CSS3 -- FlexBox(弹性盒子)
盒子模型
CSS中有一种基础设计模式叫盒模型,盒模型定义了Web页面中的元素如何来解析。
在盒模型中主要包括width、height、border、background、padding和margin这些属性,而且他们之间的层次关系可以相互影响。
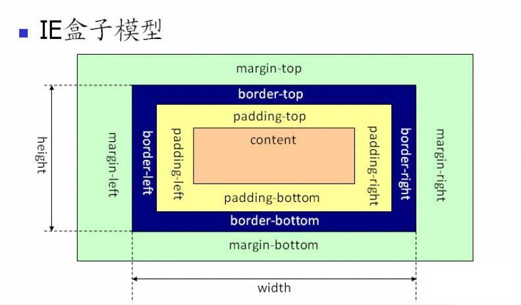
w3c的标准盒子模型 和 IE的传统盒子模型的区别
标准 w3c 盒子模型的范围包括 margin、border、padding、content,并且 content 部分不包含其他部分。

和标准 w3c 盒子模型不同的是:ie 盒子模型的 content 部分包含了 border 和 pading。

注意:不加 doctype 声明, ie 浏览器会采用 ie 盒子模型去解释你的盒子,而 ff 会采用标准 w3c 盒子模型解释你的盒子... 所以网页在不同的浏览器中就显示的不一样了。反之,加上了 doctype 声明,所有浏览器都会采用标准 w3c 盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
伸缩布局: FlexBox
CSS3为display属性增加了一个新值flex,于是诞生了一种新的布局方式:flexbox布局。
flexbox布局的优点是可以根据需要自动修改弹性容器内项目的间距和大小。利用这点,可以在不借助任何框架的情况下,只用短短几行代码就实现响应式布局(项目宽度可以自适应)
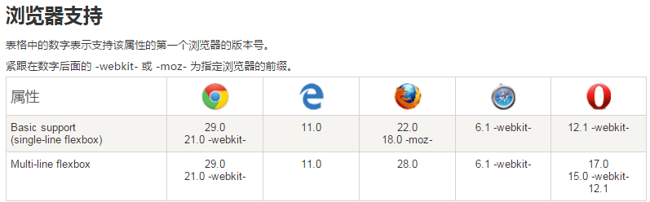
语法:div{ display: -webkit-flex; display: flex; }
在flexbox布局中,若子元素沿x轴排列,则称x轴为主轴,y轴为副轴(侧轴),反之亦然。

flex-direction
flex-direction属性决定主轴的方向(即项目排列方向)
语法: flex-direction:row | row-reverse | column | column-reverse;
row(默认值):主轴为水平方向,起点在左端
row-reverse:主轴为水平方向,起点在右端
column:主轴为垂直方向,起点在上沿
column-reverse:主轴为垂直方向,起点在下沿
justify-content
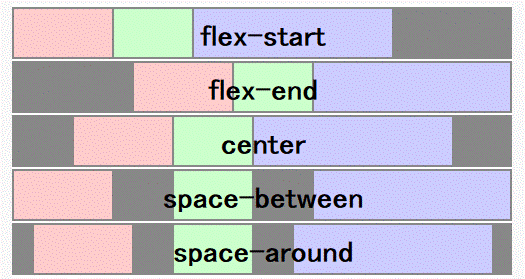
justify-content属性定义了项目在主轴上的对齐方式
语法: justify-content: flex-start | flex-end | center | space-between | space-around
flex-start:默认值 , 表示相对于主轴起点对齐。
flex-end:表示相对于主轴终点对齐。
center:居中对齐。(如果剩余的自由空间是负的,则弹性项目将在两个方向上同时溢出)。
space-between:表示两端对齐并将剩余空间在主轴方向上进行平均分配 (首尾项目靠边)
space-around:表示居中对齐然后在主轴方向上将剩余空间平均分配 (首尾项目和边界之间有空白)

align-items
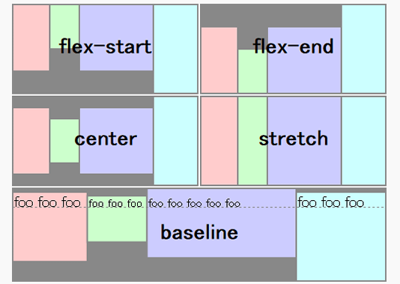
align-items属性: 用来表示可伸缩项目在侧轴方向上的对齐方式(每行内子元素的对齐方式)
语法: align-items : flex-start | flex-end | center | baseline | stretch
baseline : 以第一行文字底部为基准对齐。
stretch:默认值,如果容器项目没设高度,则采用stretch, 所有项目都和最高的一样。如果项目有高度,则显示 为 flex-start。

flex-wrap
flex-wrap属性:定义是否允许换行
语法: flex-wrap: nowrap | wrap | wrap-reverse
nowrap - 默认, 弹性容器为单行。该情况下弹性子项可能会溢出容器。
wrap - 弹性容器为多行。该情况下弹性子项溢出的部分会被放置到新行,子项内部会发生断行
wrap-reverse -反转 wrap 排列。
注意:
(1)如果项目横排,且项目无width属性时,项目宽度和内容宽度相同。
(2)给项目设置width属性时,项目总宽少于容器的时候, 会按width设置,项目总宽超出容器时,因为默认不换行,宽度自适应(平分宽度)。
(3)设置换行,则宽度还按width设置的显示。
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式。默认值为 row nowrap;
align-content
当进行多行布局时,可以使用align-content属性来指定各行之间的对齐方式。
语法: align-content : flex-start | flex-end | center | space-between | space-around | stretch
flex-start:从cross(侧轴)-start开始布局所有行。
flex-end:从cross-end开始布局所有行。
center:居中布局所有行。
space-between:均分行之间的空白。
space-around: 均分每行两侧空白。
stretch: 默认值。当子元素没有指定高度时,则采
用此设定,扩展高度填满父元素。

align-self
该属性是给各个可伸缩项设置自己的在侧轴上的对齐方式的
之前在容器上设置的align-item属性是作为一个整体设置的,所有的元素对齐方式都一样。
align-self属性会覆盖之前的align-item属性,让每个可伸缩项在侧轴上具有不同的对齐方式,设置align-self时,不要在伸缩容器中设置align-item。
语法: align-self : flex-start | flex-end | center | baseline | stretch

order
order属性控制元素在布局中出现的顺序。(添加在伸缩项目上,针对所有行的项目进行排序 )
注意:若子元素有多个,只在一个上面加了order,则效果可能跟你想的会有所出入哦~
语法: order: -1;
flex
一般有两种使用方法(添加在伸缩项目):
1、设所有伸缩项目 flex: 1, 这样所有子元素的总宽度等于容器宽度(原来多行会变一行)。
2、在所有flex: 1 的基础上,可以给个别子元素单独设置 flex : 2,这样该元素宽度是其它元素的2倍。
flex-grow
可以使用flex-grow属性来指定元素宽度,但是该样式属性对于元素宽度的计算方法与flex样式属性对于元素宽度的计算方法有所不同。(添加在伸缩项目上)
注意:
(1)当给所有伸缩项目设置 flex-grow : 1 ,并且允许换行时,则每行内项目均分宽度,填满整行。
(2)如果项目本身有宽度,则参考此宽度决定是否换行,而因为有flex-grow:1,则自动调整最终宽度,填满整行。
(3)如果不允许换行,则可以选择用flex-grow 或flex-shrink。
a. 当子元素的width样式属性值的总和小于容器元素的宽度值时,必须通过flex-grow样式属性来调整子元素宽度
b. 当子元素的width样式属性值的总和大于容器元素的宽度值时,必须通过flex-shrink样式属性来调整子元素宽度。
计算方法如下:
<div id=”main”>
<div class=”content”></div>
<div class=”content”></div>
<div class=”content”></div>
</div>
<style>
#main {
display: flex;
width: 600px;
}
.content {
width:150px;
flex-grow:1;
}
.content:nth-child(2) {
flex-grow:3;
}
</style>
当伸缩项目宽度总和小于伸缩容器宽度时:
1、600(容器宽度)-150*3(三个样式类名为content的div元素宽度的总宽度)=150
2、150/5(三个样式类名为content的div元素宽度的flex-grow样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度均等于150(其width样式属性值+)+30*1(其flew-grow样式属性值)=180px
第二个样式类名为content的div元素宽度的宽度等于150(其width样式属性值+)+30*3(其flew-grow样式属性值)=240px
flex-shrink
<style>
#main {
display: flex;
width: 600px;
}
.content {
display: flex;
flex-direction: column;
width:250px;
flex-shrink:1;
}
.content section:nth-child(2) {
order: -1;
}
.content:nth-child(2) {
flex-shrink:3;
}
</style>
当伸缩项目宽度总和大于伸缩容器宽度时:
1、250*3(三个样式类名为content的div元素宽度的总宽度)-600(容器宽度)=150
2、150/5(三个样式类名为content的div元素宽度的flex-shrink样式属性值的总和)=30
第一个与第三个样式类名为content的div元素宽度的宽度均等于250(其width样式属性值+)-30*1(其flew-shrink样式属性值)=220px
3、第二个样式类名为content的div元素宽度的宽度等于250(其width样式属性值+)-30*3(其flew-grow样式属性值)=160px
另附上阮一峰大神经典的骰子实例:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
CSS3 -- FlexBox(弹性盒子)的更多相关文章
- flexbox 弹性盒子
flexbox 弹性盒子 1.基本知识 container(容器)属性 flex-direction: row | row-reverse | column | column-reverse 属性决定 ...
- CSS Flexbox 弹性盒子模型
CSS Flexbox 弹性盒子模型 设置元素样式为 display: flex 或 display: inline-flex, 让元素变成flex容器, 从而可以通过flex模式布局它的子元素. f ...
- flexbox弹性盒子模型
这几天在做移动端的web开发,遇到了一些问题,之前没有折腾过这方面的东西,这次好好吸收下 css3的flexbox--弹性盒子模型,这个盒模型决定了一个盒子在其他盒子中的分布方式及如何处理可用的空间. ...
- css FlexBox 弹性盒子常用方法总结
总结一下弹性盒子常用的方法,弹性盒子的功能强大,这次我做了兼容性的felxbox,虽然代码多了一点,但在项目时候可以直接复制过来用,同时在项目上线的时候,如果这时候弹性盒子出了兼容问题,那就可急了~ ...
- 理解Flexbox弹性盒子
http://www.w3cplus.com/css3/understanding-flexbox-everything-you-need-to-know.html参考文档 1:要开始使用Flexbo ...
- css3 FlexBox 弹性布局
Flex 弹性布局 这个是css3中新添加的内容,现在已经支持所有的浏览器,利用Flex布局,可以简便.完整.响应式地实现各种页面布局. 注意:在设置 flex 后,子元素的flaot ,clear, ...
- flexbox弹性盒子布局
混合划分 demo1,css: #demo1{ width: 100%; background: #ccc; display: -webkit-flex;/*表示使用弹性布局*/ } #demo1 . ...
- css3 flex弹性盒子布局梳理,打通任督二脉
挺早就接触了css的flex布局,深入使用也就是在近期移动端开发.老来多健忘,只能自己梳理一下知识点,当做温故知新吧. ,请原谅小白的才疏学浅,写的不到位的地方请指正. flex属性用于设置或检索弹性 ...
- CSS3 flexbox弹性布局实例
常用例子 1.居中对齐 <!DOCTYPE html> <head> <meta charset="utf-8"> <style type ...
随机推荐
- linux find 实例 ***
使用选项:find [路径] <表达式> [操作] 1.name选项,按名称查找查找当前目录下的manage.py 文件:find . -name ‘manage.py’ 2.atime/ ...
- ARM模式下创建Express Route
在Azure的ARM模式下,创建Express Route的命令和ASM模式下是有一些区别的. 本文将介绍在ARM模式下,如果创建Express Route的Circuit. 1. 查看支持的Serv ...
- 深入理解java虚拟机 精华总结(面试)(转)
一.运行时数据区域 3 1.1 程序计数器 3 1.2 Java虚拟机栈 3 1.3 本地方法栈 3 1.4 Java堆 3 1.5 方法区 3 1.6 运行时常量池 4 二. hotspot虚拟机对 ...
- C++11 auto和decltype推导规则
VS2015下测试: decltype: class Foo {}; int &func_int_r(void) { int i = 0; return i; }; int && ...
- 生产环境该如何选择lvs的工作模式,和哪一种算法
lvs的工作模式有这几种: 1.RR : 轮叫算法,平均分配,你一个,我一个: 2.WRR :加权轮叫算法,谁的处理能力强,谁的权重就高: 3.LC :最少链接算法,谁的连接数最少,谁就处理更多的链接 ...
- GCD详细用法
一.延迟执行 1.介绍 第一种方法,该方法在那个线程调用,那么run就在哪个线程执行(当前线程),通常是主线程. [self performSelector:@selector(run) withOb ...
- android手机分辨率的一些说明
Android上常见度量单位 px(像素):屏幕上的点,绝对长度,与硬件相关 in(英寸):长度单位 mm(毫米):长度单位 pt(磅):1/72英寸,point dp(与密度无关的像素):一种基于屏 ...
- 容器控件JPanel的使用
-----------------siwuxie095 工程名:TestUI 包名:com.siwuxie095.ui 类名:TestPanel.java 工程结构目录如下: 在默认窗体 JFrame ...
- 猪羊——HTML解析
HTML标签和属性大全见:http://www.cnblogs.com/Mr-liyang/p/5797976.html CSS样式大全:http://www.cnblogs.com/Mr-liyan ...
- go语言-工作区和gopath
工作区是放置Go源码文件的目录;一般情况下,Go源码文件都需要存放到工作区中;但是对于命令源码文件来说,这不是必须的. 每一个工作区的结构都类似下图所示:/home/hypermind/golib: ...
