HTML5- Canvas入门(四)
前几章我们学习了矩形、多边形、圆形、曲线等图形的绘制,今天来学习下更简单一些的文本绘制及其各种功能方法。

在canvas中我们可以通过 strokeText() 和 fillText() 来绘制描边文本或者实心文本:
<canvas id="myCanvas" width="200" height="200" style="border:solid 1px #CCC;">
您的浏览器不支持canvas,建议使用最新版的Chrome
</canvas> <script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var gradient=ctx.createLinearGradient(0,0,c.width,c.height);
gradient.addColorStop("0","green");
gradient.addColorStop("1","rgba(200,255,10,0.5)");
ctx.fillStyle=gradient;
ctx.strokeStyle= "red";
ctx.fillText("fillText",50,10);
ctx.strokeText("strokeText",50,70);
</script>
strokeText() 和 fillText() 内均有3个参数,第一个字符串参数表示要显示的文本内容,后面2个参数表示文本绘制的起始点坐标(x,y)。
该段代码效果如下:


上方虽然绘制出相应的文本,但由于没有设置font-size导致太小不好看,我们可以通过 font() 方法来做设置,要知道它的参数跟css中font属性的参数是一致的,我们可以一口气设置上文本的大小、字体、粗细等:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
var gradient=ctx.createLinearGradient(0,0,c.width,c.height);
gradient.addColorStop("0","green");
gradient.addColorStop("1","rgba(200,255,10,0.5)");
ctx.fillStyle=gradient;
ctx.strokeStyle= "red";
ctx.font="italic 30px Arial bold";//定义字体样式
ctx.fillText("fillText",50,10);
ctx.strokeText("strokeText",50,70);
效果如下:


显然上面绘制出来的文本还是有问题,即fillText的上半身居然跑到画布外去了,话说我们不是从坐标(50,10)的位置开始绘制的文本么,怎么向上偏移了那么多?
这是因为canvas绘制出来的文本在垂直方向上并不是默认顶部对齐的,我们画一条参考线来参详其对齐方式:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(10,60);
ctx.lineTo(290,60);
ctx.stroke();
var thetext = "Here`s some words..."
ctx.fillStyle="red";
ctx.font="italic 30px Arial bold";
ctx.fillText(thetext,80,60);

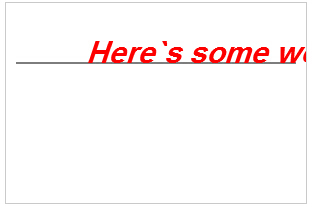
可见canvas默认文本在垂直方向是底部对齐的。若要对此特性进行修改,可通过定义 textBaseline 来改变文本在垂直方向的基线位置:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(10,60);
ctx.lineTo(290,60);
ctx.stroke();
var thetext = "Here`s some words..."
ctx.fillStyle="red";
ctx.font="italic 30px Arial bold";
ctx.textBaseline="top"; //设置文本的基线为顶部
ctx.fillText(thetext,80,60);

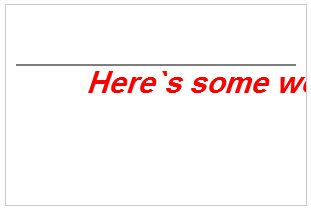
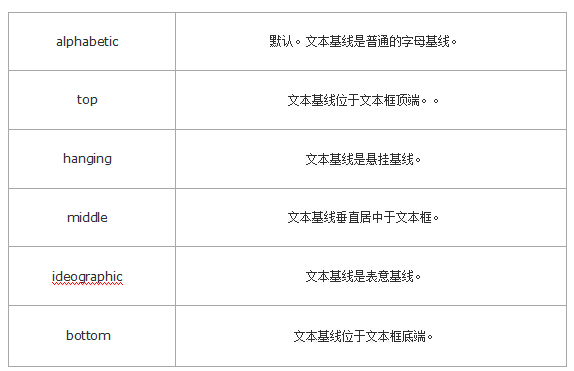
注意这里我们是定义textBaseline的值为“top”,即要求文本基线位于文本最顶部,除了"top"还有更多可选值,它们所对应的效果如下:

来段测试代码:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(10,60);
ctx.lineTo(290,60);
ctx.stroke();
ctx.fillStyle="red";
ctx.font="italic 14px Arial";
ctx.textBaseline="alphabetic";
ctx.fillText("alphabetic",10,60);
ctx.textBaseline="top";
ctx.fillText("top",80,60);
ctx.textBaseline="bottom";
ctx.fillText("bottom",100,60);
ctx.textBaseline="middle";
ctx.fillText("middle",150,60);
ctx.textBaseline="hanging";
ctx.fillText("hanging",210,60);


既然可以设置文本在垂直方位的显示方式,自然也可以设置文本在水平方向的对齐方式了,我们可以通过定义 textAlign 的值来实现需求。
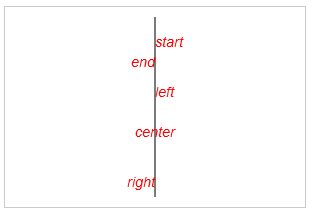
textAlign的可选值如下:

测试代码:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.moveTo(150,10);
ctx.lineTo(150,190);
ctx.stroke();
ctx.fillStyle="red";
ctx.font="italic 14px Arial";
ctx.textAlign="start";
ctx.fillText("start",150,40);
ctx.textAlign="end";
ctx.fillText("end",150,60);
ctx.textAlign="left";
ctx.fillText("left",150,90);
ctx.textAlign="center";
ctx.fillText("center",150,130);
ctx.textAlign="right";
ctx.fillText("right",150,180);


我们重新来看看上文曾绘制的一个文本效果:

由于文本font-size设置的太大,导致文本超出了画布右侧区域,这段文本还不如不要写上去不是么?我们可以通过 measureText().width 方法来获取文本的宽度,进而判断是文本最终否会超出画布,如果会则取消绘制文本:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle="red";
ctx.font="italic 30px Arial bold";
//ctx.font="italic 10px Arial bold";
var thetext = "Here`s some words...";
var text_width = ctx.measureText(thetext).width; //获得文本宽度
var x = 50;
if( x + text_width <= c.width ){ //如果文本不会超出画布则绘制文本
ctx.fillText(thetext,x,60);
}
我们要知道的是,其实 measureText() 对象就只有这么一个.width属性,由于文本在canvas中的不存在行高的,故无法获知文本的高度,也理所当然没有.height属性了。

最后说说如何给文本添加投影。其实在canvas中给对象添加投影所用到的方法是一致的,并不仅限于文本。
我们可以通过给 shadowColor 和 shadowBlur 赋值来给画布对象添加投影,前者是设置颜色(没有定义shadowColor的话默认为黑色),后者是设置要模糊的阶数(没有定义shadowBlur的话默认模糊阶数为0,也就是不对投影边缘做任何模糊)。
当然作为样式方法,它们依旧得在画布对象绘制之前定义才能生效:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle="red";
ctx.font="italic 20px Arial bold";
var thetext = "Here`s some words...";
ctx.shadowColor = "blue"; //定义投影颜色为蓝色
ctx.shadowBlur = 15; //定义投影模糊阶数为15像素
ctx.fillText(thetext,10,60);

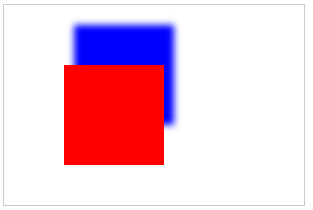
另外投影还可以通过 shadowOffsetX 和 shadowOffsetY 来设置投影在横坐标或纵坐标方向上的偏移:
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle="red";
ctx.shadowColor = "blue";
ctx.shadowBlur = 10;
ctx.shadowOffsetX = 10;
ctx.shadowOffsetY = -40;
ctx.fillRect(60,60,100,100);


本章就介绍到这里,希望感兴趣的朋友能从中学到知识,共勉~

HTML5- Canvas入门(四)的更多相关文章
- HTML5 canvas入门
HTML5 Canvas入门 <canvas> 标签定义图形,比如图表和其他图像,您必须使用脚本来绘制图形.在画布上(Canvas)画一个红色矩形,渐变矩形,彩色矩形,和一些彩色的文字. ...
- html5 canvas 笔记四(变形 Transformations)
绘制复杂图形必不可少的方法 save() 保存 canvas 状态 restore() 恢复 canvas 状态 Canvas 的状态就是当前画面应用的所有样式和变形的一个快照. Canvas 的状态 ...
- html5 Canvas绘制图形入门详解
html5,这个应该就不需要多作介绍了,只要是开发人员应该都不会陌生.html5是「新兴」的网页技术标准,目前,除IE8及其以下版本的IE浏览器之外,几乎所有主流浏览器(FireFox.Chrome. ...
- HTML5 canvas绘制线条曲线
HTML5 canvas入门 线条例子 1.简单线条 2.三角形 3.填充三角形背景颜色 4.线条颜色以及线条大小 5.二次贝塞尔曲线 6.三次贝塞尔曲线 <!doctype html> ...
- Canvas入门笔记-实现极简画笔
今天学习了Html5 Canvas入门,已经有大神写得很详细了http://www.cnblogs.com/tim-li/archive/2012/08/06/2580252.html#8 在学习过后 ...
- HTML5 Canvas 画图入门
HTML5 Canvas 画图入门 HTML5 Canvas 画图入门,仅供学习參考 <!DOCTYPE html> <html> <head> <meta ...
- 怎样用HTML5 Canvas制作一个简单的游戏
原文连接: How To Make A Simple HTML5 Canvas Game 自从我制作了一些HTML5游戏(例如Crypt Run)后,我收到了很多建议,要求我写一篇关于怎样利用HTML ...
- html5 基础入门
html5 基础入门 前言介绍 HTML5草案的前身名为 Web Applications 1.0,于2004年被WHATWG提出,于2007年被W3C接纳,并成立了新的 HTML工作团队. 如果从狭 ...
- [转载]HTML5开发入门经典教程和案例合集(含视频教程)
http://www.iteye.com/topic/1132555 HTML5作为下一代网页语言,对Web开发者而言,是一门必修课.本文档收集了多个HTML5经典技术文档(HTML5入门资料.经典) ...
- 《html5 从入门到精通》读书笔记(一)
今天看了<html5 从入门到精通>这本书,感觉阅读下来很舒心,不像阅读其他书籍很揪心.html增加的知识点,我觉得非常有价值,看完几章记录了一些内容,不但能巩固,也为下次遗忘知识点做好准 ...
随机推荐
- 怎么使用Delphi获取当前的时间,精确到毫秒
先介绍一个可能比较常用的方法,获取当前时间 var datetime: string; begin datetime:= FormatDateTime('yyyy-mm-dd hh:mm:ss', N ...
- Oracle over函数
Oracle over函数 SQL code: sql over的作用及用法RANK ( ) OVER ( [query_partition_clause] order_by_clause )DE ...
- Datazen配置
Datazen是被微软收购的移动端全平台的数据展现解决方案.此篇主要介绍其服务器端的配置过程. 在上一篇的基础安装完成之后,在浏览器敲入如下地址进入系统的控制面板(留意安装的时候配置的是80 web端 ...
- VS2015 编译 Qwt6.1.3
VS2015 + Qt5.7 编译 Qwt6.1.3 1. 将 qwtconfig.pri 中的 C:\Qwt 改为 D:/ProgramFiles/C_Library/Qwt/Qwt , 我的Qw ...
- mac中显示隐藏文件
显示隐藏文件 defaults write com.apple.finder AppleShowAllFiles -bool ture 重新隐藏 defaults write com.apple.fi ...
- strtok源码 bitset 空间压缩
源代码里有一段: unsigned char map[32]; /* Clear control map */ for (count = 0; count < 32; count++) map[ ...
- 高性能的JavaScript--数据访问(1)
写在前面 数据存储在哪里,关系到代码运行期间数据被检索到的速度.在JavaScript中,此问题相对简单,因为数据存储只有少量方式可供选择.正如其他语言那样,数据存储位置关系到访问速度.在JavaSc ...
- 安装sqoop
安装sqoop 1.默认已经安装好java+hadoop 2.下载对应hadoop版本的sqoop版本 3.解压安装包 tar zxvf sqoop-1.4.6.bin__hadoop-2.0.4-a ...
- vps_centos_7_系统环境常规配置备忘
1.设置时区(东八区) 1> 选择亚洲东八区北京时间:tzselect (按照提示选择指定的序号直到北京时间) 2>替换时区文件 :cp /usr/share/zoneinfo/Asia/ ...
- ASP.NET中GridView数据导出到Excel
/// <summary> /// 导出按钮 /// </summary> /// <param name="sender"></para ...
