Vue--moment时间格式插件安装和使用
使用链接:http://momentjs.cn/
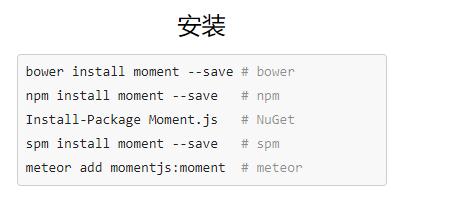
1.安装monent

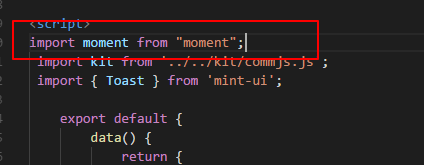
2.导入

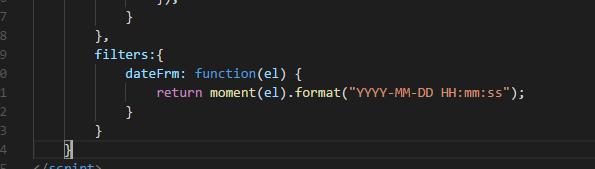
3.过滤器

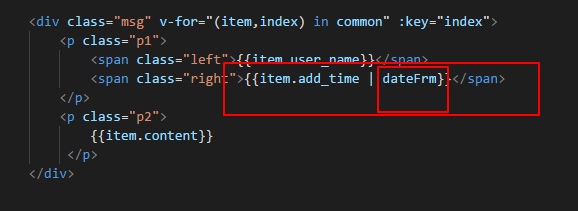
4.template模板使用:

Vue--moment时间格式插件安装和使用的更多相关文章
- jQuery时间格式插件-moment.js的使用
jQuery时间格式插件-moment.js的使用 moment.js插件的使用,使用之前在页面引入对应的js文件: 详细的操作可见moment中文官网:http://momentjs.cn/ 日期格 ...
- vue 格式化时间的插件库
格式化时间的插件库 点击进入 moment.js网址 ,在这里可以找到需要引入的script标签 点击进入 moment.js的文档 在文档中可以找到对应的格式和例子 此文来源于: https://w ...
- Vue引入日期格式插件moment.js
因为需求需要,接口传递过来的日期格式是一个时间戳,因此需要进行格式转换,老大给了插件地址,让我自己研究 插件地址:http://momentjs.cn/ 因为没有使用过,所有就开始各种百度,参考各位大 ...
- Vue ---- ajax cookies 插件安装 跨域问题 element-ui bootscript 导入
目录 补充: 流式布局样式 Django国际化配置 Django的TODO注释 Vue的ajax插件:axios 安装 配置 如何使用? Vue的cookies插件:cookies 安装: main. ...
- 时间格式的转化 vue与js 年月日 时分秒
首先使用原生转化的方法 第一种 //时间转换 dateStr(d, sign) { //如果没有传递符号,给一个默认的符号 if (!sign) { sign = '-' } //获取d里面年月日时分 ...
- vue filters 时间戳转化成时间格式
vue filters 时间戳转化成时间格式 filters: { formatDate: function (time) { var re = /-?\d+/ var m = re.exec(tim ...
- 【转】chrome 67版本后无法拖拽离线安装CRX格式插件的解决方法
第一种:开启开发者模式即可 (推荐) chrome 的设置 -> 更多工具 -> 扩展程序,开启开发者模式即可! 第二种方法:修改参数 首先打开下面地址:chrome://flags/# ...
- vue 获取当前时间 格式YYYY-MM-DD
函数封装: /** * 获取当前时间 * 格式YYYY-MM-DD */ Vue.prototype.getNowFormatDate = function() { var date = new Da ...
- jupyter notebook的插件安装及文本格式修改
jupyter notebook的插件安装及文本格式修改 1.jupyter notebook拓展插件安装 启动jupyter notebook : 打开控制台输入命令 jupyter noteboo ...
随机推荐
- Ubuntu+Ruby+MySQL+Nginx+Redmine部署记录
(2019年2月19日注:这篇文章原先发在自己github那边的博客,时间是2016年7月26日) 周五的时候老大布置了一个任务下来,要部署一个Redmine用于研发部,同时升级工作室的Redmine ...
- Python学习day07 - Python进阶(1) 内置方法
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- python流程控制-条件语句If,while循环
一.If,条件语句-选择 格式:python简洁优美,注意缩进 1.第一种: if 条件: 四个空格(tab键) 满足条件时的执行步骤 if 5>4 : print(666) print(77 ...
- 记录:vue结合springboot进行分页查询和按条件进行查询
界面: 主要代码: 搜索框: <el-form ref="searchForm" :inline="true" :model="searchMa ...
- Leetcode300. Longest Increasing Subsequence最长上升子序列
给定一个无序的整数数组,找到其中最长上升子序列的长度. 示例: 输入: [10,9,2,5,3,7,101,18] 输出: 4 解释: 最长的上升子序列是 [2,3,7,101],它的长度是 4. 说 ...
- windwos API 第七篇 分离路径,组合路径 _splitpath _makepath
函数原型: //Break a path name into components. void _splitpath( const char *path, char *drive, char *dir ...
- 主从复制系列A
一.主从原理 Replication 线程 Mysql的 Replication 是一个异步的复制过程,从一个 Mysql instace(我们称之为 Master)复制到另一个 Mysql in ...
- 【ZJOI2007】【BZOJ1059】矩阵游戏 匈牙利算法
题目描述 小Q是一个非常聪明的孩子,除了国际象棋,他还很喜欢玩一个电脑益智游戏——矩阵游戏.矩阵游戏在一个N*N黑白方阵进行(如同国际象棋一般,只是颜色是随意的).每次可以对该矩阵进行两种操作:行交换 ...
- 在 Angularjs 中$state.go 如何传递参数
在目标页面规定接受的参数: .state('app.AttendanceEditFixed', { url: '/AttendanceEditFixed', params: {'id': null,' ...
- Java 普通代码块,构造代码块,静态代码块
具体百度... 这里只记下,构造构造代码块在构造函数之前执行,每创建一个对象则执行一次. 静态代码块属于类,而不是对象,只执行一次.
