缓存(CDN缓存,浏览器(客户端)缓存)
1.什么是缓存?
缓存是一种数据结构,用于快速查找以及执行的操作结果。因此,如果一个操作执行起来很慢,对于常用的输入数据就可以将操作的结果缓存,并在下次调用该操作时使用缓存的数据。
缓存是一个到处都存在的用空间换时间的例子。通过使用多余的空间,我们能够获取更快的速度。
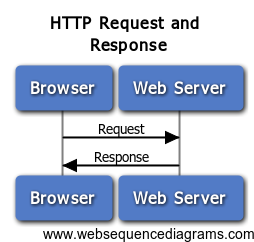
首先,看看没有网站没有接入CDN时,用户浏览器与服务器是如何交互的:

用户在浏览网站的时候,浏览器能够在本地保存网站中的图片或者其他文件的副本,这样用户再次访问该网站的时候,浏览器就不用再下载全部的文件,减少了下载量意味着提高了页面加载的速度。
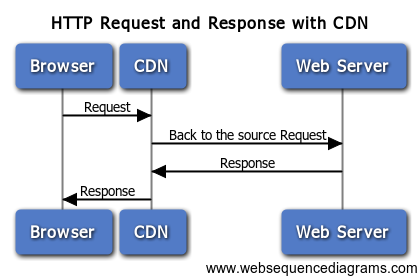
但是如果在中间加上一层CDN,那么用户浏览器与服务器的交互如下:

客户端浏览器先检查是否有本地缓存是否过期,如果过期,则向CDN边缘节点发起请求,CDN边缘节点会检测用户请求数据的缓存是否过期,如果没有过期,则直接响应用户请求,此时一个完成http请求结束;如果数据已经过期,那么CDN还需要向源站发出回源请求(back to the source request),来拉取最新的数据。
CDN的典型拓扑图如下:

可以看到,在存在CDN的场景下,数据经历了客户端(浏览器)缓存和CDN边缘节点缓存两个阶段
2.下面分别对这两个阶段的缓存进行详细的剖析:
(1)CDN缓存
什么是CDN缓存?
其实CDN缓存就相当于火车票代售点
CDN的优势很明显:
CDN缓存的缺点
CDN缓存策略
CDN缓存刷新




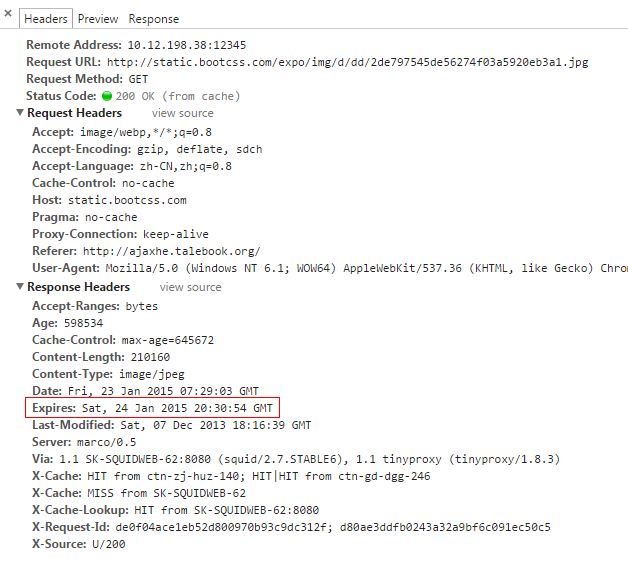
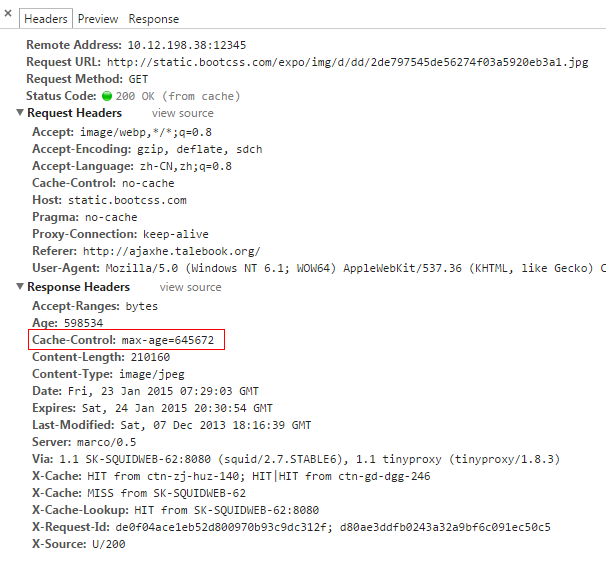
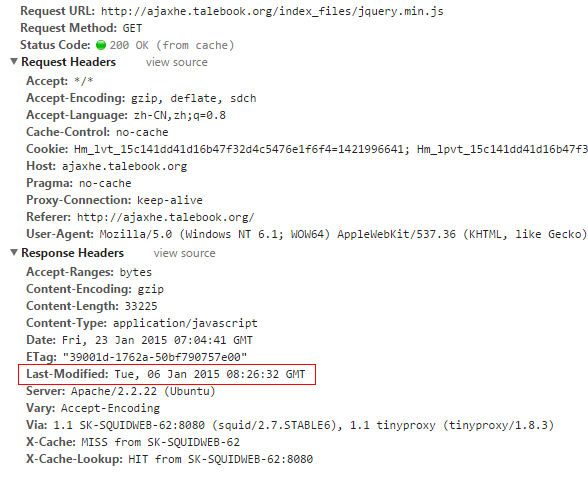
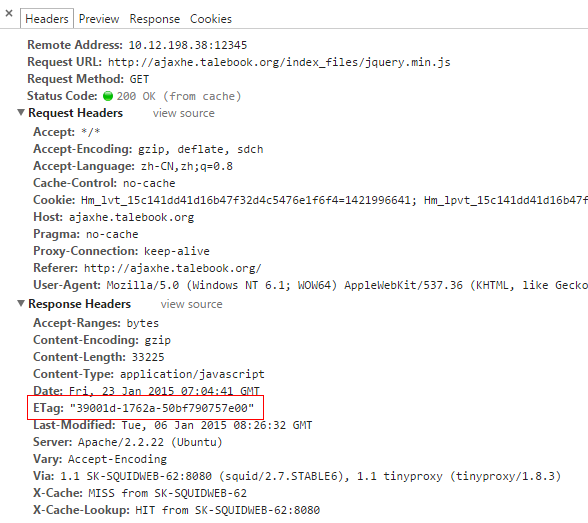
通常情况下,通过修改时间来比较文件是可行的。但是在一些特殊情况,例如服务器的时钟发生了错误,服务器时钟进行修改,夏时制DST到来后服务器时间没有及时更新,这些都会引起通过修改时间比较文件版本的问题。


缓存(CDN缓存,浏览器(客户端)缓存)的更多相关文章
- firefox(火狐)和Chrome(google)浏览器清空缓存操作的方法指引
摘要说明: 1.系统做升级更新,更新了css和js 2.系统更新有,因为缓存问题,有客户反馈新增功能不能使用 3.所以要清空缓存,提供火狐和谷歌浏览器清空缓存的操作指引 4.附:代码层面的清空缓存方案 ...
- ABP开发框架前后端开发系列---(15)ABP框架的服务端和客户端缓存的使用
缓存在一个大型一点的系统里面是必然会涉及到的,合理的使用缓存能够给我们的系统带来更高的响应速度.由于数据提供服务涉及到数据库的相关操作,如果客户端的并发数量超过一定的数量,那么数据库的请求处理则以爆发 ...
- 引入『客户端缓存』,Redis6算是把缓存玩明白了…
原创:微信公众号 码农参上,欢迎分享,转载请保留出处. 哈喽大家好啊,我是没更新就是在家忙着带娃的Hydra. 在前面介绍两级缓存的文章中,我们总共给出了4种实现方案,在项目中整合了本地缓存Caffe ...
- http缓存详解,http缓存推荐方案
前言 通过本文,你将了解到http缓存机制是怎样的,no-cache到底有没有缓存,地址栏回车,F5,ctrl+F5的区别,以及当下较为推荐的缓存方案等. 自从和前端组的同事一起整了个前端扫盲计划,想 ...
- CDN、浏览器缓存
CDN是什么? 谈到CDN的作用,可以用8年买火车票的经历来形象比喻: 8年前,还没有火车票代售点一说,12306.cn更是无从说起.那时候火车票还只能在火车站的售票大厅购买,而我所住的小县城并不通火 ...
- CDN和浏览器缓存
1,CDN 旨在解决的最重要的问题是什么,我们称之为网络延迟,通过网络获取资源总是比从本地获取慢,无论服务器是在同一个局域网中还是位于世界的另一个角落,都是如此.这里的速度差异是 IT 行业的一个核心 ...
- 利用浏览器favicon的缓存机制(F-Cache)生成客户端浏览器唯一指纹
利用浏览器favicon的缓存机制(F-Cache)生成客户端浏览器唯一指纹 首先介绍下: 这个技术出自 UIC论文:https://www.cs.uic.edu/~polakis/papers/so ...
- http 协议_DNS_域名解析 DNS 服务器_内容分发网络 CDN_缓存机制_HTML5 浏览器存储技术_cookie_sessionStorage_localStorage
TCP/IP 协议族 是按层次去划分的 应用层 决定了向用户提供应用服务时通信的活动. FTP 协议(文件传输协议)DNS(域名协议)HTTP(超文本传输协议) 传输层 提供处于网络连接中 ...
- 浏览器HTTP缓存原理分析
以前项目中遇到了很多浏览器缓存相关的问题,也在网上查过资料,搞过服务器的配置,来确保客户端加载服务器资源的速度和资源有效性.最近仔细看了下http协议中和缓存相关的一些属性,总结一下. 浏览器缓存原理 ...
- 客户端缓存(Client Cache)
通常在服务器端大家都已经做了很多缓存的工作,ASP.NET CACHE也好MemeryCache也好却总是忽略了客户端缓存. 因为大家都知道不管哪个client都会缓存已经访问过的站点,但是浏览器缓存 ...
随机推荐
- 94. Binary Tree Inorder Traversal(inorder ) ***(to be continue)easy
Given a binary tree, return the inorder traversal of its nodes' values. Example: Input: [1,null,2,3] ...
- Linux 源码安装MariaDB 10.0.16
cmake软件 tar -zxvf cmake-2.8.8.tar.gz cd cmake-2.8.8 ./bootstrap make && make install 依 ...
- 温故而知新:Asp.Net中如何正确使用Session
原文链接作者:菩提树下的杨过出处:http://yjmyzz.cnblogs.com Asp.Net中的Session要比Asp中的Session灵活和强大很多,同时也复杂很多:看到有一些Asp.Ne ...
- Prim算法求最大权,POJ(2485)
题目链接:http://poj.org/problem?id=2485 解题报告: 这里有一点要注意的是,第一个点时,dis数组还没有初始化,还全部为inf.第一次来到更新权时,才把邻接矩阵的数据存到 ...
- 2017.11.20 基于JSP+Servlet+JavaBean实现复数运算(一)
(7)在Servlet中使用JavaBean Servlet和JavaBean都是类,在Servlet中使用JavaBean有两种方式: 1.在一个Servlet中单独使用JavaBean 一般完成的 ...
- Spring boot 项目导出可执行jar
配置文件中添加插件 <plugin> <groupId>org.springframework.boot</groupId> <artifactId>s ...
- [转] JAVA中读取网络中的图片资源导入到EXCEL中
需求 导出人员的信息并且加上人员的照片至EXCEL中 完整的代码 //创建一个表格 HSSFWorkbook wb = new HSSFWorkbook(); HSSFSheet sheet = wb ...
- GDB调试手册[转]
Linux 包含了一个叫gdb 的GNU 调试程序.gdb 是一个用来调试C和C++程序的强力调试器.它使你能在程序运行时观察程序的内部结构和内存的使用情况.以下是 gdb 所提供的一些功能:它使你能 ...
- Advanced Memory Allocation 内存分配进阶[转]
May 01, 2003 By Gianluca Insolvibile in Embedded Software Call some useful fuctions of the GNU C l ...
- python中那个断言assert的优化
Python Assert 为何不尽如人意# Python中的断言用起来非常简单,你可以在assert后面跟上任意判断条件,如果断言失败则会抛出异常. Copy >>> assert ...
