jQuery源代码学习_工具函数_type
jquery源代码学习_工具函数_type
jquery里面有一个很重要的工具函数,$.type函数用来判断类型,今天写这篇文章,是来回顾type函数的设计思想,深入理解。
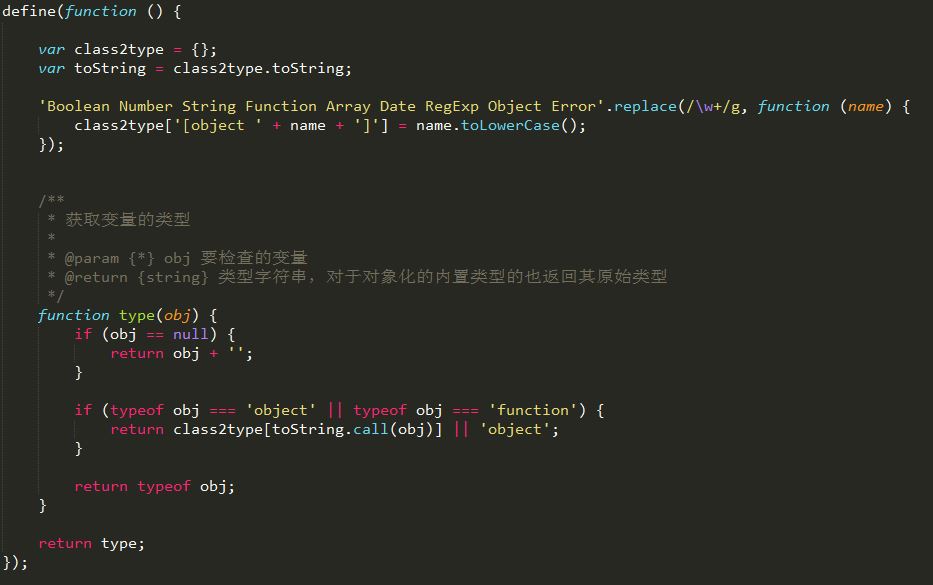
首先来看一下最终结果:

上面的源代码乍一看似乎艰涩难懂,有点抽象,毕竟是前辈心血之作,深深佩服。对我们初学者,可以从简单入手,来一步一步深化,得到最终的优化方案。
第一个版本
在看《JavaScript高级程序设计》这本书时候,书上提到typeof,typeof可以判断function,number ,undefined, string, boolean但是用typeof 判断null会返回object,而用typeof判断object返回object,且对于任意的系统对象,比如Regexp,Date,Array等,并不能很好区分。








也就是说:不是object类型的可以使用typeof判断;而对于其他引用类型,我们使用Object.protype.toString。所以可以得到第一个版本的代码如下:
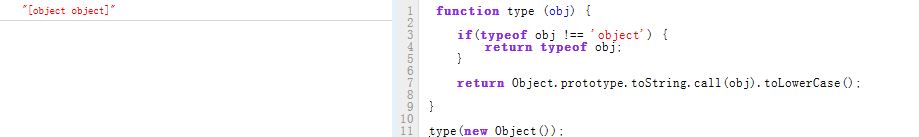
function type(obj) {
if (typeof obj !== 'object') {
return typeof obj;
}
return Object.prototype.toString.call(obj).slice(8, -1).toLowerCase();
}
对于一些系统对象,用到slice(8,-1),省略了前缀"[object "。不然我们会得到这样结果:

问题
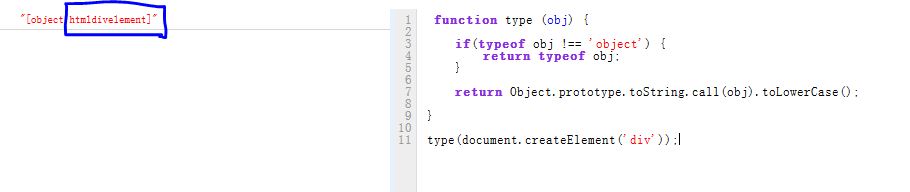
这个函数不能处理type(document.createElement('div'))这样的情况。示例如下:

显然:实际上应该是object类型,而htmldivelement并不是JavaScript数据类型,而是一个DOM的数据类型。
第二个版本
吸取第一个版本的教训,也就是说类型的判断不是盲目的,判断的结果应该在我们所掌握的JavaScript几种数据类型里,那么是哪几种类型呢?除了基本的值类型5种,引用类型Object,还包括Function Array Date RegExp Error一共有11种,因此进一步优化的结果应该是:我们判断的类型取自于以上11种类型里面的任意一个。经常分析处理,我们得到第二个版本的代码如下:
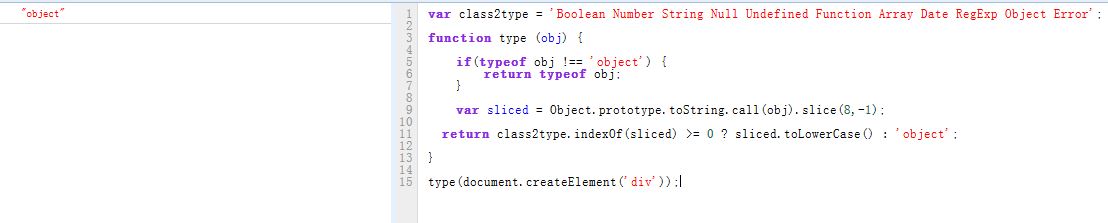
var class2type = 'Boolean Number String Null Undefined Function Array Date RegExp Object Error';
function type(obj) {
if (typeof obj !== 'object') {
return typeof obj;
}
var sliced = Object.prototype.toString.call(obj).slice(8, -1);
return class2type.indexOf(sliced) >= 0 ? sliced.toLowerCase() : 'object';
}

显然我们第一个版本的问题已经解决了。indexOf()方法可返回某个指定的字符串值在字符串中首次出现的位置。
问题
计算量大,每判断一次都要用一个slice、一个indexOf、一个toLowerCase
第三个版本
很明显我们规避使用indexOf方法,把所有的类型结果用对象字面量的方式表现出来,其中key是Object.prototype.toString的计算结果,value是type结果,因此我们可以得到第三个版本的代码如下:
var class2type = {
'[object Boolean]': 'boolean',
'[object Number]': 'number',
'[object String]': 'string',
'[object Function]': 'function',
'[object Undefined]': 'undefined',
'[object Null]': 'null',
'[object Array]': 'array',
'[object Date]': 'date',
'[object RegExp]': 'regexp',
'[object Object]': 'object',
'[object Error]': 'error'
};
function type(obj) {
if (typeof obj !== 'object') {
return typeof obj;
}
return class2type[Object.prototype.toString.call(obj)] || 'object';
}
这里用class2type来缓存类型判断的结果。
缺点
这个对象里面全部是字符串,没有办法进行压缩。
第四个版本
借鉴第3种方法的缺陷,我们不用字面量的形式,采用split方法,用空格分隔开类型。
var class2type = {};
var arr = 'Boolean Number String Function Array Null Undefined Date RegExp Object Error'.split(' ');
for (var i = 0, l = arr.length; i < l; i++) {
class2type['[object ' + arr[i] + ']'] = arr[i].toLowerCase();
}
function type(obj) {
if (typeof obj !== 'object') {
return typeof obj;
}
return class2type[Object.prototype.toString.call(obj)] || 'object';
}
这样就不需要枚举所有的类型了,如果需要做额外的判断,只要在字符串中加一个单词就可以了。
第五个版本
继续优化,减少代码量,更高效的方法是用到正则表达式,来匹配每一种类型,它们之间用空格隔开。(据说是司徒正美大神倡导的方法,果然厉害,哇)
var class2type = {};
// 利用replace减少使用for循环,同时可以简化代码
'Boolean Number String Function Undefined Null Array Date RegExp Object Error'.replace(/\w+/g, function (name) {
class2type['[object ' + name + ']'] = name.toLowerCase();
});
function type(obj) {
if (typeof obj !== 'object') {
return typeof obj;
}
return class2type[class2type.toString.call(obj)] || 'object';
}
这样,层层递进,就得到我们伟大的jQuery type源代码啦,是不是很开心呢!

jQuery源代码学习_工具函数_type的更多相关文章
- jQuery源代码学习笔记_工具函数_noop/error/now/trim
jQuery源代码学习笔记_工具函数_noop/error/now/trim jquery提供了一系列的工具函数,用于支持其运行,今天主要分析noop/error/now/trim这4个函数: 1.n ...
- jQuery源代码学习之九—jQuery事件模块
jQuery事件系统并没有将事件坚挺函数直接绑定在DOM元素上,而是基于事件缓存模块来管理监听函数的. 二.jQuery事件模块的代码结构 //定义了一些正则 // // //jQuery事件对象 j ...
- jQuery源代码学习之八——jQuery属性操作模块
一.jQuery属性模块整体介绍 jQuery的属性操作模块分四个部分:html属性操作,dom属性操作,类样式操作,和值操作. html属性操作(setAttribute/getAttribute) ...
- jQuery源代码学习之七—队列模块queue
一.jQuery种的队列模块 jQuery的队列模块主要是为动画模块EFFECTS提供支持,(不过到现在为了支持动画队列的inprogress的出入队还是搞不太清楚),单独抽取出一个命名空间是为了使程 ...
- jQuery源代码学习之六——jQuery数据缓存Data
一.jQuery数据缓存基本原理 jQuery数据缓存就两个全局Data对象,data_user以及data_priv; 这两个对象分别用于缓存用户自定义数据和内部数据: 以data_user为例,所 ...
- jQuery源代码学习之五——jQuery.when
jQuery.when提供了基于一个或多个对象的状态来执行回调函数的功能,通常是基于具有异步事件的异步队列. 如果传入多个异步队列,jQuery.when会返回一个新的主异步队列的只读副本(promi ...
- jQuery源代码学习之四——jQuery.callbacks
自己实现的callbacks模块相较于jquery源代码中的callbacks模块有所简化,表面上看没有考虑firing这个参数,没有对之进行任何处理,即没有考虑在函数执行过程中,再次调用add,re ...
- jquery源码分析-工具函数
jQuery的版本一路狂飙啊,现在都到了2.0.X版本了.有空的时候,看看jquery的源码,学习一下别人的编程思路还是不错的. 下面这里是一些jquery的工具函数代码,大家可以看看,实现思路还是很 ...
- jQuery源代码学习笔记:构造jQuery对象
2.1源代码结构: (function( window, undefined ) { var jQuery = (function() { // 构建jQuery对象 var jQuery = fun ...
随机推荐
- CSS+DIV网页样式布局实战从入门到精通 中文pdf扫描版
CSS+DIV网页样式布局实战从入门到精通通过精选案例引导读者深入学习,系统地介绍了利用CSS和DIV进行网页样式布局的相关知识和操作方法. 全书共21章.第1-5章主要介绍网页样式布局的基础知识,包 ...
- Java 在本地开发环境部署多个 spring 项目
修改Tomcat 的 server.xml 文件 路径:C:\JAVA\apache_tomcat_8.5.11\conf\server.xml : 每个web项目的端口号不同,且存储的目录相同但是文 ...
- 改变HTML文件上传控件样式
思路: 1.重写一个新的样式 2.将默认样式设置display:none;,即设为不可见 3.在js里调用:当点击新样式的时候,调用这个input的点击事件 html: <div class=& ...
- iOS开发:setNeedsLayOut和setNeedsDisplay区别
1.layoutSubviews方法 1.1 根据苹果官方帮助文档对layoutSubviews方法的解释: 此方法用来重新定义子元素的位置和大小.当子类重写此方法,用来实现UI元素的更精确布局.如果 ...
- 算法训练 数字三角形(DP)
问题描述 (图3.1-1)示出了一个数字三角形. 请编一个程序计算从顶至底的某处的一条路 径,使该路径所经过的数字的总和最大. ●每一步可沿左斜线向下或右斜线向下走: ●1<三角形行数≤100: ...
- React Native 在用户网络故障时自动调取缓存
App往往都有缓存功能,例如常见的新闻类应用,如果你关闭网络,你上次打开App加载的数据还在,只是不能加载新的数据了. 我的博客bougieblog.cn,欢迎前来尬聊. 集中处理请求 如果你fetc ...
- SP8222 NSUBSTR - Substrings
\(\color{#0066ff}{ 题目描述 }\) 你得到一个字符串,最多由25万个小写拉丁字母组成.我们将 F(x)定义为某些长度X的字符串在s中出现的最大次数,例如字符串'ababaf'- F ...
- CF912D Fishes 期望
题意翻译 Description 有一个长为nnn ,宽为mmm 的鱼缸,还有一个边长为rrr 的正方形渔网.你可以往鱼缸里放kkk 条鱼,问用渔网随机在浴缸里捞鱼的最大期望是多少.不懂什么是期望的自 ...
- EA888发动机系列
EA888发动机是一个发动机系列,有很多型号,比如从二代机开始,二代机叫做Evolution 2,简称EVO2,分别有CEA:1.8T 横置:CCU:1.8T 纵置:CGM:2.0T横置,CRH:2. ...
- 机器学习--最邻近规则分类KNN算法
理论学习: 3. 算法详述 3.1 步骤: 为了判断未知实例的类别,以所有已知类别的实例作为参照 选择参数K 计算未知实例与所有已知实例的距离 选 ...
