javascript-JQuery样式篇(一)
轻量级的JavaScript库,核心依然是JavaScript,不仅兼容了CSS3,还兼容了各种浏览器
强大的选择器,完善的事件机制,出色的Ajax封装,丰富的UI
进入官方网站获取最新的版本 http://jquery.com/download/ ,这里需要注意 jQuery 分 2 个系列版本1.x 与 2.x,主要的区别在于 2.x 不再兼容 IE6、7、8浏览器,这样做的目的是为了兼容移动端开发。由于减少了一些代码,使得该版本比 jQuery 1.x 更小、更快。
如果开发者比较在意老版本 IE 用户,只能使用 jQuery 1.9 及之前的版本了。我们这本课程为了兼容性问题,使用的是 1.9 版本。jQuery 每一个系列版本分为:压缩版(compressed) 与 开发版(development),我们在开发过程中使用开发版(开发版本便于代码修改及调试),项目上线发布使用压缩版(因为压缩版本体积更小,效率更快)。
jQuery是一个JavaScript脚本库,不需要特别的安装,只需要我们在页面 <head> 标签内中,通过 script 标签引入 jQuery 库即可。
<script type="text/javascript" src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
$(document).ready 的作用是等页面的文档(document)中的节点都加载完毕后,再执行后续的代码,因为我们在执行代码的时候,可能会依赖页面的某一个元素,我们要确保这个元素真正的的被加载完毕后才能正确的使用。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>第一个简单的jQuery程序</title>
<style type="text/css">
div{
padding:8px 0px;
font-size:20px;
text-align:center;
border:solid 1px #888;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("div").html("您好!");
});
</script>
</head>
<body>
<div></div>
</body>
</html>
jQuery对象与DOM对象
<script src="http://code.jquery.com/jquery-1.11.3.js"></script>
<!-- 使用JS原生语法 -->
<script type="text/javascript">
window.onload = function(){
// 通过原生JS语法获取id为imooc1的元素p
var p = document.getElementById('imooc1');
// 将元素p在html中内容改变
p.innerHTML = 'P1:您好!';
// 将元素p的内容颜色改为红色
p.style.color = 'red';
}
</script>
<!-- 使用jQuery语法 -->
<script type="text/javascript">
$(document).ready(function() {
/**
* 通过jQuery语法获取id为imooc2的元素获得一个jQuery对象
* 调用该对象的html()方法进行更改内容
* 调用该对象的css()方法进行更改颜色样式
*/
var $p = $('#imooc2');
$p.html('P2:您好!').css('color','red');
});
</script>
DOM对象转化成jQuery对象:
相比较jQuery转化成DOM,开发中更多的情况是把一个dom对象加工成jQuery对象。$(参数)是一个多功能的方法,通过传递不同的参数而产生不同的作用。
如果传递给$(DOM)函数的参数是一个DOM对象,jQuery方法会把这个DOM对象给包装成一个新的jQuery对象
<div>元素一</div>
<div>元素二</div>
<div>元素三</div> var div = document.getElementsByTagName('div'); //dom对象
var $div = $(div); //jQuery对象
var $first = $div.first(); //找到第一个div元素
$first.css('color', 'red'); //给第一个元素设置颜色
通过getElementsByTagName获取到所有div节点的元素,结果是一个dom合集对象,不过这个对象是一个数组合集(3个div元素)。通过$(div)方法转化成jQuery对象,通过调用jQuery对象中的first与css方法查找第一个元素并且改变其颜色。
jQuery选择器
id选择器:
$( "#id" )
getElementById
类选择器:
$( ".class" )
getElementByClassName
类选择器,相对id选择器来说,效率相对会低一点,但是优势就是可以多选
元素选择器:
$( "element" )
getElementByTagName
全选择器:
* {padding: 0; margin: 0;}
$( "*" )
id、class、tag都可以通过原生的方法获取到对应的节点,但是我们还需要考虑一个兼容性的问题,我这里顺便提及一下,比如:
- IE会将注释节点实现为元素,所以在IE中调用getElementsByTagName里面会包含注释节点,这个通常是不应该的
- getElementById的参数在IE8及较低的版本不区分大小写
- IE7及较低的版本中,表单元素中,如果表单A的name属性名用了另一个元素B的ID名并且A在B之前,那么getElementById会选中A
- IE8及较低的版本,浏览器不支持getElementsByClassName
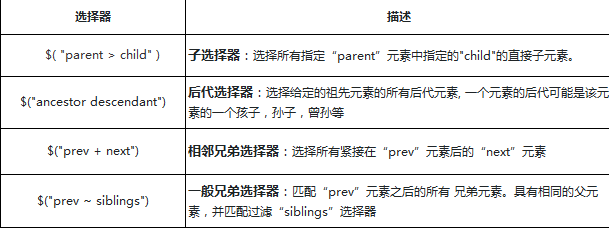
层级选择器:
子元素 后代元素 兄弟元素 相邻元素

<script type="text/javascript">
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
$('div > p').css("border", "1px groove red");
</script> <script type="text/javascript">
//后代选择器
//$('div p') 选择所有div元素里面的p元素
$('div p').css("border", "1px groove red");
</script> <h2>相邻兄弟选择器与一般兄弟选择器</h2>
<div class="bottom">
<div>兄弟节点div, +~选择器不能向前选择</div>
<span class="prev">选择器span元素</span>
<div>span后第一个兄弟节点div</div>
<div>兄弟节点div
<div class="small">子元素div</div>
</div>
<span>兄弟节点span,不可选</span>
<div>兄弟节点div</div>
</div> <script type="text/javascript">
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
$(".prev + div").css("border", "3px groove blue");
</script> <script type="text/javascript">
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
$(".prev ~ div").css("border", "3px groove blue");
</script>
基本筛选选择器:
很多时候我们不能直接通过基本选择器与层级选择器找到我们想要的元素,为此jQuery提供了一系列的筛选选择器用来更快捷的找到所需的DOM元素。筛选选择器很多都不是CSS的规范,而是jQuery自己为了开发者的便利延展出来的选择器

- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>基本筛选器</h2>
<h3>:first/:last/:even/:odd</h3>
<div class="left">
<div class="div">
<p>div:first</p>
<p>:even</p>
</div>
<div class="div">
<p>:odd</p>
</div>
<div class="div">
<p>:even</p>
</div>
<div class="div">
<p>:odd</p>
</div>
<div class="div">
<p>:even</p>
</div>
<div class="div">
<p>div:last</p>
<p>:odd</p>
</div>
</div>
<script type="text/javascript">
//找到第一个div
$(.div:first).css("color", "#CD00CD");
</script> <script type="text/javascript">
//找到最后一个div
$(.div:last).css("color", "#CD00CD");
</script> <script type="text/javascript">
//:even 选择所引值为偶数的元素,从 0 开始计数
$(.div:even).css("border", "3px groove red");
</script> <script type="text/javascript">
//:odd 选择所引值为奇数的元素,从 0 开始计数
$(.div:odd).css("border", "3px groove blue");
</script> <h3>:eq/:gt/:lt</h3>
<div class="left">
<div class="aaron">
<p>:lt(3)</p>
</div>
<div class="aaron">
<p>:lt(3)</p>
</div>
<div class="aaron">
<p>:eq(2)</p>
</div>
<div class="aaron">
</div>
<div class="aaron">
<p>:gt(3)</p>
</div>
<div class="aaron">
<p>:gt(3)</p>
</div>
</div>
<script type="text/javascript">
//:eq
//选择单个
$(".aaron:eq(2)").css("border", "3px groove blue");
</script> <script type="text/javascript">
//:gt 选择匹配集合中所有索引值大于给定index参数的元素
$(".aaron:gt(3)").css("border", "3px groove blue");
</script> <script type="text/javascript">
//:lt 选择匹配集合中所有索引值小于给定index参数的元素
//与:gt相反
$("aaron:lt(2)").css("color", "#CD00CD");
</script> <h3>:not</h3>
<div class="left">
<div>
<input type="checkbox" name="a" />
<p>Aaron</p>
</div>
<div>
<input type="checkbox" name="b" />
<p>慕课</p>
</div>
<div>
<input type="checkbox" name="c" checked="checked" />
<p>其他</p>
</div>
</div>
<script type="text/javascript">
//:not 选择所有元素去除不匹配给定的选择器的元素
//选中所有紧接着没有checked属性的input元素后的p元素,赋予颜色
$("input:not(:checked)+p").css("background-color", "#CD00CD");
</script>
</body> </html>
内容选筛选选择器:
基本筛选选择器针对的都是元素DOM节点,如果我们要通过内容来过滤,jQuery也提供了一组内容筛选选择器,当然其规则也会体现在它所包含的子元素或者文本内容上

- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>内容筛选器</h2>
<h3>:contains/:has</h3>
<div class="left">
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>:contains</p>
</div>
<div class="div">
<p>
<span>:has</span>
</p>
</div>
<div class="div">
<p>:contains</p>
</div>
</div> <script type="text/javascript">
//查找所有class='div'中DOM元素中包含"contains"的元素节点
//并且设置颜色
$(".div:contains('contains')").css("color", "#CD00CD");
</script> <script type="text/javascript">
//查找所有class='div'中DOM元素中包含"span"的元素节点
//并且设置颜色
$(".div:has(span)").css("color", "blue");
</script> <h3>:parent/:empty</h3>
<div class="left">
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a>:parent</a>
</div>
<div class="aaron">
<a></a>
</div>
</div>
<script type="text/javascript">
//选择所有包含子元素或者文本的a元素
//增加一个蓝色的边框
$("a:parent").css("border", "3px groove blue");
</script> <script type="text/javascript">
//找到a元素下面的所有空节点(没有子元素)
//增加一段文本与边框
$("a:empty").text(":empty").css("border", "3px groove red");
</script> </body> </html>
可见性筛选选择器:
元素有显示状态与隐藏状态,jQuery根据元素的状态扩展了可见性筛选选择器:visible与:hidden

:hidden选择器,不仅仅包含样式是display="none"的元素,还包括隐藏表单、visibility等等
元素可见性依赖于适用的样式,几种方式可以隐藏一个元素:
- CSS display的值是none。
- type="hidden"的表单元素。
- 宽度和高度都显式设置为0。
- 一个祖先元素是隐藏的,该元素是不会在页面上显示
- CSS visibility的值是hidden
- CSS opacity的指是0
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>可见性筛选选择器</h2>
<h3>:visible/:hidden</h3>
<div class="left">
<div class="div">
<a>display</a>
<p id="div1" style="display:none;">display</p>
</div>
<div class="div">
<a>width</a>
<a>height</a>
<p id="div2" style="width:0;height:0">width/height</p>
</div>
<div class="div">
<a>visibility</a>
<a>opacity</a>
<p id="div3" style="visibility:hidden;opacity:0">visibility</p>
</div>
</div> <p id="show"></p>
<script type="text/javascript">
function show (ele) {
if (ele instanceof jQuery) {
$("#show").html('元素的长度的 = ' + ele.length)
} else {
alert(ele+' 不是jQuery对象')
}
}
</script> <script type="text/javascript">
//查找id = div1的DOM元素,是否可见
show( $("#div1:visible") );
</script> <script type="text/javascript">
//查找id = div3的DOM元素,是否隐藏
show( $("#div3:hidden") );
</script> </body> </html>
属性筛选选择器:
属性选择器让你可以基于属性来定位一个元素。可以只指定该元素的某个属性,这样所有使用该属性而不管它的值,这个元素都将被定位,也可以更加明确并定位在这些属性上使用特定值的元素,这就是属性选择器展示它们的威力的地方。

<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>属性筛选选择器</h2>
<h3>[att=val]、[att]、[att|=val]、[att~=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='p1'>
<a>[att=val]</a>
</div>
<div class="div" testattr="true" p2>
<a>[att]</a>
</div>
<div class="div" testattr="true" name="-">
<a>[att|=val]</a>
</div>
<div class="div" testattr="true" name="a b">
<a>[att~=val]</a>
</div>
</div> <script type="text/javascript">
//查找所有div中,属性name=p1的div元素
$("div[name=p1]").css("border", "3px groove red");
</script> <script type="text/javascript">
//查找所有div中,有属性p2的div元素
$("div[p2]").css("border", "3px groove blue");
</script> <script type="text/javascript">
//查找所有div中,有属性name中的值只包含一个连字符“-”的div元素
$("div[name|='-']").css("border", "3px groove #00FF00");
</script> <script type="text/javascript">
//查找所有div中,有属性name中的值包含一个连字符“空”和“a”的div元素
$("div[name~='a']").css("border", "3px groove #668B8B");
</script> <h3>[att^=val]、[att*=val]、[att$=val]、[att!=val]</h3>
<div class="left" testattr="true" >
<div class="div" testattr="true" name='imooc-aaorn'>
<a>[att^=val]</a>
</div>
<div class="div" testattr="true" name='aaorn-imooc'>
<a>[att$=val]</a>
</div>
<div class="div" testattr="true" name="attr-test-selector">
<a>[att*=val]</a>
</div>
<div class="div" name="a b">
<a>[att!=val]</a>
</div>
</div> <script type="text/javascript">
//查找所有div中,属性name的值是用imooc开头的
$("div[name^='imooc']").css("border", "3px groove red");
</script> <script type="text/javascript">
//查找所有div中,属性name的值是用imooc结尾的
$("div[name$='imooc']").css("border", "3px groove blue");
</script> <script type="text/javascript">
//查找所有div中,有属性name中的值包含一个test字符串的div元素
$("div[name*='test']").css("border", "3px groove #00FF00");
</script> <script type="text/javascript">
//查找所有div中,有属性testattr中的值没有包含"true"的div
$("div[testattr!='true']").css("border", "3px groove #668B8B");
</script> </body> </html>
表单元素筛选选择器:
无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的。jQuery中专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素

除了input筛选选择器,几乎每个表单类别筛选器都对应一个input元素的type值。大部分表单类别筛选器可以使用属性筛选器替换。比如 $(':password') == $('[type=password]')
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
input{
display: block;
margin: 10px;
padding:10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>子元素筛选选择器</h2>
<h3>input、text、password、radio、checkbox</h3>
<h3>submit、image、reset、button、file</h3>
<div class="left first-div">
<form>
<input type="text" value="text类型"/>
<input type="password" value="password"/>
<input type="radio"/>
<input type="checkbox"/>
<input type="submit" />
<input type="image" />
<input type="reset" />
<input type="button" value="Button" />
<input type="file" />
</form>
</div> <script type="text/javascript">
//查找所有 input, textarea, select 和 button 元素
//:input 选择器基本上选择所有表单控件
$(":input").css("border", "1px groove red");
</script> <script type="text/javascript">
//匹配所有input元素中类型为text的input元素
$("input:text").css("background", "#A2CD5A");
</script> <script type="text/javascript">
//匹配所有input元素中类型为password的input元素
$("input:password").css("background", "yellow");
</script> <script type="text/javascript">
//匹配所有input元素中的单选按钮,并选中
$("input:radio").attr('checked','true');
</script> <script type="text/javascript">
//匹配所有input元素中的复选按钮,并选中
$("inut:checkbox").attr('checked','true');
</script> <script type="text/javascript">
//匹配所有input元素中的提交的按钮,修改背景颜色
$("input:submit").css("background", "#C6E2FF");
</script> <script type="text/javascript">
//匹配所有input元素中的图像类型的元素,修改背景颜色
$("input:image").css("background", "#F4A460");
</script> <script type="text/javascript">
//匹配所有input元素中类型为按钮的元素
$("input:button").css("background", "red");
</script> <script type="text/javascript">
//匹配所有input元素中类型为file的元素
$("input:file").css("background", "#CD1076");
</script> </body> </html>
表单对象属性筛选选择器:
除了表单元素选择器外,表单对象属性筛选选择器也是专门针对表单元素的选择器,可以附加在其他选择器的后面,主要功能是对所选择的表单元素进行筛选

- 选择器适用于复选框和单选框,对于下拉框元素, 使用 :selected 选择器
- 在某些浏览器中,选择器:checked可能会错误选取到<option>元素,所以保险起见换用选择器input:checked,确保只会选取<input>元素
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<style>
input {
display: block;
margin: 10px;
padding: 10px;
}
</style>
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>子元素筛选选择器</h2>
<h3>enabled、disabled</h3>
<form>
<input type="text" value="未设置disabled" />
<input type="text" value="设置disabled" disabled="disabled" />
<input type="text" value="未设置disabled" />
</form> <script type="text/javascript">
//查找所有input所有可用的(未被禁用的元素)input元素。
$("input:enabled").css("border", "2px groove red");
</script> <script type="text/javascript">
//查找所有input所有不可用的(被禁用的元素)input元素。
$("input:disabled").css("border", "2px groove blue");
</script> <h3>checked、selected</h3>
<form>
<input type="checkbox" checked="checked">
<input type="checkbox">
<input type="radio" checked>
<input type="radio"> <select name="garden" multiple="multiple">
<option>imooc</option>
<option selected="selected">慕课网</option>
<option>aaron</option>
<option selected="selected">博客园</option>
</select> </form> <script type="text/javascript">
//查找所有input所有勾选的元素(单选框,复选框)
//移除input的checked属性
$("input:checked").removeAttr('checked')
</script> <script type="text/javascript">
//查找所有option元素中,有selected属性被选中的选项
//移除option的selected属性
$("option:selected").removeAttr('selected')
</script> </body> </html>
特殊筛选选择器:
相信很多刚接触jQuery的人,很多都会对$(this)和this的区别模糊不清,那么这两者有什么区别呢?
this是JavaScript中的关键字,指的是当前的上下文对象,简单的说就是方法/属性的所有者
同样的在DOM中this就是指向了这个html元素对象,因为this就是DOM元素本身的一个引用
p.addEventListener('click',function(){
//this === p
//以下两者的修改都是等价的
this.style.color = "red";
p.style.color = "red";
},false);
这里面就要涉及一大堆的样式兼容,如果通过jQuery处理就会简单多了,我们只需要把this加工成jQuery对象
$('p').click(function(){
//把p元素转化成jQuery的对象
var $this= $(this)
$this.css('color','red')
})
通过把$()方法传入当前的元素对象的引用this,把这个this加工成jQuery对象,我们就可以用jQuery提供的快捷方法直接处理样式了
this,表示当前的上下文对象是一个html对象,可以调用html对象所拥有的属性和方法。
$(this),代表的上下文对象是一个jquery的上下文对象,可以调用jQuery的方法和属性值。
<!DOCTYPE html>
<html> <head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8" />
<title></title>
<link rel="stylesheet" href="imooc.css" type="text/css">
<script src="http://libs.baidu.com/jquery/1.9.1/jquery.js"></script>
</head> <body>
<h2>特殊选择器this</h2> <p id="test1">点击测试:通过原生DOM处理</p> <p id="test2">点击测试:通过原生jQuery处理</p> <script type="text/javascript">
var p1 = document.getElementById('test1')
p1.addEventListener('click',function(){
//直接通过dom的方法改变颜色
this.style.color = "red";
},false);
</script> <script type="text/javascript">
$('#test2').click(function(){
//通过包装成jQuery对象改变颜色
$(this).css('color','blue');
})
</script> </body> </html>
javascript-JQuery样式篇(一)的更多相关文章
- jquery样式篇
1.jquery: 1.1简介 jquery是一个轻量级的javascript库.版本号分1.x版本和2.x版本,2.x版本不再支持IE6 7 8,而更好的支 持移动端开发. 每一个版本分为开发版和压 ...
- JQuery入门篇
JQuery入门篇 jQuery选择器 “$”表示JQuery对象 根据ID查找 $(‘#var’)表示将一个id值为var的DOM节点封装成一个jQuery对象,DOM节点必须以“#”开头. 例如: ...
- jquery(入门篇)无缝滚动
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- JQuery全局篇
学到JavaScript的时候,感觉这个东西很神奇,没想到学到JQuery的时候,发现BS的世界,真的很微妙,不经意的一个方法就可以给人焕然一新的感觉,很喜欢这个阶段学的东西,但是还是感觉少于代码的训 ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- JavaScript性能优化篇js优化
JavaScript性能优化篇js优化 随着Ajax越来越普遍,Ajax引用的规模越来越大,Javascript代码的性能越来越显得重要,我想这就是一个很典型的例子,上面那段代码因为会被频繁使用, ...
- dom&JavaScript&Jquery
目录 dom&JavaScript&Jquery 建节点 添加节点 删除节点: 替换节点: 属性节点 获取值操作 class的操作 指定CSS操作 操作节点 获取input用户输入 操 ...
- JavaScript jQuery 中定义数组与操作及jquery数组操作
首先给大家介绍javascript jquery中定义数组与操作的相关知识,具体内容如下所示: 1.认识数组 数组就是某类数据的集合,数据类型可以是整型.字符串.甚至是对象Javascript不支持多 ...
- Javascript本质第二篇:执行上下文
在上一篇文章<Javascript本质第一篇:核心概念>中,对Javascript执行上下文做了解释,但是这些都是基于Javascript标准中对执行上下文的定义,也就是说理论上的东西,本 ...
- 在线运行Javascript,Jquery,HTML,CSS代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" http://www.w3.org/TR/xht ...
随机推荐
- 并行编程(2) - sum.msic.Unsafe 二
整理了几个曾经从网上记录sum.msic.Unsafe类的演示样例.供大家參考: package com.fish.unsafe; import java.io.File; import java.i ...
- iOS最笨的办法实现无限轮播图(网络加载)
iOS最笨的办法实现无限轮播图(网络加载) 简单的做了一下: 使用方法: 把 请求返回的 图片地址(字符串类型)放进数组中就行 可以使用SDWebImage(我就是用的这个)等..需要自己导入并引用, ...
- iOS表格制作
由于项目上的需求,需要做一个表格出来,来显示流程状态.刚开始脑子一头雾水,没有一点思路,但是靠着自己的座右铭--“世上无难事,只怕有心人”,克服了所有困难.好,不说了,讲正事. 制作表格,还是需要ta ...
- tomcat6指定的服务为安装
tomcat6w.exe 运行 提示 指定的服务未安装 unable to open the service 'tomcat6' 新下载的Tomcat6.0.29 解压版,解压缩完成后,双击tomca ...
- PHP计算多少秒/分/时/天/周/月/年之前 : timeago
function timeago( $ptime ) { $etime = time() - $ptime; if ($etime < 59) return '刚刚'; $interval = ...
- Spring 拦截器——HandlerInterceptor
采用Spring拦截器的方式进行业务处理.HandlerInterceptor拦截器常见的用途有: 1.日志记录:记录请求信息的日志,以便进行信息监控.信息统计.计算PV(Page View)等. 2 ...
- JQuery日记 5.11 Sizzle选择器(五)
//设置当前document和document相应的变量和方法 setDocument = Sizzle.setDocument = function( node ) { var hasCompare ...
- 关于 IN UPDATE TASK
[转 http://blog.sina.com.cn/s/blog_6f74e6d50100sq57.html]更新程序必须用一个特殊的FM(update module)来实现. 1.Exportin ...
- (转)Web Service和WCF的到底有什么区别
[1]Web Service:严格来说是行业标准,也就是Web Service 规范,也称作WS-*规范,既不是框架,也不是技术. 它有一套完成的规范体系标准,而且在持续不断的更新完善中. 它使用XM ...
- LeetCode:颜色分类【75】
LeetCode:颜色分类[75] 题目描述 给定一个包含红色.白色和蓝色,一共 n 个元素的数组,原地对它们进行排序,使得相同颜色的元素相邻,并按照红色.白色.蓝色顺序排列. 此题中,我们使用整数 ...
