CSS学习笔记--Div+Css布局实战(入门)
基本页面布局

1.第一部,先创建上下左右4个DIV
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <style type="text/css" >
- </style>
- <title></title>
- </head>
- <body>
- <div class="main">
- <div class="top">顶部</div>
- <div class="left">左边</div>
- <div class="right">右边</div>
- <div class="bottom">底部</div>
- </div>
- </body>
- </html>

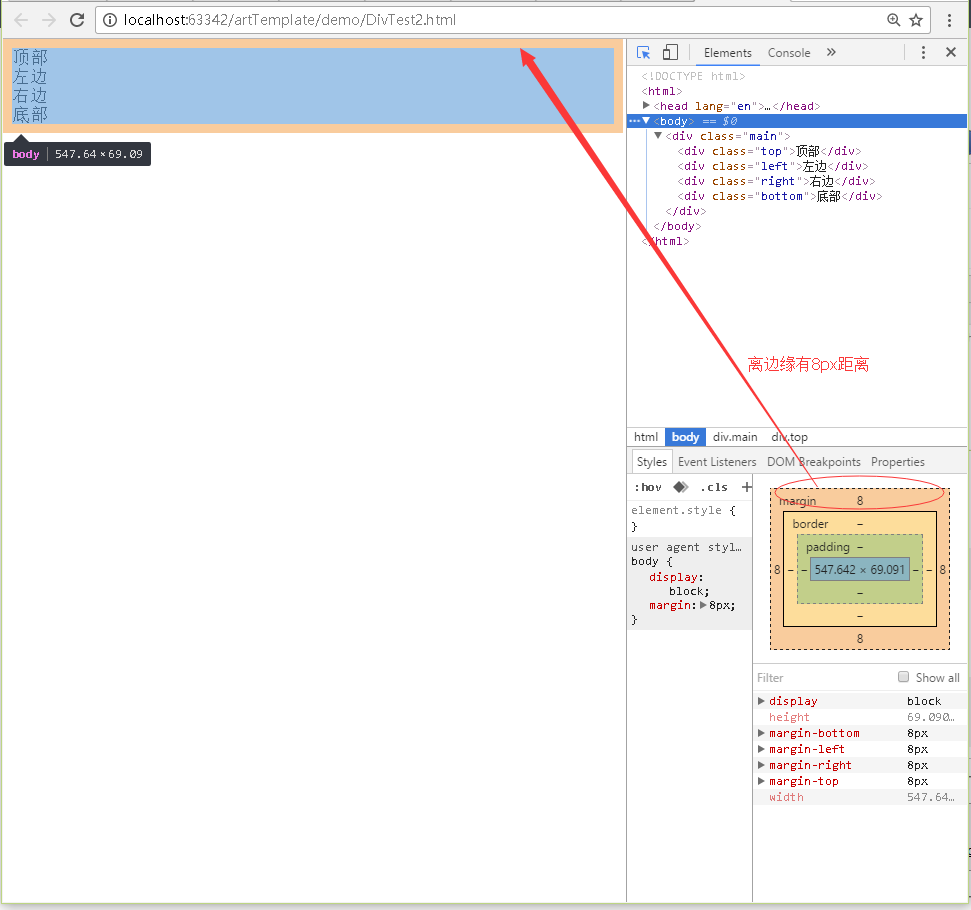
2.设置body的margin属性

- body{
- margin:0;
- }
3.设置页面顶部
- .top{
- width:900px;
- height: 100px;
- background-color: red;
- }
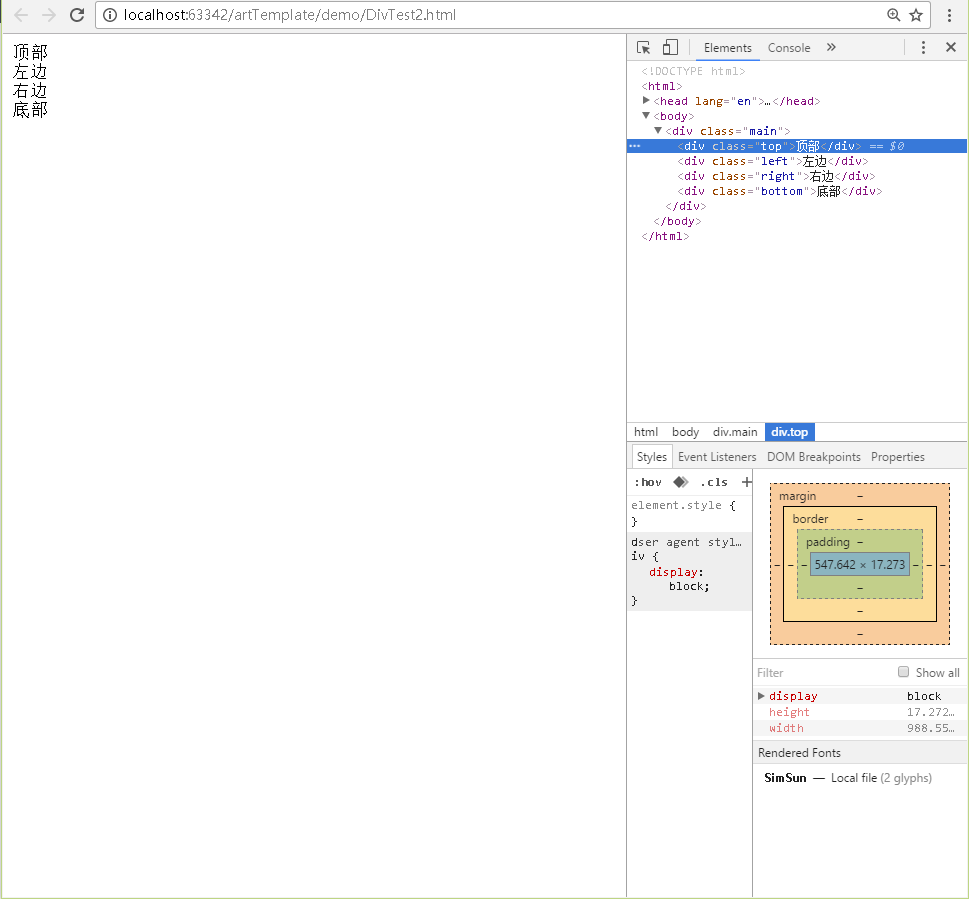
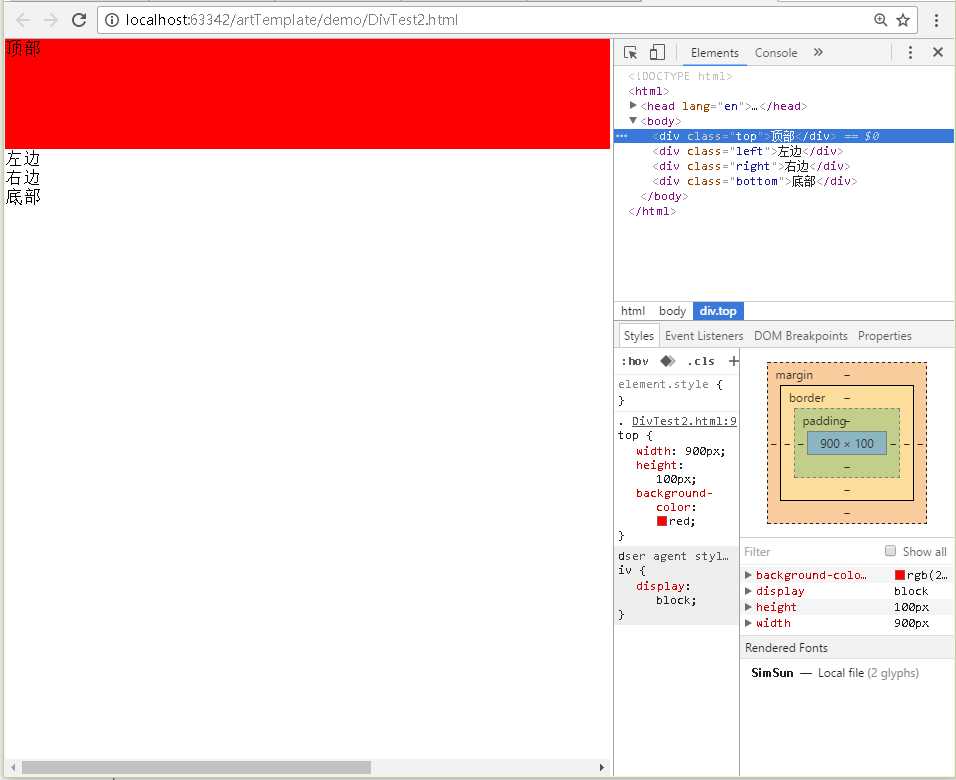
效果如下:

4.设置左边DIV元素
- .left{
- float:left;
- width:200px;
- height: 600px;
- background-color: green;
- }
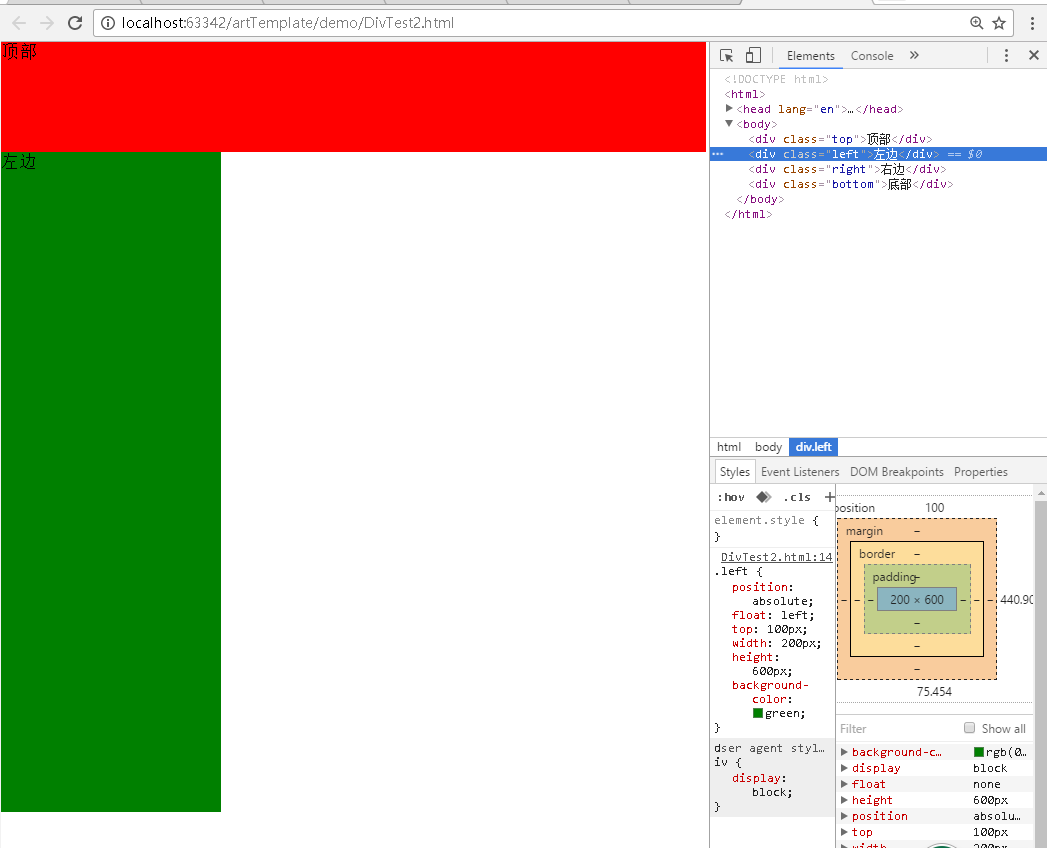
效果如下:

5.设置右边DIV元素
同上,通过float属性,把右边DIV也向左漂浮
- .right{
- float:left;
- left: 200px;
- width:700px;
- height: 600px;
- background-color: pink;
- }
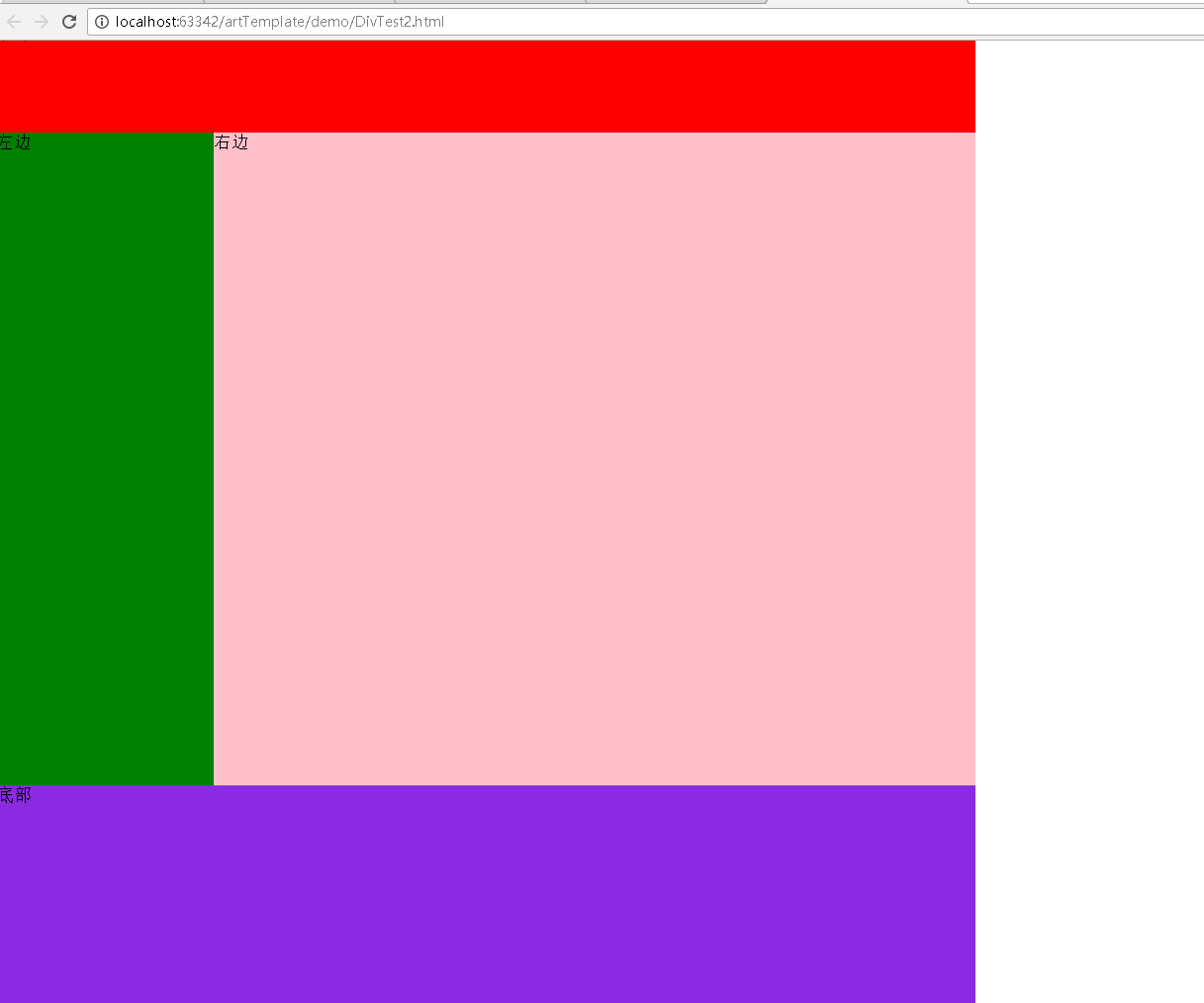
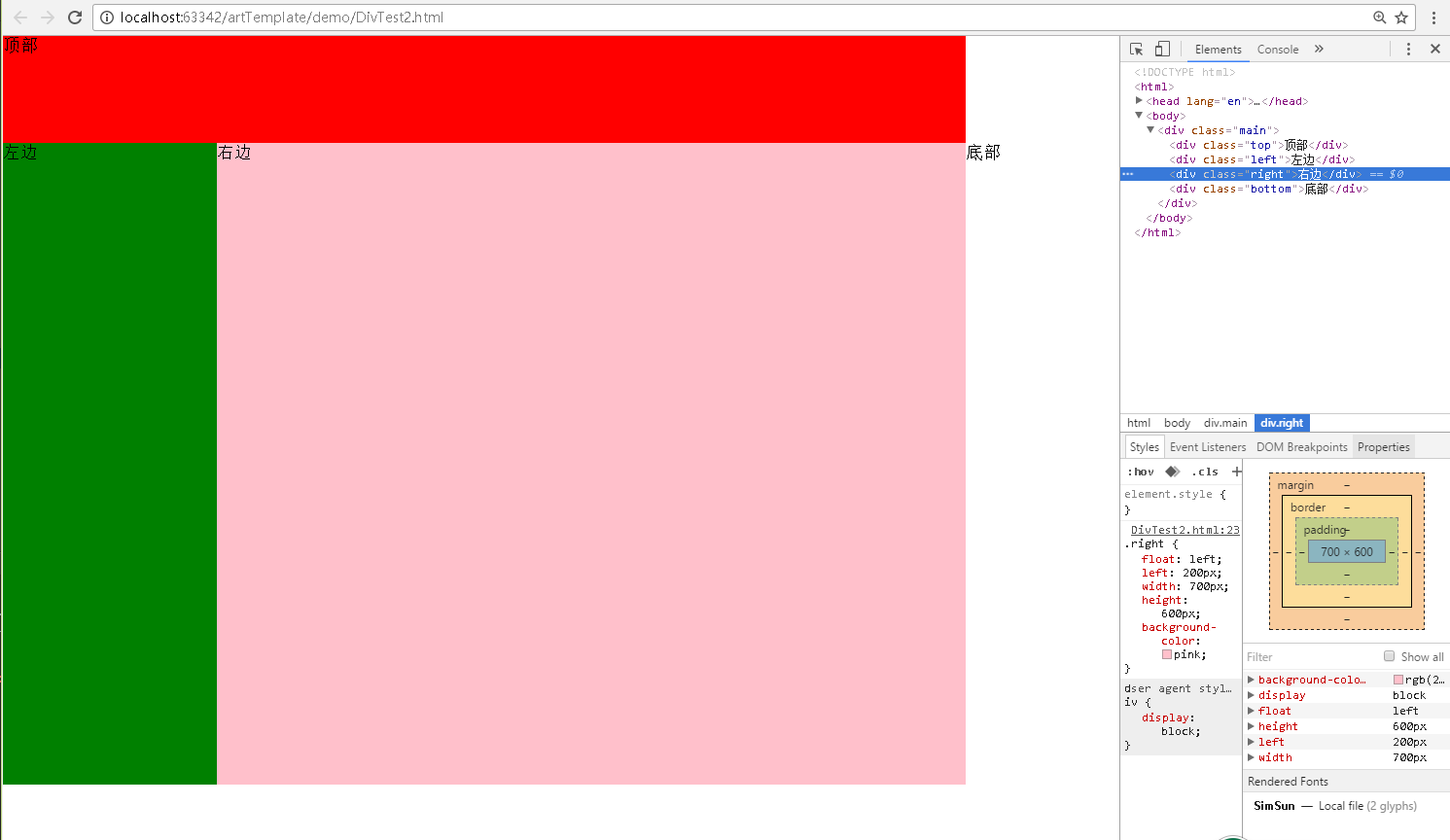
效果如下:

6.设置底部DIV
- .bottom{
- float: left;
- width:900px;
- height: 200px;
- background-color: blueviolet;
- }
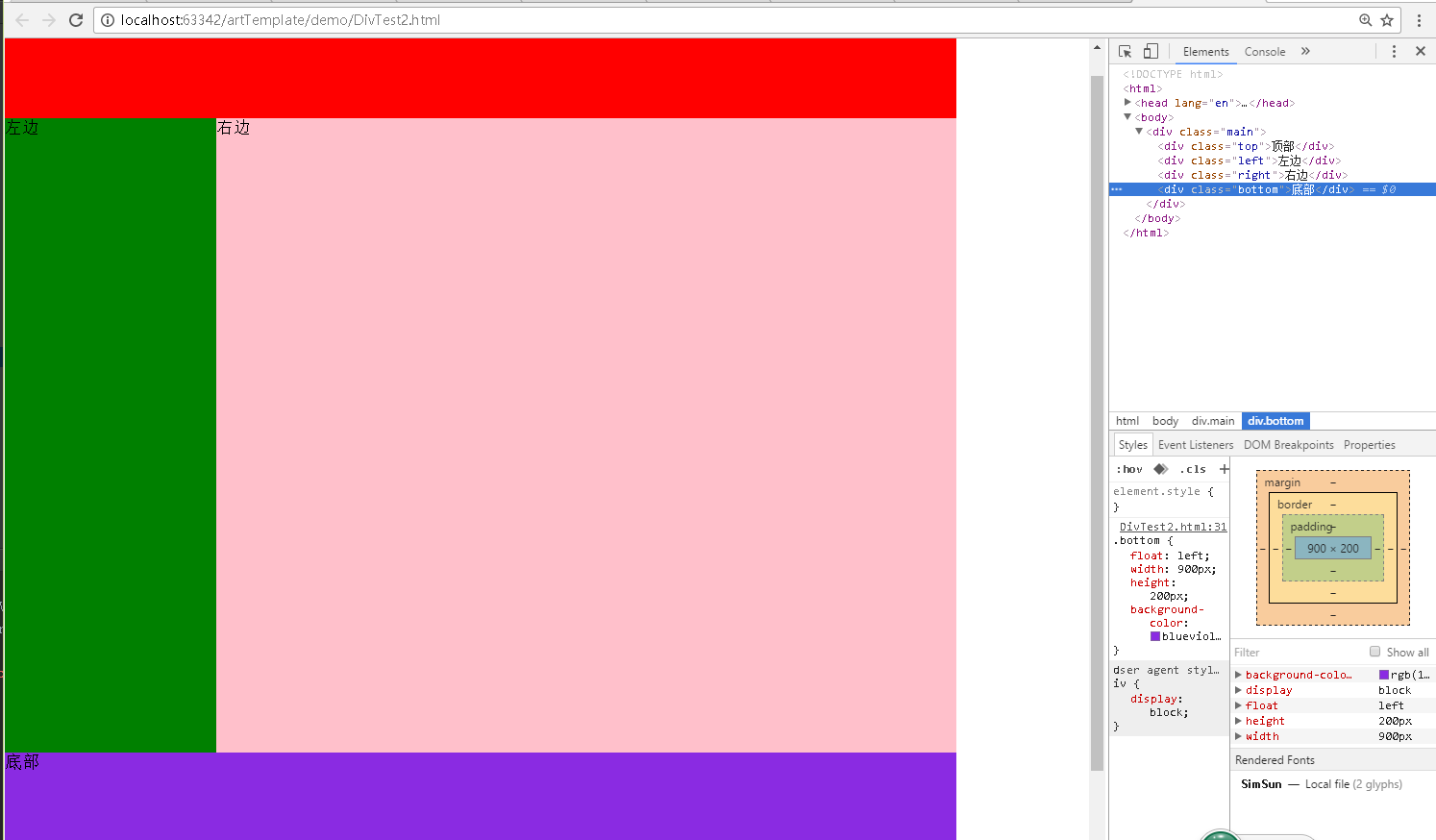
效果如下:
7.最终代码
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <style type="text/css" >
- body{
- margin:0;
- }
- .top{
- width:900px;
- height: 100px;
- background-color: red;
- }
- .left{
- float:left;
- width:200px;
- height: 600px;
- background-color: green;
- }
- .right{
- float:left;
- left: 200px;
- width:700px;
- height: 600px;
- background-color: pink;
- }
- .bottom{
- float: left;
- width:900px;
- height: 200px;
- background-color: blueviolet;
- }
- </style>
- <title></title>
- </head>
- <body>
- <div class="main">
- <div class="top">顶部</div>
- <div class="left">左边</div>
- <div class="right">右边</div>
- <div class="bottom">底部</div>
- </div>
- </body>
- </html>
如果需要做精确定位,最好加上position属性,然后用top,left,right,bottom这几个来设置定位,可以用浮动元素位置固定
CSS学习笔记--Div+Css布局实战(入门)的更多相关文章
- CSS学习笔记--Div+Css布局(div+span以及盒模型)
1.DIV与SPAN 1.1简介 1.DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应用CSS样式 2.DIV和span的区别在与,span是内联元素,div是块级元素 内联元 ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- css学习笔记 --初学 css代码风格、布局误区
初学css,记录下初学者需要注意的事项. 一.css 代码风格 1.css 命名语义化. 如类名: main 主体 container 内容 footer 站底 right.center ...
- DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
- HTML+CSS学习笔记 (11) - CSS盒模型
元素分类 在讲解CSS布局之前,我们需要提前知道一些知识,在CSS中,html中的标签元素大体被分为三种不同的类型:块状元素.内联元素(又叫行内元素)和内联块状元素. 常用的块状元素有: <di ...
- HTML+CSS学习笔记 (15) - css样式设置小技巧
水平居中设置-行内元素 我们在实际工作中常会遇到需要设置水平居中场景,今天我们就来看看怎么设置水平居中的. 如果被设置元素为文本.图片等行内元素时,水平居中是通过给父元素设置 text-align:c ...
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
随机推荐
- word HTML文件与Markdwon互相转换的几种方式
Tip:word文件与Markdwon转换往往是可逆的.无论使用哪种方式,要想完美转换,必须要预先处理掉markdown与word不兼容的格式,如word文件对象,带边框的代码块等等 方法一:借助pa ...
- eclipse中竖行选择代码的快捷键
Alt+Shift+A (竖行选择代码)
- CentOs7.X下配置FTP
https://blog.csdn.net/cc_want/article/details/85337241 CentOS7.x自带firewall防火墙,FTP使用需要开启20 21 22 3000 ...
- C# list与table的互转
//list转化为table public static DataTable ListToDataTable<T>(List<T> entitys) { //检查实体集合不能为 ...
- 登录密码忘记修改jenkins
find / -type f -name 'config.xml' 然后需要删除config.xml文件中的以下内容: <useSecurity>true</useSecurity& ...
- Spring超详细总结
Spring概述 一.简化Java开发 Spring为了降低Java开发的复杂性,采用了以下四种策略 基于POJO的轻量级和最小侵入性编程: 通过依赖注入和面向接口实现松耦合: 基于切面和惯例进行声明 ...
- 再也不怕和老外交流了!我用python实现一个微信聊天翻译助手!
前言 在前面的一篇文章如何用python“优雅的”调用有道翻译中咱们清楚的写过如何一层一层的解开有道翻译的面纱,并且笔者说过那只是脑洞的开始.现在笔者又回来了.当你遇到一些外国小哥哥小姐姐很心动.想结 ...
- ACM北大暑期课培训第三天
今天讲的内容是深搜和广搜 深搜(DFS) 从起点出发,走过的点要做标记,发现有没走过的点,就随意挑一个往前走,走不 了就回退,此种路径搜索策略就称为“深度优先搜索”,简称“深搜”. bool Dfs( ...
- Spring多数据源动态切换
title: Spring多数据源动态切换 date: 2019-11-27 categories: Java Spring tags: 数据源 typora-root-url: ...... --- ...
- 重拾c++第三天(5):循环和关系表达式
1.改变步长 ;i<;i=i+) 2.*与++优先级相同,从右向左 3.strcmp函数比较两个字符串,=0两个相同,><0 ----> str1><str2 4. ...