Nodejs之路(三)—— Nodejs之Express框架
Express
原生的 http 在某些方面表现不足以应对我们的开发需求,所以我们需要使用框架来加快我们的开发效率。框架的目的就是提高效率,让我们的代码更高度统一
在Node 中,有很多 Web 开发框架,我们这里以学习express为主
1.起步
1.1 安装:
npm install --save express
1.2 hello world
var express = require('express')
var app = express()
app.get('/',function(req,res){
//推荐使用express的方法
res.send("hello world")
})
app.listen(3000,function(){
console.log("express app is running ...")
})
1.3 基本路由
路由器
请求方法
请求路径
请求处理函数
get:
//当以 GET 方法请求 / 的时候,执行对应的处理函数
app.get('/',function(req,res){
res.send('hello world!')
})
post:
//当以 POST 方法请求 / 的时候,执行对应的处理函数
app.post('/',function(req,res){
res.send('Get a POST request')
})
1.4 静态服务
// /public资源
app.use(express.static('public'))
// /files资源
app.use(express.static('files'))
// /public/xxx
app.use('/public',express.static('public'))
// /static/xxx
app.use('/static',express.static('public')) app.use('/static',express.static(path.join(__dirname,'public')))
2.在Express中配置使用art-template模板引擎
安装:
npm install --save art-template
npm install --save express-art-template
配置:
//默认art
app.engine('art', require('express-art-template'))
//修改后html
app.engine('html', require('express-art-template'))
使用:
//使用修改后html的配置
app.get('/',function(req,res){
//express 默认会去项目中的 views 目录中找 index.html
res.render('index.html',{
title:'hello world'
})
})
注意:如果希望修改默认的views视图渲染存储目录,可以:
//第一个参数 views 千万不要写错
app.set('views',目录路径)
3.在Express中获取表单GET请求参数
Express内置了一个API,可以直接通过req.query来获取
req.query
注:在浏览器输入的地址,默认都是get请求
4.在Express中获取表单POST请求体数据
在Express中没有内置获取表单POST请求体的API,这里我们需要使用一个第三方包:body-parser
安装:
npm install --save body-parser
配置:
var express = require('express')
//0.引包
var bodyParser = require('body-parser')
var app = express()
//1.配置 body-parser
//只要加入这个配置,则在 req 请求对象上会多出来一个属性:body
//也就是说可以直接通过 req.body 来获取表单 POST 请求体数据了
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
使用:
app.use(function (req, res) {
res.setHeader('Content-Type', 'text/plain')
res.write('you posted:\n')
//可以通过 req.body 来获取表单 POST 请求体数据
res.end(JSON.stringify(req.body, null, 2))
})
注意:req.body 返回的对象属性值都是字符串
5.使用nodemon工具自动重启服务
我们这里可以使用一个第三方命名工具:nodemon来帮助我们解决频繁修改代码重启服务器问题
nodemon是一个基于Node.js开发的一个第三方命令行工具,我们使用的时候需要独立安装:
#在任意目录执行该命令都可以
#也就是说,所有需要 --global 来安装的包都可以在任意目录执行
npm install --global nodemon
安装完毕之后,使用:
#之前使用 node
node app.js #现在使用 nodemon
nodemon app.js
只要是通过nodemon app.js启动的服务,则它会监视你的文件变化,当文件发生变化的时候,它会自动帮你重启服务器
6.Express - crud(路由)
6.1 模块化思想
模块如何划分:
模块职责要单一
Vue
angular
React
也非常有利于学习前端三大框架
6.2 起步
初始化
模板处理
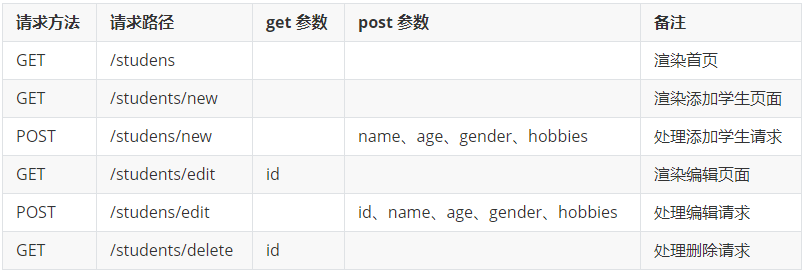
6.3 路由设计

6.4 提取路由模块
router.js:
/*
router.js 路由模块
职责:
处理路由
根据不同的请求方法+请求路径设置具体的请求处理函数
*/
// 模块职责要单一,不要乱写
// 划分模块的目的就是增强项目代码的可维护性,提升开发效率 var express = require('express')
//1.创建一个路由容器
var router = express.Router()
//2.把路由都挂载到 router 路由容器中
router.get('/students', function(req,res){ })
router.get('/students/new',function(req,res){
res.render('new.html')
})
router.post('/students/new',function(req,res){ })
router.get('/students/edit',function(req,res){ })
router.post('/students/edit',function(req,res){ })
router.get('/students/delete',function(req,res){ })
//3.把 router 导出
module.exports = router
app.js:
var router = require("./router")
//挂载路由
app.use(router)
6.5 设计操作数据的API模块
/*
student.js
数据操作文件模块
职责:操作文件中的数据,只处理数据,不关心业务
*/ /*
获取所有学生列表
return 数组
*/
exports.find = function(){ } /*
添加保存学生 */
exports.save = function(){ } /*
更新学生
*/
exports.update = function(){ } /*
删除学生
*/
exports.delete = function(){ }
6.6 案例——学生管理系统——编写步骤
处理模板
配置开放静态资源
配置模板引擎
简单路由: /students 渲染静态页出来
路由设计
提取路由模块
由于接下来一些新的业务操作都需要处理文件数据,所以我们需要封装 student.js
先写好 student.js 文件结构
查询所有学生列表的 API find
findById
save
updateById
deleteById
实现具体功能
通过路由收到请求
接收请求中的数据(get、post)
req.query
req.body
使用数据操纵 API 处理数据
根据操作结果给客户端发送响应
业务功能顺序
列表
添加
编辑
删除
ES6的两个重要API:find、findIndex
Nodejs之路(三)—— Nodejs之Express框架的更多相关文章
- nodejs学习笔记一:安装express框架并构建工程目录
偶遇node是在一个阳光明媚的上午,无意间打开博客看到一片关于nodejs的介绍,通读全篇后,心情跌宕起伏,哎呀,这么好的东西我竟然现在才知道,这是最气的,于是马上开始制定学习nodejs计划,好了, ...
- nodejs学习笔记二:解析express框架项目文件
上一章介绍了如何去创建一个express框架的工程项目,这章介绍一下express框架下的文件和用法解析,上一张我们创建的工程项目结构图如下: models是不属于原工程项目结构,为了实现数据模型后添 ...
- nodejs学习笔记三——nodejs使用富文本插件ueditor
在做自己的nodejs项目的时候遇到需要使用ueditor.原来下载的是ueditor的jsp版本.目录如下 在ueditor.config.js中有配置服务器home路径(这个home路径能找到u ...
- Express框架使用以及数据库公共操作类整理(Win7下的NodeJs)
具体步骤: 1.安装开发工具WebStorm: 2.安装node/npm(下载地址:https://nodejs.org/download/)选择适合你的xxx.mis安装: 3.安装express框 ...
- Nodejs之使用express框架搭建WEB应用
首先创建一个index.js,在里面引入相关的中间件,如果没有这些中间件,则需要在nodejs里进入index.js所在的文件夹安装这些模块,安装命令:npm install express ex ...
- Nodejs学习笔记(3) 创建服务器:Web 模块(http)与 express 框架
目录 参考资料 1. 使用 http 模块创建服务器 1.1 实现思路及代码 1.2 HTTP 结构 1.2.1 Request中的重要字段 1.2.2 Response 头信息:文件类型.状态码.连 ...
- 安装nodeJs静态服务器(NodeJs Express MVC 框架)
安装 NodeJs Express MVC 框架 新建项目文件夹 打开cmd 执行以下操作: 一.使用Express框架 1)安装express3 $: npm install -g ex ...
- Centos 编译安装nodejs&express框架
一. 下载nodejs 版本 wget http://nodejs.org/dist/v0.10.28/node-v0.10.28.tar.gz 二. 编译安装 cp node-v0.10.28.ta ...
- NodeJs针对Express框架配置Mysql进行数据库操作
Express版本:4.14.1 说明:如下配置以express为例进行配置并进行测试,当然mysql中间件也可以在nodejs中单独使用. 参考:NodeJs的Mysql中间件Github地址 1. ...
- nodejs的Express框架源码分析、工作流程分析
nodejs的Express框架源码分析.工作流程分析 1.Express的编写流程 2.Express关键api的使用及其作用分析 app.use(middleware); connect pack ...
随机推荐
- JS For 循环详解;棋盘放粮食 64;冒泡排序实例
FOR( 初始条件:循环条件:状态改变:) { 被执行的代码块} 初始条件: 在循环(代码块)开始前执行 循环条件:定义运行循环(代码块)的条件 状态改变: 在循环(代码块)已被执行之后执行 循环可以 ...
- alert样式优化
//alert样式优化 function alert(msg, mode) { //mode为空,即只有一个确认按钮,mode为1时有确认和取消两个按钮 msg = msg || ''; mode = ...
- kafka拦截器原理|案例实操
拦截器原理 Producer拦截器(interceptor)是在Kafka 0.10版本被引入的,主要用于实现clients端的定制化控制逻辑. 对于producer而言,interceptor使得用 ...
- FFT的应用
FFT的应用 --讲稿 概述 FFT的模板很简单,大家都会背,于是出题的空间就在于建模了.FFT的题目难在建模,往往需要将问题抽象出来,经过一系列转化后得到乘积式的和,再赋予式子各个项的系数一定的意义 ...
- python round, ceil, flooor
round(num, n) 保留n位小数 round(80.23456, 2) : 80.23 round(100.000056, 3) : 100.0 round(-100.000056, 3) : ...
- 1.RabbitMQ介绍
MQ全称为Message Queue, 消息队列(MQ)是一种应用程序对应用程序的通信方法.应用程序通过读写出入队列的消息(针对应用程序的数据)来通信,而无需专用连接来链接它们.消息传递指的是程序之间 ...
- bash字符串前导美元符号的作用
problem bash内置变量IFS作为内部单词分隔符,其默认值为<space><tab><newline>, 我想设置它仅为\n,于是: OLD_IFS=$IF ...
- FIR和IIR设计指标
- Spring AOP源码分析(三):基于JDK动态代理和CGLIB创建代理对象的实现原理
AOP代理对象的创建 AOP相关的代理对象的创建主要在applyBeanPostProcessorsBeforeInstantiation方法实现: protected Object applyBea ...
- 使用CSS为图片添加更多趣味的5种方法
使用Photoshop为每个图片添加某种样式虽然可行,但会是相当乏味且困难的长久工作.下面要介绍的CSS技巧将帮助你从痛苦中解脱出来! 阴影效果 通过使用带有一些padding之的背景图来添加阴影效果 ...
