关于windows10设置环境变量的问题
在设置环境变量的时候往往在网上能找到这样的文章:
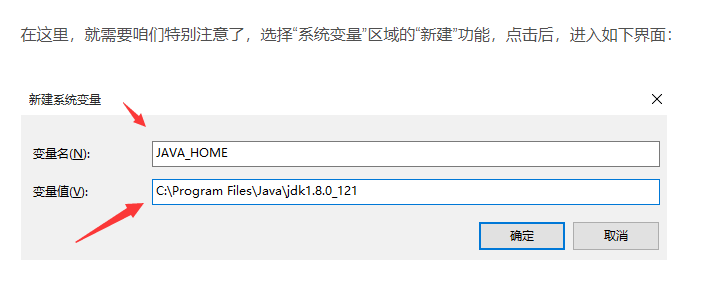
1:新建环境变量

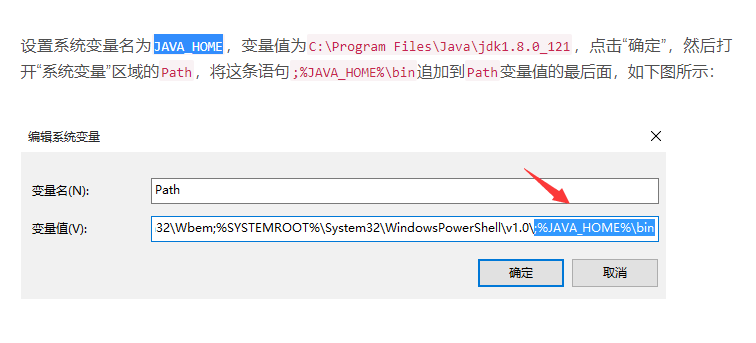
2:将新增的环境变量 加到path 变量中:

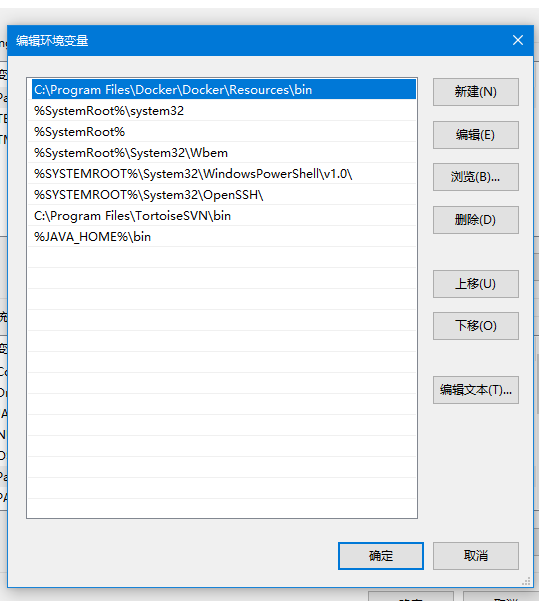
3.由于有的小伙伴的 系统是 windows10 在点击 编辑path 环境变量的时候是这样的界面:
【重点:如果 将上面的 ;%JAVA_HOME%\bin 直接追加到下方是 没有生效的】

4.为什么会出现这种情况?(解决方法)
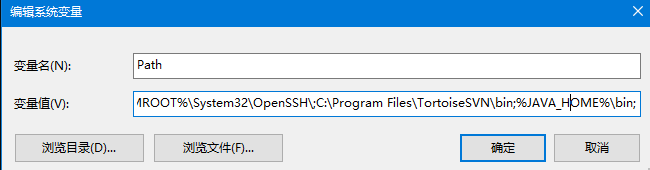
因为 在windows 10 之前的系统 追加环境变量的方式是这样的,系统为了区分每个环境变量所以需要用 ; 来分割,然而现在的windows10 是上面的图中的方式,这样就不用 ; 来区分,所以如果按照上图的方式直接将 【;%JAVA_HOME%\bin】追加环境变量 是一种错误的方式,【%JAVA_HOME%\bin】才是正确的

5总结:
5.1 :如果用下图的方式追加环境变量不需要手动添加分号; 来区分

5.2 如果下图这种方式追加环境变量就需要 添加分号来分割环境变量、

关于windows10设置环境变量的问题的更多相关文章
- Linux下设置环境变量
setenv(set environment variable) 功能说明:查询或显示环境变量. 语 法:setenv [变量名称][变量值] 补充说明:setenv为tsch中查询或设置环境变量的指 ...
- Mac 可设置环境变量的位置、查看和添加PATH环境变量
Mac 启动加载文件位置(可设置环境变量) ------------------------------------------------------- (1)首先要知道你使用的Mac OS X是什 ...
- MAC 设置环境变量path的几种方法
mac 一般使用bash作为默认shell Mac系统的环境变量,加载顺序为:/etc/profile /etc/paths ~/.bash_profile ~/.bash_login ~/.prof ...
- C语言的编译过程、安装gcc编译器以及设置环境变量
以我对C语言编译过程的了解,我用了一点时间画了一个图,提供给大家参考一下,希望有些能对您的问题提上帮助. 前几天刚初步学习了C语言的编译过程,感触挺深的.在C语言中头文件其实起了一个很大的作用. 1. ...
- linux命令 - export - 设置环境变量
linux命令 - export - 设置环境变量 功能说明:设置或显示环境变量. 语 法:export [-fnp][变量名称]=[变量设置值] 补充说明:在shell中执行程序时,shell会提供 ...
- el captain设置环境变量
这里说的不是设置变量给bash/shell来用, 而是给程序使用, 比如, chromium自36版以后, 就不再内置google api keys, 官方文档(http://www.chromium ...
- Linux设置环境变量小结:设置永久变量&临时变量 全局变量&局部变量
1.总结背景 在linux系统下,如果你下载并安装了应用程序,很有可能在键入它的名称时出现“command not found”的提示内容.如果每次都到安装目标文件夹内,找到可执行文件来进行操作就太繁 ...
- 在package.json里面的script设置环境变量,区分开发及生产环境。注意mac与windows的设置方式不一样
在package.json里面的script设置环境变量,区分开发及生产环境. 注意mac与windows的设置方式不一样. "scripts": { "publish- ...
- Linux和Windows下查看、设置环境变量的比较
[一]查看环境变量: 1.windows 查看所有的变量:set 范例:>set 查看某个变量的值:set 环境变量名 范例: >set JAVA_HOME ...
随机推荐
- vue中的js动画与Velocity.js结合
vue里面除了用css写动画,还可以用js写动画,vue的transition中,定义了几个动画钩子 第一个动画钩子:@before-enter <div id='app'> <tr ...
- vuejs父子组件的数据传递
在vue中,父组件往子组件传递参数都是通过属性的形式来传递的 <div id='root'> <counter :count = '1'></counter> &l ...
- 问题 A: xiaoping学构造函数
题目描述 xiaoping刚接触类的构造和析构函数,对于构造函数的编写比较困惑.zhuangzhuang给小平布置了一道题目,xiaoping苦思两天也无法解答,请你帮帮xiaoping吧. #inc ...
- 第27章 LTDC/DMA2D—液晶显示—零死角玩转STM32-F429系列
第27章 LTDC/DMA2D—液晶显示 全套200集视频教程和1000页PDF教程请到秉火论坛下载:www.firebbs.cn 野火视频教程优酷观看网址:http://i.youku.co ...
- background-position设置
设置背景图片的位置:background-position:x y; 其中x和y可以为百分比也可以为像素
- runit git-daemon-run 等错误
正在处理用于 man-db (2.7.5-1) 的触发器 ... 正在设置 runit (2.1.2-3ubuntu1) ... start: 无法连接到 Upstart: Failed to con ...
- 关于img底部空白
<img>元素底部为何有空白? 问题: 最近听网课遇到这样一个问题,先po出代码如下: <!--html--> <div class="top"> ...
- c++学习(一)
基本数据类型 类型 关键字 描述 所占字节数 最大值 最小值 布尔型 bool 存储值 true 或 false bool 1 0 字符型 char 通常是一个八位字节(一个字符).这是一个整数类型 ...
- scrapy--多爬虫
大家好,我胡汉三又回来了!!!开心QAQ 由于最近一直在忙工作的事,之前学的一些爬虫知识忘得差不多了,只能再花多一些时间来回顾,否则根本无法前进.所以在这里也像高中老师那样提醒一下大家,--每天晚上花 ...
- php中==和===的含义及区别
===比较两个变量的值和类型:==比较两个变量的值,不比较数据类型. 比如 $a = '123'; $b = 123; $a === $b为假: $a == $b为真: 有些情况下不能使用==,可以使 ...
