小程序自定义modal弹窗封装实现
前言
小程序官方提供了 wx.showModal 方法,但样式比较固定,不能满足多元化需求,自定义势在必行~
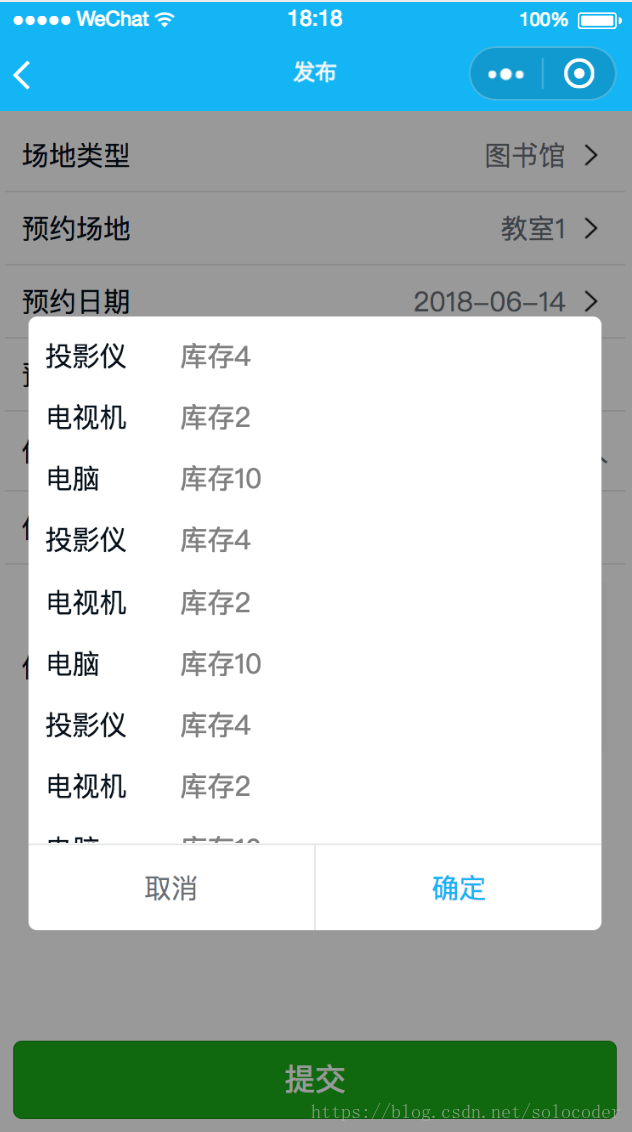
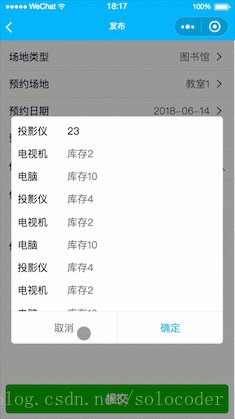
老规矩先上图
点击某个按钮,弹出 modal框,里面的内容可以自定义,可以是简单的文字提示,也可以输入框等复杂布局。操作完点击取消或确定关闭 modal.
如何使用
将下面的 modal.wxml 、modal.wxss 、modal.js 、modal.json 四个文件复制到对应位置即可。
封装完之后调用起来也很简单,看看调用的代码吧
<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>
<view class='modal-content'>
<formrow wx:for='{{goodsList}}' wx:key='{{index}}' title="{{item.name}}" placeholder='库存{{item.store}}' mode='input' rowpadding='10rpx' currentId="{{index}}" bindinput='goodsInput'></formrow>
</view>
</modal>
在modal中定义了 slot,所以可以将需要展示的任何布局包裹在 modal 中。
上面的代码简化一下就是
<modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>
<view class='modal-content'>你自己的布局</view>
</modal>
需要传四个属性
show :用来控制 modal 的显示隐藏。 height : 定义 modal 的高度,可以是百分比,也可以是具体单位如 600rpx。 bindcancel :点击取消按钮的回调。 bindconfirm :点击确定按钮的回调。
自己的布局用一个 view 包起来放到 modal 标签里即可。
开始封装
首先在你存放自定义组件的文件夹里新建个 modal 文件夹,个人习惯将所有组件都放在 components 下面。
然后右键新建 component,注意是 component 不是 page ,因为要作为组件引入到页面中。
先看布局吧
modal.wxml
<view class='mask' wx:if='{{show}}' bindtap='clickMask'>
<view class='modal-content' style='height:{{height}}'>
<scroll-view scroll-y class='main-content'>
<slot></slot>
</scroll-view>
<view class='modal-btn-wrapper'>
<view class='cancel-btn' style='color:rgba(7,17,27,0.6)' bindtap='cancel'>取消</view>
<view class='confirm-btn' style='color:#13b5f5' bindtap='confirm'>确定</view>
</view>
</view>
</view>
布局讲解
最外层是半透明的 mask 蒙版,覆盖了整个页面。里面是包裹内容的 view ,内容区有两层,上面是放置传入布局的主内容区,下面是取消和确定两个按钮。
这里把 slot 用 scroll-view 包裹了起来,处理了传入的布局高度超出内容区域的问题,如果超出将会滚动。所以不必担心传入的布局高度,大胆用就行。
内容区的高度通过属性传入的 height 确定,默认是 80%
modal.wxss
.mask{
position: absolute;
left:;
right:;
top:;
bottom:;
display: flex;
justify-content: center;
align-items: center;
background-color: rgba(0,0,0,0.4);
z-index:;
}
.modal-content{
display: flex;
flex-direction: column;
width: 90%;
/* height: 80%; */
background-color: #fff;
border-radius: 10rpx;
}
.modal-btn-wrapper{
display: flex;
flex-direction: row;
height: 100rpx;
line-height: 100rpx;
border-top: 2rpx solid rgba(7,17,27,0.1);
}
.cancel-btn, .confirm-btn{
flex:;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 32rpx;
}
.cancel-btn{
border-right: 2rpx solid rgba(7,17,27,0.1);
}
.main-content{
flex:;
height: 100%;
overflow-y: hidden;
}
css讲解
css没啥讲的,直接复制过去就行。
注意几个点:
将 .mask 的 z-index 设置的高一些,确保能在所有布局的最上层。
modal.js
/**
* 自定义modal浮层
* 使用方法:
* <modal show="{{showModal}}" height='60%' bindcancel="modalCancel" bindconfirm='modalConfirm'>
<view>你自己需要展示的内容</view>
</modal> 属性说明:
show: 控制modal显示与隐藏
height:modal的高度
bindcancel:点击取消按钮的回调函数
bindconfirm:点击确定按钮的回调函数 使用模块:
场馆 -> 发布 -> 选择使用物品
*/ Component({ /**
* 组件的属性列表
*/
properties: {
//是否显示modal
show: {
type: Boolean,
value: false
},
//modal的高度
height: {
type: String,
value: '80%'
}
}, /**
* 组件的初始数据
*/
data: { }, /**
* 组件的方法列表
*/
methods: {
clickMask() {
// this.setData({show: false})
}, cancel() {
this.setData({ show: false })
this.triggerEvent('cancel')
}, confirm() {
this.setData({ show: false })
this.triggerEvent('confirm')
}
}
})
Js 代码也很简单,在 properties 中定义两个需传入的属性 show 和 height ,并指定默认值。
在 methods 中写点击取消和确定按钮的回调,点击按钮后先通过 this.setData({ show: false }) 将 modal 隐藏掉,再通过 this.triggerEvent('confirm') 将点击事件传递出去。
modal.json
{
"component": true,
"usingComponents": {}
}
json 主要是声明 modal 为组件
结语
以上就是简单的 modal 弹窗封装。如果不想要下面的确定取消两个按钮,内容区的所有内容都要外部传入,可以这样写
<view class='mask' wx:if='{{show}}' bindtap='clickMask'>
<slot></slot>
</view>
如果需要多个 slot 也可以,小程序都支持。
具体怎么实现看具体的业务需求吧,自定义的组件就是灵活性非常高,可以根据业务需求进行调整。
小程序自定义modal弹窗封装实现的更多相关文章
- 百度智能小程序弹窗组件wcPop|智能小程序自定义model弹窗模板
百度智能小程序自定义弹窗组件wcPop|百度小程序model对话框|智能小程序弹窗界面模板 最近百度也推出了自己的智能小程序,如是就赶紧去试了下,官方提供的api还不是狠完整.而且官方提供的弹窗组件也 ...
- 微信小程序自定义弹窗wcPop插件|仿微信弹窗样式
微信小程序自定义组件弹窗wcPop|小程序消息提示框|toast自定义模板弹窗 平时在开发小程序的时候,弹窗应用场景还是蛮广泛的,但是微信官方提供的弹窗比较有局限性,不能自定义修改.这个时候首先想到的 ...
- 支付宝小程序自定义弹窗插件|支付宝dialog插件|model插件
支付宝小程序自定义弹窗组件wcPop|小程序自定义对话框|actionSheet弹窗模板 支付宝小程序官方提供的alert提示框.dialog对话框.model弹窗功能比较有限,有些都不能随意自定义修 ...
- 微信小程序自定义Tabber,附详细源码
目录 1,前言 2,说明 3,核心代码 1,前言 分享一个完整的微信小程序自定义Tabber,tabber按钮可以设置为跳转页面,也可以设置为功能按钮.懒得看文字的可以直接去底部,博主分享了小程序代码 ...
- 小程序wx.request的封装
第一次做小程序项目,这个封装方法是同学推荐的一个网址,对我帮助很大,如果想看代码部分,请看网址详细介绍 网络请求都写在Page里,每个请求都要重复的写wx.request以及一些基础配置: 每个页面里 ...
- 微信小程序自定义音频组件,自定义滚动条,单曲循环,循环播放
小程序自定义音频组件,带滚动条 摘要:首先自定义音频组件,是因为产品有这样的需求,需要如下样式的 而微信小程序API给我们提供的就是这样的 而且产品需要小程序有后台播放功能,所以我们不考虑小程序的 a ...
- 微信小程序——自定义导航栏
微信头部导航栏可能通过json配置: 但是有时候我们项目需求可能需要自定义头部导航栏,如下图所示: 现在具体说一下实现步骤及方法: 步骤: 1.在 app.json 里面把 "navigat ...
- 微信小程序自定义 tabbar
一定的需求情况下,无法使用小程序原生的 tabbar 的时候,需要自行实现一个和 tabbar 功能一模一样的自制组件. 查阅了海量的博客和文档之后,亲自踩坑.总结了三种在不使用微信小程序原生 tab ...
- 微信小程序自定义数据分析试水
昨晚收到小程序自定义分析的内测邀请,简单试用了一下.说明挺长的,大概是这个意思: 一.定义一系列事件,对其进行统计 事件可以对页面中的这些事件进行追踪 click enterPage leavePag ...
随机推荐
- 返回键的复写onBackPressed()介绍
本篇文章是对Android中返回键的复写onBackPressed()进行了详细的分析介绍,需要的朋友参考下 在android开发中,当不满足触发条件就按返回键的时候,就要对此进行检测.尤其是当前Ac ...
- day17-jdbc 6.Connection介绍
package cn.itcast.jdbc; import com.mysql.jdbc.Connection; import java.sql.DriverManager; import java ...
- docker学习(1)docker的安装
原文地址:http://blog.csdn.net/we_shell/article/details/38352837 1. 前言 Docker的英文本意是“搬运工”,在程序员的世界里,Docker搬 ...
- C++ 结构体的构造函数和析构函数
在C++中除了类中可以有构造函数和析构函数外,结构体中也可以包含构造函数和析构函数,这是因为结构体和类基本雷同,唯一区别是,类中成员变量默认为私有,而结构体中则为公有.注意,C++中的结构体是可以有析 ...
- 提取a标签的链接文字
在seg上看到一个问题 <a href="http://www.abc.com/thread-4131866-1-1.html" class="s xst" ...
- hadoop运行常见问题FAQ
问题1:Shuffle Error: Exceeded MAX_FAILED_UNIQUE_FETCHES; bailing-outAnswer:程序里面需要打开多个文件,进行分析,系统一般默认数量是 ...
- Java50道经典习题-程序35 最大最小交换
题目:输入数组,最大的与第一个元素交换,最小的与最后一个元素交换,输出数组.分析: 例如输入6 4 8 3 9 7 交换后输出9 4 8 7 6 3 import java.util.Arrays; ...
- ajax上传json串格式的数据的处理 以及 js操作dom的另一种方式
- 写一个Android输入法01——最简步骤
本文演示用Android Studio写一个最简单的输入法.界面和交互都很简陋,只为剔肉留骨,彰显写一个Android输入法的要点. 1.打开Android Studio创建项目,该项目和普通APP的 ...
- vue 用axios实现调用接口下载excel
了解的方式有两种: 1. 用a标签,href设置为后端提供的excel接口 <a href="excel接口">导出</a> 简单方便,缺点就是当有toke ...