更新到@vue/cli 4.1.1版本的前端开发前的准备
一、概念简述
1.node.js目的是提供一个JS的运行环境。
2.npm(node package manager)是一个JS包管理器。
二、检查自己的电脑是否已安装相关配置
1.查看node.js

2.查看npm或cnpm

这里我是用了淘宝的cnpm镜像
3.查看vue版本

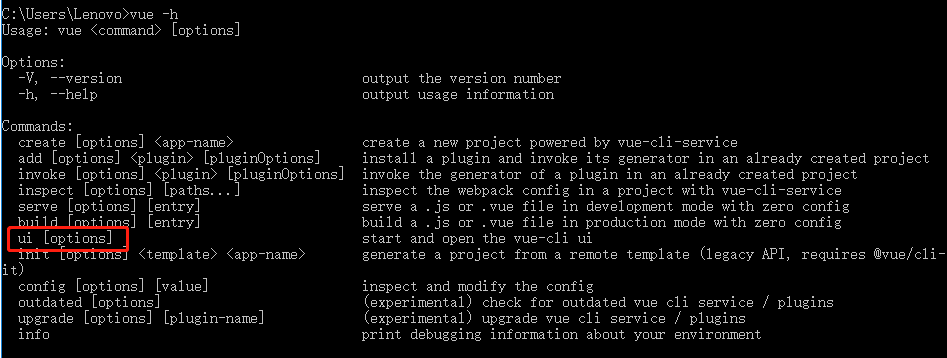
可以查看vue内置命令

有ui这个命令方可使用vue ui进入UI界面的项目初始化。
三.通过配置达到上述的配置结果
首先,去node.js官网下载最新版的node.js,下载好根据提示安装完毕即可。
其次,npm是随着node.js的安装一并安装的,不过npm相对较慢,大家可以用淘宝的cnpm镜像
npm install -g cnpm –registry=https://registry.npm.taobao.org,即可安装npm镜像,以后再用到npm的地方直接用cnpm来代替就好了。
最后,安装3.0以上版本的vue cli
倘若之前安装过vue cli脚手架的需先卸载,执行如下指令

然后安装新的:cnpm i -g @vue/cli
至此,环境配置基本完成。
更新到@vue/cli 4.1.1版本的前端开发前的准备的更多相关文章
- Vue CLI 3.x 简单体验
文档 中文文档 补充于02月10日 vue脚手架的3.x版本已经在开发中,现在还处于alpha版本.我们来看看有哪些变化. 使用 npm install -g @vue/cli 命名方式已经改为npm ...
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue/cli 3.0脚手架搭建
在vue 2.9.6中,搭建vue-cli脚手架的流程是这样的: 首先 全局安装vue-cli,在cmd中输入命令: npm install --global vue-cli 安装成功: 安装完成 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- @vue/cli 4.1.1安装
按照安装步骤,先卸载,再安装,最终,查看vue -V 的版本都是3.8.2,也就是说并没有安装成功,于是,考虑用yarn去安装 1,首先清除缓存: yarn cache clean 2,yarn设置淘 ...
- Vue Cli 3 初体验(全面详解)
vue新出了 vue cli 3,并直接改名为 @vue/cli,今天就来盘他. 首先介绍等啰里啰嗦的就不写了,贴个link吧. Vue CLi3 github Vue CLi web 要是想先了解下 ...
- 使用Vue CLI脚手架搭建vue项目
本次是使用@vue/cli 3.11.0版本搭建的vue项目 1. 首先确保自己的电脑上的Node.js的版本是8.9版本或者以上 2. 全局安装vue/cli npm install @vue/cl ...
- 13. Vue CLI脚手架
一. Vue CLI 介绍 1. 什么是Vue CLI? Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.Vue CLI 致力于将 Vue 生态中的工具基础标准化.它确保了各种构建工 ...
- vue/cli新旧版本安装方式
一.老版本安装 Shift+鼠标右键 选择打开命令窗口 1.创建项目之前,需先确保本机已经安装node 在命令窗口中执行node -v npm -v 2.一般情况下用npm安装东西比较慢,可以使用淘 ...
随机推荐
- git操作——TortoiseGit指定某个分支clone
需求 需要使用TortoiseGit 克隆某个项目分支 操作 勾选分支,输入分支名称clone代码即可
- qt 自定义窗口绘制正弦曲线
circlewidget.h #ifndef CIRCLAWIDGET_H #define CIRCLAWIDGET_H #include <QFrame> #include<QVe ...
- @codeforces - 141E@ Clearing Up
目录 @description@ @solution@ @accepted code@ @details@ @description@ 给定一个 N 个点 M 条边的图,每条为黑色或者白色. 现在让你 ...
- LeetCode54 Spiral Matrix
题目: Given a matrix of m x n elements (m rows, n columns), return all elements of the matrix in spira ...
- python常量和变量
1.1 常量 常量是内存中用于保存固定值的单元,在程序中常量的值不能发生改变:python并没有命名常量,也就是说不能像C语言那样给常量起一个名字. python常量包括:数字.字符串.布尔值.空值: ...
- SVN的使用与教程
1.先下载SVN安装包 SVN安装教程
- 2、asp.net core 部署到服务器之后外网访问不了
解决问题 把自定义端口的http://localhost:5001改成http://*:5001. 什么都没有改也不行的小伙伴试试在Program的Main方法中的.UseKestrel()后面添加. ...
- day3_python之函数参数
一.形参 在定义函数时,括号内的参数称为形参,特点:形参就是变量名 def foo(x, y): # x=1,y=2 print(x) print(y) 二.实参 在调用函数时,括号内的参数成为实参, ...
- hdu 3662 3D Convex Hull
Problem - 3662 题意很简单,构造三维凸包,求凸包有多少个面. 代码如下: #include <cstdio> #include <iostream> #inclu ...
- Ubuntu 18.04LTS安装配置Java OpenJDK8
安装OpenJDK8 sudo apt-get install openjdk-8-jdk 配置Java环境变量 sudo vim /etc/profile 在profile末尾添加以下内容: exp ...
