Webpack之optimization.splitChunks代码分割插件的配置
SplitChunkPlugin插件配置参数详解
- 对引入的库代码(例如:lodash、jQuery等)进行代码的分割进行优化
- 若配置时只写chunks:"all",其余则为默认配置
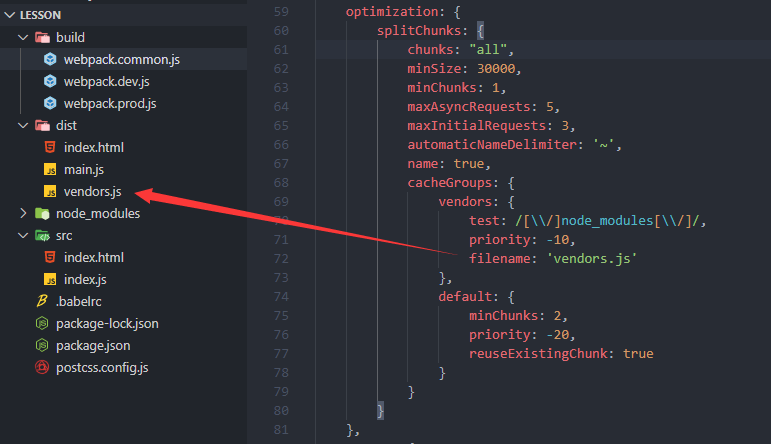
- 代码分割后的每一个js文件即为Chunk,如下图中的(main.js、vendors.js)
optimization: {
splitChunks: {
chunks: "all", // 共有3个值"initial","async"和"all"。配置后,代码分割优化仅选择初始块,按需块或所有块
minSize: 30000, // (默认值:30000)块的最小大小
minChunks: 1, // (默认值:1)在拆分之前共享模块的最小块数
maxAsyncRequests: 5, //(默认为5)按需加载时并行请求的最大数量
maxInitialRequests: 3, //(默认值为3)入口点的最大并行请求数
automaticNameDelimiter: '~', // 默认情况下,webpack将使用块的来源和名称生成名称,例如vendors~main.js
name: true,
cacheGroups: { // 以上条件都满足后会走入cacheGroups进一步进行优化的判断
vendors: {
test: /[\\/]node_modules[\\/]/, // 判断引入库是否是node_modules里的
priority: -10, // 数字越大优先级越高 (-10大于-20)
filename: 'vendors.js' // 设置代码分割后的文件名
},
default: { //所有代码分割快都符合默认值,此时判断priority优先级
minChunks: 2,
priority: -20,
reuseExistingChunk: true // 允许在模块完全匹配时重用现有的块,而不是创建新的块。
}
}
}
},

学习文档:https://www.webpackjs.com/plugins/split-chunks-plugin/
Webpack之optimization.splitChunks代码分割插件的配置的更多相关文章
- 从Mpx资源构建优化看splitChunks代码分割
背景 MPX是滴滴出品的一款增强型小程序跨端框架,其核心是对原生小程序功能的增强.具体的使用不是本文讨论的范畴,想了解更多可以去官网了解更多. 回到正题,使用MPX开发小程序有一段时间了,该框架对不同 ...
- open live write 代码高亮插件的配置和使用
第一步:下载open live writer插件,下载地址:http://www.cnblogs.com/memento/p/5995173.html 第二步:找到open live writer的安 ...
- React配合Webpack实现代码分割与异步加载
这是Webpack+React系列配置过程记录的第四篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- webpack优化之玩转代码分割和公共代码提取
前言 开发多页应用的时候,如果不对webpack打包进行优化,当某个模块被多个入口模块引用时,它就会被打包多次(在最终打包出来的某几个文件里,它们都会有一份相同的代码).当项目业务越来越复杂,打包出来 ...
- webpack中css文件的代码分割
module.exports = { output: { filename: '[name].js', chunkFilename: '[name].chunk.js', path: path.res ...
- webpack 4 移除 CommonsChunkPlugin,取而代之的是两个新的配置项(optimization.splitChunks 和 optimization.runtimeChunk
默认方式 webpack模式模式现在已经做了一些通用性优化,适用于多数使用者. 需要注意的是:默认模式只影响按需(on-demand)加载的代码块(chunk),因为改变初始代码块会影响声明在HTML ...
- webpack练手项目之easySlide(二):代码分割(转)
在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但是乍一看webpack ...
- 基于webpack的前端工程化开发解决方案探索(二):代码分割与图片加载
今天我们继续来进行webpack工程化开发的探索! 首先来验证上一篇文章 基于webpack的前端工程化开发解决方案探索(一):动态生成HTML 中的遗留问题:webpack将如何处理按需加载的 ...
- webpack练手项目之easySlide(二):代码分割
Hello,大家好. 在上一篇 webpack练手项目之easySlide(一):初探webpack 中我们一起为大家介绍了webpack的基本用法,使用webpack对前端代码进行模块化打包. 但 ...
随机推荐
- Mysql的binlog日志与mysqlbinlog命令
binlog相关 MySQL 的二进制日志 binlog 可以说是 MySQL 最重要的日志,它记录了所有的 DDL 和 DML 语句(除了数据查询语句select.show等),以事件形式记录,还包 ...
- leetcode 最大水池
leetcode 11题 水池最大容积 题目描述 给定 n 个非负整数 a1,a2,...,an,每个数代表坐标中的一个点 (i, ai) .在坐标内画 n 条垂直线,垂直线 i 的两个端点分别为 ( ...
- 为什么你应该使用 Kubernetes(k8s)
Kubernetes (Kube 或 K8s)越来越流行,他是市场上最好的容器编排工具之一. 1. 什么是容器? 容器就是一个包,其中包含了应用及其所有依赖. 容器中的应用与主机系统是隔离的,不关注环 ...
- 高通量计算框架HTCondor(三)——使用命令
目录 1. 目录 2. 进程 3. 命令 3.1. condor_q 3.2. condor_status 3.3. conodr_submit 3.4. conodr_rm 4. 相关 1. 目录 ...
- Qt Installer Framework翻译(4)
教程:创建安装程序 本教程描述如何为一个小项目创建一个简单的安装程序: 本节描述创建安装程序所必须完成的步骤: 创建一个包文件夹,其中将包含所有配置文件和可安装的包. 创建一个配置文件,其中包含有关如 ...
- kuangbin专题专题十一 网络流 POJ 3436 ACM Computer Factory
题目链接:https://vjudge.net/problem/POJ-3436 Sample input 1 3 4 15 0 0 0 0 1 0 10 0 0 0 0 1 1 30 0 1 2 1 ...
- 关于 C#和.net 的 发展
591. C# 1 的 委托 语法 看起来 似乎 并不 太坏 [2016-04-27 09:00:56]592. C# 2 支持 从 方法 组 到 一个 兼容 委托 类型 的 隐式 转换. [2016 ...
- [NOI2005]维护数列(区间splay)
[NOI2005]维护数列(luogu) 打这玩意儿真是要了我的老命 Description 请写一个程序,要求维护一个数列,支持以下 6 种操作:(请注意,格式栏 中的下划线‘ _ ’表示实际输入文 ...
- springboot整合elasticJob实战(纯代码开发三种任务类型用法)以及分片系统,事件追踪详解
一 springboot整合 介绍就不多说了,只有这个框架是当当网开源的,支持分布式调度,分布式系统中非常合适(两个服务同时跑不会重复,并且可灵活配置分开分批处理数据,贼方便)! 这里主要还是用到zo ...
- .net core 认证与授权(一)
前言 .net core web并不是一个非常新的架构,很多文章提及到认证与授权这个过程,但是一般都会提及到里面的方法怎么用的,而不是模拟一个怎样的过程,所以我打算记录自己的理解. 什么是认证?我们大 ...
