Vue组件库新增的prop属性类型是Object或者Array时默认值的设置
在Vue开发中提供组件库时常常需要添加相关属性,用来接收父组件向子组件传递的数据,通常也会给属性设置默认值,那么当属性的类型是Object或者Array类型时如何设置默认值比较合理呢?下面将揭晓这一过程。
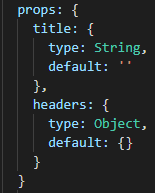
(1)刚接触的时候我们可能会习惯这样设置默认值,如下图所示:

不管是String类型还是Object类型,都是直接采用key-value的方式提供default值。这样书写,对String类型是没啥影响,不过对Object类型就会有影响,不过这种影响也只是一种警告,不会导致界面出错,并且这种警告是建立在文件对语法配置的策略之上。
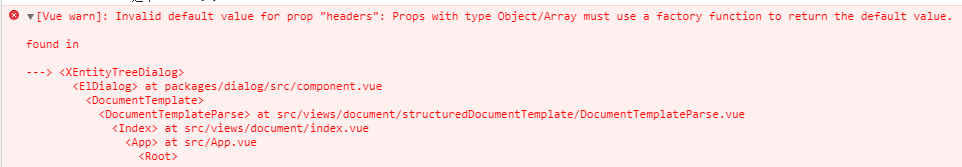
(2)下面将观察一下组件库在父组件应用时提示的警告,如下图所示:

根据警告提示可知,对于Object/Array类型的属性在设置默认值时必须使用工厂函数的方式提供。这里还得说明一下,由于我在两个不同的工程中应用了该组件库,一个工程中不会出现这样的警告,另外一个工程中却提示这样的警告了;所以说这还是跟配置有关系的,具体我还没找到,如有知晓的朋友,麻烦告知一声,再次先谢谢了!
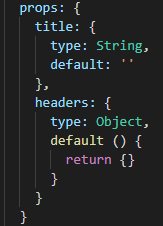
(3)根据警告提示,我们这样修改默认值的设置方式,如下图所示:
 或者
或者 
这样处理后,就不会有警告提示了。
------20191219闪
Vue组件库新增的prop属性类型是Object或者Array时默认值的设置的更多相关文章
- ElementUI 不维护了?供我们选择的 Vue 组件库还有很多!
前文回顾:Vue+Spring Boot 前后端分离的商城项目开源啦! Vue 组件千千万,只要不行咱就换. ElementUI 近况 根据我最近的观察,得知一些关于 ElementUI 维护人员都退 ...
- Vue组件库的那些事儿,你都知道吗?
前段时间一直在研究Vue组件库,终于在组内派上了用场.来给大家贡献一篇关于Vue组件库的相关知识.经验不多,如果有不合理的地方还请多多指出哦--- 回想一下,在你们公司或者你们小组是否有一个以上的项目 ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- 利用webpack打包自己的第一个Vue组件库
先说一下这篇文章的诞生原因.我们有一个这样的项目,类似或者说就是一个仪表板-Dashboard,其中的各个部分可能不是一个部门写的……我们需要提供拖拽布局(大小和位置)和展示的能力.要实现这样一个功能 ...
- 仿ElementUI构建自己的Vue组件库用babel-plugin-component按需加载组件及自定义SASS主题
最近使用ElementUI做项目的时候用Babel的插件babel-plugin-component做按需加载,使得组件打包的JS和CSS包体积大大缩小,加载速度也大大提升,所有想模仿做一个组件库也来 ...
- 一、移动端商城 Vue 组件库
一.组件库 移动端商城 Vue 组件库
- 发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下
发布 Vant - 高效的 Vue 组件库,再造一个有赞移动商城也不在话下:https://segmentfault.com/a/1190000011377961 vantUI框架在vue项目中的应用 ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
- 057——VUE中vue-router之路由参数默认值的设置
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- vs code支持 es6, node.js 语法提示
npm install --save-dev @types/node 安装这个东西就可以了, 代码拷走, 回去愉快的敲代码吧
- 《SQL基础教程》+ 《SQL进阶教程》 学习笔记
写在前面:本文主要注重 SQL 的理论.主流覆盖的功能范围及其基本语法/用法.至于详细的 SQL 语法/用法,因为每家 DBMS 都有些许不同,我会在以后专门介绍某款DBMS(例如 PostgreSQ ...
- [PHP] 使用PHP在mongodb中进行count查询
在php7的mongodb扩展中,当要查询某个集合在某个条件下的数据个数时,可以使用下面的方式来获取. 比原生的命令要复杂许多 比旧版mongo扩展也复杂许多 需要使用到MongoDB\Driver\ ...
- 邓士鹏【MySql大全】
禁止使用系统关键字: typename 1.计算两个日期的时间差函数 SELECT TIMESTAMPDIFF(MONTH,'2009-10-01','2009-09-01'); interval可是 ...
- 【python基础语法】OS模块处理文件绝对路径,内置的异常类型、捕获、处理(第9天课堂笔记)
import os """ 通过文件的路径去打开文件 相对路径:相对当前的工作路径去定位文件位置 .:代表当前路径 ..:代表上一级路径(父级路径) 绝对路径:相对于电脑 ...
- Mac保留Python2安装Python3(Anaconda3)
作为开发人员,通常是离不开Python环境的(即便你是Java-er.Js-er.Php-er .etc.). 为何要保留Python2 Mac大多自带了python 2的环境,但是Python2在2 ...
- Resnet——深度残差网络(一)
我们都知道随着神经网络深度的加深,训练过程中会很容易产生误差的积累,从而出现梯度爆炸和梯度消散的问题,这是由于随着网络层数的增多,在网络中反向传播的梯度会随着连乘变得不稳定(特别大或特别小),出现最多 ...
- linux系统下apache服务的启动、停止、重启命令
本文章简单的介绍了关于linux下在利用命令来操作apache的基本操作如启动.停止.重启等操作,对入门者不错的选择.本文假设你的apahce安装目录为 usr local apache2,这些方法适 ...
- Unity比较常用的数据类型
几种常见数据结构的使用情景 Array需要处理的元素数量确定并且需要使用下标时可以考虑,不过建议使用List<T> ArrayList不推荐使用,建议用List<T> List ...
- logback日志的基本使用
logback的日志使用,有两种方式,可以在application.yml文件中配置,不过最常见的还是用一个单独的xml配置文件进行配置: 一.application.yml配置方式 logging: ...
