django 搭建一个投票类网站(一)
写在最前,之前零零散散的看过django,但是由于比较杂,学的云里雾里的,所以就停了一段落,但是我最近找到了一个django的书,是李建编著的django入门与实践,于是,打算照着书上的步骤来写好一个网站,希望能在结束后了解并懂得怎么使用django了吧,共勉
话不多说,这本书前面写了很详细的html,js,css,以及python编程基础,我就直接从django部分开始吧
在开始之前一定要安装django
1.创建Django工程
首先创建一个名为demo的文件,然后在cmd里进入demo目录,输入django-admin startproject mysite。会在demo文件目录下创建一个mysite文件
注意:
1.不能创建test作为项目名,因为会跟python内置包冲突,也不能用django,因为会跟django冲突,总之命名时需要注意下名字。
2.不要将django项目文件代码文件与其他网站项目文件放在一起,可能会将django代码暴露在浏览器中
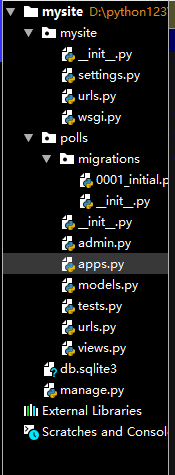
创建好的文件目录应该是这样的

在mysite的同级,应该有一个manage.py文件。
2.运行django工程
在cmd中cd mysite文件,然后输入python manage.py runserver测试是否正确运行,

出现如上图所示就是正常运行了,把上图中的http://127.0.0.1:8000/输入浏览器,应该会跳出成功创建django的信息以及一个小火箭
3.创建polls应用程序
前面已经成功创建django工程了,然后需要做的是创建应用程序,每一个django应用程序都包含一个python包,使用django-admin和manage.py可以帮助你很快的创建应用文件
然后我们将应用程序放置在python路径能够识别的地方,这里就和书上一样,放在manage.py同级目录里,在cmd中找到manage.py的同级目录,输入 python manage.py startapp polls创建应用程序polls。
注意:
工程和应用程序之间的区别,应用程序才是真正工作的组件,工程是包含网站配置信息和应用程序等的集合,一个工程可以包含多个应用程序,一个应用程序也可以输于多个工程哦
在这里可以看到这段代码和上面创建项目的代码里有一些不同startproject和startapp,我认为前者就是说创建项目,而后者是创建app,即应用程序,帮助记忆啦
4.开发第一个视图
只要修改polls目录下的view.py文件就好了,将这段代码复制进去
from django.http import HttpResponse def index(request):
return HttpResponse("你好,这里是投票系统") # Create your views here.
然后视图成功创建,这里的意思就是返回内容啦,
但是现在还不能访问,需要在url上添加路由影射,在polls文件中创建urls.py文件,将一下内容复制进去
from django.urls import path
from . import views urlpatterns = [
path('',views.index,name='index'),
]
提示:
Path()方法可以接受四个参数,两个必选参数route和view,两个可选参数kwargs和name
然后光有了这个urls文件还不够,还需要返回到根目录下的urls文件,在那里面应用polls/urls.py,修改mysite/urls.py 如下
from django.contrib import admin
from django.urls import include,path urlpatterns = [
path('polls/',include('polls.urls')),
path('admin/', admin.site.urls),
]
上面代码中的include()方法可以用来引用其他URLconfs(urls.py)。通过合理使用这个方法可以将整个网站中的所有url分配到多个文件,使代码更加简介合理
提示:
除了admin.site.urls之外,在任何时候都应该使用include方法应用其他路由模块
然后,我们的工程就有第一个视图了,虽然不是hello world。重新用runserver命令启动web服务,然后输入http://127.0.0.1:8000/polls/ 就会看到以下界面啦

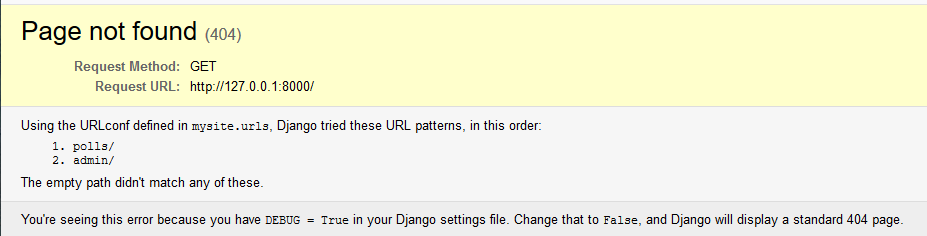
当然,如果输入index就会出现以下界面,如下图,告诉你可以跳转的还有一个admin,这之后会讲到就是django的后台管理

5.配置mysql数据库
由于django提供了对mysql的支持,所以不需要做任何额外的工作了,当然,当你没有MySQL或者版本低于5.8建议重装一下,可以看下我的教程https://www.cnblogs.com/afei123/p/11247215.html
至于为什么低于5.8,建议重装呢,因为django不支持,这个书上没有提,我在配置mysql的时候做了很久才发现的,然后又花了很久去重装mysql。。。。。
言归正传,在mysite/setting,py文件中设置databases节点,至于为什么,想必做过工程的比较了解,把数据库连接配置好,然后只要调用就可以了,
DATABASES = {
'default': {
'ENGINE':'django.db.backends.mysql',#mysql数据库支持引擎
'NAME':'数据库名',
'USER':'数据库用户名',
'PASSWORD':'数据库密码',
'HOST':'127.0.0.1',#数据库所在的主机名
'PORT':'',#数据库端口号
}
}
这些参数的具体含义,有兴趣的同学可以自己去查一下哦(因为书上写了,而且我觉得不必要。。。)
数据库配置完之后,开始创建模型,修改polls/models.py文件如下(你们还能直接复制,我可全是照着书打,诶)
from django.db import models
import datetime
from django.utils import timezone class Question(models.Model):
question_text = models.CharField(max_length=200)
pub_date = models.DateTimeField('date published') def was_published_recently(self):
return self.pub_date >= timezone.now() - datetime.timedalta(days = 1) def __str__(self):
return self.question_text class Choice(models.Model):
question = models.ForeignKey(Question, on_delete=models.CASCADE)
choice_text = models.CharField(max_length=200) votes = models.IntegerField(default = 0) def __str__(self):
return self.choice.choice_text # Create your models here.
这段文字其实是为了在数据库创建表使用的,我想不用注释应该也看的明白吧
然后去修改mysite/setting.py内容,(书上没说,可让我好找)
找到这两个选项,改成这样,分别对应的是时区和语言。
LANGUAGE_CODE = 'zh-Hans' TIME_ZONE = 'Asia/Shanghai'
然后,找到下图位置,把最下面那句加进去,这是为了让django能够识别polls
# Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'polls.apps.PollsConfig',
]
在polls/apps.py文件内修改
from django.apps import AppConfig class PollsConfig(AppConfig):
name = 'polls'
然后用命令创建用于生成数据库的python脚本,
python manage.py makemigrations polls,之后再migrations文件目录下会出现类似0001的文件,文件目录如下,
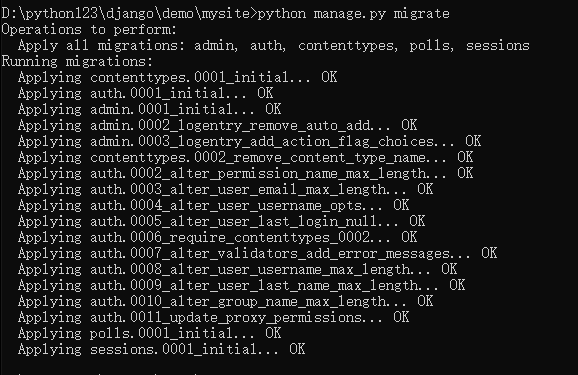
执行命令将django中的数据库更改写入mysql
python manage.py migrate,出现如下即为ok。如果缺少mysqlclient的话,安装下就好了,如果碰巧和我一样安装不了的话,可以看看这个https://www.cnblogs.com/afei123/p/11240182.html

这篇就到此为止了,下一篇再详细的讲一下admin
django 搭建一个投票类网站(一)的更多相关文章
- django 搭建一个投票类网站(二)
前一篇讲了创建一个工程和一个polls的应用程序,以及配置了数据库. 这篇就继续讲吧 1.django admin模块 admin模块是django自带的模块,他让开发者可以不用管写任何代码的情况下就 ...
- django 搭建一个投票类网站(四)
昨天我把投票页面终于写完,怎么说呢,觉得这本书对我的帮助也不是很大,然后去看了下django的文档,发现竟然是同一个项目...... 但还是要善始善终吧,贴一下中文版的文档https://docs.d ...
- django 搭建一个投票类网站(三)
之前修改index的视图的代码,工作原理是先试用loader方法加载视图,然后HTTPResponse方法初始化一个HTTPResponse对象并返回给浏览器.对于很多django视图来说,他们的工作 ...
- 初学django搭建一个通讯录应用
---恢复内容开始--- django搭建一个通讯录应用 一.环境介绍 window10 64位 Django-1.5.12 python 2.7 Sqlite3 二.基本安装 python2.7安装 ...
- 利用django创建一个投票网站(五)
创建你的第一个 Django 项目, 第五部分 这一篇从第四部分(en)结尾的地方继续讲起.我们在前几章成功的构建了一个在线投票应用,在这一部分里我们将其创建一些自动化测试. 自动化测试简介 自动化测 ...
- 利用django创建一个投票网站(四)
创建你的第一个 Django 项目, 第四部分 这一篇从第三部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,专注于简单的表单处理并且精简我们的代码. 编写一个简单的表单 让我们更新一下在上一个 ...
- 利用django创建一个投票网站(三)
创建你的第一个 Django 项目, 第三部分 这一篇从第二部分(zh)结尾的地方继续讲起.我们将继续编写投票应用,并且聚焦于如何创建公用界面--也被称为"视图". 设计哲学 Dj ...
- 利用django创建一个投票网站(一)
这是教程的原始链接:http://django-intro-zh.readthedocs.io/zh_CN/latest/part1/ 创建你的第一个 Django 项目, 第一部分 来跟着实际项目学 ...
- 用django搭建一个简易blog系统(翻译)(三)
06. Connecting the Django admin to the blog app Django 本身就带有一个应用叫作Admin,而且它是一个很好的工具 在这一部分,我们将要激活admi ...
随机推荐
- 【45】谷歌 Inception 网络简介Inception(1)
谷歌 Inception 网络简介(Inception network motivation) 构建卷积层时,你要决定过滤器的大小究竟是1×1,3×3还是5×5,或者要不要添加池化层.而Incepti ...
- 【剑指Offer】59:对称的二叉树
题目描述 请实现一个函数,用来判断一颗二叉树是不是对称的.注意,如果一个二叉树同此二叉树的镜像是同样的,定义其为对称的. 题解:递归 public static boolean isSymmetric ...
- Mybatis的延迟加载和立即加载
Mybatis的延迟加载和立即加载 示例:在一对多中,当我们有一个用户,他有100个帐户 问题1:在查询用户时,要不要把关联的账户查出来? 问题2:在查询账户时,要不要把关联的用户信息查出来? 问题1 ...
- sublime 下载 和 破解
新增可用注册码,无需降级. Sublime Text 3.1 更改了验证方法,之前所有的验证码都已失效,建议降级到3143 版本. 新增3.1 3176 可用注册码 此验证码为sublime text ...
- linux命令su,sudo 使用和区别
1- sudo 与 su 两个命令的最大区别是: sudo 命令需要输入当前用户的密码,su 命令需要输入 root 用户的密码.另外一个区别是其默认行为.sudo 命令只允许使用提升的权限运行单个命 ...
- Flink架构,源码及debug
序 工作中用Flink做批量和流式处理有段时间了,感觉只看Flink文档是对Flink ProgramRuntime的细节描述不是很多, 程序员还是看代码最简单和有效.所以想写点东西,记录一下,如果能 ...
- 树hash/树哈希 刷题记录
不同hash姿势: 树的括号序列最小表示法 s[i] 如果i为叶子节点:() 如果i的子节点为j1~jn:(s[j1]...s[jn]),注意s[j]要按照字典序排列
- H5-安卓和ios调用相机和相册
<input v-if="ipshow" type="file" accept="image/*" name="file1& ...
- rtp传输h264
---恢复内容开始--- 基本概念的理解 H.264的主要目标:1.高的视频压缩比2.良好的网络亲和性 解决方案:VCL video coding layer 视频编码层NAL network abs ...
- pandas玩转excel-> (1)如何利用pandas创建【行,列,单元格】
import pandas as pd #------新建单元格的方法一:通过先创建字典的形式 #可以先新建一个字典d={'x':100,'y':200,'z':300} #打印字典的索引print( ...
