RN控件之DrawerLayoutAndroid导航栏
/**
* Sample React Native App
* https://github.com/facebook/react-native
*/
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
DrawerLayoutAndroid
} from 'react-native'; class MyProject2 extends Component {
render() {
var navigationView =(
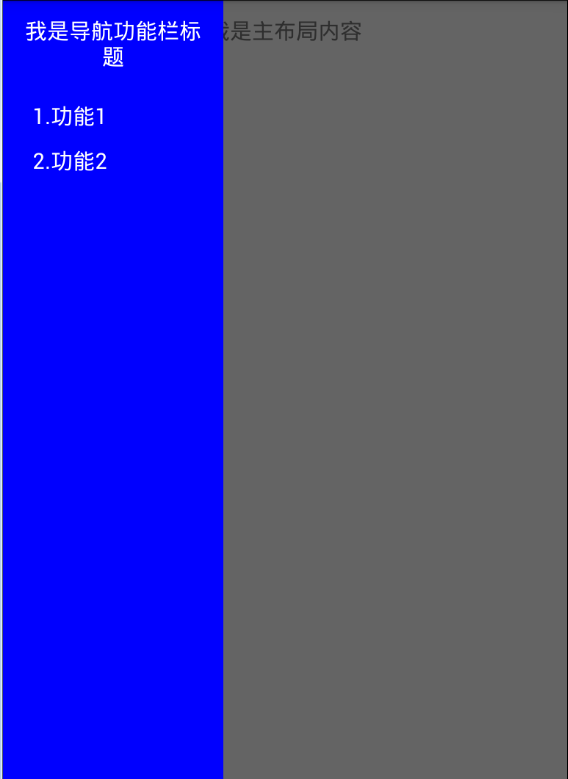
<View style={{flex:1,backgroundColor:'blue'}}>
<Text style={{margin:10,color:'#fff',fontSize:15,textAlign:'center'}}>
我是导航功能栏标题
</Text>
<Text style={{marginTop:10,marginLeft:20,color:'#fff',fontSize:15,textAlign:'left'}}>
1.功能1
</Text>
<Text style={{marginTop:10,marginLeft:20,color:'#fff',fontSize:15,textAlign:'left'}}>
2.功能2
</Text>
</View>
)
return(
<DrawerLayoutAndroid
drawerWidth={150} drawerPosition={DrawerLayoutAndroid.positions.left}
renderNavigationView={() => navigationView}>
<View style={{flex:1,alignItems:'center'}}>
<Text style={{margin:10,fontSize:15,textAlign:'right'}}>
我是主布局内容
</Text>
</View>
</DrawerLayoutAndroid>
); }
}
AppRegistry.registerComponent('MyProject2', () => MyProject2);

一.DrawerLayoutAndroid
1.该组件封装了Android平台的DrawerLayout空间(只限于Android平台).该抽屉页面(经常用于导航页面)是通过reanderNavigationView进行渲染的.该DrawerlayoutAndroid中的子视图会变成主视图(主要用于放置内容)
2.属性
(1)View的属性使用,继承了View控件的属性信息(例如:宽和高,背景颜色,边距等相关属性样式)
(2)drawerPosition:参数为枚举类型(DrawerConst.DrawerPosition.Left,DrawerConst.DrawerPosition.Right)
用来指定导航菜单从那一侧滑动出来,两个参数:
DrawerLayoutAndroid.positions.Left和DrawerLaoutAndroid.positions.Right
(3)drawerWidth:指定导航菜单视图的宽度,也就是说该侧面导航视图可以从屏幕边缘拖拽到屏幕的宽度
(4)keyboardDismissMode:参数为枚举类型('none','on-drag')进行指定在导航视图拖拽的过程中是否要隐藏键盘
none:(默认值),默认不会隐藏键盘
on-drag:当拖拽开始的时候进行隐藏键盘
(5)onDrawerClose(function):当导航视图被关闭后进行回调该方法
(6)onDrawerOpen(function):当导航视图被打开后进行回调该方法
(7)onDrawerSlide(function):当导航视图和用户进行交互的时候调用该方法
(8)onDrawerStateChanged(function):当导航视图的状态发生变化的时候调用该方法.有以下三种状态:
idle(空闲):表示导航视图上面没有任何交互状态
dragging(正在拖拽中):表示用户正在和导航视图产生交互动作
setting(暂停-刚刚结束):表示用户刚刚结束和导航视图的交互动作.当前导航视图正在打开或者关闭拖拽滑动动画效果
(9)renderNavigationView(function):该方法进行渲染一个导航抽屉的视图(用于用户从屏幕边缘拖拽出来)
RN控件之DrawerLayoutAndroid导航栏的更多相关文章
- Windows Phone 8.1 新特性 - 控件之应用程序栏
2014年4月3日的微软Build 2014 大会上,Windows Phone 8.1 正式发布.相较于Windows Phone 8,不论从用户还是开发者的角度,都产生了很大的变化.接下来我们会用 ...
- ASP.NET的面包屑导航控件、树形导航控件、菜单控件
原文:http://blog.csdn.net/pan_junbiao/article/details/8579293 ASP.NET的面包屑导航控件.树形导航控件.菜单控件. 1. 面包屑导航控件— ...
- 【React Native开发】React Native控件之DrawerLayoutAndroid抽屉导航切换组件解说(13)
),请不要反复加群! 欢迎各位大牛,React Native技术爱好者增加交流!同一时候博客左側欢迎微信扫描关注订阅号,移动技术干货,精彩文章技术推送! 该DrawerLayoutAndroid组件封 ...
- iOS边练边学--父子控件之作为导航控制器的子类产生的问题以及网易新闻练习
一.导航控制器的子类 作为导航控制器的子类,并且是导航控制器子类中的第一个,系统会默认给子控件添加EdgeInsert属性,把导航栏的宽度挤出来.但是系统只会默认修改第一个. 解决办法1:系统帮忙给第 ...
- RN控件之ProgressBarAndroid进度条
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import Rea ...
- RN控件之View Text
/** * 模仿美团首页部分 * */ 'use strict' import React,{ AppRegistry, Component, StyleSheet, Text, View, Imag ...
- RN控件之TextInput
/** * Sample React Native App * https://github.com/facebook/react-native */ 'use strict'; import Rea ...
- UIBarButtonItem导航栏添加按钮
1 前言 UIBarButtonItem为导航栏按钮,在导航栏的左侧和右侧,他们具有许多种不同的形状和形式. 2 代码讲解 ZYViewController.m [plain] (void)view ...
- ios7控件特性(一)
苹果发布iOS7之后,iOS7全部采用扁平化的界面,我们的app界面在iOS7上出现了很大的改变,这包括UINavigationBar,UIButton,UIActionSheet,UITabBar等 ...
随机推荐
- 前端基础-CSS属性操作
前端基础-CSS属性操作 css text 文本颜色:color 颜色属性被用来设置文字的颜色. 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB( ...
- 算法(Algorithms)第4版 练习 2.2.23
测试结果: 算法(Algorithms)第4版 练习 2.2.10 算法(Algorithms)第4版 练习 2.2.11(1) 算法(Algorithms)第4版 练习 2.2.11(2) 算法(A ...
- 图像处理检测方法 — ORB(Oriented FAST and Rotated BRIEF)
1.FAST FAST算子的基本原理是:若某像素点与其周围领域内足够多的连续的像素点存在某一属性差异,并且该差异大于指定阈值,则可以断定该像素点与其邻域像素有可被识别的不同之处,可以作为一个特征点( ...
- JS使用模板快速填充HTML控件数据
function formatTemplate(dta, tmpl) { var format = { name: function(x) { return x ; } }; return tmpl. ...
- Apache配置负载均衡-实例
公司两台服务器都安装了tomcat,配置apache作为负载均衡,当一台服务器出现故障时还能保证业务正常运行. Server1:192.168.1.100 Server2:192.168.1.200 ...
- jenkins-小知识点
如果想停止jenkins运行 控制面板-服务-查看本地服务-选中jenkins 1.启动类型改为手动 2.改为禁止 使用的时候,每次都改一下状态
- http接口测试框架-python
简单分解一下 接口测试框架设计: 主入口 -> 遍历接口/用例 -> 发送请求+接收响应 ->结果的对比 -> 生成报告 ->发送email 分成几大类:主入口的py文件 ...
- Eclipse_插件_01_tomcat插件的安装
1.Eclipse的tomcat插件下载地址: (1)https://sourceforge.net/projects/tomcatplugin/files/updatesite/plugins/ ( ...
- 第一章 走进Python
目标 了解Python的历史 了解Python的特征 了解Python的应用 掌握Linux下Python开发环境的搭建 理解Windows下Python环境搭建 案例 安装Python,写出第一个P ...
- 3.1 第一个场景 HelloWorldScene
HelloWorldScene.h #ifndef __HELLOWORLD_SCENE_H__ #define __HELLOWORLD_SCENE_H__ #include "cocos ...
