Android 日期选择框 简洁常用
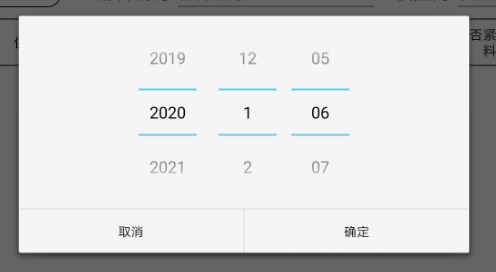
效果

核心代码
>方法
/**
* @description 选择日期弹出框
* @param listener 选择日期确定后执行的接口
* @param curDate 当前显示的日期
* @return
* @author wqy
* @time 2020-1-6 14:23
*/
public void showDatePickDialog(DatePickerDialog.OnDateSetListener listener, String curDate) {
Calendar calendar = Calendar.getInstance();
int year = 0,month = 0,day = 0;
try {
year =Integer.parseInt(curDate.substring(0,curDate.indexOf("-"))) ;
month =Integer.parseInt(curDate.substring(curDate.indexOf("-")+1,curDate.lastIndexOf("-")))-1 ;
day =Integer.parseInt(curDate.substring(curDate.lastIndexOf("-")+1,curDate.length())) ;
} catch (Exception e) {
e.printStackTrace();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day=calendar.get(Calendar.DAY_OF_MONTH);
} DatePickerDialog datePickerDialog = new DatePickerDialog(this,DatePickerDialog.THEME_HOLO_LIGHT,listener, year,month , day);
datePickerDialog.show();
}
>调用
showDatePickDialog(new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
etDate.setText(year + "-" + (month + 1) + "-" + day);
}
}, etDate.getText().toString());
说明:etDate为一个输入框EditText 显示当wujiaox前选择的日期,也可使用 TextView 。
⭐使用EditText 时需注意:将EditText Touch 时弹出输入框的效果禁用掉,所以尽量使用 onTouch 来实现弹出,不用 onClick 事件
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
if (motionEvent.getAction()==MotionEvent.ACTION_DOWN){
hideInput();//隐藏输入框
switch (view.getId()) {
case R.id.etDate:
showDatePickDialog(new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker datePicker, int year, int month, int day) {
//选择日期过后执行的事件
etDate.setText(year + "-" + (month + 1) + "-" + day);
}
}, etDate.getText().toString());
break;
}
}
return false;
}
>hideInput方法 有可能不是当前输入框调出的输入框,在点击之前有输入框也要隐藏掉
/**
* 隐藏键盘
*/
protected void hideInput() {
InputMethodManager imm = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
View v = getWindow().peekDecorView();
if (null != v) {
imm.hideSoftInputFromWindow(v.getWindowToken(), 0);
}
}
Android 日期选择框 简洁常用的更多相关文章
- js控制日期选择框datetime-local和select的展开
注: js控制元素展开不受元素css属性的限制,例如opacity,z-index等 1. 使用js控制日期选择框的展开 ios: document.querySelector(".targ ...
- android 弹出日期选择框
DatePickerDialog 在很多时候需要用户去设定时间,不可能让用户去在一个文本框中去输入时间,所以就需要有个日期弹出选择框,而这个框就是DatePickerDialog. 1.在API中的D ...
- Android——列表选择框(Spinner)
通常情况下,如果列表选择框中要显示的列表项是可知的,那么可以将其保存在数组资源文件中,然后通过数组资源来为列表选择框指定列表项.这样就可以在不编写Java代码的情况下实现一个下拉选择框. 1.在布局文 ...
- Android滑动选择的日期选择框
效果图如下. 实现也很简单,使用的是Android的DatePicker控件.AlertDialog实现. 首先是布局文件:date_picker_dialog.xml <?xml versio ...
- JQuery 日期选择框
一 jeDate日期控件,关于官方的文档请查看: http://www.jayui.com/jedate/ 1 引入js文件 <script type="text/javascr ...
- iview日期选择框,获取的日期总是少一天
使用iview的datepicker时间选择器发现获取的value值是比实际要少一天,严格来说应该是时间格式不一样,datepicker获取的时间是UTC时间 格式,也就是:yyyy-MM-ddTHH ...
- 使用elementUI的日期选择框,两选择框关联时间限值
elementui 本身也提供了在一个输入框内关联选择时间的组件,非常好使,但无奈项目需要用两个输入框去关联的选择: <el-date-picker class="datepicker ...
- PyQt5显示日期选择框,获取日期保存文件
一.UI显示选择日期,保存到文件 import sys,os from PyQt5 import QtCore from PyQt5.QtGui import * from PyQt5.QtWidge ...
- react+ts封装AntdUI的日期选择框之月份选择器DatePicker.month
需求:由于在项目开发中,当需要使用该组件时都需要对该组件进行大量的代码输出,为了方便代码统一管理,减少冗余代码,所以将此组件进行二次封装. 其他成员在使用中只需将自己的设置通过对应的参数传递到该组件, ...
随机推荐
- 共享excel工作簿
- manually Invoking Model Binding / Model Binding /Pro asp.net mvc 5
限制绑定器 数据源
- Python学习,第六课 - 集合
Python中集合的相关操作 集合是一个无序的,不重复的数据组合 它的主要作用如下: 去重,把一个列表变成集合,就自动去重了 关系测试,测试两组数据之前的交集.差集.并集等关系 list_1 =set ...
- NodeJS+axios上传图片
前端js部分 changeEvent (e) { ------ //change事件方法 let oFile = e.target.files[0] ------ //获取文件对象 let param ...
- VMware workstation 虚拟网络 三种上网区别
以VMware workstation为例,其虚拟网络设备有3种: 第一种:vmnet0(桥接模式),无实体虚拟网卡,其实就是一个协议而已,会在对应网卡上加入VMware bridge protoco ...
- web自动化环境配置
1.下载chrome浏览器对应版本的驱动 下载地址:https://npm.taobao.org/mirrors/chromedriver 2.下载后将chromedriver放到python安装路径 ...
- CUDA学习(六)之使用共享内存(shared memory)进行归约求和(M个包含N个线程的线程块)
在https://www.cnblogs.com/xiaoxiaoyibu/p/11402607.html中介绍了使用一个包含N个线程的线程块和共享内存进行数组归约求和, 基本思路: 定义M个包含N个 ...
- centos7.2 部署k8s集群
一.背景 二.使用范围 ♦ 测试环境及实验环境 三.安装前说明 ♦ k8s网络基本概念 ♦ 集群规划图 ♦ 软件版本选取 Name Version Description docker-ce 18. ...
- Codeforces_451_B
http://codeforces.com/problemset/problem/451/B 取前后第一个不满足条件的位置,逆序,判断. #include<cstdio> #include ...
- ubuntu 18. root登录图形界面
修改文件 vim /usr/share/lightdm/lightdm.conf.d/50-ubuntu.conf 增加两行: greeter-show-manual-login=true all-g ...
