Jmeter查看QPS和响应时间随着时间的变化曲线
以下两个插件提供测试结果,扩展图表显示
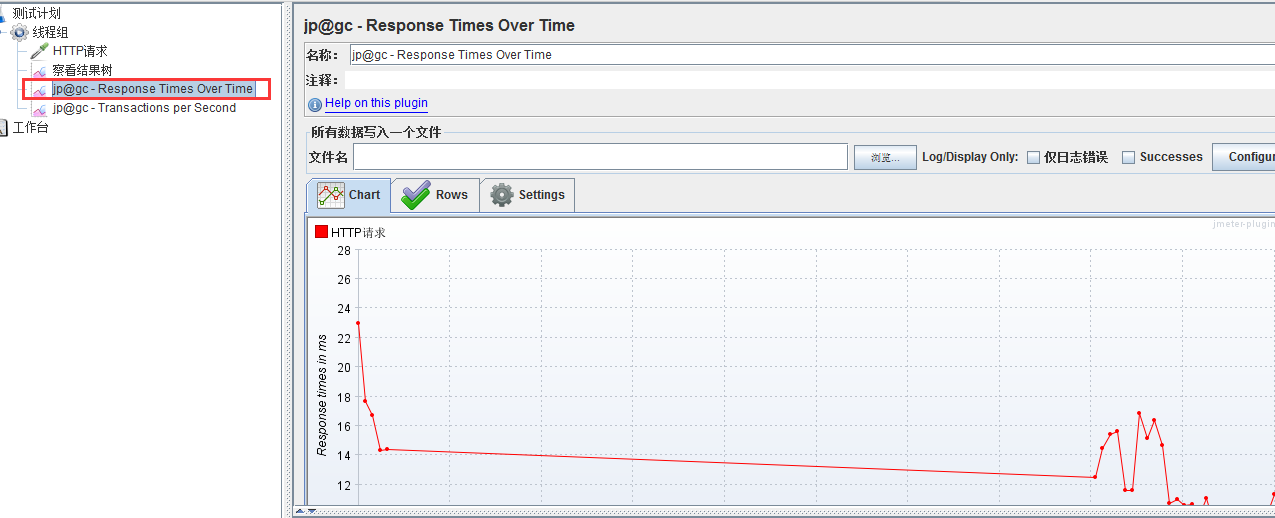
--- Response Times Over Time
--- Transactions per Second
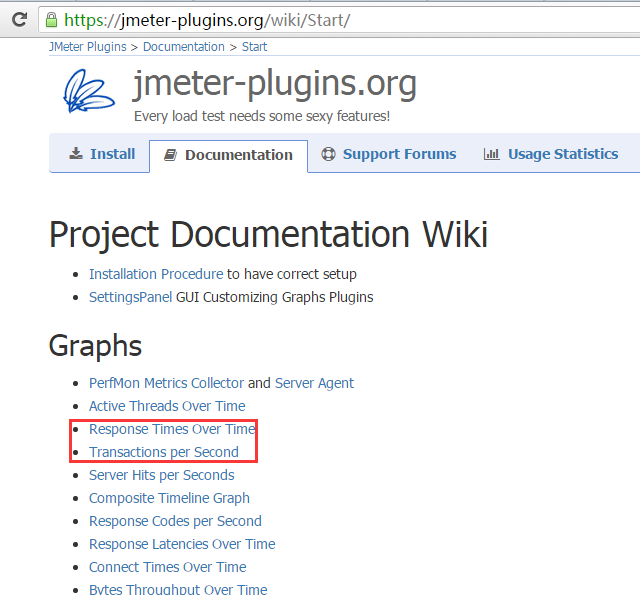
1、打开 https://jmeter-plugins.org/wiki/Start/ 找到需要的插件。

2、找到后,点击对应的插件名字进入详情页
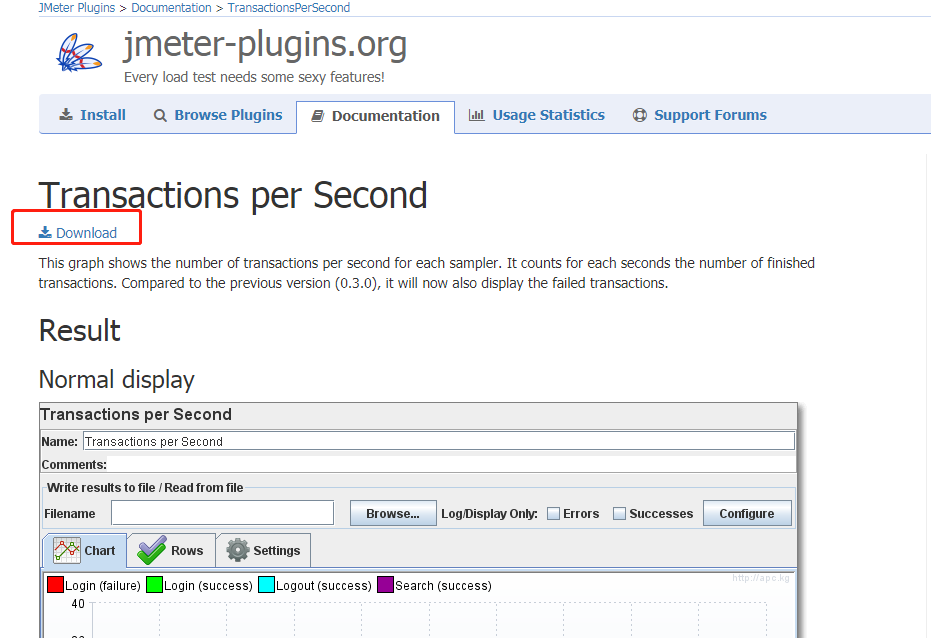
① 点击“Response Times Over Time” ,进入插件的介绍页,点<Download>跳转”

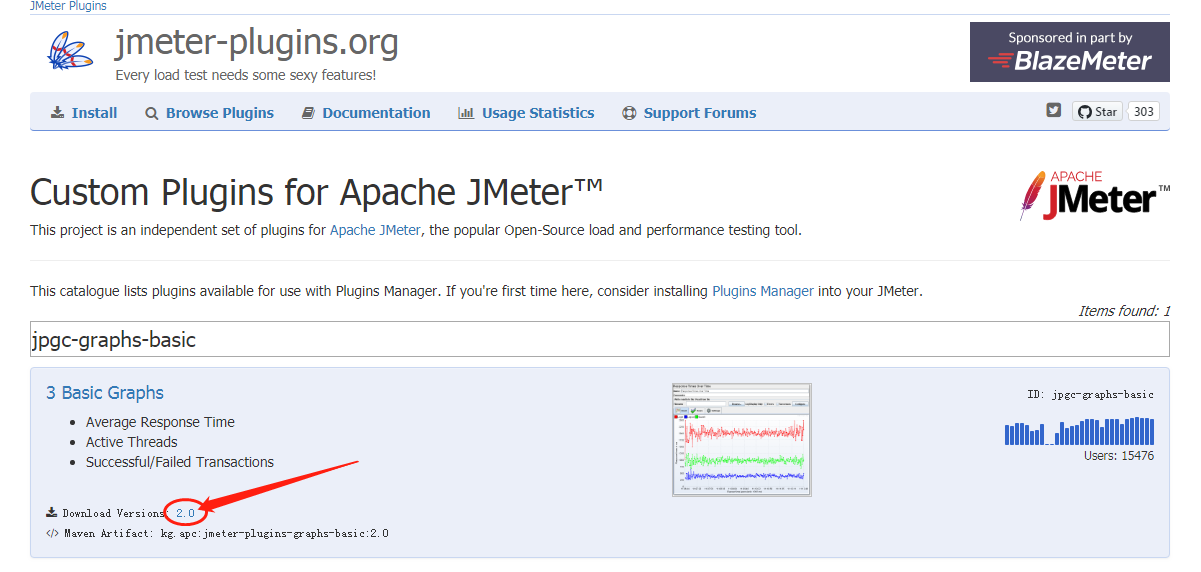
② 点击版本号,进行下载

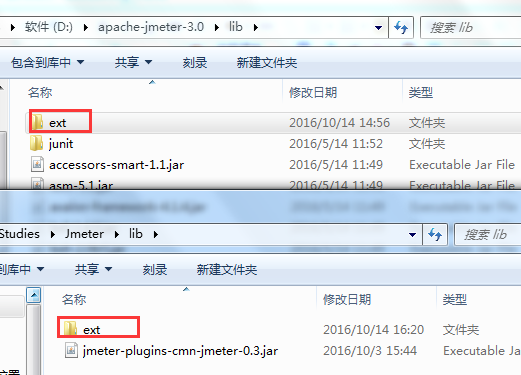
3、下载后,我们解压后放到jmeter的安装目录的相同位置,如:
lib目录下的就放到apache-jmeter-3.0\lib下
ext下的就放到apache-jmeter-3.0\lib\ext\ 下,
放后后重新Jmeter,

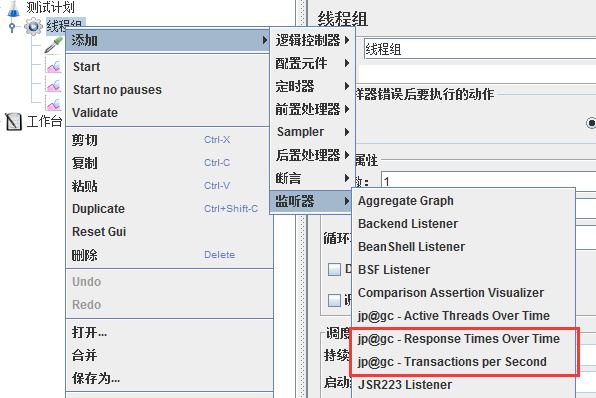
4、重启后,可以添加对应的图表了:


Jmeter查看QPS和响应时间随着时间的变化曲线的更多相关文章
- mysql状态查看 QPS/TPS/缓存命中率查看【转】
运行中的mysql状态查看 对正在运行的mysql进行监控,其中一个方式就是查看mysql运行状态. (1)QPS(每秒Query量) QPS = Questions(or Queries ...
- 并发数 = QPS*平均响应时间
转:https://blog.csdn.net/luman1991/article/details/70919279 并发数 = QPS*平均响应时间 QPS(TPS):每秒钟request 每秒查询 ...
- 查看修改Linux时区和时间
查看/修改Linux时区和时间 一.时区 1. 查看当前时区 date -R 2. 修改设置时区 方法(1) tzselect 方法(2) 仅限于RedHat Linux 和 CentOS timec ...
- linux查看和修改当前系统时间
一.查看和修改Linux的时区 1. 查看当前时区 命令 : "date -R" 2. 修改设置Linux服务器时区 方法 A 命令 : "tzselect" ...
- reinstall_xbt: Linux中如何查看文件的最初创建时间
Linux中如何查看文件的最初创建时间 与文件相关的几个时间: 1.访问时间,读一次这个文件的内容,这个时间就会更新.比如对这个文件使用more命令.ls.stat命令都不会修改文件的访问时间. ...
- Linux中如何查看文件的最初创建时间
查看 一个文件的 最初创建时间: Linux中如何查看文件的最初创建时间 linux 目前Linux没有直接查看创建文件的命令,你只能通过文件是否被修改过来进行判断. //查看代码stat ...
- 查看linux系统的开机时间/重启历史记录
查看linux系统的开机时间/重启历史记录1.who -b命令[root@rusky opt]# who -b ---查看最后一次(上次)系统启动的时间 system boot Dec 27 05:0 ...
- tomcat发请求,查看各个环节的耗时时间
从一台机器给另一台机器tomcat发请求,查看各个环节的耗时时间 - 业精于勤,荒于嬉:行成于思,毁于随. - CSDN博客https://blog.csdn.net/YAOQINGGG/articl ...
- 查看和修改linux系统时间
一.查看和修改Linux的时区1. 查看当前时区 命令 : "date -R" 2. 修改设置Linux服务器时区方法 A 命令 : "tzselect" 方法 ...
随机推荐
- net.sf.json.JSONException: There is a cycle in the hierarchy!错误解决方案
net.sf.json.JSONException: There is a cycle in the hierarchy!错误解决方案 今天在用List集合转换成json数组的时候发生了这个错误,这个 ...
- Shell--命令别名与历史命令
1.命令别名设置:alias,unalias alias:列出目前系统所有的命令别名 设置命令别名:alias 别名=’命令 参数’ 例如:alias lm=’ls -l | more’ unalia ...
- sql取随机结果集
应用场景: 某日,接产品姐姐需求,网站搜索页在搜索特定的内容时候,会现实搜索不到结果!如衣服网站,搜索鞋子等.为了不直接呈现一个赤裸裸的无此商品页面,so,需要在搜索商品件数小于3时,在下面随机推荐本 ...
- Spring3的quartz定时任务
要使用定时任务,需要将quartz-1.5.2.jar加入lib,没有的话可以从下面地址下载: quartz-1.5.2.jar 有了这个再做个配置文件appctx-quartz.xml: <? ...
- Win7 无法将快捷方式从任务栏移除怎么办
不知道是什么修改了系统的属性了.在网上找到了这个方法解决了:一:为了解决这个问题,你可以尝试下面的方法: 把以下命令分别输入到开始-运行中 1.cmd /k reg add "H ...
- configure.ac:8: error: Autoconf version 2.64 or higher is required
安装Resource Agents的时候出现错误:configure.ac:9: error: Autoconf version 2.63 or higher is required.指的是autoc ...
- 怎么运行Typescript
依据官方示例: npm i -g typescript 示例:tsc *.ts 实例:tsc hello.ts 不过以上实现的太有限制了,如下实现可满足正常测试以及学习使用 package,json ...
- Linux非阻塞IO(三)非阻塞IO中缓冲区Buffer的实现
本文我们来实现回射服务器的Buffer. Buffer的实现 上节提到了非阻塞IO必须具备Buffer.再次将Buffer的设计描述一下: 这里必须补充一点,writeIndex指向空闲空间的 ...
- DNS、bind 953端口
1.953端口是rndc 的端口 2.rndc是监控bind的统计数据用的,同时不需要为了更新某个zone而重启bind 3.输入rndc ,如果ok的话,是这样的 4.看到第一条语句了没. 不需要重 ...
- 怎样在QML应用中调用系统设置中的页面来设置我们的系统
我们在QML应用中有时须要调用系统设置(system settings)来完毕我们的一些设置.比方,我们在使用GPS来定位时,可能GPS并没有打开,假设在我们的应用中直接打开系统中的GPS设置页面,这 ...
