栅格 CSS中的循环 媒体查询
第三天Bootstrap
模态框
1.要使用模态框,需要现在body里,添加展示模态框的html代码。此时模态框是看不见的
2.如果要显示,$(“.modal”).modal(“show”);
3.如果要隐藏: $(“.modal”).modal(“hide”);
4.如果要调整模态框的大小,首先找到 .modal-dialog 这个div 给它添加 modal-lg(大尺寸) , modal-sm(小尺寸)属性,默认是中等尺寸

栅格的几个类



Bootstrap中把一个盒子分成了12份 给 类前缀 后面添加一个数字 用12/这个数字 得到的份数就是有用这个类前缀的盒子所占的份数
Eg: .col-xs-6 —— 那么有用这个类名的盒子就占了1/2;
———————————————————————————————————————
CSS中的循环语句
语句 :
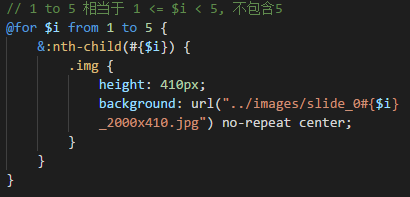
@for $i from … to … { …. }
Eg: from 1 to 5 —— 相当于是 1 <= $i < 5
不包括5本身
用到 $i 这个参数时需要用到拼接
拼接的规则是 #{ $i }

———————————————————————————————————————
媒体查询
语法:
@media screen and ( 条件 ) and ( 条件 )….. {
内容
};
条件可以有多个,
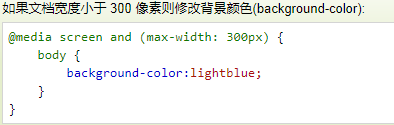
Eg:

栅格 CSS中的循环 媒体查询的更多相关文章
- 从设计图到CSS:rem+viewport+媒体查询+Sass
根据UI图对移动端的h5页面做样式重构,是前端工程师的本职工作,看似简单,不过想做好却并不容易.下面总结一下其中要点. rem rem是一种相对长度单位,参考的基准是<html>标签定义的 ...
- iPhone CSS media query(媒体查询)
iPhone5 iPhone6 iPhone6Plus iPad设备 media query(媒体查询)代码. iPhone < 5: @media screen and (device-a ...
- 使用 CSS 媒体查询创建响应式网站
简介 现今每天都有更多的手机和平板电脑问市.消费者能够拥有可想象到的各种规格和形状的设备,但是网站开发人员却面临一个挑战:如何使他们的网站在传统浏览器.手机和平板电脑浏览器上有很好的效果,如何在各种大 ...
- Bootstrap3 栅格系统-媒体查询
在栅格系统中,我们在 Less 文件中使用以下媒体查询(media query)来创建关键的分界点阈值. /* 超小屏幕(手机,小于 768px) */ /* 没有任何媒体查询相关的代码,因为这在 B ...
- CSS 媒体查询创建响应式网站
使用 CSS 媒体查询创建响应式网站 适用于所有屏幕大小的设计 固定宽度的静态网站很快被灵活的响应式设计所取代,该设计可以根据屏幕大小进行上扩和下扩.利用响应式设计,无论您采用什么设备或屏幕来访问网 ...
- CSS Media媒体查询使用大全,完整媒体查询总结
前面的话 一说到响应式设计,肯定离不开媒体查询media.一般认为媒体查询是CSS3的新增内容,实际上CSS2已经存在了,CSS3新增了媒体属性和使用场景(IE8-浏览器不支持).本文将详细介绍媒体查 ...
- 详解css媒体查询
简介 媒体查询(Media Queries)早在在css2时代就存在,经过css3的洗礼后变得更加强大bootstrap的响应式特性就是从此而来的. 简单的来讲媒体查询是一种用于修饰css何时起作用的 ...
- CSS中常用的字体单位:px、em、rem和%的区别
在刚接触CSS时,px用的比较多,也很好理解,可是用久了就会发现有些缺陷,特别是在做响应式开发的时候. 那这么多单位到底在什么时候用什么单位合适呢?今天就来探讨一下. 先大致解释一下这些单位的意思: ...
- media queries 媒体查询使用
media queries 翻译过来就是媒体查询,media 指的媒体类型.那么有哪些类型呢,常用的有 screen(屏幕).打印(print),个人理解就是它所在的不同终端. 常用的用法:1,< ...
随机推荐
- 《c程序设计语言》读书笔记-5.8-天数和日期转换错误检查
#include "stdio.h" #include "stdlib.h" #include "string.h" static char ...
- Codeforces 932.B Recursive Queries
B. Recursive Queries time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- MFC 屏幕截图(libjpeg bmp转jpg)
项目中需要用到的功能. void Screenshot() { CDC *pDC; pDC = CDC::FromHandle(GetDC(GetDesktopWindow())); if(pDC = ...
- 解决PKIX path building failed
起因 上周在生产环境部署时,把安全证书加到k8s-ingress中时发现报该错误 解决 找网上解决方案,因为这种问题相对比较少见,也没百度,直接谷歌,找到解决方案如下:https://stackove ...
- http://twitter.github.com/bootstrap/
原文发布时间为:2012-05-22 -- 来源于本人的百度文章 [由搬家工具导入] http://twitter.github.com/bootstrap/
- HDU 5245 Joyful(概率题求期望)
D - Joyful Time Limit:1000MS Memory Limit:65536KB 64bit IO Format:%I64d & %I64u Submit S ...
- php命名空间与可变函数
命名空间一个最明确的目的就是解决重名问题,PHP中不允许两个函数或者类出现相同的名字,否则会产生一个致命的错误.这种情况下只要避免命名重复就可以解决 对于命名空间,官方文档已经说得很详细[查看],我在 ...
- CodeVS1611_APIO2009_抢掠计划_C++
题目:http://codevs.cn/problem/1611/ 关于题解请戳这里:http://www.cnblogs.com/hadilo/p/5892765.html 下面给一个可以A的代码, ...
- [ CodeVS冲杯之路 ] P1014
不充钱,你怎么AC? 题目:http://codevs.cn/problem/1014/ 一道不用考虑价值的DP题,那么我们可以用 0 和 1 表示是否能够达到该步骤 #include<cstd ...
- linux进程地址空间--vma的基本操作【转】
转自:http://blog.csdn.net/vanbreaker/article/details/7855007 版权声明:本文为博主原创文章,未经博主允许不得转载. 在32位的系统上,线性地址空 ...
