vue报错Error in v-on handler: "RangeError: Maximum call stack size exceeded"
看下面的报错

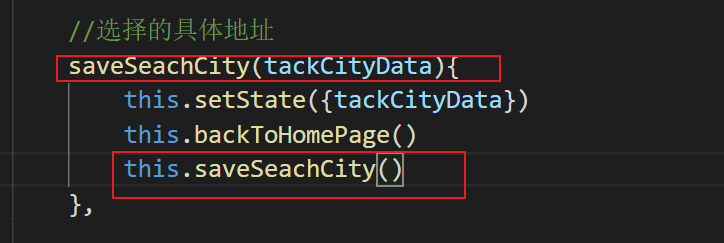
错误
看到这个错误一脸懵逼。后面了解到,是因为程序进入了死循环,后面检查了我的代码,原来在这里自己调用自己

vue报错Error in v-on handler: "RangeError: Maximum call stack size exceeded"的更多相关文章
- Vue -- 项目报错整理(1):RangeError: Maximum call stack size exceeded
这几天项目运行报了个错: Uncaught RangeError: Maximum call stack size exceeded,刚开始看到 "returnNodeParameter&q ...
- 浏览器JS报错Uncaught RangeError Maximum call stack size exceeded
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- vue配置路由时报错 Error in render: "RangeError: Maximum call stack size exceeded"
虽然标题写的是配置路由报错,最终也是通过修改路由解决的,但是导致报错的还有一个主要因素,是因为我增加了一个功能“页面刷新时,根据url高亮左侧导航”,如下图: 1.页面刷新,根据url高亮左侧导航代码 ...
- 浏览器JS报错Uncaught RangeError: Maximum call stack size exceeded?
JavaScript错误:Uncaught RangeError: Maximum call stack size exceeded 堆栈溢出 原因:有小类到大类的递归查询导致溢出 解决方法思想: A ...
- too much recursion(太多递归)Uncaught RangeError: Maximum call stack size exceeded BootstrapValidator报错
在BootstrapValidator中已默认遵守Bootstrap规则,form里的每个输入项目必需包含在类为form-group的标签里,否则BootstrapValidator中定义的field ...
- npm install报错Unhandled rejection RangeError: Maximum call stack size exceededill install
故障 在使用npm install下载依赖的时候报错Unhandled rejection RangeError: Maximum call stack size exceededill instal ...
- Vue 报错Error in render: “TypeError: Cannot read properties of null (reading ‘xxx’)” found in
前端vue报错 [Vue warn]: Error in render: "TypeError: Cannot read properties of null (reading 'name' ...
- vue报错-Error: Cannot find module '@babel/core'
vue之webpack实战的时候遇到报错,Error: Cannot find module '@babel/core' 这报错,我百度了很久,后来发现报错里面有提示,发现是我的 babel-load ...
- vue报错Error in render: "TypeError: Cannot read property '0' of undefined"
通常有两种情况: 1.在模板的html标签上使用length报错 vue 中使用 length判断的时候,有时会报错,如下: <div class="item_list" v ...
随机推荐
- 通过脚本实现对web的健康检查
前面的文章中(https://www.cnblogs.com/zyxnhr/p/10707932.html),通过nginx的第三方模块实现对web端的一个监控,现在通过一个脚本实现对第三方的监控 脚 ...
- 前端——jQuery介绍
目录 jQuery介绍 jQuery的优势 jQuery内容: jQuery版本 jQuery对象 jQuery基础语法 查找标签 基本选择器 层级选择器: 基本筛选器: 属性选择器: 表单筛选器: ...
- awsl
from enum import Enum, uniquefrom math import sqrtfrom random import randint import pygame @uniquecl ...
- Linux 下解压.tar.gz文件报错 gzip:stdin:not in gzip format 的解决办法!
[root@hzp124 opt]# tar xzvf 1577255462-qypt.tar gzip: stdin: not in gzip formattar: Child returned s ...
- springmvc接收json数据的常见方式
经常使用Ajax异步请求来进行数据传输,传的数据是json数据,json数据又有对象,数组.所有总结下springmvc获取前端传来的json数据方式:1.以RequestParam接收前端传来的是j ...
- 深入理解协程(二):yield from实现异步协程
原创不易,转载请联系作者 深入理解协程分为三部分进行讲解: 协程的引入 yield from实现异步协程 async/await实现异步协程 本篇为深入理解协程系列文章的第二篇. yield from ...
- 一条SQL注入引出的惊天大案2:无限战争
前情回顾: 经过黑衣人和老周的合作,终于清除了入侵Linux帝国的网页病毒,并修复了漏洞.不曾想激怒了幕后的黑手,一场新的风雨即将来临. 详情参见:一条SQL注入引出的惊天大案 风云再起 小Q是L ...
- Ceph日常运维管理和排错 -- <7>
Ceph日常运维管理 集群监控管理 集群整体运行状态 [root@cephnode01 ~]# ceph -s cluster: id: 8230a918-a0de-4784-9ab8-cd2a2b8 ...
- Spring(一)开篇
目录 1.Spring 介绍 2.Spring 框架的演变 3.Spring 整体架构 Core Container Data Access/Integration Web AOP Test 最后 1 ...
- js中排序方法sort() 和 reverse()
reverse() 作用:反转原数组. 用法: array.reverse(); 图解: sort() 作用:对原数组进行排序.默认将每个数组项 先 转换为字符串 再 进行字符串对比后升序排序. 用法 ...
