2019kali安装以及汉化
Kali Linux2019.4版本包括了一些令人兴奋的新更新:
- 一个新的默认桌面环境,Xfce
- 新的GTK3主题(用于Gnome和Xfce)
- “Kali Undercover”模式介绍
- Kali文档有了一个新家,现在支持Git
- 公共包装-把你的工具放进Kali
- 安装在Android上的NetHunter Kex – Full Kali 桌面
- 安装过程中的BTRFS
- 添加PowerShell
- 内核升级到5.3.9版本
- 加上正常的错误修复和更新。
Kali官方下载地址:https://www.kali.org/downloads/
接下来进入我们的正题,修改为中文的步骤
1.更换更新源
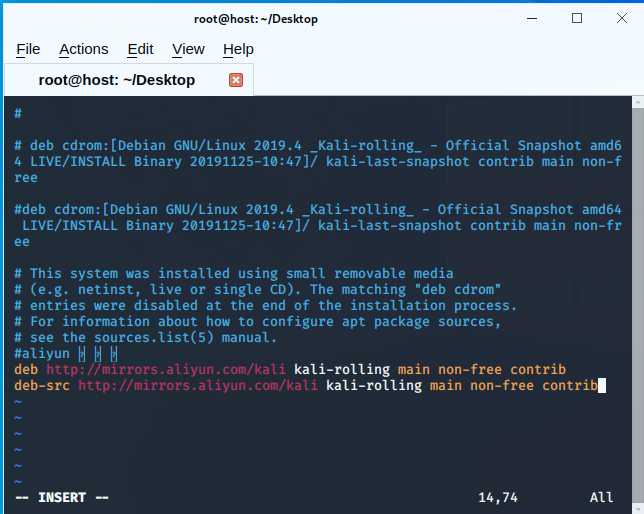
打开终端,输入下边命令打开更新源的文件
vim /etc/apt/sources.list

在文件结尾加入下边更新源,选择其中一条就行
#aliyun 阿里云
deb http://mirrors.aliyun.com/kali kali-rolling main non-free contrib
deb-src http://mirrors.aliyun.com/kali kali-rolling main non-free contrib # ustc 中科大
deb http://mirrors.ustc.edu.cn/kali kali-rolling main non-free contrib
deb-src http://mirrors.ustc.edu.cn/kali kali-rolling main non-free contrib
#deb http://mirrors.ustc.edu.cn/kali-security kali-current/updates main contrib non-free
#deb-src http://mirrors.ustc.edu.cn/kali-security kali-current/updates main contrib non-free # kali 官方源
deb http://http.kali.org/kali kali-rolling main non-free contrib
deb-src http://http.kali.org/kali kali-rolling main non-free contrib # 默认的,可以注释掉不用管
#deb http://security.kali.org/kali-security kali-rolling/updates main contrib non-free
#deb-src http://security.kali.org/kali-security kali-rolling/updates main contrib non-free
然后运行更新源并更新软件,此处大概等个几分钟。
apt-get update && apt-get upgrade && apt-get clean
2.默认语言选择
在命令行输入
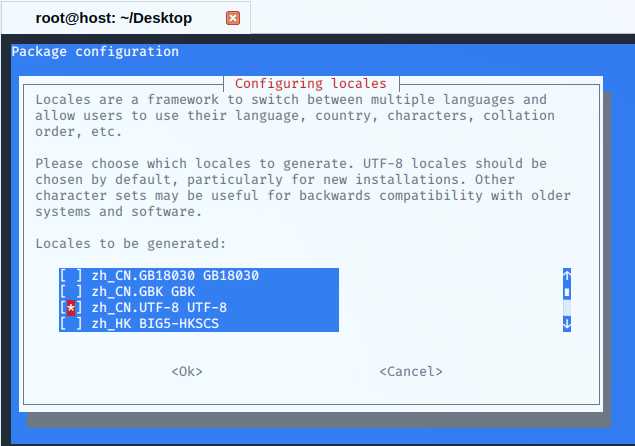
dpkg-reconfigure locales
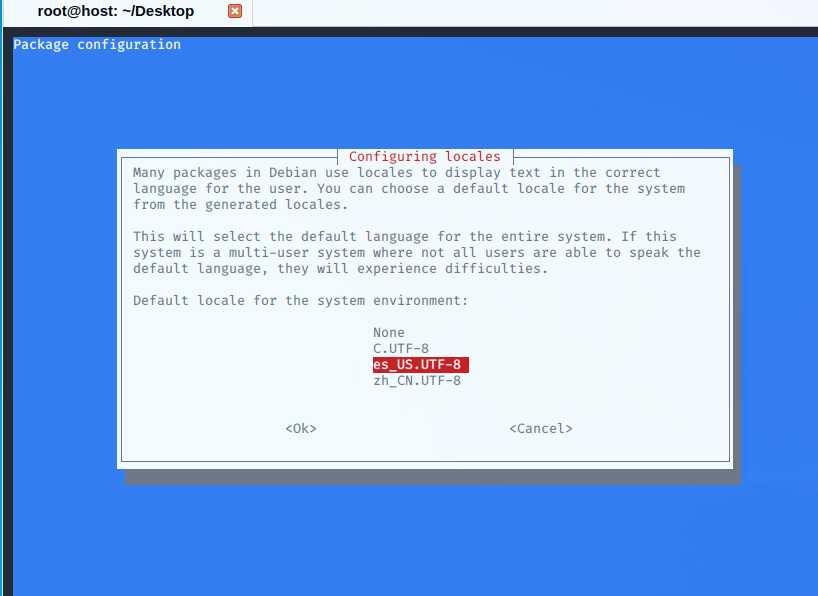
进入选择语言的图形化界面之后,(空格是选择,Tab是切换,*是选中),选中en_US.UTF-8和zh_CN.UTF-8,确定后,将en_US.UTF-8选为默认。
图为初始界面,界面下选项,可以下拉,排序为从a-z排序

敲回车键进入下一步

3.安装中文字体
apt-get install xfonts-intl-chinese
apt-get install ttf-wqy-microhei
4,重启,完成

下边是对Kali新版本的部分功能介绍
Kali Undercover模式
随着环境的改变,我们认为我们应该走一小步,做些有趣的事情。多亏了罗伯特,他领导了我们的渗透测试团队,因为他提出了一个看起来像Windows的Kali主题,所以我们创建了Kali便衣主题。

假设你是在公共场合工作,你可能不想让每个人看到这条与众不同的卡里龙(背景图),也不想知道你在做什么。因此,我们制作了一个小脚本,它将更改您的Kali主题,使其看起来像默认的Windows安装。那样的话,你就可以更隐秘地工作了。完成之后,在一个更私密的地方,再次运行脚本,然后切换回您的Kali主题。像魔法一样!
Powershell
关于其他特性,如果您错过了它,PowerShell现在在Kali(我们有一个博客帖子)。这对直接在Kali上执行PowerShell脚本非常有帮助。


Android手机上的NetHunter Kex – Full Kali 桌面
另一个我们非常兴奋的特性是NetHunterKex的引入。简而言之,这允许您将Android设备与蓝牙键盘和鼠标一起附加到HDMI输出,并获得一个完整的、不妥协的Kali桌面。是从你的手机里。

我们还活着Kali渗透试验当然,我们当时在教书,而NetHunterKex只是处于测试阶段。所以我们想要真正突破极限。因此,在直播过程中,我们所做的就是在OnePlus 7上附加一个USB-C集线器。这给了我们HDMI和以太网接入。我们将HDMI连接到投影仪上,并使用蓝牙键盘/鼠标。有了这个,我们就可以通过电话完成整个PWK模块。
引用地址:
https://www.kali.org/news/kali-linux-2019-4-release/
https://www.cnblogs.com/oneWhite/p/11942610.html
https://www.cnblogs.com/sym945/p/11943842.html
文章来自:http://www.mamicode.com/info-detail-2850821.html
2019kali安装以及汉化的更多相关文章
- Windows+Atlassian-Jira-6.0.4+MySql5.0安装破解汉化
Windows+Atlassian-Jira-6.0.4+MySql5.0安装破解汉化 一:整理的安装程序 例如以下图: 文件太大.上传不到csdn上.有须要的联系. 新增的百度云盘下载:链接: ...
- Eclipse的安装及汉化图解
Eclipse的安装及汉化图解 Eclipse的安装 有了JDK,你可以编译Java源码,运行Java程序,但是还没有代码编辑器,没有版本管理工具,也不能方便的管理工程文件,不能与团队协作.安装Ecl ...
- Confluence安装&破解&汉化
p.MsoNormal,li.MsoNormal,div.MsoNormal { margin: 0cm; margin-bottom: .0001pt; text-align: justify; f ...
- IntelliJ IDEA 2018.1.2 安装及汉化教程(附:下载地址)
附:安装包及汉化包下载地址 链接:https://pan.baidu.com/s/1ysxtVH_gnBm0QnnqB5mluQ 密码: 9pqd 1.安装步骤: 选择安装地址:可以默认.本人安装在 ...
- Linux-GitLab安装及汉化
gitlab 安装及汉化 GitLab简介: GitLab是一个用于仓库管理系统的开源项目.使用Git作为代码管理工具,并在此基础上搭建起来的Web服务.可通过Web界面进行访问公开的或者私人项目.它 ...
- Gitlab安装以及汉化
Gitlab安装以及汉化 系统环境: CentOS 7.5 IP:192.168.1.2 关闭selinux.firewalld gitlab-ce-10.8.4 rpm包:下载地址 一.下载并安装g ...
- eclipse 的安装和汉化
第一步:直接百度搜索eclipse,第一个就是官方网站 第二步:点击DOWNLOAD 64BIT进入下载页面 第三步:点击DOWNLOAD进行下载 If the download doesn't st ...
- zend studio 13.6.1 安装+破解+汉化
zend studio 13.6.1 X64 安装+破解+汉化+补丁 一.下载相关文件 1.官网原版下载 : http://downloads.zend.com/studio-eclipse/13.6 ...
- zend studio 13.0.0 安装破解汉化
zend studio 13安装破解汉化步骤 官网原版下载 http://downloads.zend.com/studio-eclipse/13.0.0/ZendStudio-13.0.0-win3 ...
随机推荐
- Android_关于自定义view的dialog有黑影的问题
跟默认选中的主题有关 在build段代码中加入这行代码 dialog.getWindow().setBackgroundDrawableResource(android.R.color.transpa ...
- 题解 AT1812 【テレビ】
题目大意 高桥君有一个宽\(w\),高\(h\)的电视机. 判定\(w:h\)是\(4:3\)还是\(16:9\). 分析 我们可以理解成把一个比\(w:h\)化为最简整数比,也就是将\(w:h\)化 ...
- python 3 可迭代对象与迭代器
1,可迭代对象 内部含有__iter__方法的对象是可迭代对象 遵循可迭代协议 dir() 检查对象含有什么方法 dir()会返回一个列表,这个列表中含有该对象的以字符串的形式所有方法名.这样我们就可 ...
- VMware安装CentOS系统与配置全过程
1.需要哪些安装包 VMware Workstation 15 Pro CentOS-7-x86_64-DVD-1810 hadoop-2.7.3 apache-hive-3.1.1 jdk-8u18 ...
- 洛谷P1551 亲戚 (并查集模板题)
链接 https://www.luogu.org/problemnew/show/P1551 代码 #include<bits/stdc++.h> using namespace std; ...
- 假期学习【三】HDFS操作及spark的安装/使用
1.安装 Hadoop 和 Spark 进入 Linux 系统,参照本教程官网“实验指南”栏目的“Hadoop 的安装和使用”,完 成 Hadoop 伪分布式模式的安装.完成 Hadoop 的安装以后 ...
- c++ STL vector初步学习
/*vector(向量):是一种顺序容器,,动态数组,事实上和数组差不多,但它比数组更优越.一般来说数组不能动态拓展,因此在程序运行的时候不是浪费内存,就是造成越界.而vector正好弥补了这个缺陷, ...
- layedit不可编辑,按钮不能使用
$("#LAY_layedit_1").contents().find("body[contenteditable]").prop("contente ...
- SmartSVN:File has inconsistent newlines
用SmartSVN提交文件的时候,提示svn: File has inconsistent newlines 这是由于要提交的文件编码时混合了windows和unix符号导致的. 解决方案 Smart ...
- MySQL 8.0.18 在 Windows Server 2019 上的安装(ZIP)公开
AskScuti MySQL : Windows Server 2019 安装 MySQL 8.0 温馨提示:为了展现我最“魅力”的一面,请用谷歌浏览器撩我. 一切就绪,点我开撩
