HTML-CSS浮动元素详解
浮动定位是指
1.1将元素排除在普通流之外,即元素将脱离标准文档流
1.2元素将不在页面占用空间
1.3将浮动元素放置在包含框的左边或者右边
1.4浮动元素依旧位于包含框之内
2. 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止经常使用它来实现特殊的定位效果

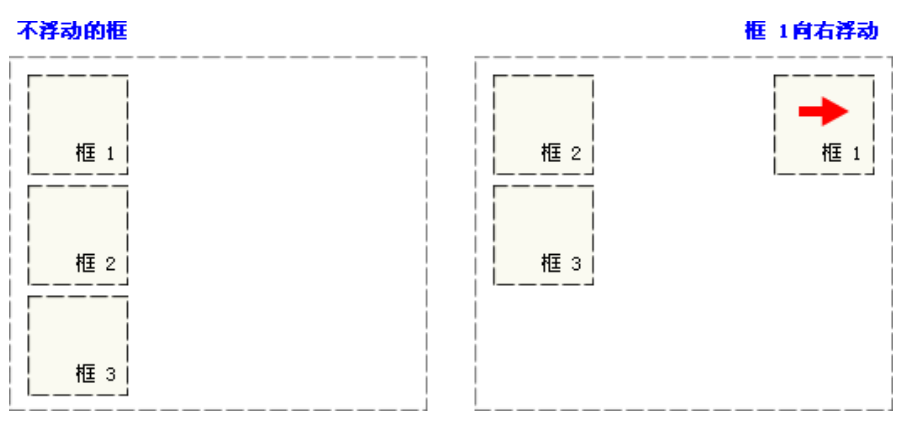
3.包含框中有三个元素框,如果把框 1 向右浮动,则它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘
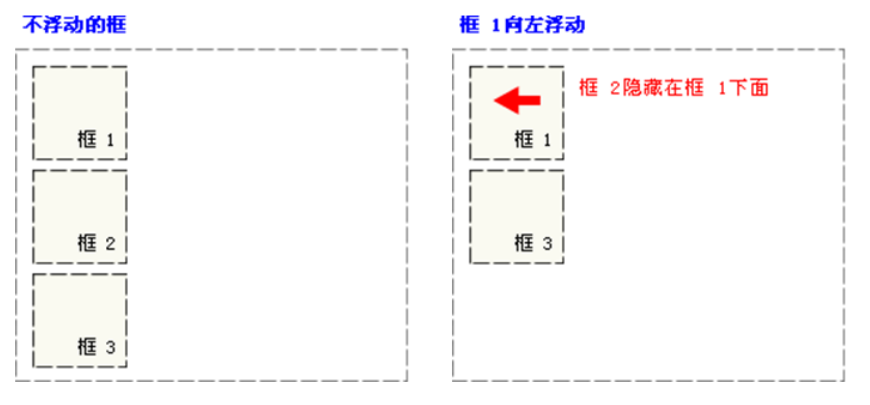
4.当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘
5.因为框 1 不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失(如下图)

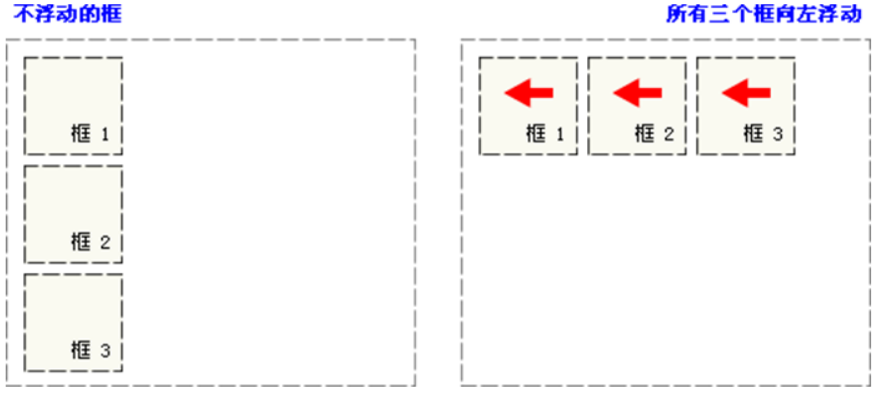
6.如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框:三个框在同一行上显示

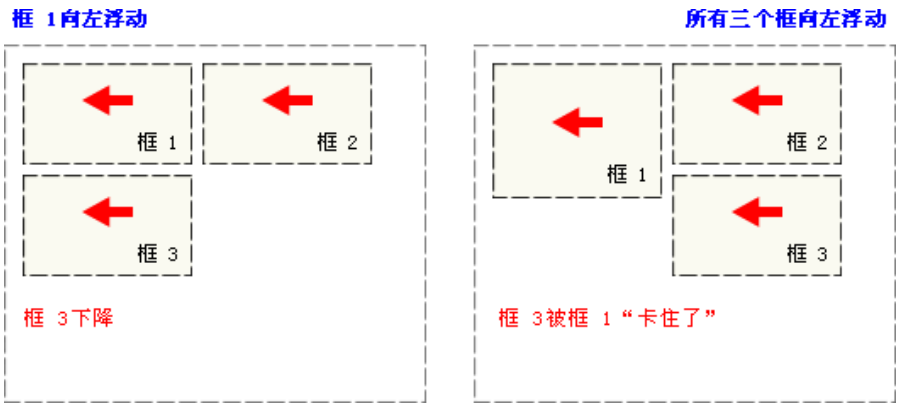
7.如果包含框太窄,那么其它浮动块会自动向下移动,直到有足够的空间(如下左图所示)

8.如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”(如上右图所示)
9.浮动元素的外边缘不会超过其父元素的内边缘
10.浮动元素不会互相重叠
11.浮动元素不会上下浮动
12.如果需要设置框浮动在包含框的左边或者右边,可以通过 float 属性来实现
13.float 属性定义元素在哪个方向浮动
14.在 CSS 中,任何元素都可以浮动
15.float : none/left/right ;
16.clear 属性用于清除浮动所带来的影响
17.clear : none/left/right/both ;
18.定义了元素的哪边上不允许出现浮动元素
HTML-CSS浮动元素详解的更多相关文章
- HTML。CSS浮动元素详解
浮动定位是指 1.1将元素排除在普通流之外,即元素将脱离标准文档流 1.2元素将不在页面占用空间 1.3将浮动元素放置在包含框的左边或者右边 1.4浮动元素依旧位于包含框之内 2. 浮动的框可以向左或 ...
- css 浮动问题详解
浮动(float),一个我们即爱又恨的属性.爱,因为通过浮动,我们能很方便地布局: 恨,浮动之后遗留下来太多的问题需要解决,特别是IE6-7(以下无特殊说明均指 windows 平台的 IE浏览器). ...
- css浮动(float)详解
一.什么是浮动? 浮动,顾名思义,就是漂浮的意思.指的是一个元素脱离文档流,悬浮在父元素之上的现象. 二.如何产生浮动? 给元素本身添加float属性 float值: left 元素向左浮动. rig ...
- css伪元素详解
css的伪元素,之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面 ...
- css浮动float详解
https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html
- CSS绝对定位absolute详解
转:https://www.jianshu.com/p/a3da5e27d22b 之前介绍过CSS浮动float详解,本篇介绍的绝对定位absolute和浮动float有部分相似性.如果能理解 ...
- [转]CSS hack大全&详解
转自:CSS hack大全&详解 1.什么是CSS hack? CSS hack是通过在CSS样式中加入一些特殊的符号,让不同的浏览器识别不同的符号(什么样的浏览器识别什么样的符号是有标准的, ...
- [转]CSS vertical-align属性详解 作者:黄映焜
CSS vertical-align属性详解 posted @ 2014-08-26 17:44 黄映焜 前言:关于vertical-align属性. 实践出真知. 垂直居中. 第二种用法. ...
- 史上最全web.xml配置文件元素详解
一.web.xml配置文件常用元素及其意义预览 <web-app> <!--定义了WEB应用的名字--> <display-name></display-na ...
随机推荐
- [转]const指针与指向const的指针
经常忘记,保存一下.. #include <iostream> using namespace std; int main(int argc, char *argv[]) { ; int ...
- linux使用rsync+inotify-tools+ssh实现文件实时同步
假设某服务器架构中有两台web服务器(IP为192.168.1.252和192.168.1.254),一台代码更新发布服务器(IP为192.168.1.251),需要同步的目录是/data/www/, ...
- JAVA读文件和写文件的的代码模版
有的时候经常为真么读写文件最合理发愁,因为JAVA提过读写文件的方式太多了(C更甚至,fopen & open又有多少人傻傻分不去,更别说ReadFile了). 这里个人绝对比较好的写法,仅供 ...
- Android Material Design-Defining Shadows and Clipping Views(定义阴影和裁剪视图)-(四)
转载请注明出处:http://blog.csdn.net/bbld_/article/details/40539131 翻译自:http://developer.android.com/trainin ...
- CentOS升级Python2.6到Python2.7
个人博客:https://blog.sharedata.info/ 貌似CentOS 6.X系统默认安装的Python都是2.6版本的?平时使用以及很多的库都是要求用到2.7版本或以上,所以新系统要做 ...
- 第二课 创建http server
nodejs 不需要单独安装服务器软件 tomcat .apache. iis 看下面的代码创建了http服务器,并输出一些简单的响应内容 //引入http 模块 var http = require ...
- iOS 开发与H5交互(JavaScriptCore框架的使用)
现在的iOS项目中嵌入了越来越多的Web界面,当然是为了方便,那么为了迎合这一趋势,作为iOS开发程序员,我们必须要了解怎么样用OC去和这些Web界面进行交互.这里介绍的是JavaScriptCore ...
- CSS图片居中,多余隐藏
/*外层DIV*/ div {position: relative;overflow:hidden;width: 显示宽度px;} /*left=50%刚好在中间,margin-left=往前移动图片 ...
- http 长连接 & 短连接
1.意义 同一个TCP连接来发送和接收多个HTTP请求/应答,而不是为每一个新的请求/应答打开新的连接的方法. 2.优 较少的CPU和内存的使用 允许请求和应答的HTTP pipelining 降低网 ...
- 程序运行之ELF文件结构
ELF目标文件格式的最前部是ELF文件头.包含了整个文件的基本属性.比如ELF文件版本,目标机器型号,程序入口地址等.然后是ELF的各个段,其中ELF文件中与段有关的重要结构就是段表.段表描述了ELF ...
