Katalon系列十九:元素相同或无法定位时的定位技巧
经常看到有人问元素属性都相同,怎么定位,这里总结一下。
下面以Xpath为例讲解,CSS其实也是一样的,只是语法不一样罢了。网上说CSS会比Xpath快一些,但在Katalon主用Xpath,感觉也还行。另外Katalon做为一个产品,他们选择主打Xpath,相信也是有原因的。当然了,也有极小可能他们的骨干对Xpath比较熟。Katalon也支持CSS,但不会像Xpath那样智能提示你多种自动定位语法。
想要定位的得心应手,首先要对Xpath语法了如指掌,可以看我之前的一篇文章:https://www.cnblogs.com/songzhenhua/p/10260945.html
这里单独列一些比较技巧性的定位语法加深印象:
//span[text()=""] 完全匹配文本
//span[contains(text(),"")] 包含文本
//div[contains(@class,'xxx')] 属性包含
//input[not(@id='123')] 找id不为123的input
//input[starts-with(@class,'xxx')] 开头匹配
//span[substring(@name,3,5)='xxxxx'] name属性第3个字符开始的5个字符是xxxxx的
//span[sbustring-before(@class,"-")="spanclass1"] class属性中-字符前面的字符是spanclass1
//span[sbustring-after(@class,"-")="spanclass1"] class属性中-字符后面的字符是spanclass1
//div[@class='xxx' and @type='xxx'] 多个属性定位,也能or
//span[position()<3] 索引位置小于3的所有span
//span[last()-1] 倒数第二个span
//div[div[@id='xxx']] 依靠子节点定位
//li[.//a[contains(., 'Mandarin')]]//a[contains(., 'Outstanding')] 包含文本
在编写Xpath定位语句时,可以先在Chrome里调试:按F12打开开发者工具,在下面的Console中输入如$x('//a[@class="mnav"]'),注意定位的时候内外层单/双引号均可,但不能重复。如果Console没打开可以按ESC键打开。Chrome里定位好后,再去Katalon编写。
一、但凡元素有1个属性有区别,我们就可以拿这个属性来定位,如id、name、class、type、href、text()、自定义的属性等等。
二、元素所有属性完全一样。
(1)元素集中在一起,如一个div下有10个a,可以用下标定位
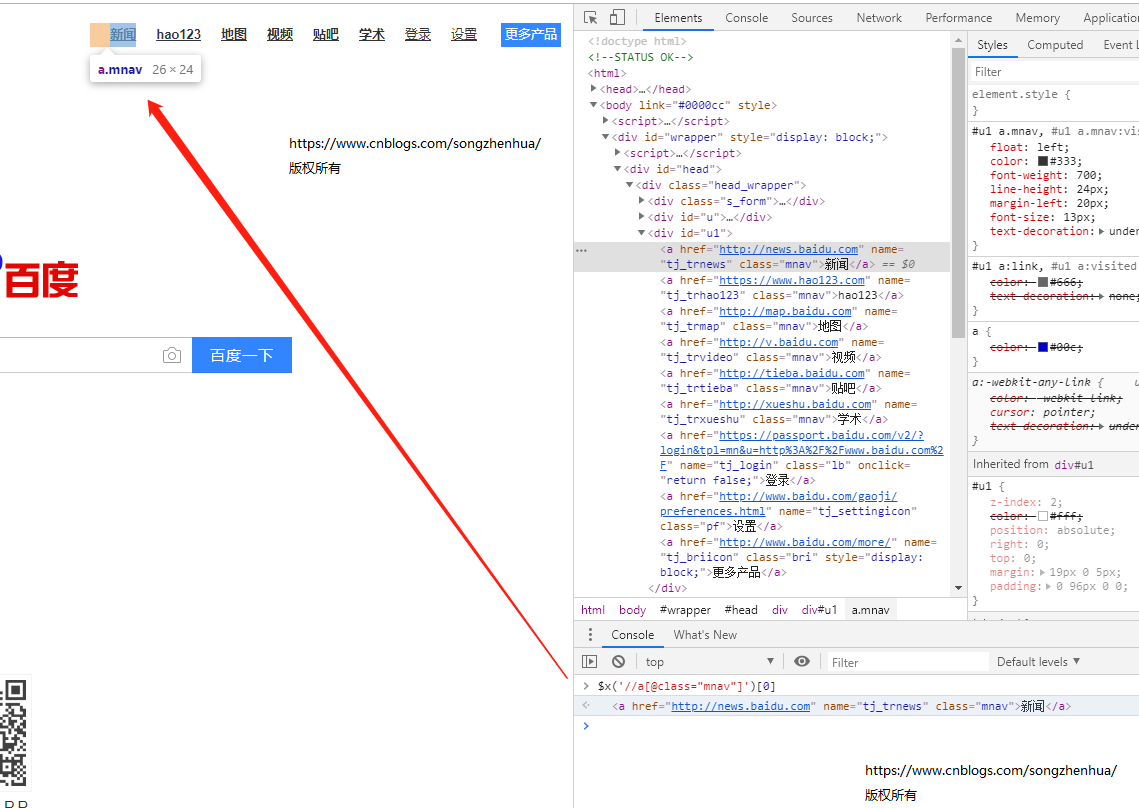
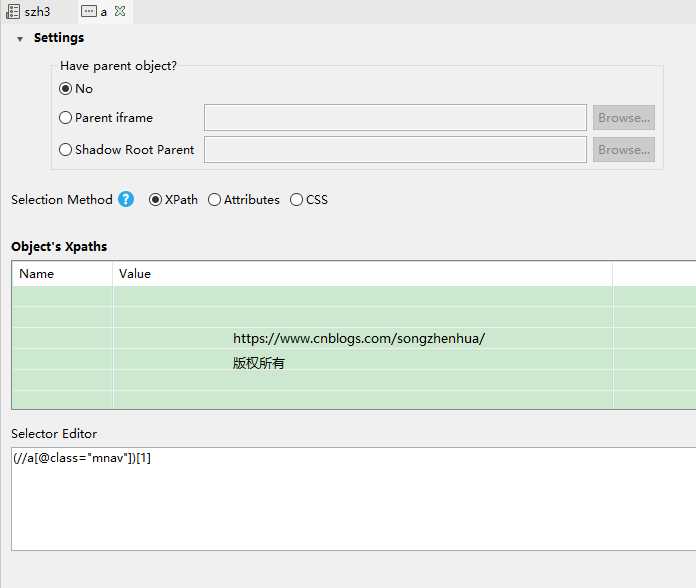
如同样定位百度首页的新闻链接,Chrome和Katalon分别如下:

实例:
(//a[@class="mnav"])[1] 定位第1个
(//a[@class="mnav"])[last()] 定位最后1个
(//a[@class="mnav"])[last()-1] 定位倒数第2个
(2)元素散落在各处,可以用下标,也可以用相对路径或Xpath轴定位
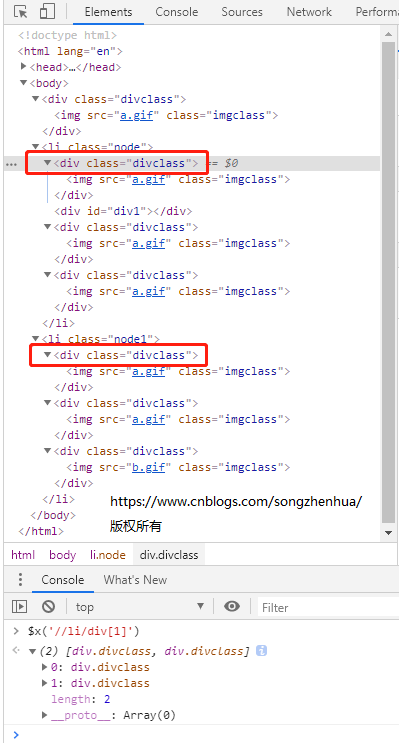
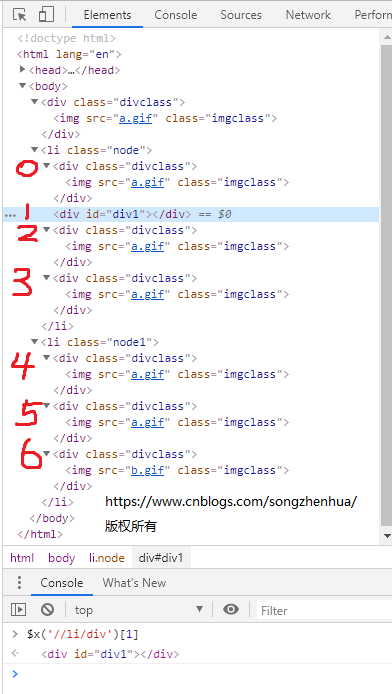
我编写了一个特殊的HTML以方便讲解:
相对路径,如定位最后一个div:
//div[img[@src='b.gif']] 依靠子节点定位
//img[@src='b.gif']/.. 依靠子节点取父节点
(//li[@class='node1']/div)[3] 依靠父节点取子节点
Xpath轴定位,这里只说几个最有用的:
following,选取文档中当前节点结束标签后的所有节点(不分层级),如定位倒数第3个img:
//li[@class='node1']/following::img[1] 先定位第2个li,再往后数第1个img
preceding,选取文档中当前节点开始标签前的所有节点(不分层级),如定位倒数第2个img:
//img[@src='b.gif']/preceding::img[1] 先定位最后1个img,再往前数第1个img
following-sibing,选取当前节点之后的兄弟节点,如定位第4个div:
//div[@id='div1']/following-sibing::div[1] 先定位第3个div,再往后数第1个兄弟div
preceding-sibling,选取当前节点之前的兄弟节点,如定位第2个div:
//div[@id='div1']/preceding-sibling::div[1] 先定位第3个div,再往前数第1个兄弟div
我们注意到上面讲下标的时候,有时候下标在()内,有时候下标在()外:
在()内时表示找路径中的第X个,下标从1开始;如下图,//li/div[1]表示找li下的第1个div,只不过在我们这个例子中有2个符合条件的。
在()外时,表示按()内的条件找到的元素的列表中的第X个,在Chrome中下标从0开始,在Katalon中下标从1开始;如下图,(//li/div)[1]表示找li下的div的列表中的第1个,在这个例子中//li/div一共找到7个div,会返回一个列表,里面有7个元素,()[1]表示取第1个,和Python的列表一样。
以上都是讲的元素相同时定位某一个元素,如果要相同元素全都操作一遍,可以看katalon系列十六:https://www.cnblogs.com/songzhenhua/p/10202327.html
三、无法定位的元素靠其他元素的偏移量点击
有时候Xpath写的没错,但就是定位不到;有时候要点svg或flash内的某点,但这些元素都不支持定位。这时候我们可以先定位它们旁边的一个基准元素,然后通过点击这个基准元素的一个偏移点来实现目标的点击。
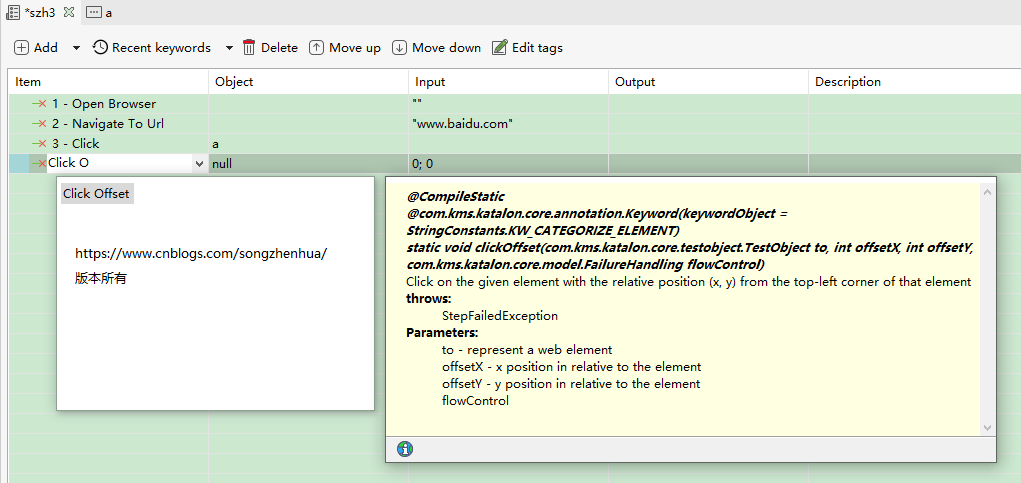
Katalon中提供了Click Offset关键字,可实现偏移点击。在Object中放入基准元素,在Input里输入偏移量坐标。
注意偏移的基点是基准元素的左上角。比如输入10,100:表示点击基准元素左上角往右10元素,再往下100元素的那个位置;-50,-50:表示点击基准元素左上角往左50元素,再往上50元素的那个位置。
在selenium中可以用ActionChains实现。
Katalon系列十九:元素相同或无法定位时的定位技巧的更多相关文章
- Web 前端开发精华文章集锦(jQuery、HTML5、CSS3)【系列十九】
<Web 前端开发精华文章推荐>2013年第七期(总第十九期)和大家见面了.梦想天空博客关注 前端开发 技术,分享各种增强网站用户体验的 jQuery 插件,展示前沿的 HTML5 和 C ...
- 学习ASP.NET Core Razor 编程系列十九——分页
学习ASP.NET Core Razor 编程系列目录 学习ASP.NET Core Razor 编程系列一 学习ASP.NET Core Razor 编程系列二——添加一个实体 学习ASP.NET ...
- katalon系列十六:代码运行时实时创建元素对象或列表
Katalon的常规方法是先抓取元素并保存到仓库,在脚本中需要用到的时候调取,但假如元素属性和个数是可变的,就不能事先保存到仓库了,需要在脚本运行时实时创建. 代码运行时实时创建一个元素对象的例子im ...
- katalon系列十二:自动化上传文件、下载文件
一.下载文件1.下载文件时,需要先设置好Chrome/Firefox下载路径.不弹出下载框等,大家先学习下在selenium下如何设置:https://www.cnblogs.com/fnng/p/7 ...
- katalon系列十:Katalon Studio自定义关键字之拖拽
Katalon Studio自带关键字“Drag And Drop To Object”,可以在这个网站实践:http://jqueryui.com/droppable/#default 不过“Dra ...
- WPF入门教程系列十九——ListView示例(一)
经过前面的学习,今天我做一个比较综合的WPF程序示例,主要包括以下功能: 1) 查询功能.从数据库(本地数据库(local)/Test中的S_City表中读取城市信息数据,然后展示到WPF的Windo ...
- BizTalk开发系列(十九) BizTalk命名规范
目前BizTalk项目的开发人员比较少,但是在开发过程中还是需要命名规范的约束.根据以往BizTalk项目的经验,整理了BizTalk命 名规范.包括:BizTalk Application, Sch ...
- SSE图像算法优化系列十九:一种局部Gamma校正对比度增强算法及其SSE优化。
这是一篇2010年比较古老的文章了,是在QQ群里一位群友提到的,无聊下载看了下,其实也没有啥高深的理论,抽空实现了下,虽然不高大上,还是花了点时间和心思优化了代码,既然这样,就顺便分享下优化的思路和经 ...
- ES系列十九、kibana基本查询、可视化、仪表盘用法
一. 定义索引模式匹配 1.前缀模糊匹配,一个模式匹配多个索引 每一个数据集导入到Elasticsearch后会有一个索引匹配模式,在上段内容莎士比亚数据集有一个索引名称为shakespeare,账户 ...
随机推荐
- SQL中distinct 和 row_number() over() 的区别及用法
1 前言 在咱们编写 SQL 语句操作数据库中的数据的时候,有可能会遇到一些不太爽的问题,例如对于同一字段拥有相同名称的记录,我们只需要显示一条,但实际上数据库中可能含有多条拥有相同名称的记录,从而在 ...
- php基础学习过程
1.基础知识 a.注释: <?php // 这是单行注释 # 这也是单行注释 /* 这是多行注释块 它横跨了 多行 */ ?> b.大小写敏感: 在 PHP 中,所有用户定义的函数.类和关 ...
- container中的内容 垂直-水平居中
.container{ display: box; display: -webkit-box; -webkit-box-pack: center; -webkit-box-align: center; ...
- JasperReport生命周期3
JasperReports的主要目的是为了在一个简单而灵活的方式创建页面为导向,准备好打印文档.下面的流程图描述了一个典型的工作流程,同时创建报表. 如在图片的生命周期具有以下明显的阶段 设计报表在这 ...
- 冒泡排序算法[C++]
冒泡排序应该是最容易实现的一种排序算法了.其基本思想是:依次比较相邻的两个数,将小数放在前面,大数放在后面.即在第一趟:首先比较第1个和第2个数,将小数放前,大数放后.然后比较第2个数和第3个数,将小 ...
- java普通for循环和for-each迭代循环的区别
PO实体类User: package aA; public class User { private String name; private int many; private int id; pu ...
- Jupyter notebook使用matplotlib不出图解决办法
1.在jupyter notebook使用plot的时候没有显示图像2.在命令行知道需要使用ipython --pylab进入ipython环境才能做出图像,jupyter notebook该怎么设置 ...
- 洛谷1850(NOIp2016) 换教室——期望dp
题目:https://www.luogu.org/problemnew/show/P1850 状态里记录的是”上一回有没有申请“,而不是”上一回申请成功否“,不然“申请 j 次”就没法转移了. dou ...
- Spring相关技术记录
@ResponseStatus(value=) Hibernate OneToOne: 使用optional=false,才能使用lazy 如果关联字段是当前表的主键,我试了不加optional=fa ...
- Jquery 判断值是否存在于数组之内
var strArray=str.split(","); var fixed_init=function(v){ if($.inArray(v,strArray)==-1){ // ...
