来简单说说var,let,const,function,import,class
一、var和let
var已经在JavaScript中存在很长一段时间了,但是它存在了一些不足的地方,接下来我们就来看看吧
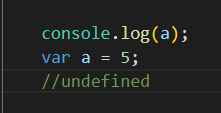
首先var存在变量提升,这是怎么一回事呢,我们看下面代码

为什么是它呢,是因为变量a提升到前面去了,所以输出了这个结果
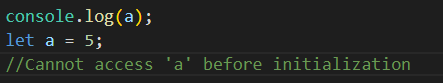
接下来我们再看let

初始化无法访问到 a
let是不是变量声明很好,这是ES6中为了使我们的编程更加的规范而提出的。变量的使用在声明之后更加的规范
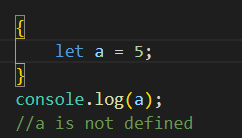
如果存在于块级作用域中l,接下来看代码

在上面的块中我们的let存在于里面,在外层我们是读取不到的
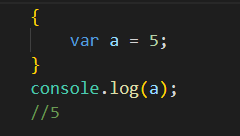
那我们的var怎么样,看下面

接下来我们就要说说let是存在一个“暂时性死区”的,就是说在变量使用let声明的话必须是在声明之后调用而且必须是在当前的块中才可以的,不然就会出现未定义。
而且我们的let是不能进行重复shengsheng声明的,不然也是会报错的。当然var就不会出现这个问题了。
好了,以上就介绍的差不多了,需深刻领会的必须自己进行实践才可以的
二、const
const和我们的let是一样的不能进行重复声明,也存在“暂时性死区”,而且const的话就相当于C语言中定义的一个常数而不能进行改变,并且const声明后不赋值就会报错的。
如果const是一个数组或者是一个对象,那么可以向里面添加属性或者时内容的,接下来我们看下面的代码了。


好了,我们的const介绍到这里吧。
三、function和class
为什么我把他们连到一起来说,因为我们的class实际上就是我们的function构成的
这里还要说一下我们的function的声明实际上需要往好的方式来进行写的,为什么这么来说?
我们需要将function声明的进行如下方式来书写

为什么我们这么来写呢,因为这是在块级作用域中来进行书写的,让let给一个声明就不会出现变量的提升。
当然现在由于我们的浏览器和编译环境(这里指的node等等)的问题他们的规范是不一样的,有些声明的函数直接是当做var,或者是let来的。所以我们尽量不要在块区域来声明函数,尽量在全局
来进行声明,如果要声明就是上面的那种方式了。
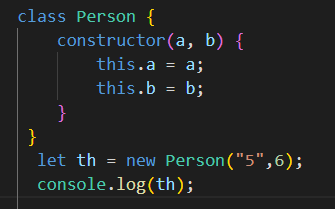
好了接下来说说我们的class,直接看代码吧

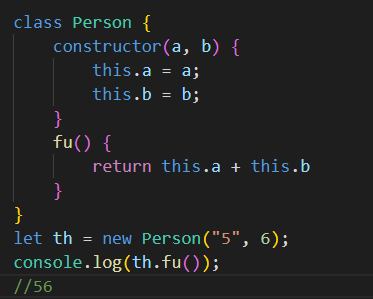
constructor就是我们的构造器,它是默认存在的,那么this的指向呢,当然是我们的Person了。接下来还有下面的方式

里面新增加的函数直接书写成上面的方式即可,还有静态strict的书写方式,这里我就不在举例了。看了上面的代码,我相信这种类的方式是对我们以后代码的编写是很有帮助的。
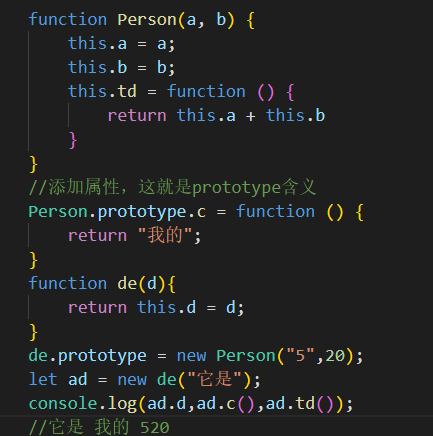
说到这里我想到了函数里面的prototype,实际上我们的类就是居于这个原理来实现的,我们还是来看看代码吧

这个有点像原型链调用的方式,还有继承的问题,这里就不做过多的阐述了。具体的需要自己去实践才可以出真理的吧。
四、import
静态的import 语句用于导入由另一个模块导出的绑定,它是在严格模式下运行的,如下代码
看下官方的语法:
import defaultExport from "module-name"; 当然在浏览器中,import语句只能在声明了type="module"的script的标签中使用。我们做项目使用VUE,react框架时使用这些就比较常见,好了我就不过多介绍了,有兴趣的话可以在去理解理解
来简单说说var,let,const,function,import,class的更多相关文章
- javascript精雕细琢(一):var let const function声明的区别
目录 引言 一.var 二.let 三.const 四.function 五.总结 引言 在学习javascript的过程中,变量是无时无刻不在使用的.那么相对应的,变量声明方法也如是. ...
- es6 - 一共有 6 种声明变量的方法(var, function, let, const, class, import)
var命令和function命令声明的全局变量,依旧是顶层对象的属性:let命令.const命令.class命令声明的全局变量,不属于顶层对象的属性.也就是说,从 ES6 开始,全局变量将逐步与顶层对 ...
- let、var、const声明的区别
前言 看了方应杭老师的一篇解释let的文章,对JavaScript中的声明有了深刻的理解,这里也就有了总结一下JavaScript中各种声明之间区别的这篇文章. JavaScript中变量声明机制 首 ...
- Entity Framework 5.0.0 Function Import 以及 ODP. NET Implicit REF CURSOR Binding使用简介
源代码 概要: 1,说明如何使用Entity Framework中的function import功能. 2,说明如何使用ODP.NET的隐式REF CURSOR绑定(implicit REF CUR ...
- var和const和let的区别
简述: 1.前端的变量申明,可以用到var,ES6的const(衡量)/let(变量) 2.在ES5用的都是var,到ES6之后,也就是2015年开始出现const/let. var 不会报错,有声明 ...
- javaScript 变量提升 var let const,以及JS 的解析阶段和执行阶段
我们先来看一道面试题,大家猜想一下,下面这段代码,打印出来的结果是什么 var name = 'World!'; (function () { if (typeof name === 'undefin ...
- let、var、const区别(表格比较)
let.var.const区别(表格比较): 区别项 let var const 作用域 块级作用域 全局作用域或函数作用域 块级作用域 是否有变量提升 无 有 无 是否可重复声明 不可 可以 不可 ...
- var let const的一些区别
var let const 都是来定义变量的. var let 作用域有些区别. const 类似于java中的常量的概念.即:只能给一个变量赋值一次,即指定一个引用. 举例来说: function ...
- es6(var,let,const,set,map,Array.from())
1.变量声明--var,const,let 1.1 var - (全局作用域,局部作用域)会有变量提升 //第一个小例子 <script> var num = 123; function ...
随机推荐
- RabbitMQ入门(三)订阅模式
在之前的文章RabbitMQ入门(二)工作队列中,我们创建了一个工作队列.工作队列背后的假设是每一项任务都被准确地传送至一个worker.在本文中,我们将会做一些不同的事情--我们将会把一个消息发 ...
- java"小心机"(1)【资源彩蛋!】
每天进步一点点,距离大腿又近一步! 阅读本文大概需要9分钟 java"小心机"系列文章在此开篇.在这,将会给你带来曾经错过.忽略或感到模糊的知识,也许它很基础,微不足道,但它能修复 ...
- ArcGIS10.2安装教程
1,首先要下载Arcgis 10.2软件,很大大约有2个多G.下载后分别全部解压. 2,首先,安装相应的LicenseManager,双击Arcgis 10.2打开安装界面,选择安装. 3,开始安装L ...
- 在vue中使用jquery
首先默认你已经有了一个vue程序,如果你想在vue中使用jquery,那么请继续阅读. 当然,加入你没有一个vue程序,这里也给出创建一个vue程序的命令.当然,你肯定装了vue-cli,不然你不会点 ...
- ROC 曲线
Receiver Operating Characteristic (接收机操作特性曲线) 是以虚警率为横轴,以击中率为纵轴,长成如下模样: 所谓击中率(hit)是指将正样本判断为正样本的比例,而虚警 ...
- Linux(Centos)安装tomcat并且部署Java Web项目
步骤一.下载安装包 a. 下载tomcat linux安装包,地址:http://tomcat.apache.org/download-80.cgi , 我们下载的版本是8.0,下载方式如图: b ...
- Maven: 把聚合工程下的项目导入 Ecplise
1.右键点击import 2.Import Existing Maven Projects 3.选择要导入的工程 4.完成
- 前端 JS/TS 调用 ASP.NET Core gRPC-Web
前言 在上两篇文章中,介绍了ASP.NET Core 中的 gRPC-Web 实现 和 在 Blazor WebAssembly 中使用 gRPC-Web,实现了 Blazor WebAssembly ...
- Spring 依赖注入原理
所谓依赖注入就是指:在运行期,由外部容器动态地将依赖对象注入到组件中.当spring容器启动后,spring容器初始化,创建并管理bean对象,以及销毁它.所以我们只需从容器直接获取Bean对象就行, ...
- Go语言实现:【剑指offer】链表中倒数第k个结点
该题目来源于牛客网<剑指offer>专题. 输入一个链表,输出该链表中倒数第k个结点. Go语言实现: type ListNode struct { Val int Next *ListN ...
