TextBlock中显示文字和图片,且不会自动换行
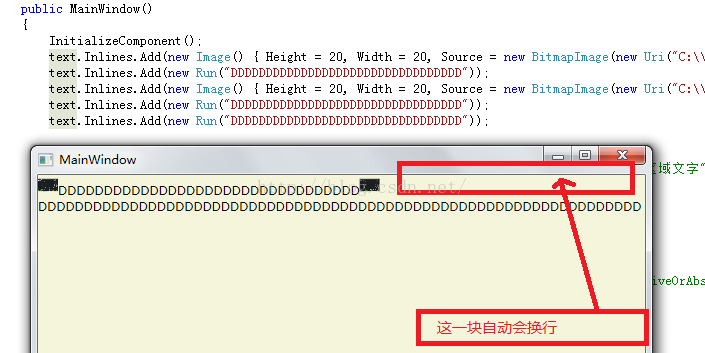
原本TextBlock显示图片是很容易的,即TextBlock.Inlines.Add(UiElement element);这个方法即可,
但是,会出现如下效果:
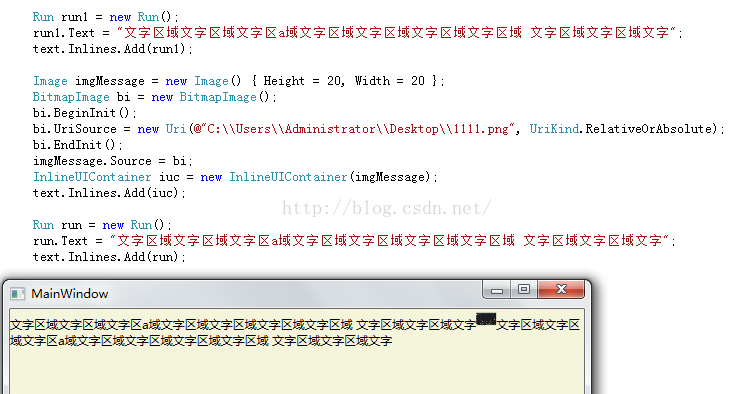
我不想要这种效果,所以改了下代码,变成了如下效果:
单独的Xaml也可以实现,代码入下:
<Grid>
<TextBlock Background="Beige"
TextWrapping="WrapWithOverflow" Name="text">
<Image Source="C:\Users\Administrator\Desktop\1111.png" Width="20" Height="20"/>
<Image Source="C:\Users\Administrator\Desktop\1111.png" Width="20" Height="20" />
<Run Text="文字区域文字区域文字区a域文字区域文字区域文字区域文字区域 文字区域文字区域文字区域v文字区域"/>
<Image Source="C:\Users\Administrator\Desktop\1111.png" Width="20" Height="20" />
<Run Text="文字区域文字区域文字区a域文字区域文字区域文字区域文字区域 文字区域文字区域文字区域v文字区域"/>
</TextBlock>
</Grid>
TextBlock中显示文字和图片,且不会自动换行的更多相关文章
- 实现password框中显示文字提示的方式
其实实际上实现中并不能让password中显示文字提示,但是我们在工作中有这样的需求,当没输入东西的时候,框内有提示输入密码,但是当输入东西的时候又显示的是*号,那么是如何实现的呢?其实原理很简单,就 ...
- Android中显示gif动态图片
在android中显示一个静态图片比如png jpg等等都很方便,但是如果要显示一个gif 动态图片就需要进行一些处理. 本文是采用自定义view 然后进行重新onDraw方法来实现 首先自定义Vie ...
- WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法。
原文:WPF编程,TextBlock中的文字修饰线(上划线,中划线,基线与下划线)的使用方法. 版权声明:我不生产代码,我只是代码的搬运工. https://blog.csdn.net/qq_4330 ...
- poi读取docx中的文字和图片(自己应用)
poi读取docx中的文字和图片(自己应用) package com.fry.poiDemo.dao; import java.io.File; import java.io.FileInputStr ...
- 用STM32玩OLED(显示文字、图片、动图gif等)
目录 用STM32玩OLED(显示文字.图片.动图gif等) 1. 显示字符串 2. 显示中文 3. 显示图片 4. 显示动图 5. 总结测试 用STM32玩OLED(显示文字.图片.动图gif等) ...
- 设置UIButton中的文字和图片,设置UILabel的文在显示不同颜色
UIButton: UIEdgeInsets 在UIButton中有三个对EdgeInsets的设置:ContentEdgeInsets.titleEdgeInsets.imageEdgeInsets ...
- Flash图表控件FusionCharts如何在图表中显示标识和图片
在FusionCharts的图表中显示外部商标 使用FusionCharts之后,用户可以在运行时加载需要在图表中显示的外部标识/图片/图像.这个标识可以GIF / JPEG / PNG或SWF文件格 ...
- OpenGL------在Windows系统中显示文字
增加了两个文件,showline.c, showtext.c.分别为第二个和第三个示例程序的main函数相关部分.在ctbuf.h和textarea.h最开头部分增加了一句#include <s ...
- Java在已存在的pdf文件中生成文字和图片--基础
自我总结,有什么不足之处请告知,感激不尽!下一次总结pdf模板映射生成报表(应对多变的pdf报表需求,数据提供和报表生成解耦). 目的:在给定的pdf模板上生成报表,就需要知道最基本的操作:文字添加, ...
随机推荐
- mysql索引优化及explain关键字段解释
一.explain关键字解释 1.id MySQL QueryOptimizer 选定的执行计划中查询的序列号,表示查询中执行select 子句或操作表的顺序.id 值越大优先级越高,越先被执行.id ...
- centos 重新编译php
说明:系统原来通过源码安装了php7.1.0.网上找了很多彻底删除原来php的办法,执行命令php -v PHP版本信息始终都在,说明方法都无用.自己大胆做了如下尝试,成功重新编译php 查找php ...
- JDK中有关23个经典设计模式的示例
Creational patterns Abstract factory (recognizeable by creational methods returning an abstract/inte ...
- gitlab merge request
分支提了mr之后, 又有commit 不用重新提mr,mr中会自动更新 要保证项目下的.git目录中有hooks这个目录(如果是从github迁移到gitlab的项目, 可能没有这个目录, 导致mr不 ...
- Linux上用户执行命令记录
HFILE=`who -m | awk '{print $1}'`readonly HISTFILE=/var/history/$HFILE-$USER-$UID.logreadonly HISTFI ...
- 教你用webpack搭一个vue脚手架[超详细讲解和注释!](转载)
1.适用人群 1.对webpack知识有一定了解但不熟悉的同学. 2.女同学!!!(233333....) 2.目的 在自己对webpack有进一步了解的同时,也希望能帮到一些刚接触webpack的同 ...
- Redis源码解析:20sentinel(一)初始化、建链
sentinel(哨兵)是redis的高可用解决方案.由一个或多个sentinel实例组成的分布式系统,可以监控任意多个主节点,以及它们属下的所有从节点.当某个主节点下线时,sentinel可以将下线 ...
- loj2322 「清华集训 2017」Hello world!
https://loj.ac/problem/2322 先吐槽一下,sb数据毁我青春败我前程. 首先,一个数开根开不了多少次. 当我们把它开到1的时候,我们以后就不需要开他了,我们可以利用并查集跳过他 ...
- 记一次PHP 数组基本用法
以前不知道PHP数组可以这样叠加. $b = array( '2' => 'zhang', ); $a = array( ' => 'li' ) + $b; print_r($a); $b ...
- img标签中的onerror事件
img标签中有一个onerror事件.是当我引用的src属性获取不到图片或者网络错误导致无法正常显示我src属性的图片时,显示的提示错误图片或者是可以代替的万能图片. 用法: <img src= ...