bootstrap-daterangepicker
1,依赖关系
使用之前需要引用bootstrap.css daterangpicker.css jquery.js boostrap.js moment.js daterangpicker.js
可以下载到本地,若是练习使用的话,可以使用cdn (http://www.bootcdn.cn/)
2,使用
官方网站 http://www.daterangepicker.com/
中文翻译文档 http://bsify.admui.com/daterangepicker/
(1)选项
|
选项 |
类型 |
描述 |
|
startDate |
Date 或string |
日期范围的初始日期,要与“locale”设置的格式一致 |
|
endDate |
Date 或string |
日期范围的结束日期 |
|
minDate |
Date 或string |
用户可能选择的最早日期 |
|
maxDate |
Date 或string |
用户可能选择的最晚日期 |
|
maxSpan |
Object |
|
|
showDropdowns |
true/false |
在下拉日历框中选择年月日 |
|
minYear |
Number(前提 showDropdowns为true) |
在下拉日历中的最小年 |
|
maxYear |
Number(前提 showDropdowns为true) |
在下拉日历中的最大年限 |
|
showWeekNumbers |
true/false |
使用本地计算第xx周 |
|
showISOWeekNumbers |
true/false |
使用ISO计算周数字 |
|
timePicker |
true/false |
添加时间选择框 |
|
timePickerIncrement |
number |
时间增长范围 |
|
timePicker24Hour |
true/false |
24小时制 |
|
timePickerSeconds |
true/false |
在timePicker中显示秒 |
|
ranges |
Object |
设置用户能选择的日期范围(例last7 days为 May 16,2018-May 22,2018) |
|
showCustomRangeLabel |
true/false(前提,ranges已使用) |
在末尾显示自定位范围 |
|
alwaysShowCalendars |
true/false |
|
|
opens |
(‘left’/’right’/’center’) |
日历出现在html元素下方的(左/右/中)的位置 |
|
drops |
(‘down’/’up’) |
日历出现在HTML元素的上/下(默认)位置 |
|
buttonClasses |
string |
被添加到apply或cancel按钮的css类名 |
|
applyButtonClasses |
string |
只能被添加到apply按钮的css类名 |
|
cancelButtonClasses |
string |
只能被添加到cancel按钮的css类名 |
|
locale |
object |
本地化的时间格式 |
|
singleDatePicker |
true/false |
只有一个日历 |
|
autoApply |
true/false |
隐藏apply和cancel按钮,只要选新的日期范围就立即apply |
|
linkedCalendars |
true/false |
当启用时,显示的两个日历将始终是两个连续月份(即一月和二月),并且当单击日历上方的左箭头或右箭头时,两个日历都将被提前。当禁用时,两个日历可以分别提前和显示任何月份/年。 |
|
isInvalidDate |
function |
判断已选的日期是否有效 |
|
isCustomDate |
function |
|
|
autoUpdateInput |
true/false |
当被选的日期改变时,是否要自动更新<input>内的值 |
|
parentEl |
string |
将要添加日期范围选择器的父元素的jQuery选择器,如果不提供,这将是“body”。 |
(2)方法
|
方法 |
描述 |
|
setStartDate(Date or string) |
将日期范围选择器当前选定的开始日期设置为所提供的日期 |
|
setEndDate(date or string) |
(3)事件
|
事件 |
描述 |
|
show.daterangepicker |
当picker显示时触发 |
|
hide.daterangepicker |
当picker关闭时触发 |
|
showCalendar.daterangepicker |
当日历显示时触发 |
|
hideCalendar.daterangepicker |
当日历隐藏时触发 |
|
apply.daterangepicker |
当apply按钮或预定义范围点击时,触发 |
|
cancel.daterangepicker |
当cancel按钮点击时,触发 |
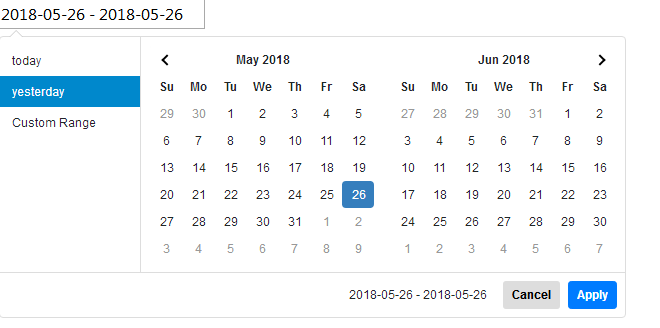
3, 实践
参考 https://codepen.io/lunaliu/pen/QroJoV
|
|
 |
| 图1 | 图2 |
4,遇到的问题
可通过https://momentjscom.readthedocs.io/en/latest/ 手册查询moment.js的相关知识
(1)图2中的年月下拉框的长度不一致,在chrome浏览器中还会出现位置不在同一高度,但是在360则没有该问题
原因:daterangepicker.css里面设置的宽度不一致,月份是56%,年是40%;
解决方法:引入新的css样式或在js里面通过querySelector(或是jquery的$().css() )得到对应的css类,然后设置对应的值。
.daterangepicker select.monthselect, .daterangepicker select.yearselect {
padding: 5px;
width:40%;
border:1px solid #eee;
}

(2)会出现无效数值NaN,在chrome和360里面都有这个问题

问题出现位置:
singleDatePicker:true,
opens:'right',
showDropdowns:true,
showWeekNumbers:true,
minDate:'2000-01-01',
maxDate:new Date(),
locale:{
format:'YYYY-MM-DD',
daysOfWeek:['日','一','二','三','四','五','六'],
monthNames:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
firstDay:7 //问题就在这个地方。
}
解决方法:当把firstDay删掉(默认为0)或改成其他数字(0-6)即可。
原因:localeData.firstDayOfWeek(); // 0-6 (Sunday to Saturday) 没有7;
(3)设计要求日历初始值为空
参考: https://blog.csdn.net/qq_33518042/article/details/77175645
看了下daterangepicker的参数,可以通过设置autoUpdateInput="false",但是input框内不会接收任何picker的值。根据上文的介绍,可以在daterangepicker.js文件里面设置该功能。


bootstrap-daterangepicker的更多相关文章
- 修复bootstrap daterangepicker中的3个问题
最近项目中使用了一个基于Bootstrap的daterangepicker控件. 1.点击页面其他空白的地方,会把之前在日历上选中的日期选择上. 具体描述: 1.点击打开日期选择框 2.选择一个日期范 ...
- BootStrap dateRangePicker时间范围控件
BootStrap dateRangePicker时间范围控件 1 安装引用 1.1 下载zip Github:https://github.com/dangrossman/bootstrap-dat ...
- bootstrap daterangepicker 添加阴历及节假日
所有的新增都用 'myAdd start'和'myAdd end'标注,所有的修改都用'myChange start'和'myChange end'标注. 借用了 1900-2100区间内的公历.农历 ...
- daterangepicker+ bootstrap +php +ajax +datatable双日历的使用
在练习基于bootstrap datatable的使用时,时间插件用到了daterangepicker,特做稍微了解,效果如图: 1.html <div class="panel& ...
- 【bootstrap】时间选择器datetimepicker和daterangepicker
在bootstrap中的时间选择器有两种:dateTimePicker和dateRangePicker 1.dateTimePicker好像是官方嫡插件: 需要的文件: <link rel= ...
- 基于bootstrap的双日历插件 daterangepicker
我遇到需求是要求我将daterangepicker的一个双日期选择格式修改成两个单日期格式的日期选择框(方便手机端显示),要求如下: 1.两个单日期格式分别为开始日期和结束日期 2.开始日期可选择范围 ...
- js插件---bootstrap插件daterangepicker是什么
js插件---bootstrap插件daterangepicker是什么 一.总结 一句话总结:日期段选择插件,也可选择日期 日期段选择插件,也可选择日期 1.daterangepicker 控件如何 ...
- bootstrap之双日历时间段选择控件—daterangepicker(汉化版)
jQuerybootstrapdaterangepicker汉化版 双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件,可以设定多个时间段选项,也可以自 ...
- 【bootstrap】使用支持bootstrap的时间插件daterangepicker
其中的架包和代码,具体可以去GitHub下查看: https://github.com/AngelSXD/myagenorderdiscount 1.引入js和css <link href=&q ...
- 基于bootstrap的时间选择插件daterangepicker以及汉化方法
双日历时间段选择插件 — daterangepicker是bootstrap框架后期的一个时间控件: 可以设定多个时间段选项:也可以自定义时间段:由用户自己选择起始时间和终止时间:时间段的最大跨度可以 ...
随机推荐
- Flask路由+视图补充
一.路由设置的两种方法 1.装饰器 @app.route('/index/') def index(): return 'Hello World!' 2.源码 route->decorator- ...
- Django 连接mysql 踩过的坑
1.创建数据库 2.在Django项目文件下的settings.py配置数据库 3.在Django项目__init__.py文件中,用pymysql代替MySqlDB import pymysql p ...
- CQBZOJ 【重庆市NOIP模拟赛】避难向导
题目描述 "特大新闻,特大新闻!全国爆发了一种极其可怕的病毒,已经开始在各个城市 中传播开来!全国陷入了巨大的危机!大量居民陷入恐慌,想要逃到其它城市以 避难!经调查显示,该病毒来自于C 市 ...
- [ZJOI2008]树的统计(树链剖分)
[ZJOI2008]树的统计(luogu) Description 一棵树上有 n 个节点,编号分别为 1 到 n,每个节点都有一个权值 w.我们将以下面的形式来要求你对这棵树完成一些操作: I. C ...
- 那些 JavaScript 自带的奇妙 Bug
米娜桑,哦哈哟~ 本章讲解关于 JavaScript 奇妙的 Bug,与其说是Bug,不如说是语言本身隐藏的奥秘.接下来就看看可能会影响到我们编程的那些Bug吧. typeof null === &q ...
- VC获取cookies的几种方法
方法一: CInternetSession::GetCookie This member function implements the behavior of the Win32 function ...
- Codeforces_734_F
http://codeforces.com/problemset/problem/734/F x|y + x&y = x+y. #include<iostream> #includ ...
- python库之matplotlib学习---关于坐标轴
首先定·定义x, y创建一个figure import numpy as np import matplotlib.pyplot as plt x = np.linspace(-1, 1, 10) y ...
- 题解 SP1716 【GSS3 - Can you answer these queries III】
\[ Preface \] 没有 Preface. \[ Description \] 维护一个长度为 \(n\) 的数列 \(A\) ,需要支持以下操作: 0 x y 将 \(A_x\) 改为 \( ...
- 深入JVM垃圾回收机制,值得你收藏
JVM可以说是为了Java开发人员屏蔽了很多复杂性,让Java开发的变的更加简单,让开发人员更加关注业务而不必关心底层技术细节,这些复杂性包括内存管理,垃圾回收,跨平台等,今天我们主要看看JVM的垃圾 ...