Function相关的小知识
重载
相同函数名,不同参数列表的多个函数,在调用时可自动根据传入参数的不同,选择对应的函数执行。
为什么使用重载:
减轻API的名字,减轻调用者的负担。
何时使用重载:
只要一项任务,可能根据不同的参数执行不同的逻辑。就可以使用重载。
问题:
JS语法默认不支持重载,JS中不允许多个函数同名,后一个函数会覆盖前一个函数;
解决办法:多个函数合并为一个函数,并且省略参数。
参数变量依然必要:
1.参数变量可指导调用者正确的使用函数
2.参数名都是有意义的,便于维护,
匿名函数
定义函数时,不指定函数名的函数,可以节约内存。只要函数只使用一次时,都需要使用匿名函数。
有两种情况:
1.回调函数arr.sort(function(a,b){return a-b})将一个函数作为参数传给另一个函数中调用
比如:addEventListener('click',function(){}),定时器,str.replace(reg,function(){})等等
如果函数可能被反复调用的话,或者多个元素共享时,就应该用有名的函数。
2.匿名函数自调:
定义一个函数后,立即调用该函数,调用后立即释放。
何时使用:划分临时作用域,避免全局变量污染。
作用域和作用域链
作用域:变量的可用范围;
作用域包括两种:
1.全局作用域window
全局变量:优点:可重复使用,随处可用
缺点:极易造成全局污染
2.函数作用域对象AO
局部变量:优点:仅仅函数内部使用,不会造成全局污染
缺点:不可重用;
作用域链:
由各级作用域对象连续引用,形成的链式结构。
函数的声明周期:
1.程序开始执行前,程序会创建全局对象
2.定义函数时
在window中创建函数名变量引用函数对象,函数对象的隐藏属性scope指向函数来自的祖籍作用域对象。
3.调用函数时
创建本次函数调用时使用的AO对象,在AO对象中添加函数的局部变量,设置AO的隐藏属性parent指向函数的祖籍作用域对象---执行时,如果AO中没有可用的变量,可向祖籍作用域对象找
4.调用函数后
函数作用域对象AO释放,导致AO中局部变量释放。
作用域的作用:
1.保存了所有的变量
2.控制了变量的使用顺序:先用局部,局部没有才会一级一级向上查找。
闭包
重用变量,又保护变量不被污染的一种结构。
何时使用变量:
只要希望重用一个变量,并保护变量不被污染,可以使用闭包。
如何使用:
1.使用外层函数包裹受保护的变量和操作变量的内层函数;
2.外层函数将内层函数返回到外部
3调用者用外部变量
闭包形成:
外层函数的函数作用域对象无法释放。
问题:闭包结构比普通函数占用过多的内存,
如何解决:
释放闭包:将引用内层函数的外部变量设为null;
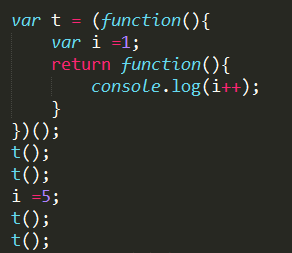
请看下面的例子:
 输出:
输出:
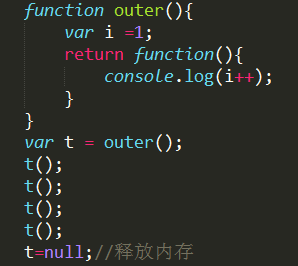
变量t也没有释放,一直在全局环境中,需要设为null。上面的代码等同于:
 输出:
输出:
Function相关的小知识的更多相关文章
- lua相关的小知识
lua的特性 1. 轻量级:一标准的C语言编写原发开放,编译后仅仅100K,占用内存小: 2. 扩展性:Lua提供了非常已于使用的扩展口和机制: 3. 支持面向过程编程和函数式编程 lua的数据类型 ...
- 测量行业(RTK)相关的小知识总结
RTK测量系统,一般需要先架设基准站(参考站),数据链模式外挂大电台(有天线大功率模式,理想范围方圆18公里以内).基准站通过收到卫星(多星)进行计算出当前的位置. 其中涉及到频率的设置,波特率,以及 ...
- Jquery:小知识;
Jquery:小知识: jQuery学习笔记(二):this相关问题及选择器 上一节的遗留问题,关于this的相关问题,先来解决一下. this的相关问题 this指代的是什么 这个应该是比较好理 ...
- s性能优化方面的小知识
总结的js性能优化方面的小知识 前言 一直在学习javascript,也有看过<犀利开发Jquery内核详解与实践>,对这本书的评价只有两个字犀利,可能是对javascript理解的还不够 ...
- uniGUI for C++ builder之杂七杂八小知识
uniGUI for C++ builder之杂七杂八小知识 2018年09月30日 22:16:05 中国银行之路在脚下 阅读数:41 标签: uniguibuilder 更多 个人分类: C++ ...
- 自定义博客cnblogs样式的必备前端小知识——js、jq
JQ.JS相关小知识 任意元素自动点击 $(".editicon").trigger('click') 添加子元素 append() - 在被选元素的结尾插入内容 prepend( ...
- salesforce 零基础开发入门学习(十)IDE便捷小知识
在这里介绍两个IDE的便捷开发的小知识. 一) 本地调试 由于salesforce代码只能提交以后才能调试,所以很多时候调试代码很麻烦.新版增加了一个特性:即可以在本地调试相关的代码或者查看相关代码运 ...
- 12个你未必知道的CSS小知识
虽然CSS并不是一种很复杂的技术,但就算你是一个使用CSS多年的高手,仍然会有很多CSS用法/属性/属性值你从来没使用过,甚至从来没听说过. 1.CSS的color属性并非只能用于文本显示 对于CSS ...
- WinForms C#:html编辑器工程源码,含直接写WebBrowser的文件流、IPersistStreamInit接口的声明和一些相关的小方法
原文:WinForms C#:html编辑器工程源码,含直接写WebBrowser的文件流.IPersistStreamInit接口的声明和一些相关的小方法 首先多谢朋友们的捧场: 今天给大家带来一个 ...
随机推荐
- 一些常见的synthesis attribute
Noprune A Verilog HDL synthesis attribute that prevents the Quartus II software from removing a regi ...
- day 71作业
作业: url配置 urlpatterns = [ url(r'^v2/cars/$',views.CarAPIView.as_view()), url(r'^v2/cars/(?P<pk> ...
- Django项目:CRM(客户关系管理系统)--62--52PerfectCRM实现CRM客户报名流程学生合同审核
# sales_urls.py # ————————47PerfectCRM实现CRM客户报名流程———————— from django.conf.urls import url from bpm. ...
- Laravel 错误处理
错误提示:cURL error 60: SSL certificate problem: unable to get local issuer certificate 解决方案:修改文件,重启队列即可 ...
- python 获取公网 ip
from urllib2 import urlopen my_ip = urlopen('http://ip.42.pl/raw').read() print 'ip.42.pl', my_ip fr ...
- 责任链模式(Chain of Responsibility、Handler)(请求处理建立链)
(使多个对象都有机会处理请求,从而避免了请求的发送者和接受者之间的耦合关系.将这些对象连成一条链,并沿着这条链传递该请求,直到有对象处理它为止.) 从名字中看出 ,系统中将会存在多个有类似处理能力的对 ...
- Leetcode589.N-ary Tree Preorder TraversalN叉树的前序遍历
给定一个 N 叉树,返回其节点值的前序遍历. class Node { public: int val; vector<Node*> children; Node() {} Node(in ...
- leetcode 321 Create Max Number
leetcode 321 Create Max Number greedy的方法,由于有两个数组,我们很自然的想到从数组1中选i个数,数组2中选k-i个数,这样我们只需要遍历max(0, k-数组2长 ...
- 更改电脑用户名(可更改C:\Users\用户名)
参考:http://blog.csdn.net/zhang_jinhe/article/details/40624847 假设我们需要将帐户A改名为B. 首先我们需要用另一个管理员帐户C登陆系统. 1 ...
- Django项目:CRM(客户关系管理系统)--21--13PerfectCRM实现King_admin分页页数
{#table_data_list.html#} {## ————————08PerfectCRM实现King_admin显示注册表的字段表头————————#} {% extends 'king_m ...
