(转)jQuery中append(),prepend()与after(),before()的区别
在jQuery中,添加元素有append(),prepend和 after(),before()两种共四个。
根据字面意思我们可以看出他们分别是追加,添加和之前,之后,意思相近。同时他们又都有添加元素的作用,容易混淆。
要想搞清楚他们之间的区别。
首先我们要明白这几个函数各自的作用。
一.append()和prepend()的作用
append()用于在被选元素的结尾插入元素。
prepend()用于在被选元素的开头插入元素。
重点在于黑体字——被选元素的,
也就是说这两个函数的添加都是添加到元素的内部的。
demo1:
看下面的HTML代码
<div id="test">
<p>a</p>
</div>
使用 append( ) 和 prepend( )添加元素
$(document).ready(function(){
$("#test").append("<p>b</p>") //使用append()添加 b 段落
$("#test").prepend("<p>c</p>") //使用 prepend()添加 c 段落
})
效果如下
<div id="test">
<p>c</p>
<p>a</p>
<p>b</p>
</div>
demo2:
<ul id="test"> <li>a</li> </ul>
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<script>
$(function(){
$('#test').append('<li> b</li>');
$('#test').prepend('<li> c</li>');
})
</script>
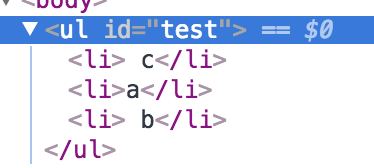
显示如下:

demo3
<p id="test">a</p>
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<script>
$(function(){
$('#test').append('b');
$('#test').prepend('c');
})
</script>
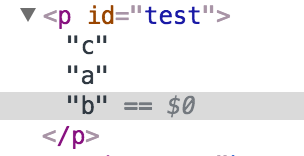
显示样式如下:

从上面可以得知,当我们使用 append() 和 prepend()往 id 为 test 的 div 块添加元素时,是添加到 div 内部的。往p的内部添加内容,是直接加到p的内容的里面的
也就是说,我们添加的元素,成为了 被添加元素 的 子元素,或者是被添加元素的内容。
二. after() 和 before() 的作用
after()用于在被选元素之后插入内容。
before()用于在被选元素之前插入内容。
重点在于黑体字元素之前 ,元素之后。
这意味着这两个函数是往元素外部的前后添加的。
还是刚刚的HTML代码
<div id="test">
<p>a</p>
</div>
使用 after() 和 before()添加元素。
$(document).ready(function(){
$("#test").after("<p>b</p>")
$("#test").before("<p>c</p>")
})
结果如下
<p>c</p>
<div id="test">
<p>a</p>
</div>
<p>b</p>
从结果可知,after( ) 和 before( ) 往 id=”test“ 的 div块添加元素时,是添加到块外部的。
也就是说,添加的元素,成为了 被添加元素的 兄弟元素。
demo2如下:
<p id="test">a</p>
<script src='http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js'></script>
<script>
$(function(){
$('#test').before('b');
$('#test').after('c');
})
</script>
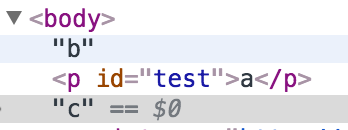
样式如下:

三.区别和总结
通过上面两个例子,我们可以清楚的看到四个函数 append 和 prepend 与 after和before 的区别。
只要明白 往元素内的前后添加 和 往元素外的前后添加 的区别,就很容易区分了。
(转)jQuery中append(),prepend()与after(),before()的区别的更多相关文章
- jQuery中append(),prepend()与after(),before()的区别
在jQuery中,添加元素有append(),prepend和 after(),before()两种共四个. 根据字面意思我们可以看出他们分别是追加,添加和之前,之后,意思相近.同时他们又都有添加元素 ...
- jQuery - 添加元素append/prepend和after/before的区别
append <p> <span class="s1">s1</span> </p> <script> $(" ...
- jquery中append跟prepend的用法
jquery中append和prepend的用法 append 是插入到元素中,并放到元素内的最后面prepend 是插入到元素中,并放到元素内的最前面例$("body"). ...
- jquery中append、prepend, before和after方法的区别(一)
原文:http://blog.csdn.net/woosido123/article/details/64439490 在 jquery中append() 与 prepend()是在元素内插入内容(该 ...
- jQuery中append()与appendto()用法分析
本文实例分析了jquery中append()与appendto()的用法.分享给大家供大家参考.具体分析如下: 在jQuery的文档操作方法中,append()和appentto()方法执行的任务相同 ...
- jQuery中四种事件监听的区别
原文链接:点我 我们知道jquery提供了四种事件监听方式,分别是bind.live.delegate.on,下面就分别对这四种事件监听方式分析. 已知有4个列表元素: 列表元素1 列表元素2 列表元 ...
- jquery中,size()和length()方法有啥区别
jquery中,size()和length()方法有啥区别? size()是jQuery提供的函数,而length是属性(不带括号). jQuery提供的源代码是这样的: size: function ...
- jQuery中hover与mouseover和mouseout的区别分析
本文实例分析了jQuery中hover与mouseover和mouseout的区别.分享给大家供大家参考,具体如下: 以前一直以为在jquery中其实mouseover和mouseout两个事件等于h ...
- [转载]jQuery中的html,val,text区别
在jquery中 text() 返回目标元素所包含的所有文本内容,注意不包含html标签 alert($("#shuru").text()); 1 html() 返回目标元素所包含 ...
随机推荐
- bash之set命令
set命令是 Bash 脚本的重要环节,却常常被忽视,导致脚本的安全性和可维护性出问题.本文介绍它的基本用法,让你可以更安心地使用 Bash 脚本. 一.简介 我们知道,Bash 执行脚本的时候,会创 ...
- uni-app中不使用scroll-view组件,监听页面滑直底部事件
最终达到的目标效果 将要用到 监听页面滚动事件:onPageScroll 获取节点信息uni.createSelectorQuery() 标签布局 <template> <view ...
- 微信小程序发送手机验证码---倒计时
var currentTime = 59 //倒计时的事件(单位:s)var interval = null //倒计时函数 Page({ data: { time:59 //倒计时 }, onLoa ...
- NSIS使用WinVer.nsh头文件判断操作系统版本
NSIS使用WinVer.nsh头文件判断操作系统版本,首先请下载最新的WinVer.nsh: http://nsis.sourceforge.net/Include/WinVer.nsh(下载后置于 ...
- 手把手教你把Python应用到实际开发 不再空谈语法
手把手教你把Python应用到实际开发 不再空谈语法 整个课程都看完了,这个课程的分享可以往下看,下面有链接,之前做java开发也做了一些年头,也分享下自己看这个视频的感受,单论单个知识点课程本身没问 ...
- Python基础-列表、元组、字典、字符串(精简解析),全网最齐全。
一.列表 =====================================================1.列表的定义及格式: 列表是个有序的,可修改的,元素用逗号隔开,用中括号包围的序列 ...
- UVA1416/LA4080 Warfare And Logistics
题目大意:有N个点,M条路,如果两条路不连通的话,就将这两条路的距离设置为L 现在要求你求出每两点之间的最短距离和 接着要求 求出炸断 给出的M条路中的一条路后,每两点之间的最短距离和的最大值(翻译来 ...
- mac 安装svn
别人说用Xcode装,我也不知道我这个是不是用Xcode装的 在命令行界面输入 sudo bash svn --version 会出现一大段介绍,关于xcode的,我也不懂,一只敲空格键到最后,然后输 ...
- 数组的方法之(Array.prototype.reduce() 方法)
reduce函数 reduce() 方法对累加器和数组中的每个元素(从左到右)应用一个函数,将其减少为单个值. 对数组中的所有元素调用指定的回调函数.该回调函数的返回值为累积结果,并且此返回值在下一次 ...
- 没有ORM库的时候,通过PDO连接MySQL的方法
$pdo = new PDO("mysql:host=localhost;dbname=eq","root","root"); $pdo-& ...
