Selenium(二)---无界面模式+滑动底部
一、使用无界面模式
1.正常情况启动 selenium 是有界面的

2.有些情况下,需要不显示界面,这时只要设置一下参数就可以实现了
# 不想显示界面可以用 Chrome——配置一下参数就好
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
def main():
chrome_options = Options()
chrome_options.add_argument('--headless')
driver = webdriver.Chrome( chrome_options=chrome_options)
driver.get("https://www.baidu.com")
print(driver.page_source)
driver.close()
if __name__ == '__main__':
main()
运行结果:

二、滑动到页面底部
代码如下:
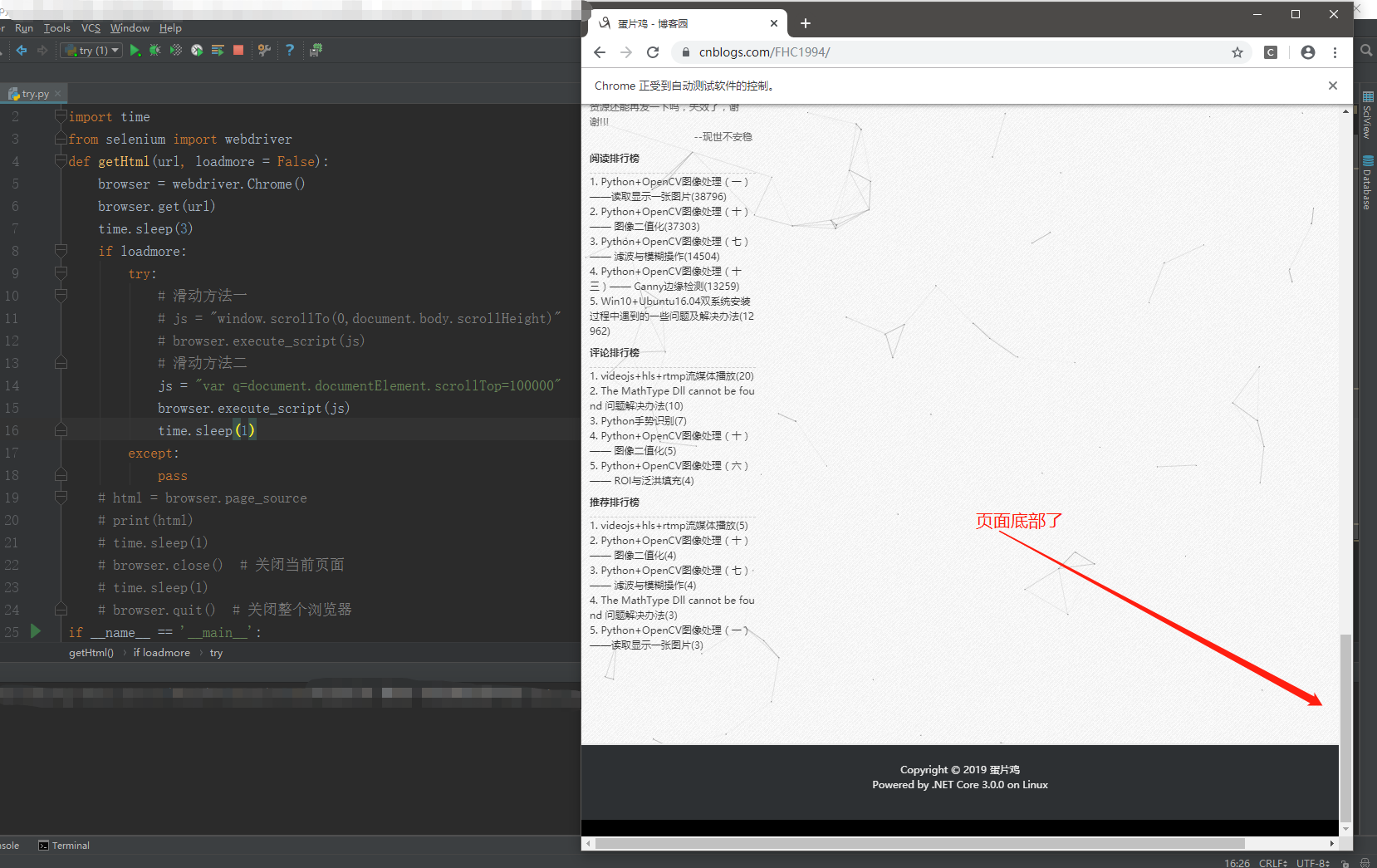
# 滑动页面到底部
import time
from selenium import webdriver
def getHtml(url, loadmore = False):
browser = webdriver.Chrome()
browser.get(url)
time.sleep(3)
if loadmore:
try:
# 滑动方法一
# js = "window.scrollTo(0,document.body.scrollHeight)"
# browser.execute_script(js)
# 滑动方法二
js = "var q=document.documentElement.scrollTop=100000"
browser.execute_script(js)
time.sleep(1)
except:
pass
# html = browser.page_source
# print(html)
# time.sleep(1)
# browser.close() # 关闭当前页面
# time.sleep(1)
# browser.quit() # 关闭整个浏览器
if __name__ == '__main__':
getHtml("https://www.cnblogs.com/FHC1994/",loadmore=True)
运行结果:

Selenium(二)---无界面模式+滑动底部的更多相关文章
- selenium 浏览器无界面模式运行
以Chrome浏览器为例: 方法一: from selenium.webdriver import Chrome, ChromeOptions opt = ChromeOptions() # 创建Ch ...
- selenium(六)Headless Chrome/Firefox--PhantomJS停止支持后,使用无界面模式。
简介: 以前都用PhantomJS来进行无界面模式的自动化测试,或者爬取某些动态页面. 但是最近selenium更新以后,'Selenium support for PhantomJS has bee ...
- selenium+python自动化100-centos上搭建selenium启动chrome浏览器headless无界面模式
环境准备 前言 selenium在windows机器上运行,每次会启动界面,运行很不稳定.于是想到用chrome来了的headless无界面模式,确实方便了不少. 为了提高自动化运行的效率和稳定性,于 ...
- linux无界面模式安装selenium+chrome+chromedriver并成功完成脚本(亲测可用)
环境:docker centos 7.4 能通外网 写好的selenium脚本. 具体步骤: 一:安装selenium 这是最简单的 直接利用 pip3 install selenium 二 安装c ...
- python selenium chrome有界面与无界面模式
from selenium.webdriver.chrome.options import Options from selenium import webdriver # 无界面模式 def Chr ...
- chrome无界面模式headless配置
引入Options: 配置浏览器: 配置浏览器options,然后传入webdriver.Chrome()就可以成功使用了.
- Chrome开启无界面浏览模式Python+Windows环境
环境:Python 3.5.x + Selenium 3.4.3 + Chromedriver 2.30 + Chrome 60 beta版 + WIN7/WIN10 chrome_options = ...
- selenium phantomjs java无界面浏览器环境搭建
java selenium搭建无界面浏览器 1.http://phantomjs.org/ 下载windows版phantomjs 2.解压后bin目录下会有exe文件 3.测试代码: package ...
- Chrome无界面启动使用
Method1: from selenium import webdriver # 创建chrome参数对象opt = webdriver.ChromeOptions() # 把chrome设置成无界 ...
随机推荐
- I/O复用 poll简介
1.基本概念 poll起源于SVR3,开始时局限于流设备,在SVR4时取消了此限制,允许poll工作在任何描述符上,但涉及到流设备时,它还提供了附加信息. poll的机制与select类似,与sele ...
- MySql精简
安装的是免安装版MySql 由于MySql是开源的,故下载的时候源码也会包含,如果单纯只是使用其功能,则可以将这些文件删除为MySql减肥 可以删除的文件有如下: 1.mysql-test 文件夹: ...
- squid+stunnel搭建代理服务器
设备:需要两台服务器 一,外部服务器 属于外网 ip 为 47.106.8.100 1,安装squid软件 2,vi /etc/squid/squid.conf acl localnet src ...
- 安装jdk 并放在 /usr/java/default 目录下
安装步骤 . mkdir /usr/java 2. tar -xvf jdk*.tar.gz -C /usr/java/ 记得将* 换成版本即可3. ln -s /usr/java/jdk* /usr ...
- Pandas重复值处理
import pandas as pd #生成数据 data1,data2,data3,data4=['a',3],['b',2],['a',3],['c',2] df=pd.DataFrame([d ...
- C# WinfForm 控件之dev报表 XtraReport (七)报表合并
这个不是太难,新建两个报表 一个form窗体 窗体上放个documentView 代码如下 XtraReport2 xr2 = new XtraReport2(); xr2.CreateDocume ...
- D3.js 动画 过渡效果 (V3版本)
一 . 过渡的启动 启动过渡效果,与以下四个方法相关: d3.transition([selection],[name]) //创建一个过渡对象.但是由于每个选择集中都有transition( ...
- 关于虚拟机中linux系统时间的问题
由于考试需求,我在vm上放置了考试用的linux环境,在进行操作的时候需要回调时间才能进行一些操作.但是每次重启之后,时间总是会和物理服务器的时间进行同步,让我非常的苦恼. 终于有一天我想清楚了如何表 ...
- 【ZJOI2007】捉迷藏
题面 Description Jiajia和Wind是一对恩爱的夫妻,并且他们有很多孩子. 某天,Jiajia.Wind和孩子们决定在家里玩捉迷藏游戏. 他们的家很大且构造很奇特,由N个屋子和N-1条 ...
- 百度网盘Mac版如何分享链接?创建百度网盘 for Mac分享链接的方法
想把自己百度网盘里的数据分享给朋友,该怎么操作呢?有很多朋友使用百度网盘,可以很轻松的自己的文件上传到网盘上,并可跨终端随时随地查看和分享.下面Mac down小编就给大家介绍一下创建百度网盘 for ...
