vue 计算属性实现过滤关键词
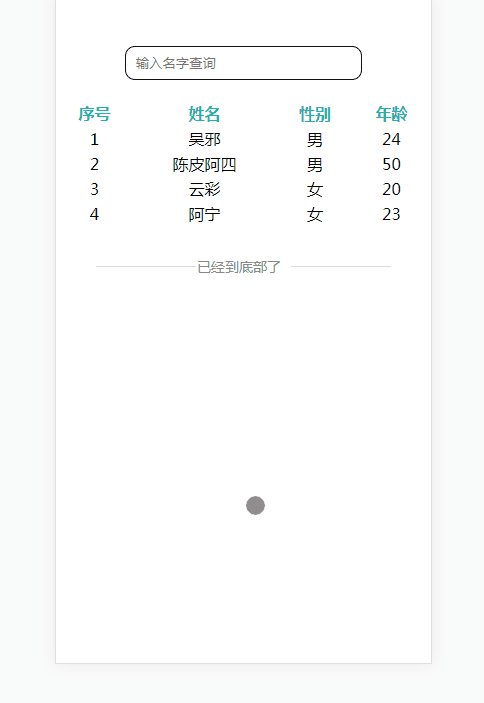
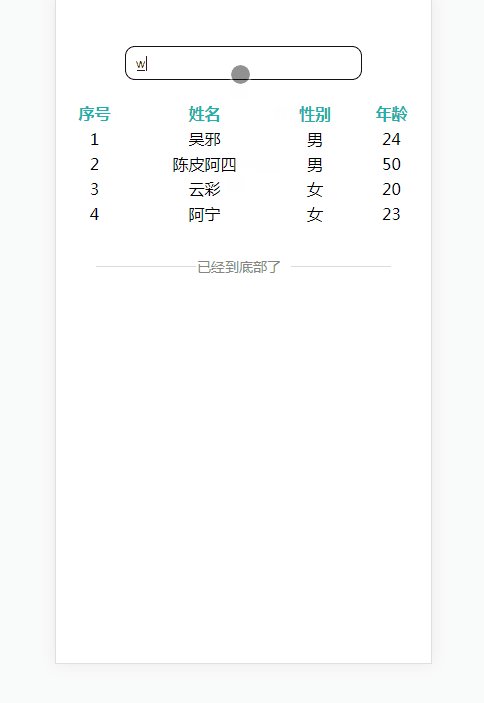
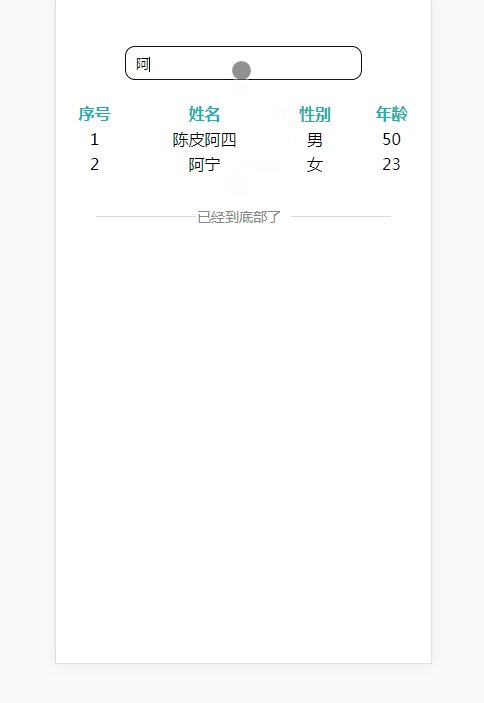
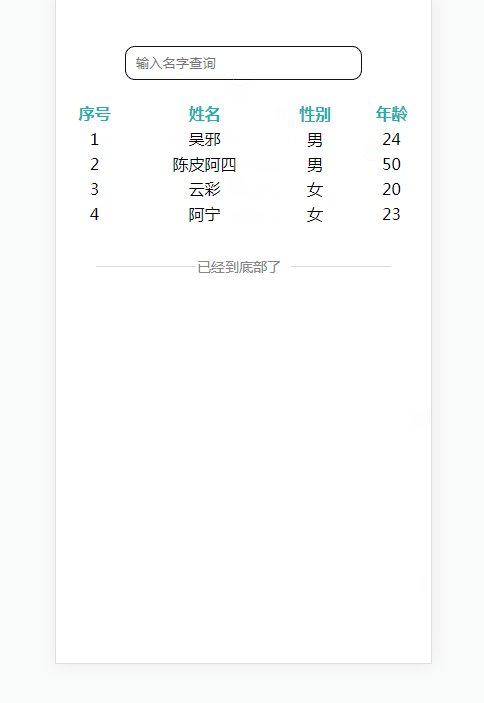
效果

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<title>Vue计算属性-过滤</title>
<link rel="stylesheet" href="css/1.css">
<script type="text/javascript" src="js/jquery.js"></script>
<script src="https://cdn.staticfile.org/vue/2.4.2/vue.min.js"></script>
<script src="https://cdn.staticfile.org/vue-router/2.7.0/vue-router.min.js"></script>
<script src="js/1.js"></script>
</head>
<body>
<div id="app">
<keep-alive>
<router-view class="child-view" v-if="$route.meta.keepAlive"></router-view>
</keep-alive> <router-view class="child-view" v-if="!$route.meta.keepAlive"></router-view>
</div>
<script type="text/x-template" id="page1">
<div>
<input type='text' class='searchInput' placeholder='输入名字查询' v-model='searchTxt'>
<table >
<tr class="blue">
<th>序号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr v-for='(list,index) in filteredArticles'>
<td>{{index+1}}</td>
<td>{{list.name}}</td>
<td>{{list.sex}}</td>
<td>{{list.year}}</td>
</tr>
</table >
<div class='NoMore'>
<span class='NoMoreTxt' id='NoMoreTxt'>已经到底部了</span>
</div>
</div>
</script>
</body>
</html>
1.js
$(document).ready(function() {
Vue.use(VueRouter);
// Page1 start
var Page1 = Vue.extend({
data() {
return {
searchTxt: '',
list: [{
name: '吴邪',
sex: '男',
year: '24'
},
{
name: '陈皮阿四',
sex: '男',
year: '50'
},
{
name: '云彩',
sex: '女',
year: '20'
},
{
name: '阿宁',
sex: '女',
year: '23'
}
],
}
},
computed: {
// 计算数学,匹配搜索
filteredArticles: function() {
var articles_array = this.list,
searchString = this.searchTxt;
if (!searchString) {
return articles_array;
}
searchString = searchString.trim().toLowerCase();
articles_array = articles_array.filter(function(item) {
if (item.name.toLowerCase().indexOf(searchString) !== -1) {
return item;
}
})
// 返回过来后的数组
return articles_array;;
}
},
template: "#page1",
watch: {
filteredArticles(newVal, oldVal) { //监控单个变量
var arr = newVal;
if (arr.length <= 0) {
$('#NoMoreTxt').text('暂无相关数据');
} else {
$('#NoMoreTxt').text('已经到底部了');
}
}
}
})
//Page1 end
var router = new VueRouter({
routes: [{
path: '/',
name: 'Page1',
meta: {
index: 0,
keepAlive: true,
title: '页面1'
},
component: Page1
}]
})
var app = new Vue({
el: '#app',
router
}).$mount('#app')
})
1.css
@CHARSET "UTF-8";
body {
width: 100%;
height: 100%;
}
body,
div,
p {
margin: 0;
padding: 0;
text-align: center;
}
.blue {
color: lightseagreen;
font-weight: bold;
}
table,
tr {
width: 100%;
}
.searchInput {
width: 60%;
height: 30px;
margin: 50px 0 20px 0;
border-radius: 10px;
padding-left: 10px;
outline: none;
border: 1px solid #111;
}
.p_list {
width: 100%;
display: flex;
margin: 20px 0;
}
.p_list span {
width: 25%;
display: inline-block;
}
.NoMore {
font-size: 14px;
color: #888;
margin-top: 30px;
text-align: center
}
.NoMoreTxt:before {
content: "";
width: 100px;
height: 1px;
display: inline-block;
margin-bottom: 5px;
margin-right: 1px;
background-color: #dadada;
}
.NoMoreTxt:after {
content: "";
width: 100px;
height: 1px;
display: inline-block;
background-color: #dadada;
margin-bottom: 5px;
margin-left: 10px;
}
vue 计算属性实现过滤关键词的更多相关文章
- Vue计算属性
github地址:https://github.com/lily1010/vue_learn/tree/master/lesson06 一 计算属性定位 当一些数据需要根据其它数据变化时,这时候就需要 ...
- 在做vue计算属性,v-for处理数组时遇到的一个bug
bug: You may have an infinite update loop in a component render function 无限循环 需要处理的数组(在 ** ssq **里): ...
- vue教程2-03 vue计算属性的使用 computed
vue教程2-03 vue计算属性的使用 computed computed:{ b:function(){ //默认调用get return 值 } } ---------------------- ...
- vue 计算属性 实例选项 生命周期
vue 计算属性: computed:{} 写在new vue()的属性,只要参与运算,数据不发生变化时,次计算只会执行一次,结果缓存,之后的计算会直接从缓存里去结果.如果其中的值发生变化(不管几个) ...
- Vue计算属性缓存(computed) vs 方法
Vue计算属性缓存(computed) vs 方法 实例 <div id="example"> <p>Original message: "{{ ...
- Vue 计算属性 && 监视属性
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8" /> 5 & ...
- Vue计算属性和监听属性
一.计算属性 计算属性关键词: computed.计算属性在处理一些复杂逻辑时是很有用的. 可以看下以下反转字符串的例子: <div id="app"> {{ mess ...
- 第三节:Vue计算属性
计算属性就是当其依赖的属性的值发生变化的时候,这个属性的值就会自动更新. 例子: <!DOCTYPE html> <html> <head> <meta ch ...
- Vue#计算属性
在模板中表达式非常便利,但是它们实际上只用于简单的操作.模板是为了描述视图的结构.在模板中放入太多的逻辑会让模板过重且难以维护.这就是为什么 Vue.js 将绑定表达式限制为一个表达式.如果需要多于一 ...
随机推荐
- Java语法清单-快速回顾(开发)
Java CheatSheet 01.基础 hello,world! public static void main(String[] args) { System.out.println(" ...
- Delphi窗体重绘API
WinAPI: DrawFocusRect - 绘制焦点矩形 用SetTextColor()设置颜色 功能 设置指定设备环境(HDC)的字体颜色原型 WINGDIAPI COLORREF WINAPI ...
- NX二次开发-UFUN获取圆柱的参数UF_MODL_ask_cylinder_parms
NX11+VS2013 #include <uf.h> #include <uf_modl.h> #include <uf_ui.h> UF_initialize( ...
- c++ 实现元组 重载cout os 输出
#include <iostream> #include <string> using namespace std; class CAnyType //: public COb ...
- 13. DMA
1. DMA简介 直接存储器存取(Dma)是为了提供高速数据传输外围设备和内存以及内存到内存.数据可以通过dma快速移动.没有任何CPU操作.这使得CPU资源可以用于其他操作. 这两个DMA控制器总共 ...
- maven-version
<java.version>1.8</java.version><project.build.sourceEncoding>UTF-8</project.bu ...
- Dubbo 3.0 预览版解读,6到飞起~
, false).start(); ClassPathXmlApplicationContext context = new ClassPathXmlApplicationContext(new St ...
- python 在机器学习中应用函数
浅述python中argsort()函数的用法 (1).先定义一个array数据 1 import numpy as np 2 x=np.array([1,4,3,-1,6,9]) (2).现在我们可 ...
- 21-1字符串相关api
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- pandas中axis的含义
定义一个dataframe: >>> df a b0 1 31 2 4 现在看两种用法: 1.求行的均值 >>> df.mean(axis=1)0 2.01 3.0 ...
