ssm项目中ueditor富文本编辑器的使用
一、下载 https://ueditor.baidu.com/website/index.html
将ueditor放到项目中合适的位置

二 、 配置文件上传路径
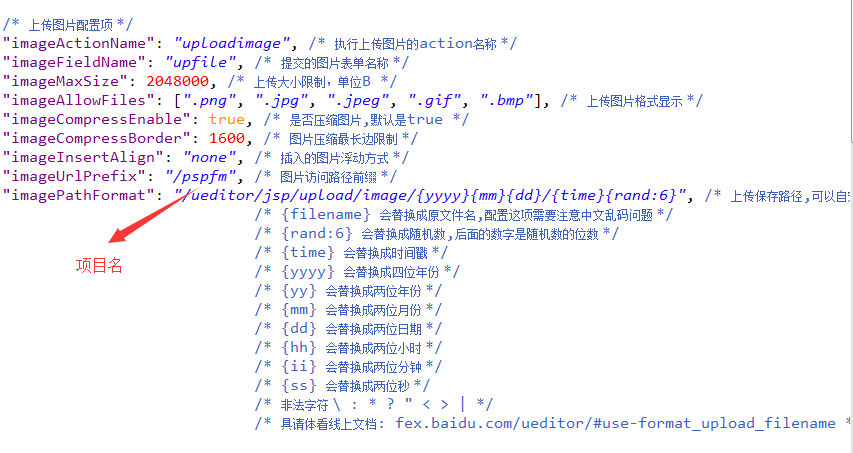
在utf8-jsp/jsp/config.json文件中更改文件长传路径

三 、自定义工具类
在utf8-jsp/ueditor.config.js中自定义工具类

四、 前端使用
// 引用
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath }/BG/utf8-jsp/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath }/BG/utf8-jsp/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath }/BG/utf8-jsp/lang/zh-cn/zh-cn.js"></script> // 使用
<div class="layui-form-item">
<label for="L_answer" class="layui-form-label">内容</label>
<div class="layui-input-inline" style="width:340px;">
<!-- <textarea name="answer" id="L_answer" class="layui-textarea"></textarea> -->
<script id="hdxy" type="text/plain"style="width:800px;height:210px;">${notice.content}</script>
</div>
</div> // 初始化
<!--富文本编辑器 -->
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('hdxy');
/* ue.addListener("ready", function () {
// editor准备好之后才可以使用
ue.setContent("${faq.answer}", false);
}); */
</script>
五、后台使用
try {
notice.setContent(editorValue); // 获取富文本编辑器中的所有内容
Matcher m = Pattern.compile("<a[^>]*>([^<]*)</a>").matcher(editorValue);
while (m.find()) {
// System.out.println(m.group(1)); // 获取a标签内的内容
String filepath = m.group(0); // 获取整个a标签
notice.setFilepath(filepath);
}
noticeService.updateNotice(notice);
response.getWriter().println(1);
} catch (Exception e) {
response.getWriter().println(0);
}
ssm项目中ueditor富文本编辑器的使用的更多相关文章
- web项目中nicedit富文本编辑器的使用
web项目中nicedit富文本编辑器的使用 一.为什么要用富文本编辑器? 先说什么是富文本编辑器吧,普通的html中input或textarea标签只能进行简单的输入,而做不到其他的文本调整功能,甚 ...
- Django项目中添加富文本编辑器django-ckeditor
django-ckeditor库的使用步骤: 1.在命令行下安装django-ckeditor这个库: 命令:pip install django-ckeditor 2.安装成功后,配置Django项 ...
- vue项目使用Ueditor富文本编辑器总结
我使用的是前端大佬封装的vue-ueditor-wrap插件,结合ueditor本身的压缩包开发的. 1.下载vue-ueditor-wrap: npm install vue-ueditor-wra ...
- WEB项目中使用UEditor(富文本编辑器)
Ueditor富文本编辑器是在很多项目里经常用到的框架,是百度开发团队开发的一款很好用的富文本编辑器 下面就是我在一个系统里用到的,有了富文本编辑器,管理员使用起来不是很方便? 所以本博客介绍这个富文 ...
- ASP.NET MVC5 中百度ueditor富文本编辑器的使用
随着网站信息发布内容越来越多,越来越重视美观,富文本编辑就是不可缺少的了,众多编辑器比较后我选了百度的ueditor富文本编辑器. 百度ueditor富文本编辑器分为两种一种是完全版的ueditor, ...
- MVC 使用 Ueditor富文本编辑器
一.Ueditor 1.下载Ueditor富文本编辑器 官方下载地址: http://ueditor.baidu.com/website/download.html 建议下载开发版,此处我下载的是 . ...
- 前后端分离ueditor富文本编辑器的使用-Java版本
最近在写一个自己的后台管理系统(主要是写着玩的,用来熟悉后端java的知识,目前只是会简单的写点接口),想在项目中编写一个发布新闻文章的功能,想到了使用百度的ueditor富文本编辑器,网上找了很多j ...
- PHP如何搭建百度Ueditor富文本编辑器
本文为大家分享了PHP搭建百度Ueditor富文本编辑器的方法,供大家参考,具体内容如下 下载UEditor 官网:下载地址 将下载好的文件解压到thinkphp项目中,本文是解压到PUBLIC目录下 ...
- UEditor富文本编辑器简单使用
UEditor富文本编辑器简单使用 一.下载地址:https://ueditor.baidu.com/website/ 官网中并没有 python 版本的 UEditor 富文本编辑器,本文简单介绍 ...
随机推荐
- IOS GCD(线程的 串行、并发 基本使用)
什么是GCD 全称是Grand Central Dispatch,可译为“牛逼的中枢调度器” 纯C语言,提供了非常多强大的函数 GCD的优势 GCD是苹果公司为多核的并行运算提出的解决方案 GCD会自 ...
- UVA-147 Dollars---完全背包+打表
题目链接: https://vjudge.net/problem/UVA-147 题目大意: 给定11种面值分别为$100, $50, $20, $10, and $5 notes and $2, $ ...
- Android(java)学习笔记62:android.intent.action.MAIN 与 android.intent.category.LAUNCHER 理解
1. 先看看网路上的说法: android.intent.action.MAIN 决定应用程序最先启动的 Activity android.intent.category.LAUNCHER 决定应用程 ...
- 离线安装vscode vsix插件
VS代码扩展市场 通过扩展增强Visual Studio代码的强大功能 https://marketplace.visualstudio.com/vscode Visual Studio Code包含 ...
- 2017.10.25 Java List /ArrayList 三种遍历方法
java list三种遍历方法性能比较 学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入记录,然后遍历ArrayList,测试代码如下: pac ...
- spring boot1.5.6 测试类
package com.qutaoyao.demo.web; import com.qutaoyao.demo.web.controller.HelloController;import org.ju ...
- HTML5 input date 移动端 IOS 不支持问题
1.placeholder 问题解决方法 对 input type date 使用 placeholder 的目的是为了让用户更准确的输入日期格式,iOS 上会有 date 不会显示 placehol ...
- ES6的数组方法之Array.from
首先说说什么是数组:数组在类型划分上归为Object,属于比较特殊的对象,数组的索引值类似于对象的key值. 数组的几个注意点: 1.数组的长度是可读属性,不可更改,数组的长度根据索引最大值. 2.数 ...
- vue的生命周期和路由守卫
组件相关钩子函数: beforeCreate.created.beforeMount.mounted.beforeUpdate.updated.beforeDestroy.destoryed 还有 ...
- centos 7忘记了root密码,如何改密码?
今天服务器突然进不去了,不知道是密码被改了,还是什么情况! 服务器版本:centos 7.0 网上查找了很多文档,有些办法不可行,如果是亲自试过绝对可行的方法: 1:重启服务器,如下界面,按键盘 &q ...
