CSS单词换行and断词,你真的完全了解吗
背景
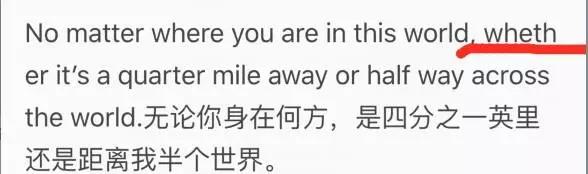
某天老板在群里反馈,英文单词为什么被截断了?

很显然,这是我们前端的锅,自行背锅。这个问题太简单了,css里加两行属性,分分钟搞定。
开心的提交代码,刷新页面。我擦,怎么还是没有断词?不可能啊!!! 难道这两个属性有什么兼容性问题或者有什么限制条件?为了不搬石头砸自己的脚,还是去深入了解一下。
css单词断词、换行
关键字: word-break, word-wrap
提前声明:上面的问题用这两个属性来解决并没有什么问题,这里只是再加深巩固一下知识。想了解原因的同学请直接看下一小节。
word-break, word-wrap这两个属性都比较常见,断词、溢出显示省略号等常见功能都需要用到它们。但具体它们分别是什么意思,各自有什么属性,可能很多人都不是很清楚。反正我不懂。每次都是从网上查一查就用上了,两个属性长得太像了,总是记不住。
来,先看文档。
normal 使用浏览器默认的换行规则。
break-all 允许在单词内换行。
keep-all 只能在半角空格或连字符处换行。
http://www.w3school.com.cn/cssref/pr_word-break.asp
normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。
http://www.w3school.com.cn/cssref/pr_word-wrap.asp
看懂了吗?反正我好像没看懂。
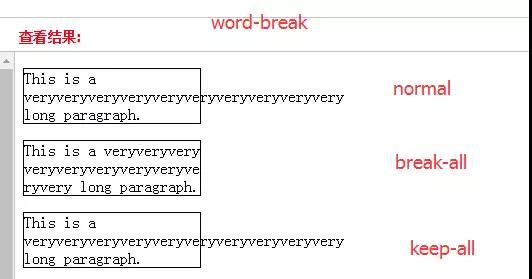
看图貌似会好点。
http://www.w3school.com.cn/tiy/t.asp?f=css3_word-wrap


相信大概能看明白了,我简单总结下:
word-break 当行尾放不下一个单词时,决定单词内部该怎么摆放。
break-all: 强行上,挤不下的话剩下的就换下一行显示呗。霸道型。
keep-all: 放不下我了,那我就另起一行展示,再放不下,我也不退缩。傲骄型。
word-wrap 当行尾放不下时,决定单词内是否允许换行
normal: 单词太长,换行显示,再超过一行就溢出显示。
break-word: 当单词太长时,先尝试换行,换行后还是太长,单词内还可以换行。
上面这些换行神马的都是针对英文单词,像CJK(中文/日文/韩文)这样的语言就算了,因为他们不需要,不信你读一下下面的文字
研表究明,汉字的序顺并不定一能影阅响读,比如当你看完这句话后,才发这现里的字全是都乱的。
这样子都可以流畅阅读,更别说断词了…
再回头来看我们的问题,理论上加上了word-break: keep-all;word-wrap: break-word;应该没问题了,看来还有别的坑。
空格转换
关键字: white-space
确认word-break和word-wrap使用方法没有错后,开始检查我们自己的代码。抓包发现,后台同学返回的文本里空格全部以 来代替。

what?为什么要用转义字符代替?为什么css不能识别这个转义空格?
电话后台同学,告知:在很早之前的为了解决某个前端问题才这么做的。
抓耳挠腮,使劲回忆了下,确实有这么回事。
因为浏览器会自动将多个空格压缩为一个空格显示。为了还原用户的原本输入,才将空格进行html转义。
很多用户会用空格来换行或者实现宽字间距
字符画也很好玩,压缩空格就全乱了。不知道字符画的请看下面


专业的字符画制作人员会用全角空格来做,这样就不担心浏览器的空格合并问题了
ok,那 暂时还不能动它。
为什么浏览器会自动压缩空格?
规范如此,就是这么任性https://www.w3.org/TR/REC-html40/struct/text.html#h-9.1
如果不自动压缩空格,那我们写html的时候就只能写成1行了,否则先这样的代码就会出现大段的空白。
<div>
<div>
bananas
</div>
</div>
既然规范这么定了,埋了坑,肯定会想办法让你绕过的,想起了white-space。
white-space我们更多的时候只用到nowrap的属性,来配合实现…的特效,实际它还有更多的姿势未解锁。
white-space: normal | nowrap | pre | pre-wrap | pre-line
我们重点关注pre开头的几个属性。pre是preserve(保留)的缩写。没错,它就跟保留空格有关系。
pre: 保留所有的空格和回车,且不允许折行。
pre-wrap: 保留所有的空格和回车,但是允许折行。
pre-line: 会合并空格,且允许折行
意思简单明了,好像也不用解释什么。
所以我们的解决方案来了:
后台按照用户的输入的原始空格返回,不用做转义,前端加上
word-break: keep-all;
word-wrap: break-word;
white-space: pre-wrap;
蹭蹭蹭修改完,貌似没什么问题。
不过,这些个属性都是作用于Text上的,而我们的页面里有很多都是富文本,如果将pre-wrap作用于富文本上的父节点上也会有同样的功效吗?
带着疑问,测试了几个富文本,果然出现了大段空白….

富文本里的html标签之间有空格。
有兴趣的同学可以在
http://www.taoba.com
http://www.qq.com
的body上加上white-space:pre-wrap看看效果。
那富文本的问题要怎么解决呢,黑科技登场了!!
无法反抗,那就享受吧。
既然浏览器会压缩多个空格,那只要保证文本里每次只有一个空格相邻不就可以了。
□ -> □
□□ -> □
□□□ -> □ □
□□□□ -> □ □
自动规避了浏览器的合并空格策略。
这个思路来自于富文本编辑器,写过富文本编辑器的同学可能会不屑一顾,这个方案我们都用烂了.. 感谢你们!!
(写个富文本编辑器是学习前端的最佳方式,欢迎闲的蛋疼的同学快去踩坑)
通知后台同学按照这个规则来改,问题搞定。
总结
word-wrap: 决定句尾放不下单词时,单词是否换行
word-break: 决定单词内该怎么换行
平文本可以配合white-space: pre-wrap来解决多空格压缩显示问题
富文本采用的解决方案是对空格进行间隔html转义,这种方法更灵活,可以适应不同的场景,也适用于平文本。
CSS单词换行and断词,你真的完全了解吗的更多相关文章
- CSS单词换行and断词
背景 某天老板在群里反馈,英文单词为什么被截断了? 很显然,这是我们前端的锅,自行背锅.这个问题太简单了,css里加两行属性,分分钟搞定. 1 2 word–break: keep–all; wo ...
- css - 单词的自动换行问题
转载自:解决文档中有url链接时被强制换行的问题 问题 当行内出现很长的英文单词或者url的时候,会出现自动换行的问题,为了美化页面,往往会希望这些很长的英文单词或者url能够断开来,超出的部分换行到 ...
- word-wrap与word-break为长单词换行
如果你遇到长串英文单词或者url换行的问题,这时候就需要用到word-wrap与word-break这2个css属性啦. word-wrap:break-word;长单词与url地址自动换行. wor ...
- Latex 调整断字,连接符,取消断词/断字
latex使用了处理断字的算法去自动的找断字的地方,而且latex会调整单词间距,使得文章看起来不会显得疏密不一致.大多数情况下,这些算法都工作得很好.但是因为断字的算法是根据某种规则来处理单词的断字 ...
- css文本超出部分省略号&CSS强制换行总结
word-break:break-all单词截断自动换行 word-break:break-all 例如div宽200px,它的内容就会到200px自动换行,如果该行末端有个英文单词很长(congra ...
- CSS 段落/换行/缩进
CSS 段落/换行/缩进 1.盒模型 box-sizing: content-box|border-box|inherit; content-box(默认) : 实际宽度/高度 = width/hei ...
- css中换行的几种方式
1.white-space:normal; 这个只针对中文有效 2.word-break:break-all; 强制换行,针对中文,数字,英文等都有效: 3.word-wrap:break-wo ...
- 数据访问安全--数据库遮罩及断词 Data Masking & Tokenization
现在大数据时代几乎无隐私,各政府部门各公司都要求实名制(动不动手机认证,身份证号码认证),但又无力确保数据安全,称为乱象. 其实在2011年,我们就接触过数据库遮罩断词产品,一个澳大利亚公司产品. 简 ...
- Word 英语单词前面的汉字间距变大、Word 英文断词
1. 前言 在写文档时,在用word穿插敲汉字和英语时,会出现英语单词前面的汉字间的间距突然变大的情况,如何解决? 2. 步骤 1.选中间隙变大的段落,然后右键点击段落 2.然后点击中文版式,把允许西 ...
随机推荐
- ASP.NET 调试出现<%@ Application Codebehind="Global.asax.cs" Inherits="XXX.XXX.Global" Language="C#" %>
ASP.NET 调试出现<%@ Application Codebehind="Global.asax.cs" Inherits="XXX.XXX.Global&q ...
- 阶段4-独挡一面\项目-基于视频压缩的实时监控系统\Sprint1-基于Epoll架构的采集端程序框架设计\第2课-基于Epoll的采集端程序框架设计
回顾之前的整个程序架构 把epoll机制应用到这个架构上去 下面主要去分析我们的系统中有没有需要等待的事件,先看看采集子系统 在采集子系统当中,摄像头有数据,摄像头采集到图像数据可以作为一个等待事件. ...
- 29.极具破坏力的DDoS:浅析其攻击及防御
一.DDoS的概念 1.什么是“DDoS”? DDoS:Distributed Denial of Service(分布式拒绝服务)攻击指借助于客户/服务器技术,将多个计算机联合起来作为攻击平台,对一 ...
- redis系列:通过文章点赞排名案例学习sortedset命令
前言 这一篇文章将讲述Redis中的sortedset类型命令,同样也是通过demo来讲述,其他部分这里就不在赘述了. 项目Github地址:https://github.com/rainbowda/ ...
- 【前端自动化】Gulp的使用(一):安装gulp
作为一个.NET码农,在前端高速发展的时代,深深感觉自己那么点“前端”技术不够看,比如开发出来的js css等文件庞大,不便于管理,还记得以前的开发就是累加 html css jquery, 现 ...
- Hadoop localhost ssh 免密码登陆
配置本地ssh免密码登陆,遇到很奇怪的问题,原来在公司电脑上,是按照 http://blog.csdn.net/hackerwin7/article/details/28109073 这里说的配置的, ...
- 洛谷P4707 重返现世(扩展MinMax容斥+dp)
传送门 我永远讨厌\(dp.jpg\) 前置姿势 扩展\(Min-Max\)容斥 题解 看纳尔博客去→_→ 咱现在还没搞懂为啥初值要设为\(-1\)-- //minamoto #include< ...
- 解读人:范徉,Methylome and Metabolome Analyses Reveal Adaptive Mechanisms in Geobacter sulfurreducens Grown on Different Terminal Electron Acceptors(甲基化组学和代谢组学分析发现Geobacter sulfurreducens生长在不同电子终受体中的适应机制)
发表时间: (2019年4月) IF:3.950 单位: Fujian Provincial Key Laboratory of Soil Environmental Health and Regul ...
- JOS环境搭建
想写一个OS很久了,今天开始正式动工了!! 大家都知道操作系统是计算机科学中十分重要的一门基础学科.但是以前在学习这门课时,仅仅只是把目光停留在课本上一些关于操作系统概念上的叙述,并不能对操作系统有着 ...
- MD5WLBUtil
import java.io.UnsupportedEncodingException; import java.security.NoSuchAlgorithmException; import j ...
