Angular09 数据绑定、响应式编程、管道
1 数据绑定的分类
1.1 单向数据绑定
1.1.1 属性绑定 -> 数据从组件控制类到组件模板
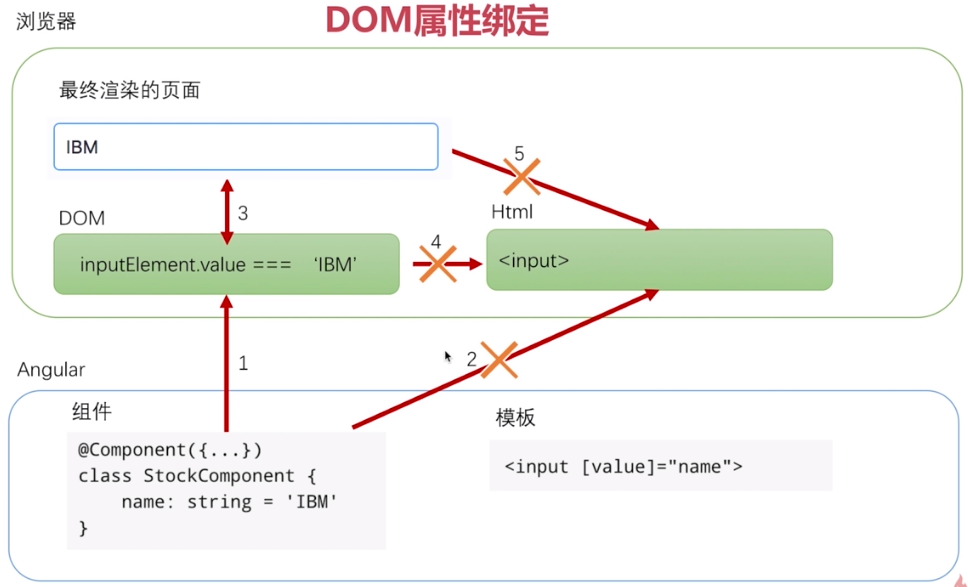
DOM属性绑定
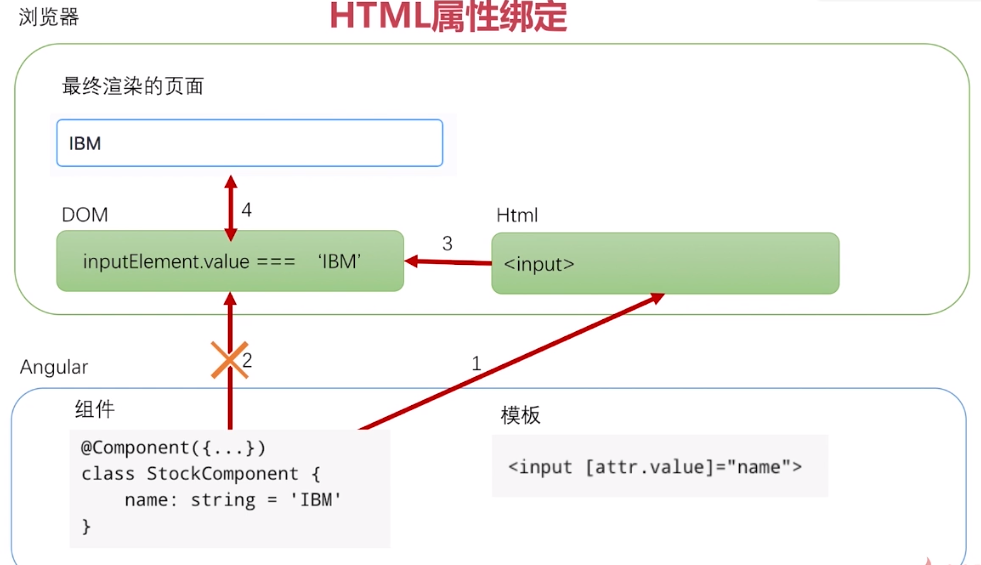
HTML属性绑定
1.1.2 事件绑定 -> 数据从组件模板到组件控制类
DOM事件绑定
自定义事件绑定
1.2 双向数据绑定
组件模板和控制类的数据可以双向流通
2 属性绑定
请参见《揭秘angular2》 P162
2.1 DOM属性绑定

2.2 HTML属性绑定

2.2.1 普通HTML属性绑定
2.2.2 CSS类绑定
2.2.3 Style样式绑定
3 事件绑定
事件绑定分为DOM事件绑定和自定义事件绑定
请参见《揭秘angular2》 P165

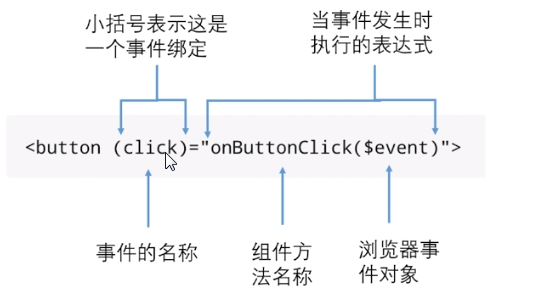
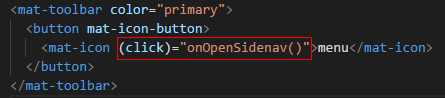
3.1 DOM事件绑定
用()将DOM节点的事件名称包起来,然后用 = 连接一个模板语句;形如:(click)= "onClick()",当DOM节点的单击事件触发后就会执行onClick()方法中的语句


3.2 自定义事件
顾名思义就是为组件A自定义一个事件E,当在组件B中使用组件A时,当组件A的事件E被触发后组件B就会检测到,从而执行响应的逻辑;此时组件A是组件B的子组件,事件E是自定义事件
3.2.1 引入相关类
在子组件中的控制类中引入 Output 和 EventEmitter
import { Component, OnInit, Output, EventEmitter } from '@angular/core';
3.2.2 定义输出属性
定义一个输出属性作为子组件的自定义事件
@Output() sidenavEvent = new EventEmitter<void>();
代码解释:new EventEmitter<void>();中的void表示自定事件出发时,父组件接收到的参数类型,此处为void表名不向父组件传递任何数据
技巧01:子组件传递数据必须和定义输出属性时指定的传递类型一致
技巧02:数据放在输出属性的emit()方法中,例如:this.sidenavEvent.emit(需要传输的数据);
技巧03:父组件通过 $event 来接收数据,$event就代表子组件传递的所有数据
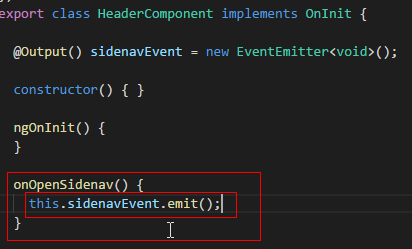
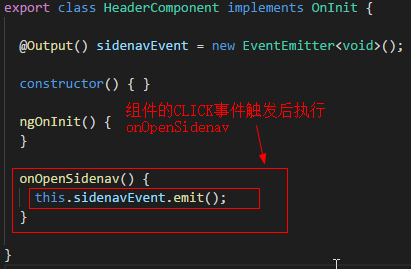
3.2.3 设置触发时机
为自定义事件设置触发时机(即:什么情况下自定义事件会被触发,只用自定义事件被触发后才可以向),一般情况下都是子组件的一个DOM事件被触发后才会触发子组件的自定义之间

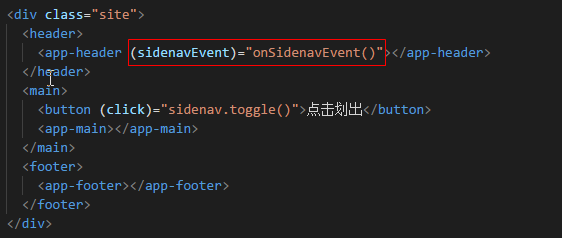
3.2.4 绑定自定义事件
在父组件中就像绑定DOM事件一样来绑定自定义事件

代码解释:自定义事件 sidenavEvent 被触发后就会执行控制类中的 onSidenavEvent 方法
4 双向绑定
技巧01:双向数据绑定就是一个属性绑定和一个事件绑定额简写方式
》父组件相关代码
<div class="panel panel-primary">
<div class="panel-heading">父组件</div>
<div class="panel-body">
<child [(info)]="parentInfo" ></child>
<br />
{{parentInfo}}
<br />
<button (click)="test()">改变</button>
</div>
<div class="panel-footer"></div>
</div>
HTML
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.scss']
})
export class ParentComponent implements OnInit {
parentInfo : string;
constructor() { }
ngOnInit() {
this.parentInfo = "父组件";
}
test() {
this.parentInfo = "fury";
}
}
TS
》子组件相关代码
<div class="panel panel-primary">
<div class="panel-heading">子组件</div>
<div class="panel-body">
<span>{{info}}</span>
<button (click)="test()">改变值</button>
</div>
<div class="panel-footer">{{currentDate | date : "yyyy-MM-dd HH:mm:ss"}}</div>
</div>
HTML
import { Component, OnInit, EventEmitter, Output, Input } from '@angular/core';
@Component({
selector: 'child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.scss']
})
export class ChildComponent implements OnInit {
@Input()
info : string;
@Output()
infoChange : EventEmitter<string> = new EventEmitter();
currentDate : Date;
constructor() { }
ngOnInit() {
this.info = "子组件";
this.currentDate = new Date();
setInterval(() => {
this.currentDate = new Date();
}, 1000);
}
test() {
this.info = "warrior";
this.infoChange.emit(this.info);
}
}
TS
请参见《揭秘angular2》 P168
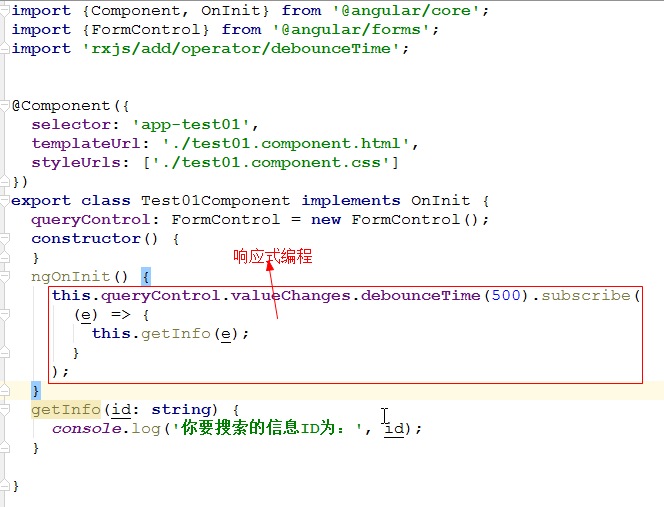
5 响应式编程
每个表单元素都对应一个FormController对象,当表单元素的值发生变化时对应的FormController对象就会发送一个valueChange事件,该事件会将表单元素的值编程一个流(即:可观察对象),我们通过订阅这个流来获取这个值,然后根据这个值进行一些处理
在模板中通过DOM属性绑定的方式将表单元素和对应的FormController对象绑定在一起


6 管道
请参见《揭秘angular2》 P188
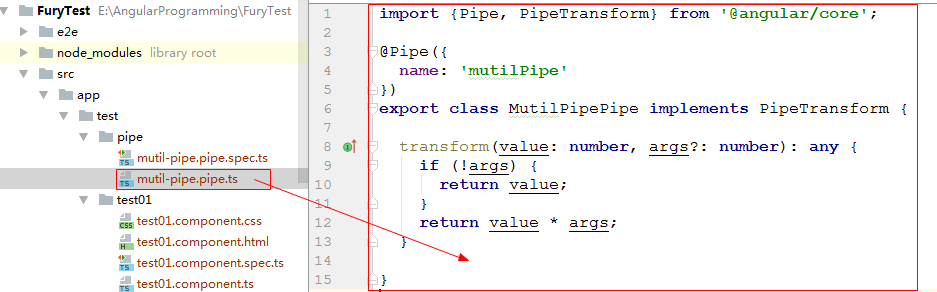
6.1 创建自定义管道
ng g pipe 管道名称

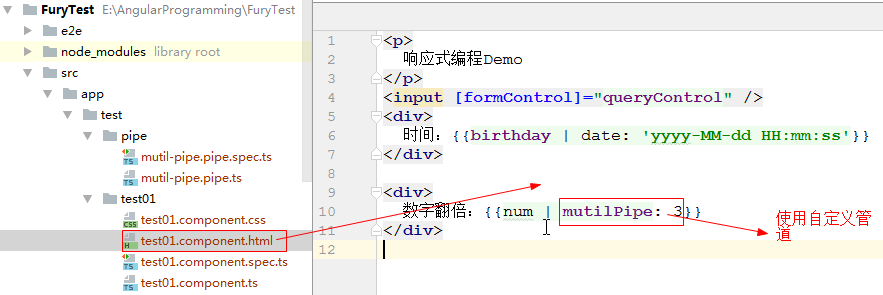
6.2 使用自定义管道

Angular09 数据绑定、响应式编程、管道的更多相关文章
- Angular4学习笔记(五)- 数据绑定、响应式编程和管道
概念 Angular中的数据绑定指的是同一组件中控制器文件(.ts)与视图文件(.html)之间的数据传递. 分类 流向 单向绑定 它的意思是要么是ts文件为html文件赋值,要么相反. ts-> ...
- Angular6 基础(数据绑定、生命周期、父子组件通讯、响应式编程)
Angular相比于vue来说,更像一个完整的框架,本身就集成了很多模块,如路由,HTTP,服务等,而vue是需要另外引入比如(vuex,axios等).Angular引入了依赖注入.单元测试.类等后 ...
- [译] Swift 的响应式编程
原文 https://github.com/bboyfeiyu/iOS-tech-frontier/blob/master/issue-3/Swift的响应式编程.md 原文链接 : Reactiv ...
- 【响应式编程的思维艺术】 (5)Angular中Rxjs的应用示例
目录 一. 划重点 二. Angular应用中的Http请求 三. 使用Rxjs构建Http请求结果的处理管道 3.1 基本示例 3.2 常见的操作符 四. 冷热Observable的两种典型场景 4 ...
- 【响应式编程的思维艺术】 (3)flatMap背后的代数理论Monad
目录 一. 划重点 二. flatMap功能解析 三. flatMap的推演 3.1 函数式编程基础知识回顾 3.2 从一个容器的例子开始 3.3 Monad登场 3.4 对比总结 3.5 一点疑问 ...
- 函数响应式编程(FRP)框架--ReactiveCocoa
由于工作原因,有段时间没更新博客了,甚是抱歉,只是,从今天開始我又活跃起来了,哈哈,于是决定每周更新一博.大家互相学习.交流. 今天呢.讨论一下关于ReactiveCocoa,这个採用函数响应式编程( ...
- 什么是响应式编程——响应式Spring的道法术器
响应式编程之道 1.1 什么是响应式编程? 在开始讨论响应式编程(Reactive Programming)之前,先来看一个我们经常使用的一款堪称“响应式典范”的强大的生产力工具——电子表格. 举个简 ...
- Angular : 响应式编程, 组件间通信, 表单
Angular 响应式编程相关 ------------------------------------------------------------------------------------ ...
- Spring Boot (十四): 响应式编程以及 Spring Boot Webflux 快速入门
1. 什么是响应式编程 在计算机中,响应式编程或反应式编程(英语:Reactive programming)是一种面向数据流和变化传播的编程范式.这意味着可以在编程语言中很方便地表达静态或动态的数据流 ...
随机推荐
- HDU - 1003 Max Sum 【DP】
题目链接 http://acm.hdu.edu.cn/showproblem.php?pid=1003 题意 给出一个序列 要求找出一个和最大的子序列 思路 O(N)的做法 但是要标记 子序列的头部位 ...
- HackerRank - beautiful-binary-string 【字符串】
题意 给出一个 N 位的 01 串 然后 每次 改动 可以将其中的 (0 -> 1) 或者 (1 -> 0) 然后 求 最少几次 改动 使得 这个 01 串 当中 不存在 连续的 010 ...
- EntityFramework 学习 一 DbSet
DBSet类表示一个实体的集合,用来创建.更新.删除.查询操作,DBSet<TEntity>是DBSet的泛型版本 你可以使用DbContext获取DBSet的引用,例如dbContext ...
- jquery的几个语法总结和注意事项
1.关于页面元素的引用 通过jquery的$()引用元素包括通过id.class.元素名以及元素的层级关系及dom或者xpath条件等方法,且返回的对象为jquery对象(集合对象),不能直接调用do ...
- The Quantum L3 router and floating IPs
This post shows how the Quantum L3 Agent uses the Linux IP stack to implement the Quantum L3 Routing ...
- python第四篇:linux命令行总结 + 自动备份Python程序
由于最近需要学习Python爬虫相关的知识,所以就先从Python基础.Linux基础开始进行了学习,下面主要是总结了常见的Linux的命令行.最后为了巩固学到的东西,尝试写了个自动备份的Python ...
- Raft 为什么是更易理解的分布式一致性算法——(1)Leader在时,由Leader向Follower同步日志 (2)Leader挂掉了,选一个新Leader,Leader选举算法。
转自:http://www.cnblogs.com/mindwind/p/5231986.html Raft 协议的易理解性描述 虽然 Raft 的论文比 Paxos 简单版论文还容易读了,但论文依然 ...
- 01_常用的MIME类型
.doc application/msword .docx application/vnd.openxmlformats-officedocument.wordprocessingml.d ...
- 201621123014《JAVA程序设计》第2周学习总结
1. 本周学习总结 引用数据类型:JAVA定义字符串实际上是创建字符串的引用,将引用指向需要的字符串. 字符串常量池:直接对引用赋值时,会先在字符串中搜索是否有这个对象,已有则不创建直接指向它. St ...
- 关于MFC的DLL调用方法问题
参考资料: 一.dll导出方式: MFC的DLL函数导出方法有两种:一种是通过模块定义文件DEF文件:另一种是在导出函数前加_declspec(dllexport). 1.def文件方法: 只需要在E ...
