React之虚拟DOM中的Diff算法
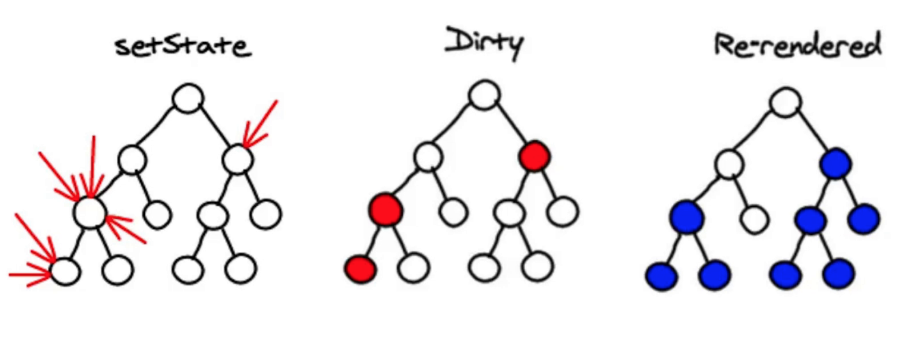
一、React中的setState ( 异步函数,异步获取数据 )
若操作的时间间隔短,它可以将多个setState结合成一个setState,减少虚拟DOM的比对次数,提高性能

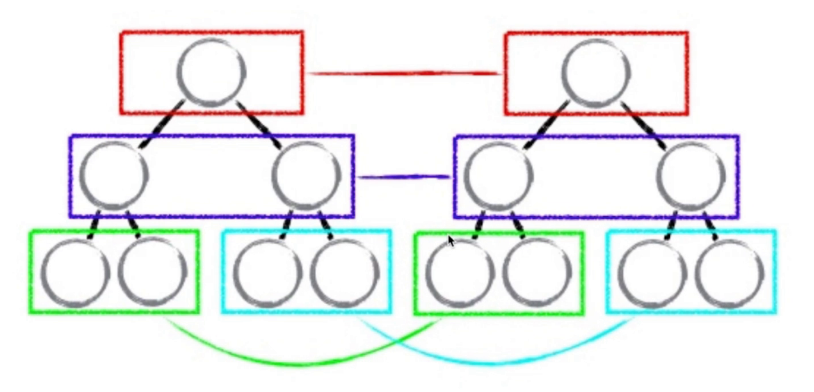
二、同层虚拟DOM对比算法
如果有一层DOM更改了,接下去的DOM结点就不比对了,直接从此结点开始更新以及此结点以下的DOM结点
优点: 算法简单,对比速度快

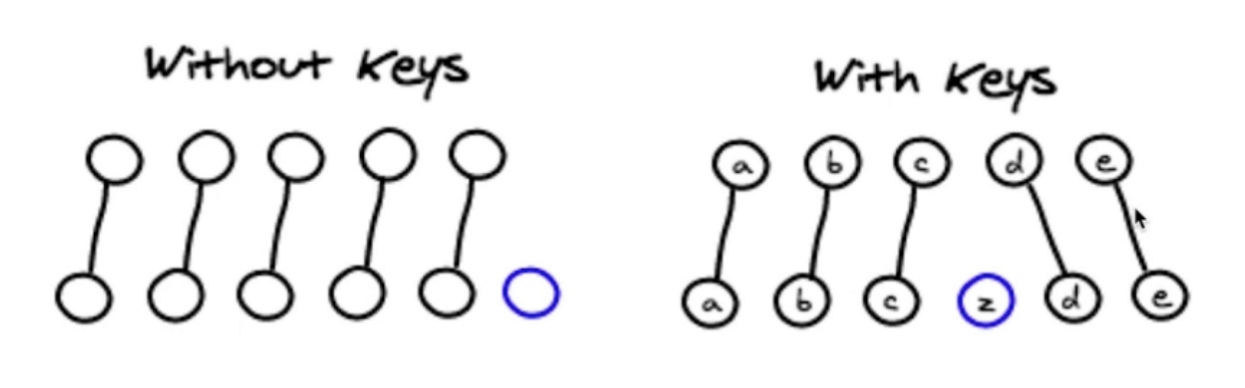
三、key的作用:结点一一对应
key值不要使用index,若像图中加入z结点,index的顺序就将打乱。可以用item做key值,内容是唯一的。

React之虚拟DOM中的Diff算法的更多相关文章
- 【React自制全家桶】二、分析React的虚拟DOM和Diff算法
一.React如何更新DOM内容: 1. 获取state 数据 2. 获取JSX模版 3. 通过数据 +模版结合,生成真实的DOM, 来显示,以下行代码为例(简称代码1) <div id= ...
- 9 react 基础 - 虚拟DOM
一.虚拟DOM React 原理 1. 存放 state 数据 2. JSX 模版 3. 数据 + 模版 生成虚拟DOM(虚拟DOM就是一个JS 对象, 用来描述真实DOM) eg: ['div', ...
- react 的虚拟dom
前端优化的主要方面就是减少页面的DOM操作,减少重排和重绘,React在这方面做了优化,采用了所谓的虚拟DOM,其实我们平时也会遇到虚拟DOM,只是你没有注意罢了,请听我娓娓道来. 所谓的虚拟DOM ...
- JavaScript是如何工作的:编写自己的Web开发框架 + React及其虚拟DOM原理
这是专门探索 JavaScript 及其所构建的组件的系列文章的第 19 篇. 如果你错过了前面的章节,可以在这里找到它们: JavaScript 是如何工作的:引擎,运行时和调用堆栈的概述! Jav ...
- React的虚拟DOM
ReactJs的一大特点就是引进了虚拟dom(Virtual DOM)的概念.为什么我们需要Virtual DOM,Virtual DOM给我们带来了什么优势. 首先我们要了解一下浏览器的工作流. 当 ...
- 虚拟DOM和react中的diff算法总结
https://blog.csdn.net/qq_26708777/article/details/78107577 一.虚拟DOM 1.什么是虚拟DOM及原理 把真实DOM树,变成js ...
- 从 0 到 1 实现 React 系列 —— 3.生命周期和 diff 算法
看源码一个痛处是会陷进理不顺主干的困局中,本系列文章在实现一个 (x)react 的同时理顺 React 框架的主干内容(JSX/虚拟DOM/组件/生命周期/diff算法/setState/ref/. ...
- React:关于虚拟DOM(Virtual DOM)
Virtual DOM 是一个模拟 DOM 树的 JavaScript 对象. React 使用 Virtual DOM 来渲染 UI,当组件状态 state 有更改的时候,React 会自动调用组件 ...
- React virtual DOM explained in simple English/简单语言解释React的虚拟DOM
初学React,其中一个很重要的概念是虚拟DOM,看了一篇文章,顺带翻译一下. If you are using React or learning React, you must have hear ...
随机推荐
- [bzoj1875] [洛谷P2151] [SDOI2009] HH去散步
Description HH有个一成不变的习惯,喜欢饭后百步走.所谓百步走,就是散步,就是在一定的时间 内,走过一定的距离. 但 是同时HH又是个喜欢变化的人,所以他不会立刻沿着刚刚走来的路走回. 又 ...
- python条件与循环-条件
1.条件和循环 主要讨论:if.while.for以及相关的搭配else.elif.break.continue和pass语句. 1.1 if语句 if语句由三部分组成:关键字本身.用于判断结果真假的 ...
- 用JAVA分别实现WebSocket客户端与服务端
最近公司在搞一个项目刚好需要用到WebSocket技术来实现实时数据的传输,因为之前也没接触过,所以捣鼓了好些天,最近恰巧有空就写写.有误的地方还请大牛们能及时指正. 项目背景:基于spring+sp ...
- CTRL_IKun团队项目总结
1. 团队项目-总结 这个作业属于哪个课程 课程链接 这个作业要求在哪里 作业要求 团队名称 CTRP-lkun 这个作业的目标 团队项目总结,每个人的收获和感悟 Github地址 Github 2. ...
- 团队项目-Beta冲刺3(七个小矮人)
团队项目-Beta冲刺3(七个小矮人) 一.格式描述 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScien ...
- Java基础语法面试题50题整理(带答案)
嗯,之前某些原因整理了这份面试题,加油生活 (: 0,嗯,先做简单的,那个不对() 1,int [] sy = {0,9,2,3}; 2,int [] sy1 = new int[4]; 3,in ...
- Ubuntu16.04-Server固定静态IP
1. 查看IP信息-ifconfig 2.修改配置文件---sudo vim /etc/network/interfaces 修改为静态ip 配置说明: auto ens33:使用的网络接口 ifa ...
- Mbp通过筛选器和中间件实现异常,日志,事务及接口返回数据格式化aop处理.
Mbp应用服务层的AOP实现 实现方法:asp.net core mvc 筛选器 + 中间件 日志,事务,和接口返回结果统一格式化采用操作筛选器,而异常处理采用中间件来处理. 最开始,我是打算用aut ...
- spring4.2.4整合ehcache
最近工作中遇到个功能需要整合ehcache,由于spring版本用的是4.2.4,而在ehcache官网找到的集成配置文档是spring3.1的,因此配了几次都不成功,在历经一番波折后终于成功集成了s ...
- 深入了解Zookeeper
ZooKeeper是一个分布式的,开放源码的分布式应用程序协调服务,它包含一个简单的原语集,分布式应用程序可以基于它实现同步服务,配置维护和命名服务等.Zookeeper是hadoop的一个子项目,其 ...
