JavaScript——BOM和DOM
什么是BOM
bom:浏览器对象模型
什么是DOM
dom:文档对象模型
BOM操作:
调用windows浏览器窗口
windows对象可以通过点调用子对象
windows.navigator对象,可以获取浏览器相关信息
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象:获取屏幕信息
screen.navailWidth 可用屏幕宽度
screen.availHeight 可用屏幕高度
history包含浏览器历史,说是历史就是前进后退两个功能
history.forward() 前进一页
history.back() 返回上一页
location对象:获取信息
location.href 获取url
location.href='URL' 跳转到指定页面
location》reload() 重新加载页面
弹出框:提示框,警告框,确认框
1、警告框:
alter('内容');
2、确认框:
confirm(‘确定吗?’)
用于用户验证或者接受一些信息,出现框后,需要榕湖确认,点击确认返回true,点击取消,返回值为false
3、提示框:
prompt("在框内输入信息")
提示框需要你输入内容,点击确定或者取消这个确认框才会取消。如果确认,返回值为输入的值,如果取消,那么返回值为null
计时:SetTimeout()
分为一次计时:
循环计时:
语法:
var t=setTimeout(“语句”,毫秒)
取消:
clearTimeout(t) 括号内的值为设置技术定义的函数
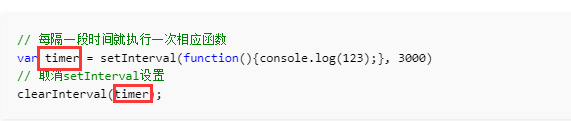
循环指定周期:setlnterval()
语法:
setInterval("语句",时间间隔)
取消:
clearInterval("设置循环的变量名")

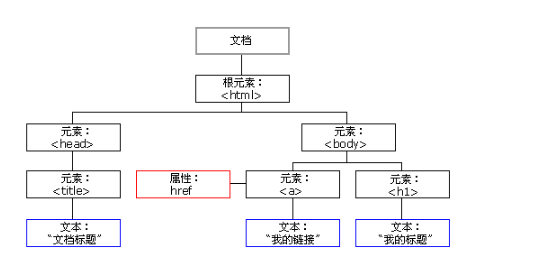
DOM:对文档的内容进行抽象和概念化

dom固定html文档中的乜咯成分都是一个节点(node)
文档节点:代表整个文档
元素节点:代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点:代表一个属性,元素(标签)才有属性
JavaScript可以通过dom创建动态的html:
JavaScript可以改变页面中所有html元素;
JavaScript可以改变页面中所有html属性
JavaScript可以改变页面中所有css样式
JavaScript可以怼页面中所有时间做出反应
查找标签
1、直接查找
document.getELementById 根据id获取一个标签
document.getELementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签获取标签合集
2、间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
netxElementSibling 下一个兄弟标签元素
previousElementSibling 下一个兄弟标签元素
节点操作:
创建节点:
createElement(标签名)

添加节点:
语法:
追加一个子节点(作为最后的子节点)
somenode.appendChild(newnode);
把增加的节点放到某个节点的前面:
somenode.insertBefore(newnode,某个节点)

删除节点:
语法:
获取要删除的元素,通过父元素调用该方法删除
somenode.removeChild(要删除的节点)
替换节点:
语法:
somenode.replaceChild(newnode, 某个节点);
属性节点:
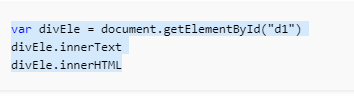
获取文本节点的值

设置文本节点的值:


获取值
语法:
elementNode.value
使用标签:
input
select
textarea

class操作:
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否在返回false
classList.toggle(cls) 存在就删除,否则就添加
常用事件:
两种绑定事件的方法:
1、标签内直接调用相应事件函数
2、js代码自动查找标签并绑定事件
<div class="bg-red " id="d1"></div>
<button id='b1' onclick='change();'>开关1</button>
<button id='b2'>开关2</button>
<script>
// 标签直接绑定事件
function change(){
var d1Ele = document.getElementById('d1');
d1Ele.classLict.toggle('bg-green');
}
// 通过JS代码绑定事件
var b2Ele = document.getElementById('b2');
b2Ele.onclick = ()=>{
change();
}
搜索框案例
<input type="text" value="苹果手机" id="i1">
var i1Ele = document.getElementById('i1');
i1Ele.onfocus = function (ev) {
i1Ele.value = '';
// 也可以直接用this
this.value = ''
};
i1Ele.onblur = function (ev) {
i1Ele.value = '苹果电脑';
// 也可以直接用this
this.value = '苹果电脑'
}
计时器案例
// 全局变量
var t;
// 步骤1
// 将当前时间填写到i1中
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString(); // 步骤2(点开始,时间动起来)>>>(每隔一秒执行一次展示时间操作)
// 将添加时间的功能封装成一个函数
function showTime(){
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString();
};
// 页面一刷新先展示当前时间
showTime()
// 找到开始按钮,绑定事件
var b1Ele = document.getElementById('b1');
b1Ele.onclick = function(){
// 判断是否已经开启过定时器了
if (!t){
// t指代定时器
t = setInterval(showTime,1000);
}
} // 步骤3(给停止按钮绑定事件,点击后清除定时器)
var b2Ele = document.getElementById('b1');
b2Ele.onclik = function(){
// 问题来了,清除谁呢?需要有一个变量指代定时器
clearInterval(t);
} // 步骤4(如果点击多次开始按钮,发现无法清除定时器)
// 判断定时器是否已开启
省市联动(选择省后可以显示选择对应市)
data = {"河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"]};
// 先提前将两个标签对象查找到
var pEle = document.getElementById('province');
var cEle = document.getElementById('city');
// 先展示省份信息
for (var province in data){
var proEle = document.createElement('option');
proEle.innerText = province;
pEle.appendChild(proEle)
}
// 绑定变化事件
pEle.onchange = function () {
// 获取对应的省信息
var currentProvince = pEle.value;
// 将之前的省对应的市清除
cEle.innerHTML = '';
// 添加默认的请选择项
var newEle = document.createElement('option');
newEle.innerText = '请选择';
cEle.appendChild(newEle);
// 获取当前省对应的市
relCity = data[currentProvince];
// 循环对应的市,添加到市对应的选择框中
for(var i=0;i<relCity.length;i++){
var cityEle = document.createElement('option');
cityEle.innerText = relCity[i];
cEle.appendChild(cityEle)
}
}
JavaScript——BOM和DOM的更多相关文章
- JavaScript BOM和DOM
Browser Object Model BOM是所有JavaScript的核心,所有的功能其实都建立在BOM基础之上.各浏览器提供的BOM的功能存在很大差异,BOM在HTML5中已经有很大一部分被放 ...
- 理清javascript的相关概念 DOM和BOM
javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异.JavaScript=语法+BOM(含DOM) ...
- 实现JavaScript的组成----BOM和DOM
我们知道,一个完整的JavaScript的实现,需要由三部分组成:ECMAScript(核心),BOM(浏览器对象模型),DOM(文档对象模型). 今天主要学习BOM和DOM. BOM: BOM提供了 ...
- Javascript之BOM与DOM讲解
一.Javascript组成 JavaScript的实现包括以下3个部分: ECMAScript(核心) 描述了JS的语法和基本对象. 文档对象模型 (DOM) 处理网页内容的方法和接口 浏览器对象模 ...
- JavaScript(核心、BOM、DOM)
http://www.flyne.org/article/407 JavaScript(核心.BOM.DOM) JavaScript是基于对象和事件驱动的客户端脚本语言.有如下特点: 交互性 安全性( ...
- 前端--javaScript之BOM和DOM
BOM和DOM概述 BOM(Browser Object Model):是指浏览器对象模型,它使js有能力和浏览器进行"对话". DOM(Document Object Model ...
- JavaScript的BOM和DOM
JavaScript的BOM和DOM 1,window对象,所有浏览器都支持window对象,它表示浏览器窗口 BOM(browser Object Model)是指浏览器对象模型,它使JavaScr ...
- 【JavaScript】BOM和DOM
在第一篇JavaScript视频总结博客中.是对JavaScript做了一个宏观的认识.当中,不知道大家可否还记得.JavaScript的核心部分包含哪些? JavaScript的核心部分主要包含三个 ...
- JavaScript BOM DOM 对象
title: JavaScript BOM DOM 对象 tags: JavaScript --- browser object model document onject model BOM对象 w ...
随机推荐
- ARM微处理器中支持字节、半字、字三种数据类型,地址的低两位为0是啥意思?
问题: ARM微处理器中支持字节.半字.字三种数据类型,其中,字需要4字节对齐(地址的低两位为0).半字需要2字节对齐(地址的最低位为0).我想问的是括号中的内容是什么意思呢?请牛人帮忙解释一下!谢谢 ...
- 【Pyecharts可视化分享】杭州步行热门路线等~
前言 本文包括内容如下: 杭州步行热门路线 渐变效果散点图 均是Echarts官方提供等示例,本文将会通过Pyecharts来进行实现. 杭州步行热门路线 因为代码中需要调用百度地图,所以开始之前你需 ...
- Codeforces Round #592 (Div. 2) E
给你一个数组,你最多可以进行k次操作,每次操作可以使一个数+1或者-1,问操作之后数组的极差最小可能是多少 利用map来模拟移动,可以观察到每次应该选择数量少的一组数让他们进行移动是最优的 int m ...
- xctf进阶-unserialize3反序列化
一道反序列化题: 打开后给出了一个php类,我们可以控制code值: `unserialize()` 会检查是否存在一个 `__wakeup()` 方法.如果存在,则会先调用 `__wakeup` 方 ...
- SpringBoot的应运而生
随着动态语言的流行(Ruby,Groovy,Scala,Node.js),java的开发显得格外的笨重,繁多的配置,低下的效率,复杂的部署流程以及第三方技术集成难度大.springboot应运而生,使 ...
- VSCode常用插件之Simple New File使用
更多VSCode插件使用请访问:VSCode常用插件汇总 Simple New File这是一个从命令面板简单创建新文件.文件夹.通过侧边栏创建新文件可能会很繁琐.该扩展旨在通过命令面板使创建文件或目 ...
- 实用沙盒工具 —— VMware Workstation15安装教程
一:简介 VMware Workstation(中文名"威睿工作站")是一款功能强大的桌面虚拟计算机软件,提供用户可在单一的桌面上同时运行不同的操作系统,和进行开发.测试 .部署新 ...
- 我的第一个Maven Helloworld
使用MAVEN创建项目可以有两种方式进行创建,第一种,使用mvn命令创建Maven项目,第二种,使用eclipse创建Maven项目. 在创建Maven项目之前,我们需要安装maven,并和配置JDK ...
- 转载:openmax基本概念
https://yellowmax.blog.csdn.net/article/details/78080168 https://yellowmax.blog.csdn.net/article/det ...
- Unable to connect to Elasticsearch at http://elasticsearch:9200. statu red Kibana 安装
解决方案 docker run -d -p 5601:5601 --link elasticsearch -e "elasticsearch_url=容器ip:9200" --na ...
