Angular04 组件动态地从外部接收值、在组件中使用组件
一、组件从外部接收值
1 修改组件的ts文件,让组件的属性可以从外部接收值
1.1 导入Input注解对象
1.2 在属性变量前面添加 @Input() 注解
1.3 去掉构造器中的属性变量赋值语句

2 为标签组件添加一个输入属性

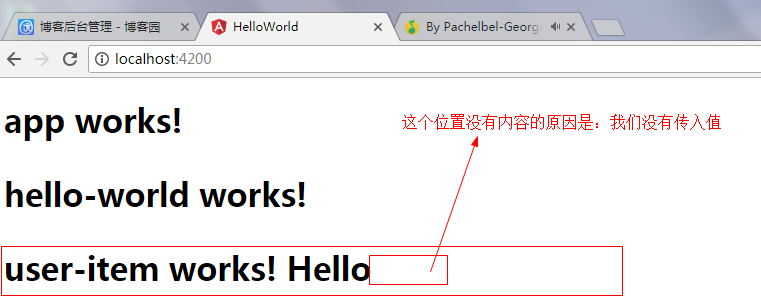
注入:因为我们的组件是放在静态模板中的,所以需要到静态模板中去修改标签的属性;如果该组件是在其他模板中或者组件中就到相应的位置修改属性就可以啦;方括号里面的内容是组件ts文件中定义的属性变量,引号里面是一个变量,渲染组件时会将引号里面那个变量的值传给方括号里面的变量
3 打开HTTP服务,刷新浏览器

二、组件中使用组件,而且子组件从外部接收值
1 修改子组件的ts文件,步骤已经在前面实现啦
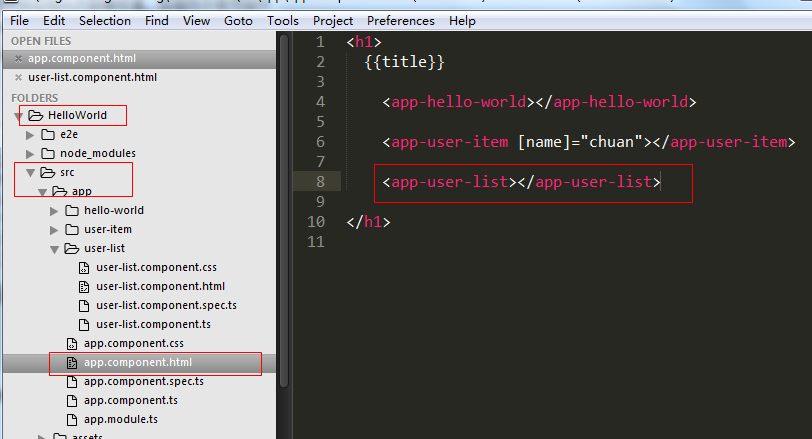
2 在父组件的模板文件中添加子组件的标签

3 在静态模板中添加父组件的标签

4 打开HTTP服务器,刷新浏览器

Angular04 组件动态地从外部接收值、在组件中使用组件的更多相关文章
- knockoutjs如何动态加载外部的file作为component中的template数据源
玩过knockoutjs的都知道,有一个强大的功能叫做component,而这个component有个牛逼的地方就是拥有自己的viewmodel和template, 比如下面这样: ko.compon ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- VUE里子组件获取父组件动态变化的值
在VUE里父组件给子组件间使用props方式传递数据,但是希望父组件的一个状态值改变然后子组件也能监听到这个数据的改变来更新子组件的状态. 场景:子组件通过props获取父组件传过来的数据,子组件存在 ...
- 插件占坑,四大组件动态注册前奏(三) 系统BroadCast的注册发送流程
转载请注明出处:http://blog.csdn.net/hejjunlin/article/details/52204143 前言:为什么要了解系统Activity,Service,BroadCas ...
- vue 解决双向绑定中 父组件传值给子组件后 父组件值也跟着变化的问题
说明: 近日开发中碰见一个很诡异的问题, 父组件动态的修改对象 data 中的值, 然后将这个对象 data 传给子组件, 子组件拿到后将 data 中的值 乘以 100 ,发现父组件中的值也跟着变 ...
- SpringMVC内容略多 有用 熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器、过滤器等Web组件以及MVC架构模式进行Java Web项目开发的经验。
熟悉基于JSP和Servlet的Java Web开发,对Servlet和JSP的工作原理和生命周期有深入了解,熟练的使用JSTL和EL编写无脚本动态页面,有使用监听器.过滤器等Web组件以及MVC架构 ...
- 简述vue中父子组件是怎样相互传递值的(基础向)
前言 首先,你需要知道vue中父组件和子组件分别指的是什么? 父组件:vue的根实例——用new Vue()构造函数创建的vue实例(实例会有一个挂载点,挂载点里的所有内容可理解为父组件的内容) ...
- Delphi动态事件深入分析(对象方法在调用的时候会传递一个隐含的Self指针,而该指针的值在EAX中。即左边第一个参数)
Delphi动态事件深入分析 2009-2-7 作者:不得闲核心提示:本实验证明了在类中方法的调用时候,所有的方法都隐含了一个Self参数,并且该参数作为对象方法的第一个参数传递... 首先做一个空窗 ...
- ReactNative Android之原生UI组件动态addView不显示问题解决
ReactNative Android之原生UI组件动态addView不显示问题解决 版权声明:本文为博主原创文章,未经博主允许不得转载. 转载请表明出处:http://www.cnblogs.com ...
随机推荐
- Vue中mixin的用法
在项目中我们经常会遇到多个组件调用同一个方法的问题,为了避免每次都在.vue文件中定义并调用,我们可采用vue的mixin的用法: 具体使用如下: 我们需要在main.js中引入mixins文件夹下的 ...
- 使用for循环添加点击事件时,获取i值的方法
比如页面上有一个ul,数个li,现在给li添加点击事件. var li = document.getElementsByTagName("li"); for(var i = 0; ...
- hdoj-1017-A Mathematical Curiosity(格式坑)
题目链接 /* Name: Copyright: Author: Date: 2018/5/3 16:32:15 Description: */ #include <iostream> # ...
- pdp 的连接方法
<?php $dsn = "mysql:host=127.0.0.1;dbname=blog_edu"; try{ $pdo = new PDO($dsn,'root','' ...
- 转载:电商项目完成的BUG调查原因和解决方案
转载: http://blog.csdn.net/yuexianchang/article/details/73197874
- Shell脚本备份Mongodb数据库
目录 环境还原 环境创建 编写shell脚本 准备文件 创建shell脚本 执行shell脚本 进阶版 感谢 诚邀访问我的个人博客:我在马路边 更好的阅读体验点击查看原文:Shell脚本备份Mongo ...
- hadoop-pig学习笔记
A1 = LOAD '/luo/lzttxt01.txt' AS (col1:chararray,col2:int,col3:int,col4:int,col5:double,col6:double) ...
- Js中的prototype的用法一
一 prototype介绍 prototype对象是实现面向对象的一个重要机制.每个函数也是一个对象,它们对应的类就是function,每个函数对象都具有一个子对象prototype.Prototyp ...
- bzoj 4712 洪水——动态DP
题目:https://www.lydsy.com/JudgeOnline/problem.php?id=4712 因为作为动态DP练习而找到,所以就用动态DP做了,也没管那种二分的方法. 感觉理解似乎 ...
- 使用PHP的GD2裁剪 + 缩放图片
/** * 裁剪 + 缩放图片 * @param array $params 包含x,y,width,height,path * @return string */ public function t ...
