初探uni-app
第一步:下载

第二步:安装

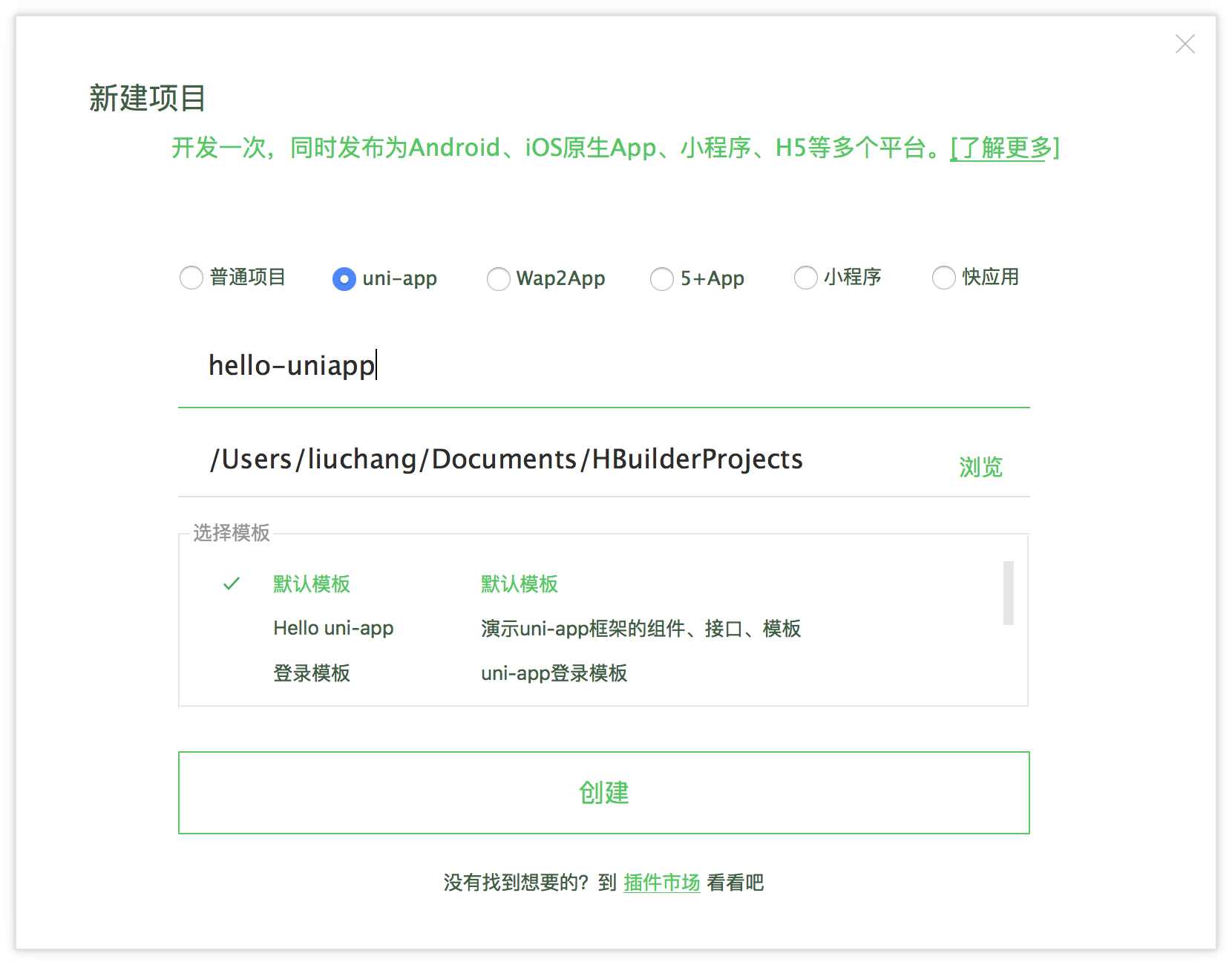
第三步:创建项目


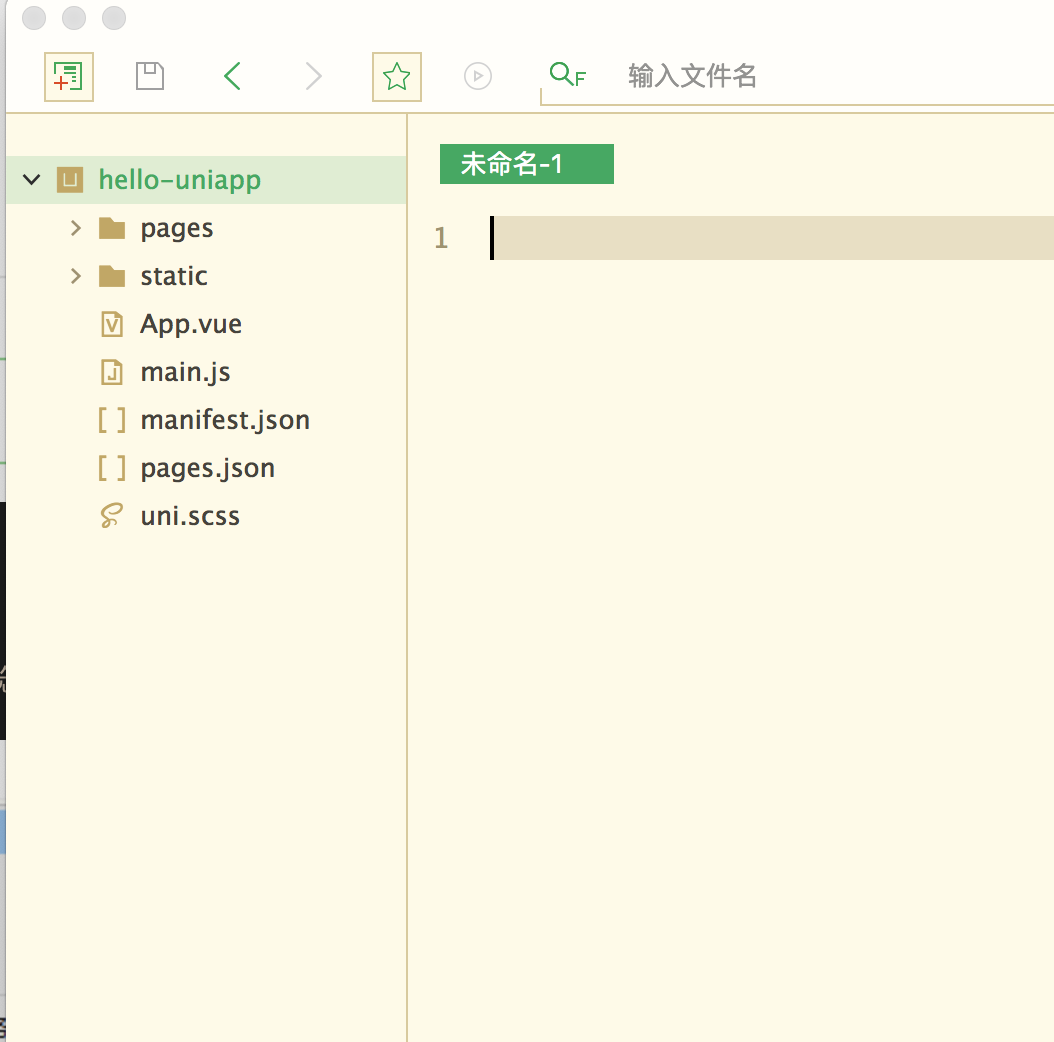
第四步:项目目录

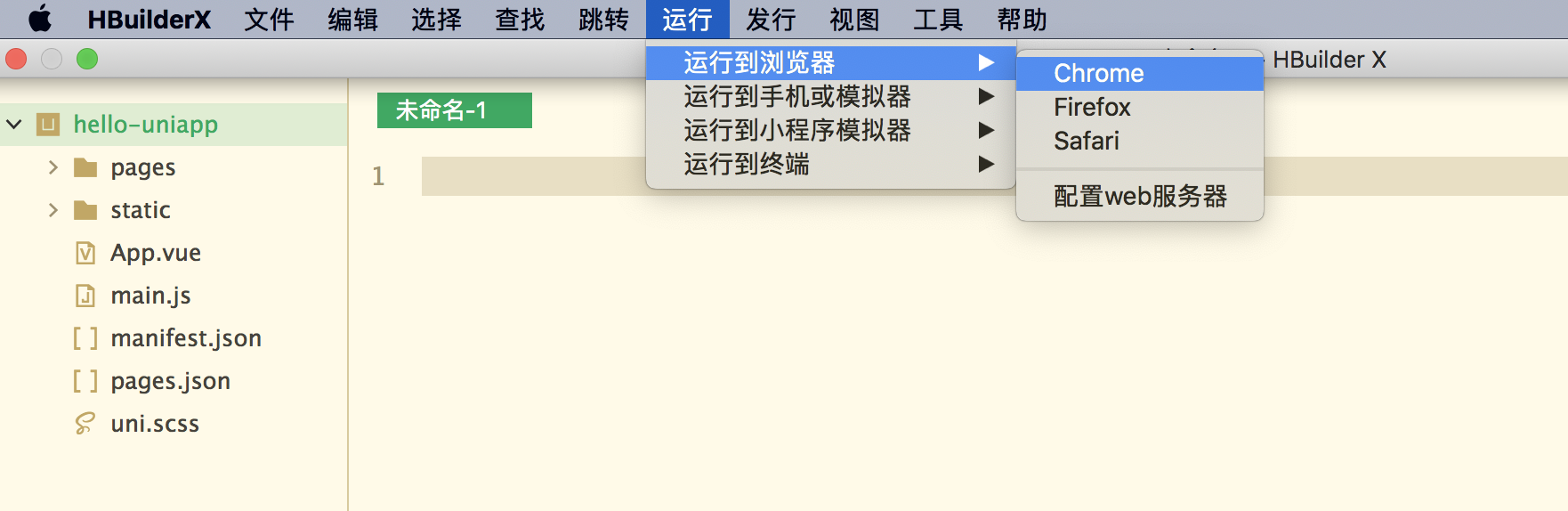
项目运行

项目效果为

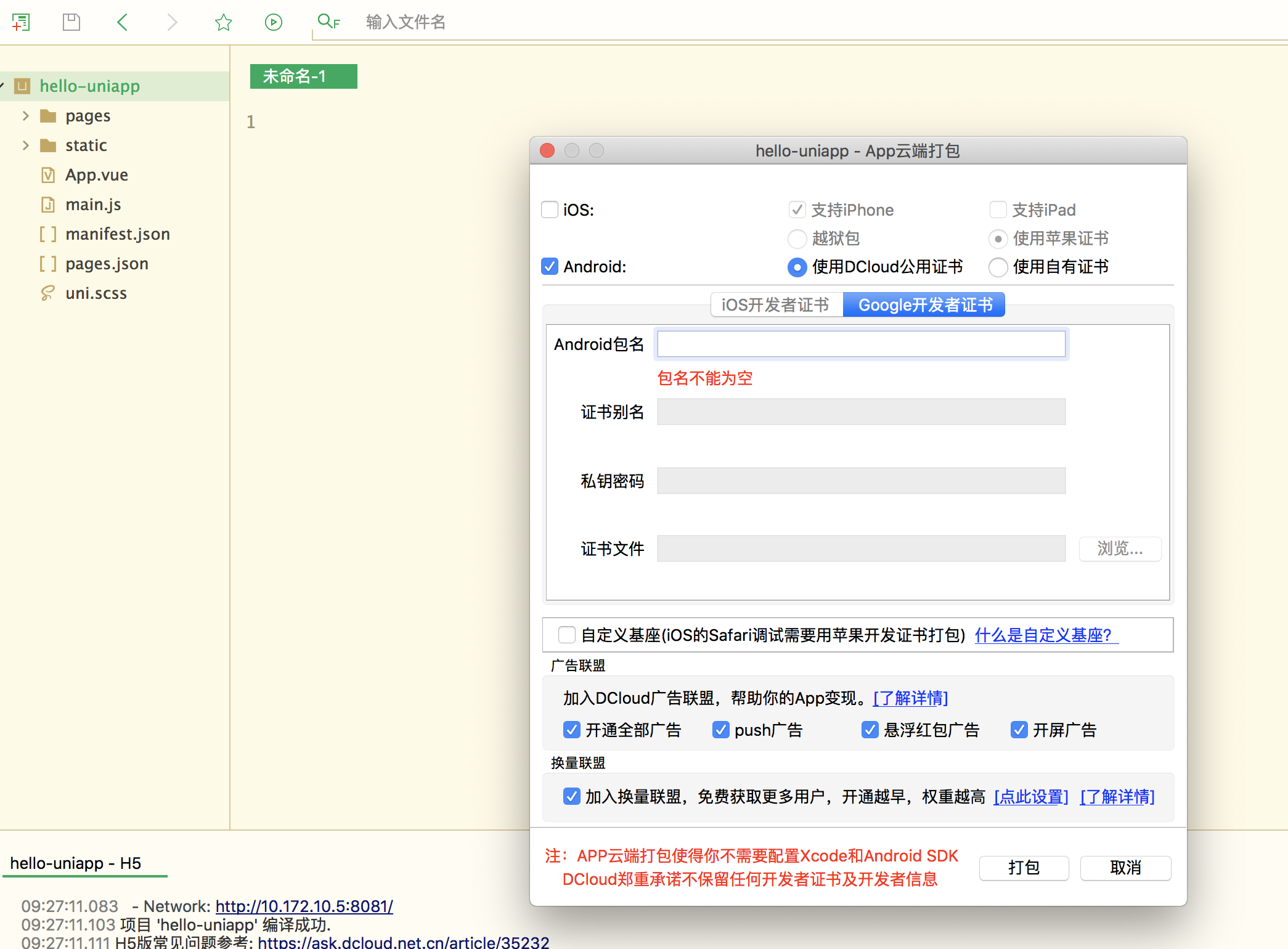
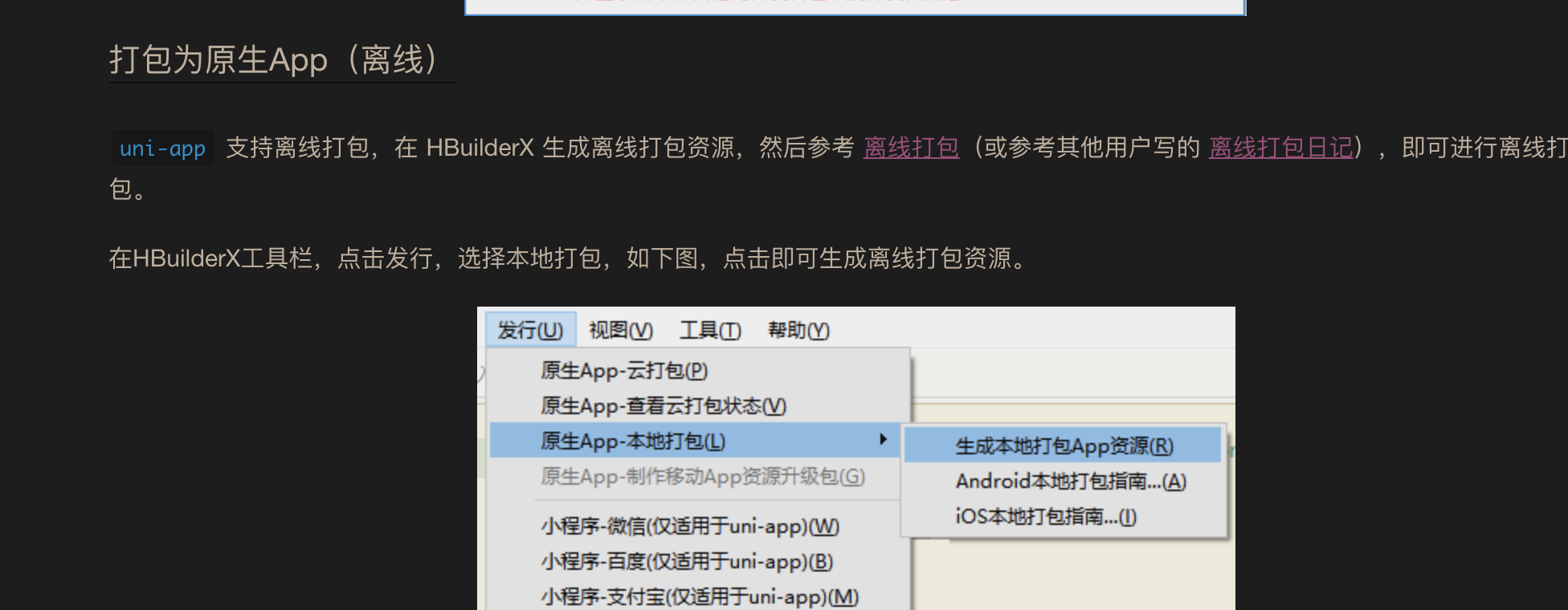
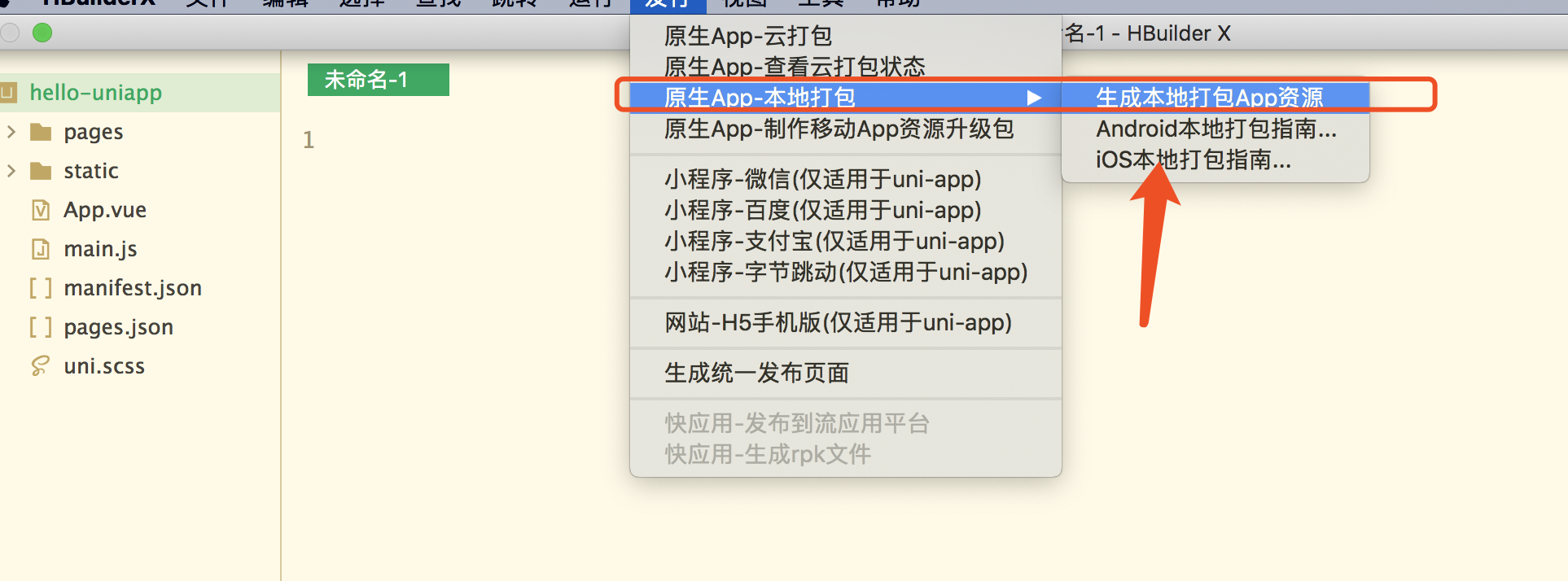
打包为原生App(云端)

运行打包



使用vue
效果如下,并不好看
使用代码如下


未完,待续。。。。
就是对着官网来,算是入这个门了,接下来可能会选择某个夜深人静的夜晚,好好的看看这个,也许不会。。。
初探uni-app的更多相关文章
- uni app中使用自定义图标库
项目中难免会用到自定义图标,那在uni app中应该怎么使用呢? 首先, 将图标目录放在static资源目录下: 在main.js中引入就可以全局使用了 import '@/static/icon-o ...
- uni app 零基础小白到项目实战-1
uni-app是一个使用vue.js开发跨平台应用的前端框架. 开发者通过编写vue.js代码,uni-app将其编译到Ios,android,微信小程序等多个平台,保证其正确并达到优秀体验. Uni ...
- uni app以及小程序 --环境搭建以及编辑器
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 根据以上网页下载自己电脑相应的版本的微信开发者工具(目录 ...
- uni app canvas 不生效
canvas 创建canvas绘图上下文. <canvas style="width: 300px; height: 200px;" canvas-id="firs ...
- uni app 零基础小白到项目实战2
<template> <scroll-view v-for="(card, index) in list" :key="index"> ...
- uni app 零基础小白到项目实战
$emit 子组件传给父组件 $ref 父组件操作子组件 公用模板 uni-app全局变量的几种实现方法 const websiteUrl = 'http' const now = Date.now ...
- uni app中关于图片的分包加载
因为在项目中使用了大量的静态资源图片,使得主包体积过大, 而把这些图片全部放到服务器又有点麻烦,就想能不能把图片也分包,但是直接放在分包下的话导致图片资源找不到了, 在社区中看到大佬分享的十分有用,特 ...
- 5G到来,App的未来,是JavaScript,Flutter还是Native ?
Native App React Native(RN)发布于2015年,也是使用JavaScript语言进行跨平台APP的开发.与H5开发不同的是,它使用JS桥接技术在运行时编译成各个平台的Nativ ...
- Vue接口日常学习
最近使用uni.app 进行app的开发 页面搭完之后,发现不会调接口,今天学习了下 各个程序运行时,都会发起网络请求,网络相关的API在使用之前都会在使用前配置域名白名单 首先 现在中间件上一 ...
- 微信小程序支付功能前端流程
只是分享一下小程序支付功能的前端流程和代码, 仅供参考(使用的是uni app). handleCreate () { /** 第一步:前台将商品数据发送到后台,后台创建订单入库并返回订单id等信息 ...
随机推荐
- 打开springboot的run dashboard
默认情况下,idea的run dashboard是关闭的,当检测到你有多个springboot项目时会弹出提示框,询问是否打开. 如果我们想要自己打开,需要修改配置. 在你的idea的项目目录中,有一 ...
- python中如何去除列表中重复元素?
方法一: 用内置函数set: list1 = [1, 2, 3, 3, 4, 4, 5, 6, 6, 6, 7, 8, 9] list2 = list(set(list1)) print(list2) ...
- python使用suds来调用webservice
对于python仅作为客户端调用webservice的情况,推荐使用suds库来完成,比起zsi,soapy之类,它可以说是相当轻量级,使用非常方便. 安装suds建议使用easy_insall来做. ...
- 阿里云 Aliplayer高级功能介绍(九):自动播放体验
基本介绍 经常会碰到客户询问,为什么我设置了autoplay为true,但是没有自动播放,每次都要向客户解释这个是浏览器从用户体验角度考虑做的限制,客户会继续询问那我要怎么做? 针对这个问题Alipl ...
- Java虚拟机系列(二)---HotSpot虚拟机对象
都知道Java是一门面向对象的编程语言,在Java程序运行过程中,无时无刻不在创建对象,所以这节来总结一下HotSpot虚拟机中的Java对象. 一.Java虚拟机对象的创建过程. 在语义层面创建一个 ...
- videojs使用的常见问题
1.报错The play() request was interrupted by a new load request 我在动态更换video的url时会报这个错.修改一下原来的代码如下,就正常了 ...
- MySQL系列(七)--SQL优化的步骤
前面讲了如何设计数据库表结构.存储引擎.索引优化等内存,这篇文章会讲述如何进行SQL优化,也是面试中关于数据库肯定会被问到的, 这些内容不仅仅是为了面试,更重要的是付诸实践,最终用到工作当中 之前的M ...
- bert 预训练模型路径
google的bert预训练模型: BERT-Large, Uncased (Whole Word Masking): 24-layer, 1024-hidden, 16-heads, 340M pa ...
- [Array]485. Max Consecutive Ones
Given a binary array, find the maximum number of consecutive 1s in this array. Example 1: Input: [1, ...
- selenium自动化方式爬取豆瓣热门电影
爬取的代码如下: from selenium import webdriver from bs4 import BeautifulSoup import time #发送请求,获取响应 def get ...
