pagination用法
pagination用法:
1、html
要用两层div
<script src="${app }/pc/js/media/pagination.js"></script>
<div class="col-md-12 col-sm-12 col-lg-12 bgwhite mt15" id="courseList">
<div class="row courseList2">
</div>
</div>
2、js
function courseList(){
var $colsm = $("#courseList"),
$mediamanager = $(".courseList2");
$colsm.pagination({
dataSource:sUrl.selectStudioActivityInfo,
paginationDetail: false,
showTotalPage : true,
pageSize :10,/////分页要注意这里的问题
locator: "body.studioActivities",
alias: {
pageNumber: 'pageNum',
pageSize: 'pageSize'
},
ajax: {
type:"POST",
data:{
"pageSize":"10",
"addressId" :storageAddressId,
"token" : token,
"institutionId":institutionId,
"activityName":$("#my_actName").val(),
"status":$("#my_actStatu").val(),
"activityType":$("#my_actType").val(),
"year":$("#my_actYear").val(),
"categoryCode":$("#my_actFirstMajor").val(),
"majorCode":$("#my_actSeconMajor").val(),
},
beforeSend: function(jqXHR, settings) {
$mediamanager.html('数据加载中,请稍后 ...');
}
},
pageList: [12],
callback: function(data, pagination){
var html = template3(data);
$mediamanager.html(html);
$mediamanager.off( "click", ".thmb-prev");
$mediamanager.on( "click", ".thmb-prev", function(){//点击预览
var $this = $(this),
_id = $this.attr("id");
preActivityModal(_id);
applayerNameMY(_id);
})
//点击编辑
$mediamanager.on( "click", ".editCourse", function() {//删除
var $this = $(this),
_id = $this.attr("id");
$.data($('#addCourseModal')[0],"id",_id);
editCourseModal();
})
//下架:4 上架:2 提交审核:1
$mediamanager.off( "click", ".shelves");
$mediamanager.on( "click", ".shelves", function() {
var $this = $(this),
_id = $this.attr("id");
_status = $this.attr("data-status");
// $thmb = $this.closest(".thmb"),
// $thmbPrev = $thmb.find(".thmb-prev"),
// _postId = $thmbPrev.attr("postId"),
// _tableName = $thmbPrev.attr("tableName");
var text = '确定要'+$(this).text()+'吗?';
App.alert({
title: "系统提示",
text: text,
type: "warning",
showCancelButton: true,
confirmButtonColor: '#DD6B55',
confirmButtonText: '确定',
cancelButtonText: "取消",
closeOnConfirm: false
},
function(isConfirm){
if (isConfirm){
sercice(sUrl.updateStudioActivityStatus, function(data){
if(data.success){
App.alert("系统提示",data.msg,"success");
$colsm.pagination('destroy');
courseList();
}else{
App.alert("系统提示",data.msg,"error");
}
}, {
"id" :_id,
"addressId" :storageAddressId,
"token":token,
"status":_status
});
}
})
})
}//callback结束
})
}
function template3(data) {
var html = '';
$.each(data, function(index, item) {
var id = item.id || "";
var thumb = "";
var thumb = item.cover ? "http://artapp-dev-bucket.oss-cn-beijing.aliyuncs.com/"+item.cover : path + "/pc/images/media/default.png";
var courseName = item.activityName || "";
var amount = item.amount/100;//课程价格
var status = item.status;//课程状态
var statusDesc = item.statusDesc;//状态描述
var createTime = item.createTime;//状态描述
var createTime = new Date(createTime);
var time1 = createTime.getFullYear()+ '/'+ ((createTime.getMonth() + 1)<10?'0'+(createTime.getMonth() + 1):(createTime.getMonth() + 1))+ '/'+ (createTime.getDate() < 10 ? '0'+createTime.getDate() : createTime.getDate());
var regNumber = item.regNumber;//已报名
var totalNumber = item.totalNumber;//总
var edit ='';
var statusDesc ='';
//删除:3 发布:1 结束:2
if(status=="0"||status=="10"){//status 1(显示 发布) 2(上架,显示) 4(下架,显示上架操作)
edit += '<span class="pull-left inlineB corred mr10 cursor shelves" id="' + id + '" data-status="1">发布</span>';
edit += '<span class="pull-left inlineB corred mr10 cursor editCourse" id="' + id + '" data-status="'+status+'">编辑</span>';
statusDesc = '未发布';
}else if(status=="1"||status=="11"){
edit += '<span class="pull-left inlineB corred mr10 cursor shelves" id="' + id + '" data-status="2"> 结束</span>';
statusDesc = '已发布';
}
else if(status=="2"){
statusDesc = '已结束';
}
console.log(status);
html += '<div class="col-lg-3 col-xs-6 col-sm-4 col-md-3 video videohover mt15">';
html += '<div class="thmb cursor" style="height:250px;position:relative;">';
html += '<div class="caozuo">';
html += '<div class="ckbox ckbox-default pull-left" style="display:none;">';
html += '<input type="checkbox" onchange="chooseSingle(this)" id="check'+index+'" name="videoCollect" value="'+id+'" />';
html += '<label for="check'+index+'"></label>';
html += '</div>';
html += '</div>';
html += '<div class="thmb-prev" id="' + id + '" style="width:100%;height:68%;background:url('+thumb+') no-repeat center center;background-size: cover;position:relative;">';
html += '<span class="no_open text-center">'+statusDesc+'</span>'; html += '</div>';
html += '<div class="mt10 clearfix">'+'<span class="pull-left">'+courseName+'</span>'+'<span class="corred pull-right">¥'+amount+'</span>'+'</div>';
html += '<div class="mt15 clearfix dflexL relative">';
html += '<span>'+edit+'</span>';
html += '<span class="pull-left corred mr5 cursor shelves" id="' + id + '" data-status="3">删除</span>';
html += '<span class="pull-right absolute" style="width:70px;float:right!important;right:0">'+time1+'</span>';
html += '</div>';
html += '</div>';
html +='</div>';
});
html += '';
return html;
}
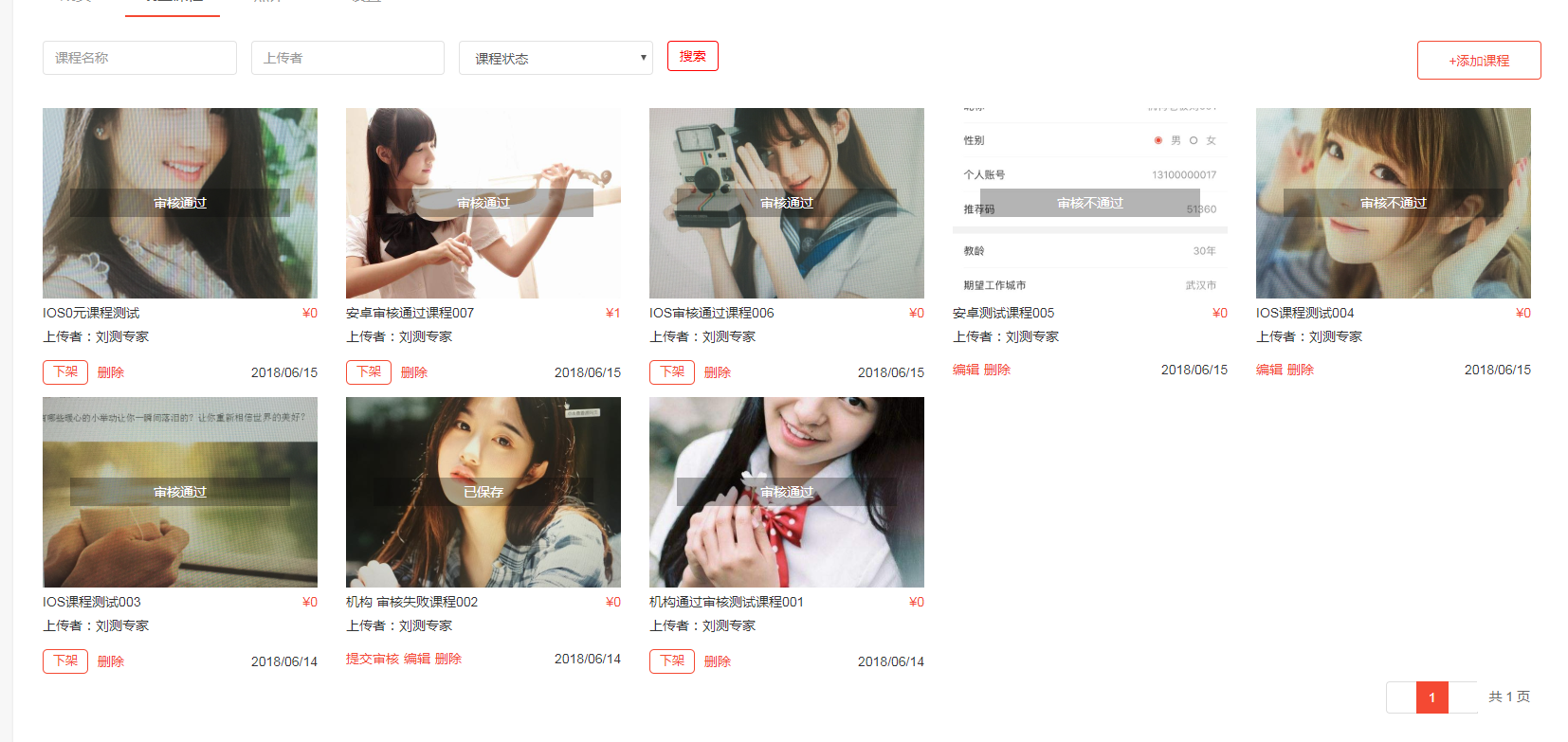
3、效果图

5、刷新时 先destory
$("#online_courSear").click(function(){
$("#courseList").pagination('destroy');
courseList();
})
pagination用法的更多相关文章
- JQuery Easy Ui DataGrid
Extend from $.fn.panel.defaults. Override defaults with $.fn.datagrid.defaults. The datagrid display ...
- jQuery EasyUI DataGrid API 中文文档
扩展自$.fn.panel.defaults,用 $.fn.datagrid.defaults重写了 defaults . 依赖 panel resizable linkbutton pagi ...
- jQuery EasyUI 详解
EasyUI 简介 easyui 是一种基于 jQuery 的用户界面插件集合. easyui 为创建现代化,互动,JavaScript 应用程序,提供必要的功能. 使用 easyui 你不需要写很多 ...
- 数据网格和树-EasyUI Datagrid 数据网格、EasyUI Propertygrid 属性网格、EasyUI Tree 树、EasyUI Treegrid 树形网格
EasyUI Datagrid 数据网格 扩展自 $.fn.panel.defaults.通过 $.fn.datagrid.defaults 重写默认的 defaults. 数据网格(datagrid ...
- jQuery EasyUI - 数据表格(DataGrid)
由于工作需要,项目使用前端 jQuery EasyUI - DataGrid 来控制数据表格. 1.加载相关js和css,因为easyui依赖jquery,所有加载easyui前要先加载jquery, ...
- jQuery分页插件pagination的用法
https://www.zhangxinxu.com/jq/pagination_zh/ 参数: 参数名 描述 参数值 maxentries 总条目数 必选参数,整数 items_per_page 每 ...
- salesforce 零基础学习(四十八)自定义列表分页之Pagination基类封装 ※※※
我们知道,salesforce中系统标准列表页面提供了相应的分页功能,如果要使用其分页功能,可以访问http://www.cnblogs.com/zero-zyq/p/5343287.html查看相关 ...
- knockoutjs+ jquery pagination+asp.net web Api 实现无刷新列表页
Knockoutjs 是一个微软前雇员开发的前端MVVM JS框架, 具体信息参考官网 http://knockoutjs.com/ Web API数据准备: 偷个懒数据结构和数据copy自官网实例 ...
- EasyUI中Base(基础)的基本用法
EasyUI中Base(基础)的用法 一.Base(基础) 1.parser 解析器 2.easyloader 简单加载 3.draggable 拖动 4.droppable 放置 5.resizab ...
随机推荐
- 微信小程序开发入门学习(2):小程序的布局
概述 小程序的布局采用了和Css3中相同的 flex(弹性布局)方式,使用方法也类似(只是属性名不同而已). 水平排列 默认是从左向右水平依次放置组件,从上到下依次放置组件. 任何可视组件都需要使用样 ...
- php动态画图
index.php <?php $width=800; $height=600; //绘图技术 基本步骤 前提:在php.ini文件中启用gd库 //创建画布 默认背景是黑色的 $img=ima ...
- (转)IDE 而言,是 Xcode 的技术比较先进还是 Visual Studio?
李如一他们弄得那个IT公论,最近有一期是吐槽ObjC的.吐到最后, @涛 吴 说,理想的用户界面语言应该是界面的描述和逻辑分开的,想了半天举不出例子来,其实说的不就是WPF吗?还在用Interface ...
- web前端工程师面试技巧 常见问题解答
web前端工程师面试技巧 常见问题解答 每年的春招是各企业需求人才的黄金时期,不少的前端大牛或者前端新手在面试时候不知道怎么来回答面试官的问题,下面来看下我转载的这篇文章吧,希望对从事前端工作的你有所 ...
- POJ:3421-X-factor Chains(因式分解)(全排列)
X-factor Chains Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 7986 Accepted: 2546 Descr ...
- Android 网络通用类 NetUtil
1.整体分析 1.1.源代码如下,可以直接Copy. public class NetUtil { /** * 用户是否连接网络 * * @param context Context */ publi ...
- 剑指Offer - 九度1520 - 树的子结构
剑指Offer - 九度1520 - 树的子结构2013-11-30 22:17 题目描述: 输入两颗二叉树A,B,判断B是不是A的子结构. 输入: 输入可能包含多个测试样例,输入以EOF结束.对于每 ...
- 《数据结构》C++代码 线性表
线性表,分数组和链表两种(官方名称记得是叫顺序存储和链式存储).代码里天天用,简单写写. 首先是数组,分静态.动态两种,没什么可说的,注意动态的要手动释放内存就好了. 其次是链表,依旧分静态.动态.课 ...
- webstrom11 vue插件配置
直接上图 1. 安装vue插件 2.添加模板 3.指定模板类型 最新的是插件 是 vue.js 创建完 Vue File 文件后 需要在 下面这里关联一下
- 移动APP自动化测试框架对比
转自微信公众号:腾讯移动品质中心TMQ 移动APP的UI自动化测试长久以来一直是一个难点,难点在于UI的”变”, 变化导致自动化用例的大量维护.从分层测试的角度,自动化测试应该逐层进行.最大量实现自动 ...
