vue 项目
项目搭建
- 1、
npm install -g @vue/cli - 2、
vue -h

- 3、
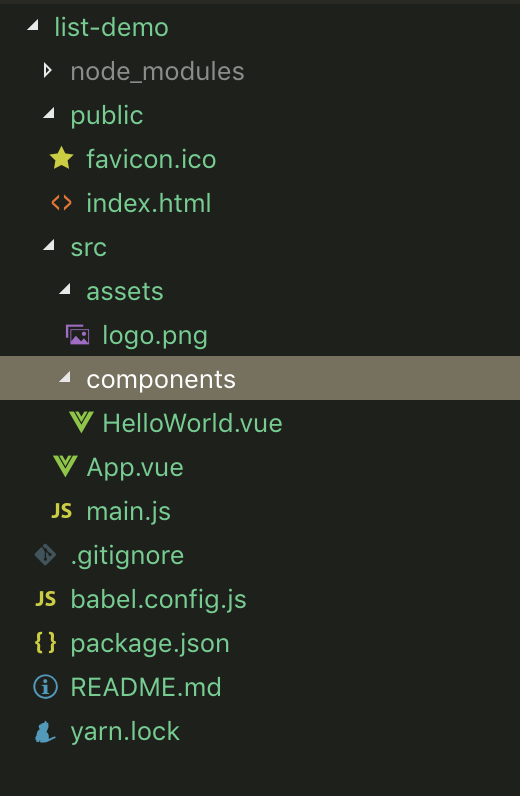
vue create list-demo

- 4、
yarn serve运行项目
路由
- 1、
yarn add vue-router - 2、新建文件router.js
import Vue from 'vue';
import VueRouter from 'vue-router';
Vue.use(VueRouter); // 必须要调用
// 1. 定义 (路由) 组件。
// 可以从其他文件 import 进来
const Foo = {template: '<div>foo</div>'};
const Bar = {template: '<div>bar</div>'};
// 2. 定义路由
// 每个路由应该映射一个组件。 其中"component" 可以是
// 通过 Vue.extend() 创建的组件构造器,
// 或者,只是一个组件配置对象。
// 我们晚点再讨论嵌套路由。
const routes = [
{path: '/foo', component: Foo},
{path: '/bar', component: Bar}
];
// 3. 创建 router 实例,然后传 `routes` 配置
// 你还可以传别的配置参数, 不过先这么简单着吧。
export const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
});
- 3、main.js
import Vue from 'vue';
import App from './App.vue';
import {router} from './router';
Vue.config.productionTip = false;
new Vue({
router,
render: h => h(App)
}).$mount('#app');
这是官方的代码???会报错,
vue 项目的更多相关文章
- vue-cli快速构建Vue项目
vue-cli是什么? vue-cli 是vue.js的脚手架,用于自动生成vue.js模板工程的. vue-cli怎么使用? 安装vue-cli之前,需要先装好vue 和 webpack npm i ...
- requirejs + vue 项目搭建2
上篇是年后的项目搭建的,时间比较仓促,感觉有点low 1.gulp-vue 文件对公用js的有依赖,以后别的同事拿去搭其他项目,估计会被喷 2.不支持vue-loader一样写模版语言和es6语法 最 ...
- vue项目目录介绍
Vue项目目录 初始化项目 vue init webpack []projectname] cd [projectname] npm install vue run dev 目录树 +---build ...
- Vue 项目实战系列 (一)
最近一直在学习Vue,基本的文档看完后就需要进行具体的项目进行练手了,本系列文章主要是将我学习过程记录下来,和大家一起学习交流. 我在git上找到了一个淘票票的Vue项目,项目地址: https:// ...
- 简单vue项目脚手架(vue+webpack2.0+vuex+vue-router)
github地址 使用技术栈 webpack(^2.6.1) webpack-dev-server(^2.4.5) vue(^2.3.3) vuex(^2.3.1) vue-router(^2.5.3 ...
- vue项目构建与实战
关于 微信公众号:前端呼啦圈(Love-FED) 我的博客:劳卜的博客 知乎专栏:前端呼啦圈 前言 由于vue相对来说比较平缓的学习过程和新颖的技术思路,使其受到了广大前后端开发者的青睐,同时其通俗易 ...
- Vue项目搭建完整剖析全过程
Vue项目搭建完整剖析全过程 项目源码地址:https://github.com/ballyalex 有帮助的话就加个星星呗~! 项目技术栈:vue+webpack+bower+sass+axios ...
- 利用webpack构建vue项目
快速搭建vue项目 一,确认自己有无搭建好node以及npm环境,这些是前提,具体安装方法可参考https://nodejs.org/en/. 二,开始构建项目. 第1步:新建一个文件夹,随意命名. ...
- 如何快速把 Vue 项目升级到 webpack3
由于 webpack3升级后,新增了 Scope Hositing(作用域提升) 功能,据说是对 js的性能提升很大.因此,我们做了一个测试对比,就是 webpack3和 webpack1/2 的性能 ...
- vue-修改vue项目运行端口号
一.导语 最近在研究,左侧是导航,右侧是显示对应的内容,左右可单独滚动,不互相影响,如何实现? 萝卜蹲的游戏大家都玩过,白萝卜蹲,白萝卜蹲,白萝卜蹲完红萝卜蹲,可是若是在含有滚动条的页面的情况下,白萝 ...
随机推荐
- 题解 UVA1479 【Graph and Queries】
\[ \text{Preface} \] 算是一道思维难度稍易,代码难度稍难的题吧. \[ \text{Description} \] 给出一张 \(n\) 个点,\(m\) 条边的图,点带权.需要支 ...
- Go语言实现:【剑指offer】合并两个排序的链表
该题目来源于牛客网<剑指offer>专题. 输入两个单调递增的链表,输出两个链表合成后的链表,当然我们需要合成后的链表满足单调不减规则. Go语言实现: //递归 func merge(l ...
- D语言-认识D语言&安装
Part1: Something about "D" D语言在国外比较流行,在国内相当少的人才知道这个语言的存在 但是D语言有C++的效率,有Java的灵活 更重要的有两点: 1. ...
- 在 Vs2013中查看类的内部布局
第一步:在Visual Studio中配置命令行环境(Command Prompt) 来自:https://blog.csdn.net/u013553529/article/details/77417 ...
- 《Head first设计模式》之策略模式
策略模式定义了算法族,分别封装起来,让它们之间可以互相替换,此模式让算法的变化独立于使用算法的客户. 假设有一个模拟鸭子的游戏,游戏中会出现各种鸭子,一边游泳戏水,一边呱呱叫.这个游戏的内部设计了一个 ...
- Arm开发板+Qt学习之路-multiple definition of
问题描述:在一个头文件a.h中定义一些变量x,在其他.c文件中(b.c,c.c)要用到.用一般的全局变量的方法,编译时总是提示error:multiple definition of x 问题分析:o ...
- win10上使用linux命令
(1)可以用windows自带的powershell,但是 ll,vim等命令不能使用 (2)Windows更新==>针对开发人员==>开启开发人员模式,然后在控制面板==>程序与功 ...
- 【Go语言系列】2.3、Go语言基本程序结构:变量及常量
1.什么变量 变量来源于数学,从根本上说,变量相当于是对一块数据存储空间的命名,程序可以通过定义一个变量来申请一块数据存储空间,之后可以通过引用变量名来使用这块存储空间. 1.1变量声明 Go 语言变 ...
- MFC/QT 学习笔记(二)——MFC入门
MFC以C++形式封装了Windows API //实践 编写MFC需要的头文件#include <afxwin.h> 程序执行流程: 实例化应用程序对象(有且只有一个) 执行程序入口函数 ...
- CMD命令下图片合成一句话木马命令
非常简单,我们只需要一张图片1.jpg一句话木马写好的php文件 1.php之后我们进入到命令行.注意:将php文件和图片文件放到同一目录下,cmd也要跳转到放文件的目录下之后执行命令 copy .j ...
