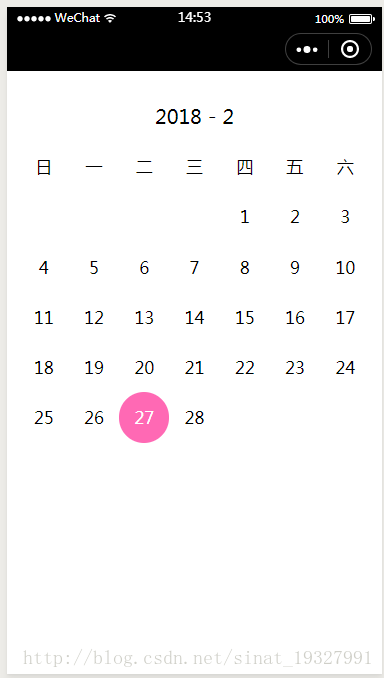
微信小程序 --- 日历效果
wxml部分:
<view class='box1' style='width: {{ sysW * 7 }}px'>
<view class='dateBox'>{{ year }} - {{ month}}</view>
<block wx:for='{{ weekArr }}'>
<view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>{{ item }}</view>
</block>
<block wx:for='{{ arr }}'>
<view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "px;" : "" }}width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class='{{ item == getDate ? "dateOn" : ""}}'>{{ item }}</view>
</block>
</view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
wxss部分:
.box1 .dateBox{
width: 100%;
height: 50px;
line-height: 50px;
text-align: center;
margin-top: 20px;
font-size: 40rpx;
}
.box1{
display: flex;
flex-wrap: wrap;
margin: 0 auto;
}
.box1>view{
height: 30px;
line-height: 30px;
text-align: center;
font-size: 34rpx;
}
.dateOn{
border-radius: 50%;
background-color: hotpink;
color: #fff;
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
js部分:
// page/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
arr: [],
sysW: null,
lastDay: null,
firstDay: null,
weekArr: ['日', '一', '二', '三', '四', '五','六'],
year: null
},
//获取日历相关参数
dataTime: function () {
var date = new Date();
var year = date.getFullYear();
var month = date.getMonth() ;
var months = date.getMonth() + 1;
//获取现今年份
this.data.year = year;
//获取现今月份
this.data.month = months;
//获取今日日期
this.data.getDate = date.getDate();
//最后一天是几号
var d = new Date(year, months, 0);
this.data.lastDay = d.getDate();
//第一天星期几
let firstDay = new Date(year, month, 1);
this.data.firstDay = firstDay.getDay();
},
onLoad: function (options) {
this.dataTime();
//根据得到今月的最后一天日期遍历 得到所有日期
for (var i = 1; i < this.data.lastDay + 1; i++) {
this.data.arr.push(i);
}
var res = wx.getSystemInfoSync();
this.setData({
sysW: res.windowHeight / 12,//更具屏幕宽度变化自动设置宽度
marLet: this.data.firstDay,
arr: this.data.arr,
year: this.data.year,
getDate: this.data.getDate,
month: this.data.month
});
}
})微信小程序 --- 日历效果的更多相关文章
- 微信小程序 - toptip效果
在Page顶部下滑一个提示条 , 代码见 /mixins/UIComponent.js ,其中的self 可以认为是微信小程序的Page对象 效果: 默认2秒展示,上移动画隐藏 /** * 展示顶部 ...
- 微信小程序 折叠效果
<view class='help'> <view class='help_item'> <view class='title' data-index='1' catch ...
- 微信小程序日历面板插件
创建日历面板组件,在components目录下创建calendar文件夹 1.calendar.js // components/calendar/calendar.js var util = req ...
- 微信小程序日历课表
最近项目中使用到了日历,在网上找了一些参考,自己改改,先看效果图 wxml <view class="date"> <image class="dire ...
- 微信小程序日历插件
1/ wxml代码 <view class="timePick"> <picker mode="date" fields="mo ...
- [组件封装]微信小程序-日历
描述 切换月份, 当天文案为今天, 日期背景变色, 日期红点标识, 点击选中日期. 效果 源码 calendar.wxml <view class="component"&g ...
- 微信小程序日历签到
近日做了一个项目需要用到日历插件,在网上找了一部分感觉跟项目不对口,所以就查考了其他的日历插件做了一个. 需求: 如图: 代码如下: index.wxml: <!--pages/pictrues ...
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序开发学习资料
作者:初雪链接:https://www.zhihu.com/question/50907897/answer/128494332来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
随机推荐
- centos6.5下部署sersync+rsync --daemon同步数据
rsync --daemon端配置 [root@rsync-daemon etc]# /etc/init.d/iptables stop [root@rsync-daemon ~]# dos2unix ...
- TCP协议可靠性是如何保证之滑动窗口,超时重发,序列号确认应答信号
原创文章首发于公众号:「码农富哥」,欢迎收藏和关注,如转载请注明出处! TCP 是一种提供可靠性交付的协议. 也就是说,通过 TCP 连接传输的数据,无差错.不丢失.不重复.并且按序到达. 但是在网络 ...
- Windows环境下Nginx配置本地虚拟域名
进入conf文件夹,新建servers文件夹: 将内部的server配置段提取单独放在一个文件里,存到了conf/servers下,以方便配置多个虚拟主机. 并在nginx.conf里http配置段内 ...
- vue垂死挣扎系列(一)——vue-cli快速搭建
项目安装(windows10安装环境+vue-cli 2.x) 安装node 在官网上下载稳定版本的node node.js官网 一路傻瓜安装 测试是否安装成功 cmd中node --version ...
- 一招教你轻松使用数据可视化BI软件创建旅游消费数据可视化大屏
灯果数据可视化BI软件是新一代人工智能数据可视化大屏软件,内置丰富的大屏模板,可视化编辑操作,无需任何经验就可以创建属于你自己的大屏.大家可以在他们的官网下载软件. 本文以旅游消费数据可视化大屏为 ...
- C# 制作关键字醒目显示控件
实现方式:WinForm自定义控件,继承系统Label控件实现. 第1步:创建“组件”,取名为:MarkLabel 第2步:修改添加如下代码: /* 添加命名空间引用: * using Sys ...
- python实现自动点赞
1.思路通过pyautogui可以实现鼠标点击.滚动鼠标.截屏等操作.由此功能实现打开页面,进行点赞.aircv可以从大图像获得小图像的位置,利用pyautogui截屏得到的图片,可以在页面获取到每一 ...
- JVM垃圾回收——GC
一.JVM内存分配与回收 下图为堆内存结构图(注意:元数据区(MetaData )实际上不属于堆): 1.对象优先在Eden区分配 大多数情况下,对象在新生代中Eden区分配.当Eden区没有足够空间 ...
- 配置 Apache James 邮件服务器以使用加密邮件通讯协议
可先参照: 使用 Apache James 3.3.0(开源免费) 搭建内网电子邮件服务器(基于 Windows + Amazon Corretto 8)https://www.cnblogs.com ...
- 百度大脑发布“AI开发者‘战疫’守护计划”,AI支援抗疫再升级
面对新冠肺炎疫情,AI开发者们正在积极运用算法.算力.软件等“武器”助力抗疫.针对开发者们在疫情防控期间的开发与学习需求,2月6日,百度大脑推出“AI开发者‘战疫’守护计划”, 正在进行疫情防控相关应 ...