谷歌浏览器安装jsonview
1、下载JsonView扩展程序压缩包
下载链接:https://pan.baidu.com/s/1B0IkrHHyTiYtwJEGE_halA
提取码:myi6
2、解压这个压缩包

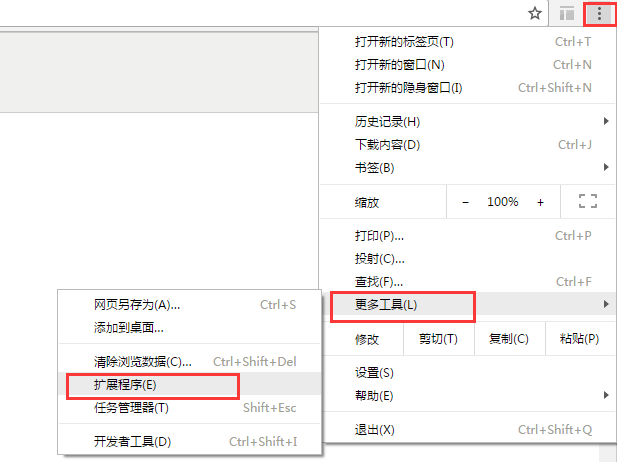
3、打开谷歌浏览器的扩展程序界面
方式一:在谷歌浏览器地址栏中输入:chrome://extensions/
方式二:
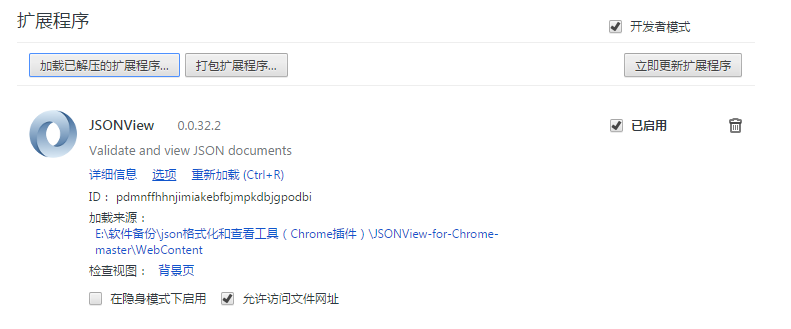
4、加载JsonView扩展程序
选中开发者模式,点击【加载正在开发的扩展程序…】,选择插件目录

点击确定后,就安装上了。安装后界面如下:

谷歌浏览器安装jsonview的更多相关文章
- 谷歌浏览器安装jsonview插件方法
参考https://www.cnblogs.com/whycxb/p/7126116.html,已安装成功.
- 谷歌浏览器安装JsonView插件
可方便阅读json格式文件,参考https://www.jianshu.com/p/6ea9f2245f4d
- linux 图形化界面 && 谷歌浏览器 安装
一.图形化界面安装 yum groupinstall "Desktop" 如果运行显示 则 yum groupinstall "X Window System" ...
- 【JsonView工具】谷歌浏览器中安装JsonView扩展程序
接口测试过程中,有时候要查看接口返回的数据(比如Get接口),为了更方便的查看,发现这个插件挺好用的. 实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的j ...
- 谷歌浏览器中安装JsonView扩展程序
实际开发工作中经常用到json数据,那么就会有这样一个需求:在谷歌浏览器中访问URL地址返回的json数据能否按照json格式展现出来. 比如,在谷歌浏览器中访问:http://jsonview.co ...
- 谷歌浏览器插件-jsonView插件安装与使用
本文转载:http://www.bubuko.com/infodetail-700647.html 1 安装 1.打开 https://github.com : 2.搜索 jsonView 链接:ht ...
- 谷歌浏览器安装json格式化插件
1.下载JsonView扩展程序压缩包 下载地址:https://github.com/gildas-lormeau/JSONView-for-Chrome 点击[Clone or download] ...
- 【Postman】接口测试工具:在谷歌浏览器安装插件方法以及使用说明
安装插件方法: <如何在谷歌浏览器chrome中离线安装.crx扩展程序的三种方法?> <postman chrome插件的安装与使用> 下载地址:http://www.cnp ...
- Chrome 谷歌浏览器安装使用 Postman 和 Sense 插件
博客地址:http://www.moonxy.com 一.前言 Google Chrome 的特点是简洁.快速等.Chrome 支持多标签浏览,每个标签页面都在独立的"沙箱"内运行 ...
随机推荐
- MySQL安装图解及调试
MySQL 5.7安装图解 注意:请确认系统是否已安装Microsoft Visual C++2013 Redistributable基本运行库,开始>控制面板>卸载程序中查看,如图所示: ...
- DolphinScheduler源码分析之任务日志
DolphinScheduler源码分析之任务日志 任务日志打印在调度系统中算是一个比较重要的功能,下面就简要分析一下其打印的逻辑和前端页面查询的流程. AbstractTask 所有的任务都会继承A ...
- 吴裕雄--天生自然 R数据分析:2014年美国人时间使用调查(ATUS)饮食与健康模块文件分析
# libraries we'll need library(car) # for avplots library(tidyverse) # for general utility functions ...
- PTA甲级B1061 Dating
目录 B1061 Dating (20分) 题目原文 Input Specification: Output Specification: Sample Input: Sample Output: 生 ...
- 打印机打印pdf文件特别慢怎么解决
PDF等文件中都包含了一些或者很多光栅化数据(图片.嵌入的字体等).这些文件在打印时,打印机驱动程序都会在系统中生成大量EMF文件(增强型变换文件),小到1MB,大到500MB,过大的EMF临时文件会 ...
- tensorflow高阶操作
本篇内容有:如何根据坐标有目的的选择(where).如何根据坐标有目的的更新(scatter_nd).如何生成一个坐标系() 1.where where针对的tensor是一个bool类型的tenso ...
- redis中获取每个数据类型top-n的bigkeys信息
需求:之前写的脚本获取redis 最大的top-n的bigkeys,没有区分数据类型,如果要针对每个数据类型的前top-n的bigkeys获取呢? db_ip=5.5.5.101 db_port= p ...
- ECMAScript基本对象——Number 对象
Number 对象,原始数值的包装对象. 1.创建 var num = new Number(value); 2.方法 toExponential(x)把对象的值转换为指数计数法. toFixed(x ...
- openlayers按坐标点播放
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- CodeForces - 1105D 多源搜索
#include<bits/stdc++.h> using namespace std; typedef long long ll; struct node{ int x,y; ll se ...
