Android商城开发系列(十三)—— 首页热卖商品布局实现
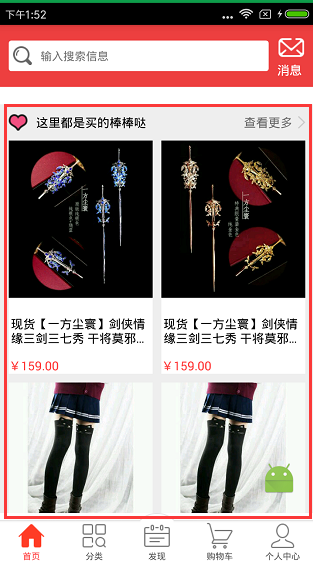
热卖商品布局效果如下图:

这个布局跟我们上节做的推荐是一样的,也是用LinearLayout和GridView去实现的,新建一个hot_item.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee"
android:padding="10dp"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"> <ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/home_arrow_left_hot"/> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="这里都是买的棒棒哒"
android:textColor="#000"/> <TextView
android:id="@+id/tv_more_hot"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:drawablePadding="5dp"
android:drawableRight="@mipmap/home_arrow_right"
android:gravity="end"
android:text="查看更多"/> </LinearLayout> <GridView
android:id="@+id/gv_hot"
android:layout_width="match_parent"
android:layout_height="1020dp"
android:layout_marginTop="10dp"
android:horizontalSpacing="10dp"
android:numColumns="2"
android:verticalSpacing="10dp"/> </LinearLayout>
接着在HomeFragmentAdapter类中的onCreateViewHolder()方法中去创建HotViewHolder,代码如下所示:
package com.nyl.shoppingmall.home.adapter; import android.content.Context;
import android.os.Handler;
import android.os.Message;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; import com.bumptech.glide.Glide;
import com.nyl.shoppingmall.R;
import com.nyl.shoppingmall.home.bean.ResultBeanData;
import com.nyl.shoppingmall.utils.Constants;
import com.youth.banner.Banner;
import com.youth.banner.BannerConfig;
import com.youth.banner.Transformer;
import com.youth.banner.listener.OnBannerClickListener;
import com.youth.banner.listener.OnLoadImageListener;
import com.zhy.magicviewpager.transformer.ScaleInTransformer; import java.text.SimpleDateFormat;
import java.util.ArrayList;
import java.util.Date;
import java.util.List; /**
* 首页适配器
*/ public class HomeFragmentAdapter extends RecyclerView.Adapter{ /**
* 广告幅类型
*/
public static final int BANNER = 0; /**
* 频道类型
*/
public static final int CHANNEL = 1; /**
* 活动类型
*/
public static final int ACT = 2; /**
* 秒杀类型
*/
public static final int SECKILL = 3; /**
* 推荐类型
*/
public static final int RECOMMEND = 4; /**
* 热卖类型
*/
public static final int HOT = 5; /**
* 初始化布局
*/
private LayoutInflater mLayoutInflater; /**
* 数据
*/
private ResultBeanData.ResultBean resultBean;
private Context mContext; /**
* 当前类型
*/
private int currenType = BANNER; public HomeFragmentAdapter(Context mContext, ResultBeanData.ResultBean resultBean) {
this.mContext = mContext;
this.resultBean = resultBean;
mLayoutInflater = LayoutInflater.from(mContext);
} /**
* 相当于getView创建ViewHolder部分代码
* @param parent
* @param viewType 当前的类型
* @return
*/
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
//广告福
if (viewType == BANNER){
//创建BannerViewHolder,Banner里面传布局文件
return new BannerViewHolder(mContext,mLayoutInflater.inflate(R.layout.banner_viewpager,null));
//频道
}else if (viewType == CHANNEL){
return new ChannelViewHolder(mContext,mLayoutInflater.inflate(R.layout.channel_item,null));
//活动
}else if (viewType == ACT){
return new ActViewHolder(mContext,mLayoutInflater.inflate(R.layout.act_item,null));
//秒杀
}else if (viewType == SECKILL){
return new SeckillViewHolder(mContext,mLayoutInflater.inflate(R.layout.seckkill_item,null));
//推荐
}else if (viewType == RECOMMEND){
return new RecommendViewHolder(mContext,mLayoutInflater.inflate(R.layout.recommend_item,null));
//热卖
}else if (viewType == HOT){
return new HotViewHolder(mContext,mLayoutInflater.inflate(R.layout.hot_item,null));
}
return null;
} /**
* 相当于getView中绑定数据模块
* @param holder
* @param position
*/
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
//轮循广告
if (getItemViewType(position) == BANNER){
BannerViewHolder bannerViewHolder = (BannerViewHolder) holder;
bannerViewHolder.setData(resultBean.getBanner_info());
/**
* 频道
*/
}else if (getItemViewType(position) == CHANNEL){
ChannelViewHolder channelViewHolder = (ChannelViewHolder) holder;
channelViewHolder.setData(resultBean.getChannel_info());
/**
* 活动
*/
}else if (getItemViewType(position) == ACT){
ActViewHolder actViewHolder = (ActViewHolder) holder;
actViewHolder.setData(resultBean.getAct_info());
/**
* 秒杀
*/
}else if (getItemViewType(position) == SECKILL){
SeckillViewHolder seckillViewHolder = (SeckillViewHolder) holder;
seckillViewHolder.setData(resultBean.getSeckill_info());
/**
* 推荐
*/
}else if (getItemViewType(position) == RECOMMEND){
RecommendViewHolder recommendViewHolder = (RecommendViewHolder) holder;
recommendViewHolder.setData(resultBean.getRecommend_info());
/**
* 热卖
*/
}else if (getItemViewType(position) == HOT){
HotViewHolder hotViewHolder = (HotViewHolder) holder;
hotViewHolder.setData(resultBean.getHot_info());
}
} /**
* 广告幅
*/
class BannerViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private Banner banner; public BannerViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
this.banner = (Banner) itemView.findViewById(R.id.banner);
} public void setData(List<ResultBeanData.ResultBean.BannerInfoEntity> banner_info) {
//得到图片集合地址
List<String> imagesUrl = new ArrayList<>();
for (int i = 0;i<banner_info.size();i++){
String imageUrl = banner_info.get(i).getImage();
imagesUrl.add(imageUrl);
}
//设置循环指示点
banner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR);
//设置手风琴效果
banner.setBannerAnimation(Transformer.Accordion);
//设置Banner图片数据
banner.setImages(imagesUrl, new OnLoadImageListener() {
@Override
public void OnLoadImage(ImageView view, Object url) {
//联网请求图片-Glide
Glide.with(mContext).load(Constants.BASE_URL_IMAGE + url).into(view);
}
});
//设置点击事件
banner.setOnBannerClickListener(new OnBannerClickListener() {
@Override
public void OnBannerClick(int position) {
Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show();
}
});
}
} /**
* 频道
*/
class ChannelViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private GridView gv_channel;
private ChannelAdapter adapter; public ChannelViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
gv_channel = (GridView) itemView.findViewById(R.id.gv_channel);
} public void setData(List<ResultBeanData.ResultBean.ChannelInfoBean> channel_info) {
//得到数据后,就设置GridView的适配器
adapter = new ChannelAdapter(mContext,channel_info);
gv_channel.setAdapter(adapter); //设置item的点击事件
gv_channel.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show();
}
});
}
} /**
* 活动
*/
class ActViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private ViewPager act_viewpager; public ActViewHolder(Context mContext,View itemView) {
super(itemView);
this.mContext = mContext;
act_viewpager = (ViewPager) itemView.findViewById(R.id.act_viewpager);
} public void setData(final List<ResultBeanData.ResultBean.ActInfoEntity> act_info) {
//设置间距
act_viewpager.setPageMargin(20);
act_viewpager.setOffscreenPageLimit(3);//>=3
//setPageTransformer 决定动画效果
act_viewpager.setPageTransformer(true, new ScaleInTransformer());
//有数据后,就设置数据适配器
act_viewpager.setAdapter(new PagerAdapter() {
@Override
public int getCount() {
return act_info.size();
} /**
*
* @param view 页面
* @param object instantiateItem方法返回的值
* @return
*/
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
} /**
*
* @param container ViewPager
* @param position 对应页面的位置
* @return
*/
@Override
public Object instantiateItem(ViewGroup container, final int position) {
//实例化ImageView
ImageView imageView = new ImageView(mContext);
//设置ImageView的拉伸
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
//根据Glide设置图片
Glide.with(mContext).load(Constants.BASE_URL_IMAGE+act_info.get(position).getIcon_url()).into(imageView);
//添加到容器中
container.addView(imageView); //设置点击事件
imageView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show();
}
});
return imageView;
} @Override
public void destroyItem(ViewGroup container, int position, Object object) {
container.removeView((View) object);
}
});
}
} /**
* 秒杀
*/
class SeckillViewHolder extends RecyclerView.ViewHolder{ private Context mContext;
private TextView tv_time_seckill;
private TextView tv_more_seckill;
private RecyclerView rv_seckill;
private SeckillRecycleViewAdapter adapter; /**
* 相差多少时间-毫秒
*/
private long dt = 0;
//不断循环
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
dt = dt - 1000;
//设置具体的时间
SimpleDateFormat dateFormat = new SimpleDateFormat("hh:mm:ss");
String time = dateFormat.format(new Date(dt));
tv_time_seckill.setText(time); handler.removeMessages(0);
//发送消息,不断减时间
handler.sendEmptyMessageDelayed(0,1000);
if (dt <= 0){
//把消息移除
handler.removeCallbacksAndMessages(null);
}
}
}; public SeckillViewHolder(Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
//初始化布局控件
tv_time_seckill = (TextView) itemView.findViewById(R.id.tv_time_seckill);
tv_more_seckill = (TextView) itemView.findViewById(R.id.tv_more_seckill);
rv_seckill = (RecyclerView) itemView.findViewById(R.id.rv_seckill);
} public void setData(ResultBeanData.ResultBean.SeckillInfoEntity seckill_info) {
//得到数据后,就是设置数据(TextView和RecyclerView)的数据
adapter = new SeckillRecycleViewAdapter(mContext,seckill_info.getList());
rv_seckill.setAdapter(adapter); //设置布局管理器
rv_seckill.setLayoutManager(new LinearLayoutManager(mContext,LinearLayoutManager.HORIZONTAL,false));
//设置item的点击事件
adapter.setOnSeckillRecyclerView(new SeckillRecycleViewAdapter.OnSeckillRecyclerView() {
@Override
public void onItemClick(int position) {
Toast.makeText(mContext,"秒杀"+position,Toast.LENGTH_SHORT).show();
}
});
//秒杀倒计时-毫秒
dt = Integer.valueOf(seckill_info.getEnd_time()) - Integer.valueOf(seckill_info.getStart_time());
//进入后1秒钟就去发送这个消息
handler.sendEmptyMessageDelayed(0,1000); }
} /**
* 推荐
*/
class RecommendViewHolder extends RecyclerView.ViewHolder{ private final Context mContext;
private TextView tv_more_recommend;
private GridView gv_recommend;
private RecommendGridViewAdapter adapter; public RecommendViewHolder(final Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
tv_more_recommend = (TextView) itemView.findViewById(R.id.tv_more_recommend);
gv_recommend = (GridView) itemView.findViewById(R.id.gv_recommend); //设置点击事件
gv_recommend.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(mContext,"position=="+position,Toast.LENGTH_SHORT).show();
}
});
} public void setData(List<ResultBeanData.ResultBean.RecommendInfoBean> recommend_info) {
//有数据了之后,就设置适配器
adapter = new RecommendGridViewAdapter(mContext,recommend_info);
gv_recommend.setAdapter(adapter); }
} /**
* 热门
*/
class HotViewHolder extends RecyclerView.ViewHolder{ private final Context mContext;
private TextView tv_more_hot;
private GridView gv_hot;
private HotGridViewAdapter adapter; public HotViewHolder(final Context mContext, View itemView) {
super(itemView);
this.mContext = mContext;
tv_more_hot = (TextView) itemView.findViewById(R.id.tv_more_hot);
gv_hot = (GridView) itemView.findViewById(R.id.gv_hot);
//设置item的点击事件
gv_hot.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int position, long l) {
Toast.makeText(mContext,"position"+position,Toast.LENGTH_SHORT).show();
}
});
} public void setData(List<ResultBeanData.ResultBean.HotInfoBean> hot_info) {
//有数据后,就设置GridView的适配器
adapter = new HotGridViewAdapter(mContext,hot_info);
gv_hot.setAdapter(adapter);
}
} /**
* 得到不同的类型
* @param position
* @return
*/
@Override
public int getItemViewType(int position) {
switch (position){
case BANNER: //广告幅
currenType = BANNER;
break;
case CHANNEL: //频道
currenType = CHANNEL;
break;
case ACT: //活动
currenType = ACT;
break;
case SECKILL: //秒杀
currenType = SECKILL;
break;
case RECOMMEND: //推荐
currenType = RECOMMEND;
break;
case HOT: //热卖
currenType = HOT;
break;
}
return currenType;
} /**
* 总共有多少个item
* @return
*/
@Override
public int getItemCount() {
return 6;
}
}
有数据了,接着就是将数据通过适配器展示出来,首先设计gridview的item布局,新建item_hot_grid_view.xml,代码如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="10dp"
android:background="#fff"
android:gravity="center"
android:orientation="vertical"> <ImageView
android:id="@+id/iv_hot"
android:layout_width="180dp"
android:layout_height="180dp"
android:layout_gravity="center"
android:background="@mipmap/new_img_loading_2" /> <TextView
android:id="@+id/tv_name"
android:layout_width="180dp"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:ellipsize="end"
android:lines="2"
android:padding="10dp"
android:text="【智趣屋】DIY小屋盒子剧场 手工拼装房子 模型玩具创意礼品 送工具"
android:textColor="#000" /> <TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:layout_marginTop="3dp"
android:text="¥88.00"
android:textColor="#ff4242" />
</LinearLayout>
接着新建一个HotGridViewAdapter类,代码如下所示:
package com.nyl.shoppingmall.home.adapter; import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView; import com.bumptech.glide.Glide;
import com.nyl.shoppingmall.R;
import com.nyl.shoppingmall.home.bean.ResultBeanData;
import com.nyl.shoppingmall.utils.Constants; import java.util.List; /**
* 热卖GridView的适配器
*/ public class HotGridViewAdapter extends BaseAdapter{
private final Context mContext;
private final List<ResultBeanData.ResultBean.HotInfoBean> datas; public HotGridViewAdapter(Context mContext, List<ResultBeanData.ResultBean.HotInfoBean> hot_info) {
this.mContext = mContext;
this.datas = hot_info;
} @Override
public int getCount() {
return datas.size();
} @Override
public Object getItem(int i) {
return null;
} @Override
public long getItemId(int i) {
return 0;
} @Override
public View getView(int position, View convertView, ViewGroup viewGroup) {
ViewHolder viewHolder;
if (convertView == null){
convertView = View.inflate(mContext, R.layout.item_hot_grid_view,null);
viewHolder = new ViewHolder();
viewHolder.iv_hot = (ImageView) convertView.findViewById(R.id.iv_hot);
viewHolder.tv_name = (TextView) convertView.findViewById(R.id.tv_name);
viewHolder.tv_price = (TextView) convertView.findViewById(R.id.tv_price);
convertView.setTag(viewHolder);
}else {
viewHolder = (ViewHolder) convertView.getTag();
}
//根据位置得到相对应的数据
ResultBeanData.ResultBean.HotInfoBean hotInfoBean = datas.get(position);
//设置图片
Glide.with(mContext).load(Constants.BASE_URL_IMAGE + hotInfoBean.getFigure()).into(viewHolder.iv_hot);
//设置名称
viewHolder.tv_name.setText(hotInfoBean.getName());
//设置价格
viewHolder.tv_price.setText("¥"+hotInfoBean.getCover_price());
return convertView;
}
static class ViewHolder{
ImageView iv_hot;
TextView tv_name;
TextView tv_price;
}
}
首页热卖商品布局实现的内容就这么多,到此,关于首页布局实现的所有内容就全部介绍完了。
Android商城开发系列(十三)—— 首页热卖商品布局实现的更多相关文章
- Android商城开发系列(四)——butterknife的使用
在上一篇博客:Android商城开发系列(三)——使用Fragment+RadioButton实现商城底部导航栏实现商城的底部导航栏时,里面用到了butterknife,今天来讲解一下的butterk ...
- Android商城开发系列(一)——开篇
最近在看尚硅谷的硅谷商城视频,想系统学习一下Android的商城开发流程,打算跟着视频的一步步做出一个商城,然后写博客总结记录一下整个商城的开发过程以及使用到的技术知识点,这个商城的最终效果如下图所示 ...
- Android商城开发系列(七)—— 使用RecyclerView展示首页数据
前面我们讲到了使用OkHttp请求网络和FastJson解析数据了,接下来我们就开始把获取到的数据通过数据适配器展示在页面上了.Adapter是用来帮助填充数据的中间桥梁,简单点说就是:将各种数据以合 ...
- Android商城开发系列(五)—— 商城首页回到顶部和搜索框布局实现
今天我们来开发商城的首页[输入搜索框]布局和点击右下角图片回到顶部的效果 搜索功能在App中很常见,尤其是在商城类的项目当中,一般都会提供很强大的搜索功能,App的搜索布局一般都是在App的顶部,如下 ...
- Android商城开发系列(十二)—— 首页推荐布局实现
首页新品推荐的布局效果如下图: 这块布局是使用LinearLayout和GridView去实现,新建recommend_item.xml,代码如下所示: <?xml version=" ...
- Android商城开发系列(十)—— 首页活动广告布局实现
在上一篇博客当中,我们讲了频道布局的实现,接下来我们讲解一下活动广告布局的实现,效果如下图: 这个是用viewpager去实现的,新建一个act_item.xml,代码如下所示: <?xml v ...
- Android商城开发系列(九)—— 首页频道布局的实现
在上一篇博客当中,我们讲了关于首页轮询广告的实现,接下来讲解一下首页频道布局的实现,如下图所示: 这个布局用的是gridview去完成的,新建一个channel_item,代码如下所示: <?x ...
- Android商城开发系列(十一)—— 首页秒杀布局实现
首页秒杀布局如下图: 布局使用的是LinearLayout和RecyclerView去实现,新建seckkill_item.xml,代码如下所示: <?xml version="1.0 ...
- Android商城开发系列(六)——使用 OkHttpUtils 请求网络 + 使用 fastjson解析数据
OkHttp是Google推荐使用的一个开源的网络请求框架,Android开发中涉及到网络请求和接口调用现在大部分都是使用OkHttp,网上已经有不少人针对OkHttp进行了封装,这里推荐一下鸿洋大神 ...
随机推荐
- 消息队列--RabbitMQ(二)
1.常用的几种队列简介 RabbitMQ有五种常用的队列,分别是:简单队列.work模式.发布订阅模式.路由模式.主题(Topic)模式.其实发布订阅.路由.主题这三种模式都从属于与routingke ...
- zoj3435(莫比乌斯反演)
题目链接: http://acm.zju.edu.cn/onlinejudge/showProblem.do?problemCode=3435 题意: 给出一个三维坐标 (x, y, z), 问该点与 ...
- Angular输入框内按下回车会触发其它button的点击事件的解决方法
方法:给button按钮添加type=“botton”属性
- thinkphp5更新时验证数据
在编辑页面form表单中添加一个隐藏域:<input type="hidden" name="表中id字段名" value="get方式传过来的 ...
- 洛谷2018寒假集训tg第二次比赛第二题Princess Principal题解
这算不算泄题啊...被kkk发现会咕咕咕吧. 题目大意:给定一个数列a,与常数n,m,k然后有m个询问,每个询问给定l,r.问在a[l]到a[r]中最少分成几段,使每段的和不超过k,如果无解,输出Ch ...
- POJ2945 Find the Clones trie树
建一颗$trie$树(当然你哈希也资瓷),边插边更新,看看搜到最底时有多少个字符串,然后更新. #include<cstdio> #include<iostream> #inc ...
- 练习十八:求这样的一组数据和,s=a+aa+aaa+aaaa+aa...a,其中a为一个数字
例如:2+22+222+2222+22222(此时共有5个数字相加),这里具体几个数字由键盘控制 方法一:普通做法 a = int(input("计算要加的数(1-9之间数):") ...
- linux下.exe文件的安装与使用
1安装wine 2 安装exe软件:下载应用软件.exe,然后点击右键用wine打开/或者在终端中wine 应用软件.exe即能安装. 卸载exe可以右键点击安装软件中uninstall.exe-用w ...
- JVM基础知识1--JAVA内存区域与内存溢出异常
1,运行时数据区域 根据JAVA虚拟机规范的规定:JAVA虚拟机所管理的内存将会包括以下几个运行时数据区域 程序计数器(Program Counter Register)是一块较小的内存空间,它的作用 ...
- Spark Mllib里如何采用保序回归做回归分析(图文详解)
不多说,直接上干货! 相比于决策树,保序回归的应用范围没有决策树算法那么广泛. 特别在数据处理较为庞大的时候,采用保序回归做回归分析,可以极大地节省资源,从而提高计算效率. 保序回归的思想,是对数据进 ...
