为BlueLake主题增加自定义icon图标
一、前言
hexo 的 Bluelake 主题是我一直在用的,简单大方,很喜欢。但最近有了添加自定义 icon 图标的需求,比如,添加 “地址”、“扫一扫”、“优惠券” 等 icon,还是很有必要研究一下如何制作的。
然后我就去了主题作者 chaooo 的 github 上留言,咨询其方法,作者回复的很快,按照作者的回复,成功将自定义图标制作出来了,也分享给有需要的人。

二、阿里妈妈图标库
官网地址:www.iconfont.cn/
icon 图标使用指南:https://github.com/chaooo/hexo-theme-BlueLake/issues/99 ,在这里我是参考的 font-class 引用。

1、新建项目
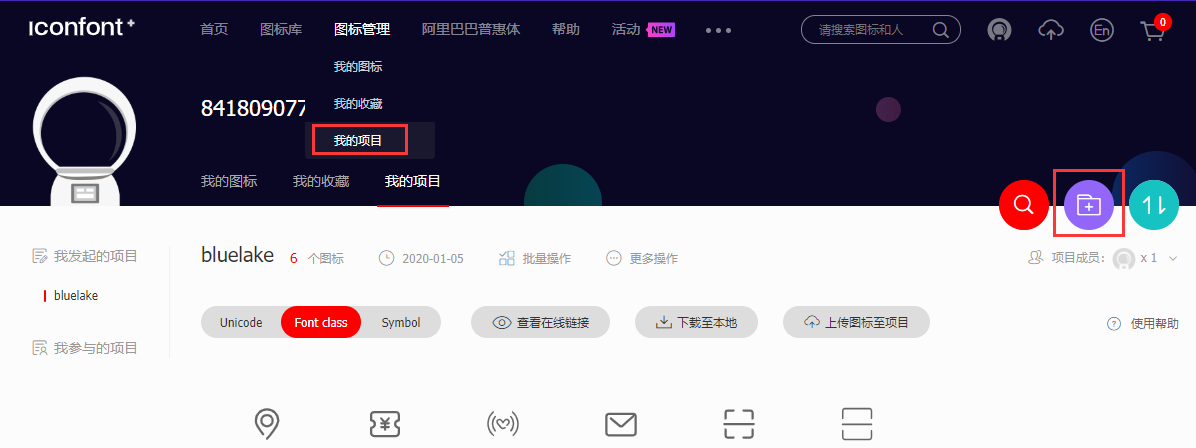
首先通过 github 或 新浪微博 账号登录 阿里妈妈图标库;然后,点击 图标管理 -> 我的项目 -> 新建项目,如下图所示:

2、选图标
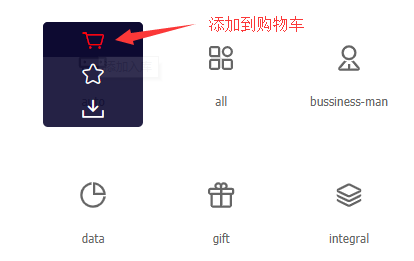
新建好项目之后,选择 菜单栏 里面的 图标库,将喜欢的图标添加到购物车。如下图所示:

然后点击右上角的购物车标志,将图标添加到刚才新建的项目中。
3、下载项目
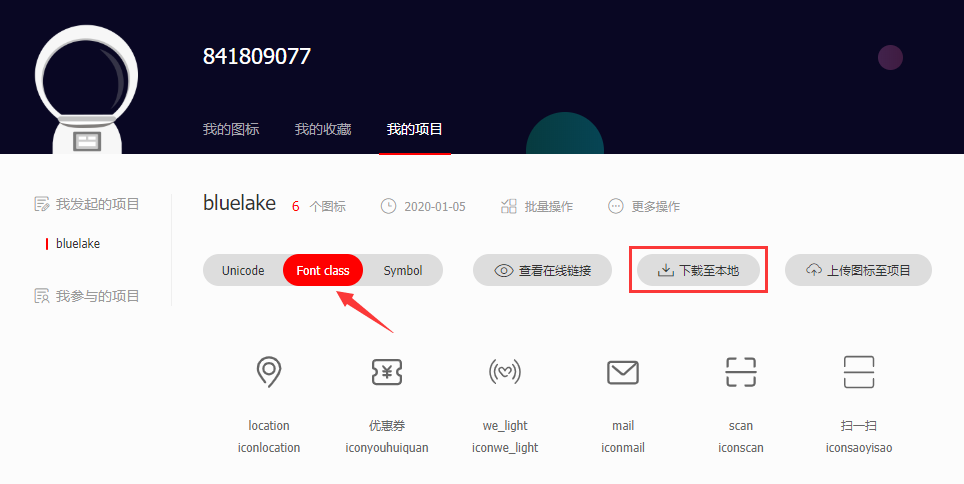
返回到 我的项目,点击 “下载至本地” 按钮,进行下载。如下图所示:

下载文件的目录结构如下图所示:

其中,iconfont.css 文件为入口文件,里面是各图标的 class 样式。
4、将文件添加到BlueLake主题中
1)iconfont.css 文件依赖于以下 5 个文件:
- iconfont.eot
- iconfont.svg
- iconfont.ttf
- iconfont.woff
- iconfont.woff2
在 BlueLake 主题中的 source 目录下新建 iconfont2 目录,将上述 5 个文件拷贝到该目录下。
2)然后将 iconfont.css 文件的内容稍微修改一下,并拷贝到 style.styl 文件中:
@font-face
font-family: "iconfont2"
src: url('../iconfont2/iconfont.eot?t=1578237521570')
src: url('../iconfont2/iconfont.eot?t=1578237521570#iefix') format('embedded-opentype'), url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAbwAAsAAAAADTQAAAahAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDXgqNAIo1ATYCJAMcCxAABCAFhG0HYxsQCxEVpK2T/SiMm+kjRFQqK1WwuF/lv3w09n2Ih6/9Xs/d3QchdIkClFRiTehIRejOU0VQ7OtYgrEdz0b8H95NeyHQQULTUGxecToXmADbGVTSmUg4J9x5SEpNkbpk4tSRE9WvLm66czs5YaImeRK7568dL4UflqbA/tjP1el1sahvG9LWi7okxCJH0kSEUES88SOlQmnUSkwsukmKSyke1C+25wn0mzUDcsT4dBZIFY46oG778MHdIM1ZlAZCaPU1cm2BeAyVNtlFfgCP6M/Hf5gXUpBUGZwXHb++fh/of234TkDpcdrlTEM3nQvSTWSsAYW4iXo6yEy1RjX92O8sTgPDWkn9a8M31m/s3/Z+G/5OGO+RH3ZWh2FXY8qJSVGp/3g1EM0g4M+bahcp9afJ/LJOE/yyT5P43WtSqDYM01T8EbQuFdu0DmMKpCXQPQX8uiurQJ3C/Qfl8XKVSq2eOk1OThcRiouZmzp11cFQiAqHc4LB7EBgy91AbGlw/YNwQlloG+O1acMf5tTRA4Esus6Z667SfNAt9VUqe5Ws7/ThCoeHdm/C0hfgDh+C2HwOD3g1fAxrG50umzoPLurSsYPxIkjx2OJMO4YxbtC5oyp8Ni823NU6Mg0OuUq0CFOBdjr4ycx4lKx5kSspur2dYVX17kSiqtdhHMOC17cWRrXfIU7KwQelGMmwtBMfITU8VVQ4gpeOxaBFo9uIedToWB/bx1ZpKK7C7VJnO1sd7dqDItp9lGNVPQE6uHKOh/GavpAtvJrP28txbK66N0gHVrBLX6btDyO20HaGs2l5n/ZO5iNrOI2O43he7UkbCQId0LtTWYLhNF7daP8Dc3zpfKUzV5XKqoanRczqSXM62b2MjvKGh4JpK1f7wgPBVD3LcnnatXyRt0WVRXFt7oI1fWUlXq3lq50uFduCXb0XjAPWjVX00L1JDo8aSgLriPuheIT34dX9tr5kxqtBysOm4wTjngitGw0tAJfnwkK+KUjbBi5ajOR5d/GV6uwcvrVQlXX2KvVYZSoMBl5UMhSm6rLiCSSB6FhpHMG4KnYOjlNcvnY8xoIcO4ZYXGEoCobSopUWs1ki8XUWev7CIvncyfannvl0JnZcdLms7DKvFIlCuM/SQz17LjFp+uft7+NwD2Xv32c5JQpCuDI6T7v7PRfsil16QjFVQYDn+E0hIwILUcKKS6TZUnhHB7KsvNLzcwxRM5vWtH+YOmICaZ/3wKJs6ZozJh7GBpV++XC0SdGlMEUPy/pUPbkrxV9OuoT14M3RRuiCY+NtzU9pjvid7NKPJTVj3XK7zK/0yxaEJ8LGB6Gt5FUshL1aQkt1O9rIdWTI/59q52u9w0/+GuTfFk/M/d3/y46UVT8vmDhIroM5Vw78fuCa7sTltBPHzhMfxVCqhF2HE3emUNCC7v/tMRjnE3cfTdihoWJ6VAuvpZ5Yvlp3Ui6T9ZDU4y0FvI5e//Rc5v/aJ69SMQO/H3hUsGqRK+uZWa/5dz7KXCXercg4fGNZvmdZ3mL9oj0HkF4ye5778qSFr7sWvJaSlNH+U8R9qcX7LlyXGN/cIL6m1V4zRdRHmF8vO/DbE5IqGzA+2jtoeNZFxp/9QWLdvos5Zvyt/gOIn9w/tFMN80/+TRoMCmekIvI3l971G79np8JgII8g+x1efUTzi+Tyj8vM+7ydfrws+UWTL350tdrGWHe7D+td2FhrouZEknKRXCEYdUYhRi4aI21Mj0SE2JZuwSkWneUhc0zU5Qmvwg2AnpB3oXrK/CwLaOzRzbkFtQCQv4sEjvRD9LPvveif7/c4X9uf+XJn1Iq/W/wnve7nkhgrifSaCwzPthKdpV+rtOOMYsodVWMtiC/pyG68hCqV0O+u4BsNjPtkOt1UZ+kfgm4qhaQxA1lrDl3wa1AZsA611n7ot8p084AJZ6CiyIAVL3EQRtVDMuwbZKMGhCAE/MdQmfYz1EYDBZDyieM9D05xWJ0ZY8EMkj+UKXXas4uK6x+Y2ybmrJwyPsimjIPveMX8HTvkKS4wQx6IaNBMLdy4l2HTEPRMFabiFCJ96Loau9BJqZ0pZwzFJJyYAYm/YClFOnptoUrf/4ByViPGDWMNwQ/EjHL3wOfwOqDvmq7T2K20GoNcQIhLAz/FSMt0N96FGjdDQI8fVUEp4SgGpHohl8ylu2qc5XXte94G/ZwHNpEiR4kq6miitdumNJaHOGhl0rjbmZj+ZdC6auOy2Y34/be9rBD1J1vY8mfjbjYDAAAA') format('woff2'), url('../iconfont2/iconfont.woff?t=1578237521570') format('woff'), url('../iconfont2/iconfont.ttf?t=1578237521570') format('truetype'), url('../iconfont2/iconfont.svg?t=1578237521570#iconfont') format('svg')
.iconfont2
font-family: "iconfont2" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
.iconlocation:before
content: "\e651"
.iconscan:before
content: "\e689"
.iconsaoyisao:before
content: "\e649"
.iconmail:before
content: "\e7bd"
.iconwe_light:before
content: "\e7d7"
.iconyouhuiquan:before
content: "\e8c0"
PS:记得一定要指定依赖文件的路径哟!
5、预览
设置图标,替换 class 参数即可。比如:
i(class='iconfont2 iconscan')
在博客的根目录下,执行 hexo s 来预览图标效果。
6、部署上传到github
如果觉得预览效果可以,那么我们就可以将主题部署上传到 github 上了:
# 清空编译目录
hexo clean
# 生成编译文件并部署
hexo d -g
三、成品展示
下图是我定义了一个 扫一扫 和 优惠券 的图标,很应景吧。那么你也赶快动手制作吧。

另外,如果有朋友对副业电商感兴趣的,可以找我咨询,我带你入门,能赚会省!!!
点关注,不迷路
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是人才。
白嫖不好,创作不易。各位的支持和认可,就是我创作的最大动力,我们下篇文章见!
如果本篇博客有任何错误,请批评指教,不胜感激 !

为BlueLake主题增加自定义icon图标的更多相关文章
- 在项目中增加自定义icon图标
以MUI框架为例,内容来自于MUI官网. mui如何增加自定义icon图标 mui框架遵循极简原则,在icon图标集上也是如此,mui仅集成了原生系统中最常用的图标:其次,mui中的图标并不是图片,而 ...
- MUI框架-14-使用自定义icon图标、引入阿里巴巴矢量图标
MUI框架-14-使用自定义icon图标.引入阿里巴巴矢量图标 首先介绍介绍一下,前端必备的非常强大的 阿里巴巴矢量图标库:地址是:http://www.iconfont.cn/ 这里有丰富,精美,且 ...
- 为BlueLake主题增加图片放大效果
fancyBox 是一个流行的媒体展示增强组件,可以方便为网站添加图片放大.相册浏览.视频弹出层播放等效果.优点有使用简单,支持高度自定义,兼顾触屏.响应式移动端特性,总之使用体验相当好. 现在,我们 ...
- JS组件系列——不容错过的两款Bootstrap Icon图标选择组件
前言:最近好多朋友在群里面聊到bootstrap icon图标的问题,比如最常见的菜单管理,每个菜单肯定需要一个对应的菜单图标,要是有一个可视化的图标选择组件就好了,最好是直接选择图标,就能得到对应的 ...
- gnome3增加自定义程序快捷方式
gnome3增加自定义程序快捷方式 1. 安装alacarte 在命令行输入下列命令安装alacarte程序 yum -y install alacarte 安装完毕后,在命令行输入下 ...
- 用字体在网页中画Icon图标
第一步,下载.IcoMoon网站选择字体图标并下载,解压后将fonts文件夹放在工程目录下.fonts文件夹内有四种格式的字体文件: 注:由于浏览器对每种字体的支持程度不一致,要想在所有浏览器中都显示 ...
- 字体在网页中画ICON图标
用字体在网页中画ICON图标有三种小技巧: 1.用CSS Sprite在网页中画小图标 实现方法: 首先将小图片整合到一张大的图片上 然后根据具体图标在大图上的位置,给背景定位.background- ...
- Ext.Net TreePanel 修改Icon图标
分类: Ext.Net2012-09-24 13:44 1779人阅读 评论(0) 收藏 举报 webformserverextassemblyxhtmlobject 1.默认icon 2.自定义ic ...
- CSS学习笔记----CSS3自定义字体图标
响应式网页字体图标 作者:大漠 日期:2014-01-28 点击:3220 @font-face Responsive 本文由大漠根据Jason的<Responsive Webfont Icon ...
随机推荐
- ASP.NET MVC 实现页落网资源分享网站+充值管理+后台管理(2)之创建项目
我们在创建项目的时候一定要遵循层次和命名的原则,同时也要有统一的规范,无论是多人项目还是单人项目,能够让人看着一目了然并赏析悦目,做一个有追求的程序员. 例如IA.WebApp是视图控制器层(表现层) ...
- ZR10.1青岛集训三地联考
ZR10.1青岛集训三地联考 谢谢dijk和smy A 题目大意: 已知斐波那契数列\(f\) 设 \[ F_i = \sum_{i = 0}^nf_if_{n - i} \] 求 \[ \sum_{ ...
- dotnet 通过 WMI 获取系统补丁
本文告诉大家如何通过 WMI 获取补丁 通过 Win32_QuickFixEngineering 可以获取系统启动的服务 下面代码只是获取补丁的 kb 字符 const string query = ...
- JavaScript实现版本号比较
/* * JavaScript实现版本号比较 * 传入两个字符串,当前版本号:curV:比较版本号:reqV * 调用方法举例:Version('5.12.3','5.12.2'),将返回true * ...
- Team Foundation Server 2015使用教程【10】:团队项目删除
- Django框架之中间件MiddleWare
Django中的中间件是一个轻量级.底层的插件系统,可以介入Django的请求和响应处理过程,修改Django的输入或输出.中间件的设计为开发者提供了一种无侵入式的开发方式,增强了Django框架的健 ...
- Python 元类的基本介绍及使用
一.什么是元类 二.如何使用元类 (一)不依赖class关键字创建一个自定义类 (二)自定义元类控制类的产生 (三)自定义元类控制类的调用 一.什么是元类 在python中,一切皆对象,而对象都是由类 ...
- [NoSQL] 从模型关系看 Mongodb 的选择理由
往期:Mongodb攻略 回顾 Mongodb 与关系型数据库的对应关系: MySQL MongoDB database(数据库) database(数据库) table(表) collectio ...
- apache相关实验-1
一.目录别名实验 当 apache 接受请求时,在默认情况下会将 DocumentRoot 目录中的文件送到客户端,如果想将某一不在 DocumentRoot 目录中的文件共享到网站上,并希望将它们留 ...
- 1082 射击比赛 (20 分)C语言
本题目给出的射击比赛的规则非常简单,谁打的弹洞距离靶心最近,谁就是冠军:谁差得最远,谁就是菜鸟.本题给出一系列弹洞的平面坐标(x,y),请你编写程序找出冠军和菜鸟.我们假设靶心在原点(0,0). 输入 ...
