D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)
现在用D3.js + react做一个带坐标轴和比例尺的柱形图。我已经尽力把代码全部注释上了,最后我也会把完整柱形图代码奉上。如果还有疑惑的,可以去翻看一下我之前介绍的方法,以下方法都有介绍到。
还有数据都是自己定义的假数据,大家参考一下制作方法即可。
首先定义柱形图的数据、绘图区域的宽高、和上下左右的边距:
var width = 600; //SVG绘制区域的宽度
var height = 500; //SVG绘制区域的高度
//定义数据
var dataList = [50,43,120,87,99,167,142]
//定义上下左右的边距
var padding = {top:20,right:20,bottom:100,left:100}
然后设定SVG:
var svg = d3.select("#body") //选择id为body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //设定<svg>的宽度属性
.attr("height",height) //设定<svg>的高度属性
定义比例尺:
//定义比例尺
//x轴宽度
var xAxisWidth = 300;
//y轴宽度
var yAxisWidth = 300; //x轴比例尺(序数比例尺)
var xScale = d3.scale.ordinal() //构建一个序数比例尺
.domain(d3.range(dataList.length)) //设定定义域
.rangeRoundBands([0,xAxisWidth],0.2)//代替range()设定值域,并将结果取整
//y轴比例尺(线性比例尺)
var yScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,d3.max(dataList)]) //设定定义域
.range([0,yAxisWidth]) //设定值域
然后添加矩形:
//添加矩形
svg.selectAll("rect")
.data(dataList) //绑定数据
.enter() //获取enter部分
.append("rect") //添加rect元素,使其与绑定数组的长度一致
.attr("fill","fuchsia") //设置颜色
.attr("x",function(d,i){ //设置矩形的x坐标
return padding.left+xScale(i)
})
.attr("y",function(d){ //设置矩形的y坐标
return height - padding.bottom-yScale(d)
})
.attr("width",xScale.rangeBand()) //设置矩形的宽度
.attr("height",function(d){ //设置矩形的高度
return yScale(d)
})
然后为矩形添加文字标签:
//为矩形添加标签文字
svg.selectAll("text")
.data(dataList) //绑定数据
.enter() //获取enter部分
.append("text") //添加text元素,使其与绑定数组的长度一致
.attr("fill","white") //字体颜色
.attr("font-size","14px") //字体大小
.attr("text-anchor","middle") //文本相对基点的位置
.attr("x",function(d,i){ //设置文字的x坐标
return padding.left+xScale(i)
})
.attr("y",function(d){ //设置文字的y坐标
return height - padding.bottom - yScale(d)
})
.attr("dx",xScale.rangeBand()/2) //相对于当前位置在x方向上平移的距离
.attr("dy","2em") //相对于当前位置在y方向上平移的距离
.text(function(d){ //文字内容
return d
})
最后定义坐标轴:
//定义坐标轴
//x轴
var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(xScale) //设定坐标轴的比例尺
.orient("bottom") //设定坐标轴的方向
//重新设置y轴比例尺的值域,与原来的相反
yScale.range([yAxisWidth,0])
//y轴
var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(yScale) //设定坐标轴的比例尺
.orient("left") //设定坐标轴的方向 //添加x轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //将x轴进行平移
.call(xAxis) //将自身作为参数传递给xAxis函数
//添加y轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //将y轴进行平移
.call(yAxis) //将自身作为参数传递给yAxis函数
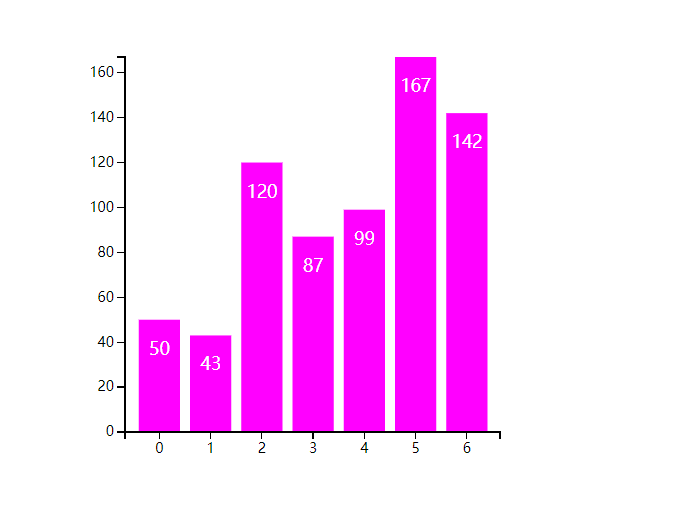
大家看一下效果图:

完整代码:
import React, { Component } from 'react';
import * as d3 from 'd3'; //引入d3
class Bar extends Component {
constructor(props) {
super(props);
this.state = {}
}
componentDidMount(){ //将方法在componentDidMount生命周期钩子函数中面调用
this.oneMethod()
}
oneMethod(){
var width = 600; //SVG绘制区域的宽度
var height = 500; //SVG绘制区域的高度
//定义数据
var dataList = [50,43,120,87,99,167,142]
//定义上下左右的边距
var padding = {top:20,right:20,bottom:100,left:100}
var svg = d3.select("#body") //选择id为body的div
.append("svg") //在<body>中添加<avg>
.attr("width",width) //设定<svg>的宽度属性
.attr("height",height) //设定<svg>的高度属性
//定义比例尺
//x轴宽度
var xAxisWidth = 300;
//y轴宽度
var yAxisWidth = 300;
//x轴比例尺(序数比例尺)
var xScale = d3.scale.ordinal() //构建一个序数比例尺
.domain(d3.range(dataList.length)) //设定定义域
.rangeRoundBands([0,xAxisWidth],0.2)//代替range()设定值域,并将结果取整
//y轴比例尺(线性比例尺)
var yScale = d3.scale.linear() //创建一个线性比例尺
.domain([0,d3.max(dataList)]) //设定定义域
.range([0,yAxisWidth]) //设定值域
//添加矩形
svg.selectAll("rect")
.data(dataList) //绑定数据
.enter() //获取enter部分
.append("rect") //添加rect元素,使其与绑定数组的长度一致
.attr("fill","fuchsia") //设置颜色
.attr("x",function(d,i){ //设置矩形的x坐标
return padding.left+xScale(i)
})
.attr("y",function(d){ //设置矩形的y坐标
return height - padding.bottom-yScale(d)
})
.attr("width",xScale.rangeBand()) //设置矩形的宽度
.attr("height",function(d){ //设置矩形的高度
return yScale(d)
})
//为矩形添加标签文字
svg.selectAll("text")
.data(dataList) //绑定数据
.enter() //获取enter部分
.append("text") //添加text元素,使其与绑定数组的长度一致
.attr("fill","white") //字体颜色
.attr("font-size","14px") //字体大小
.attr("text-anchor","middle") //文本相对基点的位置
.attr("x",function(d,i){ //设置文字的x坐标
return padding.left+xScale(i)
})
.attr("y",function(d){ //设置文字的y坐标
return height - padding.bottom - yScale(d)
})
.attr("dx",xScale.rangeBand()/2) //相对于当前位置在x方向上平移的距离
.attr("dy","2em") //相对于当前位置在y方向上平移的距离
.text(function(d){ //文字内容
return d
})
//定义坐标轴
//x轴
var xAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(xScale) //设定坐标轴的比例尺
.orient("bottom") //设定坐标轴的方向
//重新设置y轴比例尺的值域,与原来的相反
yScale.range([yAxisWidth,0])
//y轴
var yAxis = d3.svg.axis() //创建一个默认的新坐标轴
.scale(yScale) //设定坐标轴的比例尺
.orient("left") //设定坐标轴的方向
//添加x轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left + "," + (height-padding.bottom)+")") //将x轴进行平移
.call(xAxis) //将自身作为参数传递给xAxis函数
//添加y轴和平移
svg.append("g") //在svg中添加一个包含坐标轴各元素的g元素
.attr("class","axis") //定义class名
.attr("transform","translate("+padding.left+","+(height-padding.bottom-yAxisWidth)+")") //将y轴进行平移
.call(yAxis) //将自身作为参数传递给yAxis函数
}
render() {
return (
<div id="body" >
</div>
);
}
}
export default Bar;
这样,只带坐标轴和比例尺的柱形图就做完了。后续可以再添加过渡动画效果。
下一章给大家介绍带坐标轴和比例尺的散点图的制作。
D3.js(v3)+react 制作 一个带坐标与比例尺的柱形图 (V3版本)的更多相关文章
- D3.js(v3)+react 制作 一个带坐标与比例尺的散点图 (V3版本)
上一章做了柱形图,https://www.cnblogs.com/littleSpill/p/10835041.html 这一章做散点图. 散点图(Scatter Chart),通常是一横一竖 ...
- D3.js(v3)+react 制作 一个带坐标轴与比例尺的折线图
本章使用路径生成器来绘制一个折线图.以中国和日本的GDP数据为例: //数据 var dataList = [ { coountry : "china", gdp : [ [2 ...
- 4-13 Webpacker-React.js; 用React做一个下拉表格的功能: <详解>
Rails5.1增加了Webpacker: Webpacker essentially is the decisions made by the Rails team and bundled up i ...
- three.js cannon.js物理引擎制作一个保龄球游戏
关于cannon.js我们已经学习了一些知识,今天郭先生就使用已学的cannon.js物理引擎的知识配合three基础知识来做一个保龄球小游戏,效果如下图,在线案例请点击博客原文. 我们需要掌握的技能 ...
- js笔记(制作一个简单的计数器)
首先编写静态页中的按钮: <input id="result" type="button" value="该程序已经运行了0秒!"/ ...
- 使用React制作一个可配置的页面生成器[0]
背景 上班两年多,终于来到一家互联网公司,告别之前的朝九晚六的腐败生活,开始了11116的码农之旅. 因为公司做的是直播相关的业务,所以伴随着直播,不定期的就会有运营活动-.- 但是这类活动留给码农的 ...
- 使用JS的画布制作一个瞄准镜
<canvas width="600" height="500" id="myCanvas"></canvas> & ...
- D3.js(v3)+react框架 基础部分之数据绑定及其工作过程与绑定顺序
数据绑定: 将数据绑定到Dom上,是D3最大的特色.d3.select和d3.selectAll返回的元素的选择集.选择集上是没有数据的. 数据绑定就是使被选择元素里“含有”数据. 相关函数有两个: ...
- D3.js学习笔记(三)——创建基于数据的SVG元素
目标 在这一章,你将会使用D3.js,基于我们的数据来把SVG元素添加到网页中.这一过程包括:把数据绑定到元素上,然后在使用这些元素来可视化我们的数据. 注意:不同于前几章,我们从一个完整的代码开始, ...
随机推荐
- Java-Class-C:com.ylbtech.api.platfrom.util.RedisUtils.class
ylbtech-Java-Class-C:com.ylbtech.api.platfrom.util.RedisUtils.class 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶 ...
- 使用Jedis操作Redis-使用Java语言在客户端操作---set类型
原文地址:http://www.cnblogs.com/lixianyuan-org/p/9509696.html 1 //测试set数据类型 2 /** 3 * 在Redis中,我们可以将Set类型 ...
- 前端(十八)—— jQuery高级操作:选择器、文本属性与类、事件、文档操作、动画、结构关系
JQ选择器.文本属性与类.事件.文档操作.动画.结构关系 可参考jQuery的API文档 一.选择器 1.css语法匹配 标签 | 类 | id | 交集 群组 | 后代 | 兄弟 伪类 | 属性 $ ...
- B. Light bulbs(2019 ICPC上海站)
There are NN light bulbs indexed from 00 to N-1N−1. Initially, all of them are off. A FLIP operation ...
- 兼容ie8浏览器的准备工作
一.html5shiv.js和respond.min.js html5shiv:解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题. respond.min:让不支持css3 ...
- python实现马赛克拼图!
python实现马赛克拼图 直接上代码! 代码如下: #!/usr/local/bin/python3# --*-- coding:utf8 --*-- import getoptimport sy ...
- JQuery on绑定click无效的的bug解决办法?
如果你在移动端使用zepto.js, touch 来代替click事件,那就没有上述标题的问题了.如果你仍然使用了click,在点击事件中苹果机就可能出现无效的结果. 第一种方法: 解决的方法很巧妙, ...
- Loop Sql
-- Numeric FOR loop -- set serveroutput on -->> do not use in TOAD -- DECLARE k ; BEGIN .. LOO ...
- Java List 快速搜索对象
比如现在有一个需求现在有一个List 里面装Student 对象 我们想找出这个List 对象里面student name=小明的对象 我想很多同学会像以前的我一样变量List 然后去比较 但是这样处 ...
- leetcood学习笔记-226- 翻转二叉树
题目描述: 第一次提交: class Solution(object): def invertTree(self, root): """ :type root: Tree ...
