创建 CSS3 下拉菜单
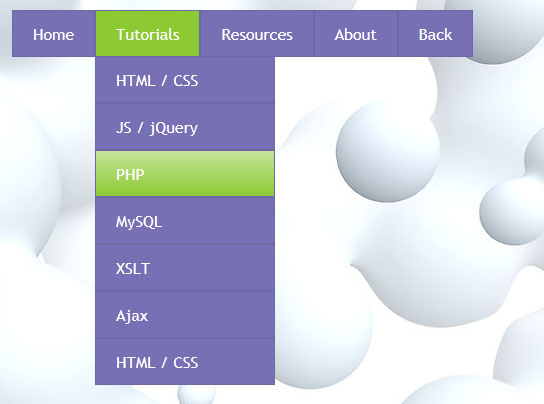
1. [图片] 菜单效果

2. [代码]menu.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<link rel="stylesheet" href="css/style.css" type="text/css" media="all">
<title>CSS3 drop down menu #4</title>
</head>
<body>
<div class="example">
<ul class="nav">
<li><a href="http://www.script-tutorials.com/">Home</a></li>
<li><a href="http://www.script-tutorials.com/">Tutorials</a>
<ul class="subs">
<li><a href="http://www.script-tutorials.com/category/html-css/">HTML / CSS</a></li>
<li><a href="http://www.script-tutorials.com/category/jquery/">JS / jQuery</a></li>
<li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="http://www.script-tutorials.com/category/xslt/">XSLT</a></li>
<li><a href="http://www.script-tutorials.com/category/ajax/">Ajax</a></li>
<li><a href="http://www.script-tutorials.com/category/html-css/">HTML / CSS</a></li>
</ul>
</li>
<li><a href="http://www.script-tutorials.com/category/resources/">Resources</a>
<ul class="subs">
<li><a href="http://www.script-tutorials.com/category/php/">PHP</a></li>
<li><a href="http://www.script-tutorials.com/category/mysql/">MySQL</a></li>
<li><a href="http://www.script-tutorials.com/category/xslt/">XSLT</a></li>
<li><a href="http://www.script-tutorials.com/category/ajax/">Ajax</a></li>
<li><a href="http://www.script-tutorials.com/category/html-css/">HTML / CSS</a></li>
</ul>
</li>
<li><a href="http://www.script-tutorials.com/about/">About</a></li>
<li><a href="http://www.script-tutorials.com/creating-css3-dropdown-menu-4/">Back</a></li>
</ul>
<div ></div>
</div>
</body>
</html>
3. [代码]style.css
/* demo page styles */
body {
background:#eee;
margin:0;
padding:0;
font-family: "Trebuchet MS",Arial,Helvetica,sans-serif;
}http://www.huiyi8.com/yanjiangzhici/
.example {演讲致辞
position:relative;
background:#fff url(../images/background.jpg);
width:520px;
height:382px;
border:1px #000 solid;
margin:20px auto;
padding:15px;
border-radius:3px;
-moz-border-radius:3px;
-webkit-border-radius:3px;
}
/* main menu styles */
.nav,.nav ul {
list-style:none;
margin:0;
padding:0;
}
.nav {
position:relative;
}
.nav ul {
height:0;
left:0;
overflow:hidden;
position:absolute;
top:46px;
}
.nav li {
float:left;
position:relative;
}
.nav li a {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
background-color:#7770B4;
border:1px solid #6E67A6;
color:#FFF;
display:block;
font-size:16px;
line-height:35px;
padding:5px 20px;
text-decoration:none;
transition:0.5s;
}
.nav li:hover > a {
background:#8CCA33;
border-color:#6E67A6;
color:#fff;
}
.nav li:hover ul.subs {
height:auto;
width:180px;
}
.nav ul li {
-moz-transition:0.5s;
-o-transition:0.5s;
-webkit-transition:0.5s;
opacity:0;
transition:0.5s;
width:100%;
}
.nav li ul li {
-moz-transition-delay:0s;
-o-transition-delay:0s;
-webkit-transition-delay:0s;
transition-delay:0s;
}
.nav li:hover ul li {
opacity:1;
-moz-transition-delay:0.5s;
-o-transition-delay:0.5s;
-webkit-transition-delay:0.5s;
transition-delay:0.5s;
}
.nav ul li a {
background:#7770B4;
border-color:#6E67A6;
color:#fff;
line-height:1px;
-moz-transition:1.5s;
-o-transition:1.5s;
-webkit-transition:1.5s;
transition:1.5s;
}
.nav li:hover ul li a {
line-height:35px;
}
.nav ul li a:hover {
background:#8CCA33;
background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.5)), to(rgba(255, 255, 255, 0)));
background-image: -moz-linear-gradient(-90deg, rgba(255, 255, 255, 0.5), rgba(255, 255, 255, 0));
background-image: -o-linear-gradient(-90deg,rgba(255,255,255,0.5),rgba(255,255,25,0));
}
4. [图片] background.jpg

创建 CSS3 下拉菜单的更多相关文章
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 11个优秀的HTML5 & CSS3下拉菜单制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用HTML5和CSS3可以更容易创造视觉 ...
- 10个优秀的 HTML5 & CSS3 下拉菜单制作教程
下拉菜单是一个非经常见的效果.在站点设计中被广泛使用.通过使用下拉菜单.设计者不仅能够在站点设计中营造出色的视觉吸引力,但也能够为站点提供了一个有效的导航方案.使用 HTML5 和 CSS3 能够更e ...
- 在sharepoint 2010创建级联下拉菜单
SPServices是一个jQuery库,它提取SharePoint Web服务,并使其更容易使用.它可以使用不同的Web服务操作提供更有用且很酷的功能.它完全安装在客户端,不需要服务器. 用SPSe ...
- 在Android中创建一个下拉菜单
添加四个控件 TToolbar Alignment: alTop TSpeedButton Alignment: alRight StyleLookUp: detailstoolbutton Marg ...
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- jQuery/CSS3大屏下拉菜单 自定义子菜单内容
这是一款样式很酷的jQuery/CSS3下拉菜单,首先这款CSS3菜单是宽屏的,主要是下拉菜单非常大气,更重要的是,下拉菜单的内容可以自己定义,也就是说,下拉菜单中可以定义菜单.图片等HTML元素,是 ...
- 纯CSS实现下拉菜单及下拉容器等(纯CSS实现导航条及导航下拉容器)
虽然网上类似甚至相同的案例有很多,但是我还是写下,以记下笔记,也可供大家参考 希望大家可以指导批评~~ 首先我们以列表ul li 来开始我们菜单也可以说导航条的制作: 在页面中我们首先构建以下XHTM ...
随机推荐
- asp.net core 系列之Response caching(1)
这篇文章简单的讲解了response caching: 讲解了cache-control,及对其中的头和值的作用,及设置来控制response caching; 简单的罗列了其他的缓存技术:In-me ...
- java线程模型Master-Worker
这样的模型是最经常使用的并行模式之中的一个,在Nginx源代码中有涉及到有想看的能够去这个大神的博客了解一下http://blog.csdn.net/marcky/article/details/60 ...
- Matrix4x4矩阵 api
Matrix4x4 矩阵api介绍 Namespace: UnityEngine Description 描述 A standard 4×4 transformation matrix. 一个标准的4 ...
- pycharm的安装和破解
前提: 为了学习爬虫,单独下载了一个pycharm编辑器,所以就有了这篇文章,和PHPstorm的安装和破解及其类似, 如有想了解PHPstorm的安装破解可参考我的另一篇博文:http://www. ...
- 【BZOJ4894】天赋 有向图生成树计数
[BZOJ4894]天赋 Description 小明有许多潜在的天赋,他希望学习这些天赋来变得更强.正如许多游戏中一样,小明也有n种潜在的天赋,但有一些天赋必须是要有前置天赋才能够学习得到的.也就是 ...
- Gone Fishing(贪心)
Gone Fishing John is going on a fising trip. He has h hours available (1 ≤ h ≤ 16), and there are n ...
- Convex optimization 凸优化
zh.wikipedia.org/wiki/凸優化 以下问题都是凸优化问题,或可以通过改变变量而转化为凸优化问题:[5] 最小二乘 线性规划 线性约束的二次规划 半正定规划 Convex functi ...
- php在web端播放amr语音(如微信语音)
在使用微信JSSDK的上传下载语音接口时,发现一个问题: 下载的语音在iPhone上不能播放,测试了之后原因竟然是: 微信接口返回的音频内容是amr格式的,但iPhone不支持播放此类型格式. 那么转 ...
- Virtualbox报错------> VirtualBox虚拟机下鼠标不正常的解决方法
在Virtualbox虚拟机下,突然发现鼠标使用不正常.出现2个鼠标,一个是Ubuntu主机下面的鼠标,一个是Window7下的鼠标,但是Win7下的鼠标不可以看得到,但是点击鼠标左右键可以看到有反应 ...
- django 异步任务实现及Celery beat实现定时/轮询任务
Celery定时任务 requirements celery==3.1.25 异步任务 django-celery==3.2.2 定时任务管理包 redis==2.10.6 django-redis- ...
