Java支付宝PC网站支付功能开发(详细教程)
一、前言
本案例使用的是Java实现的。使用支付宝的沙盒环境示例。发布需要换成正式环境。这里就不作详细说明了
本代码适合用来做参考,不要直接复制去使用。
没有账号的需要去平台注册一个:
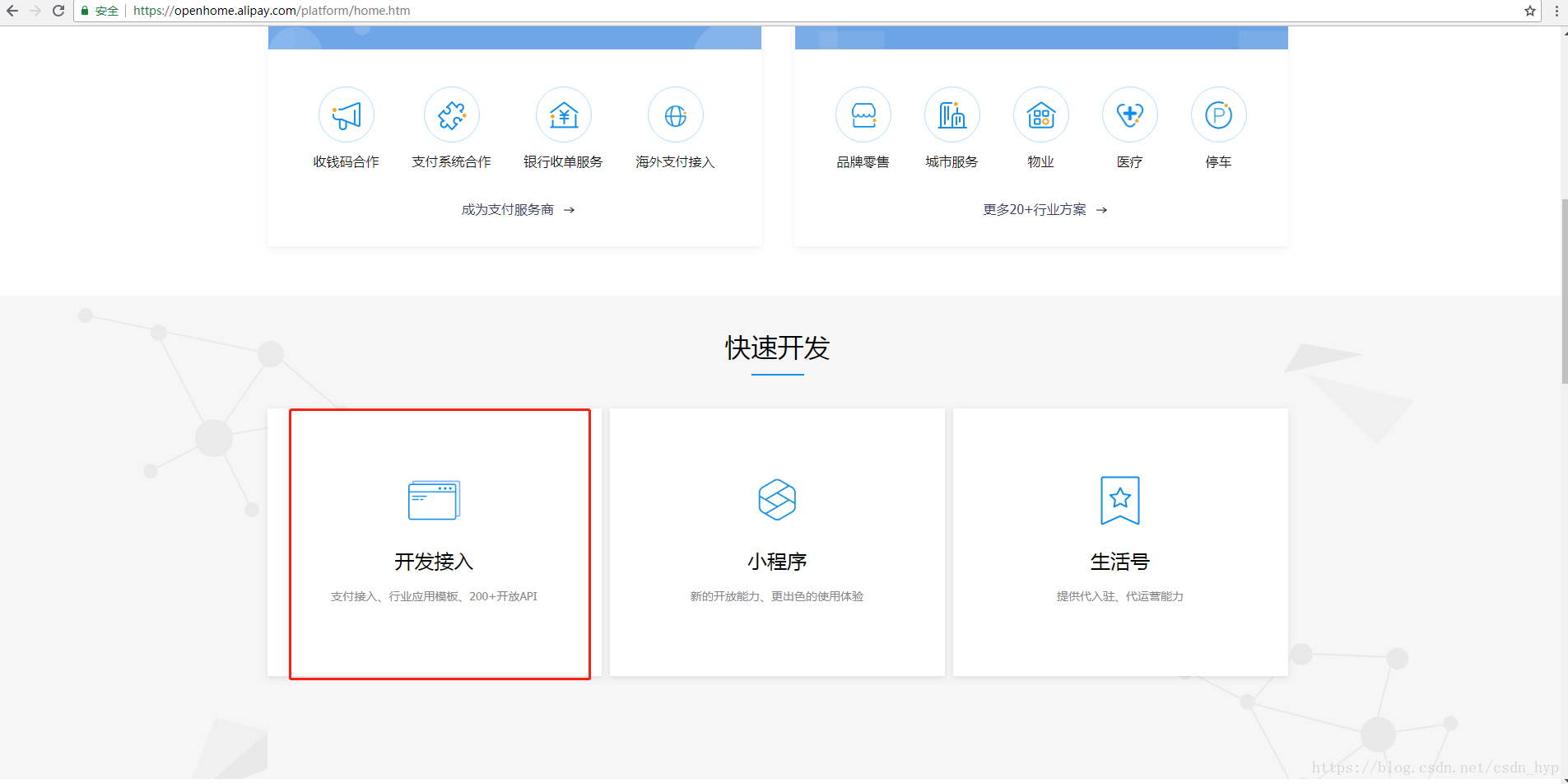
登录支付宝开发平台 -->开发接入 链接:https://open.alipay.com/platform/home.htm 如下图

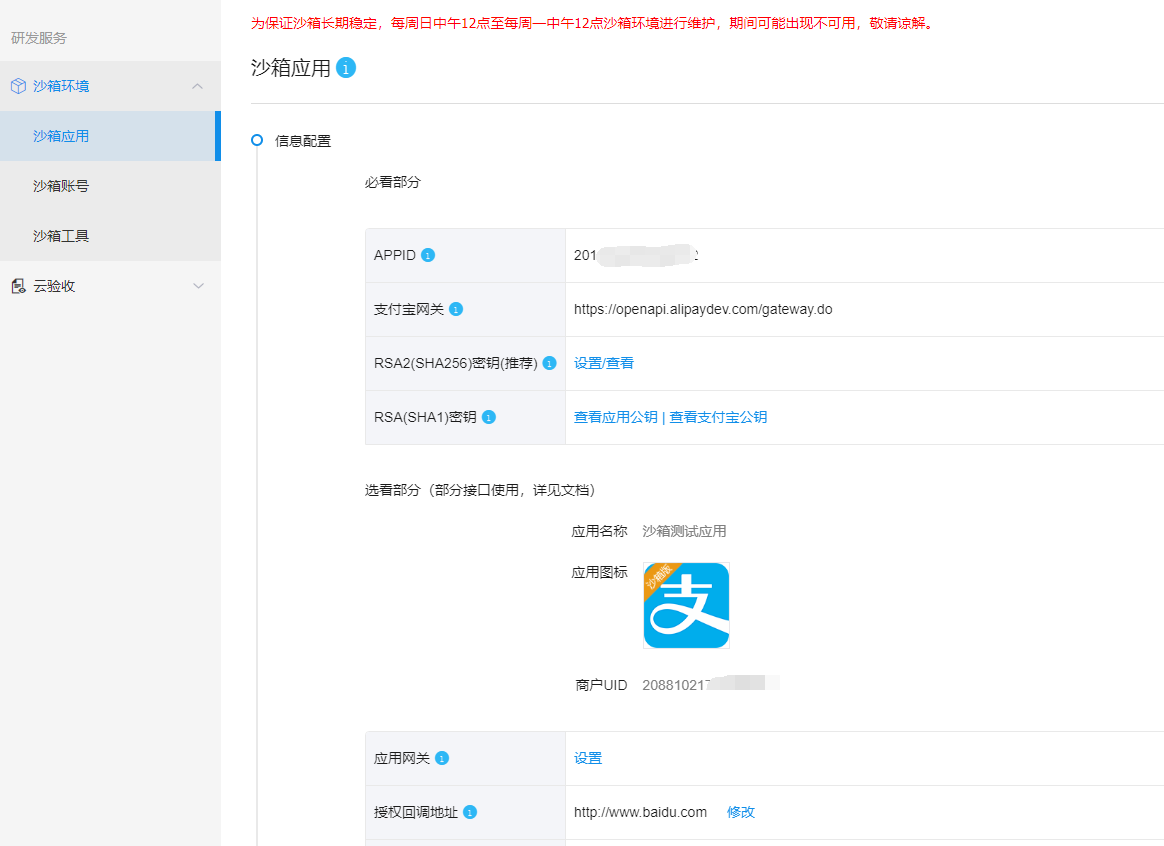
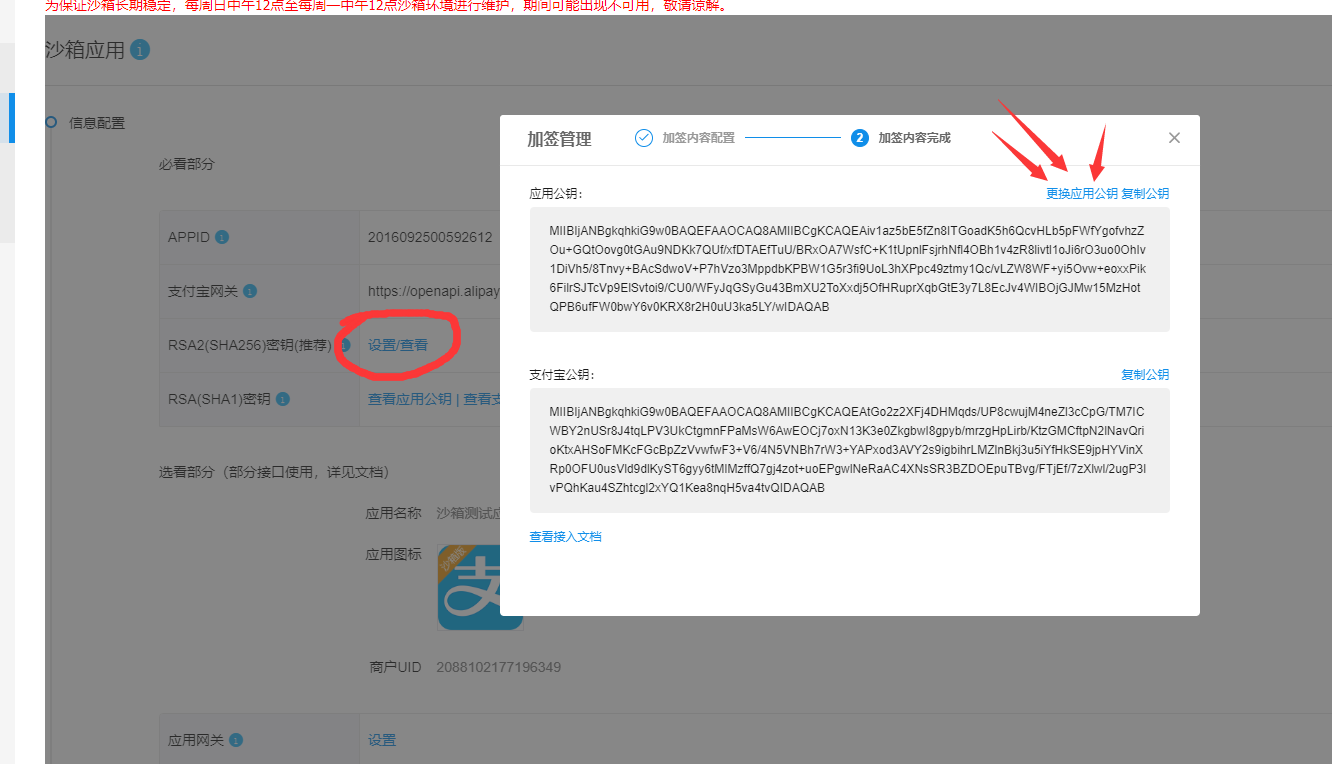
找到开发服务中的沙箱 点击查看沙箱开发的流程 进入到沙箱环境中 配置相应的信息
https://openhome.alipay.com/platform/appDaily.htm

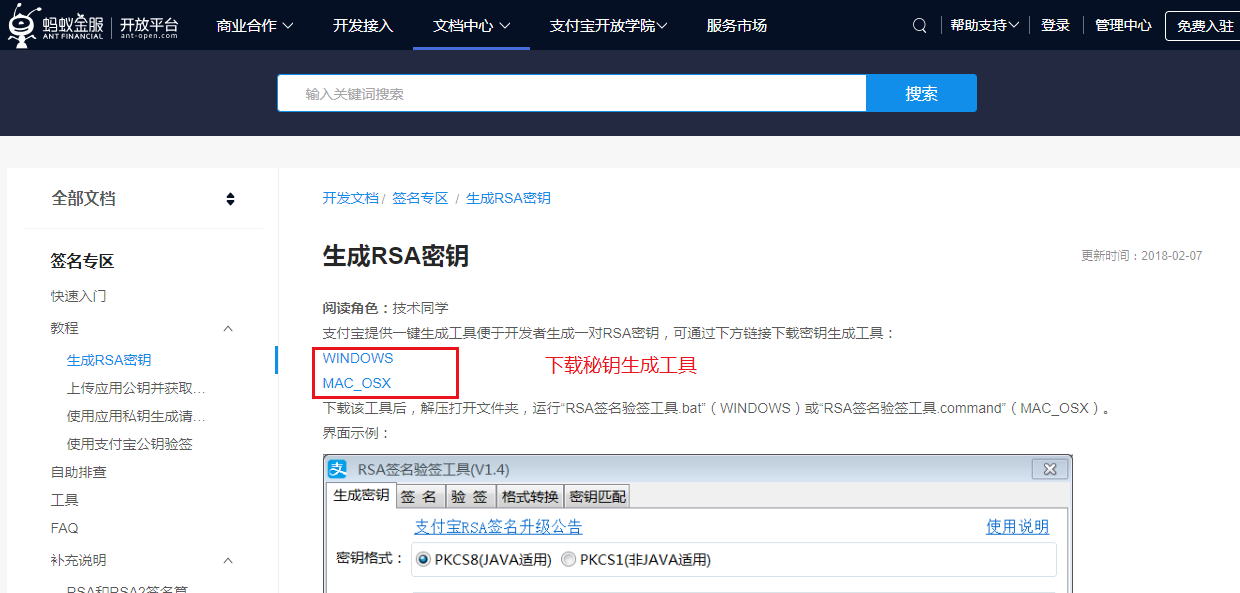
然后进入 https://docs.open.alipay.com/291/105971 下载支付宝官方的 签名验签工具

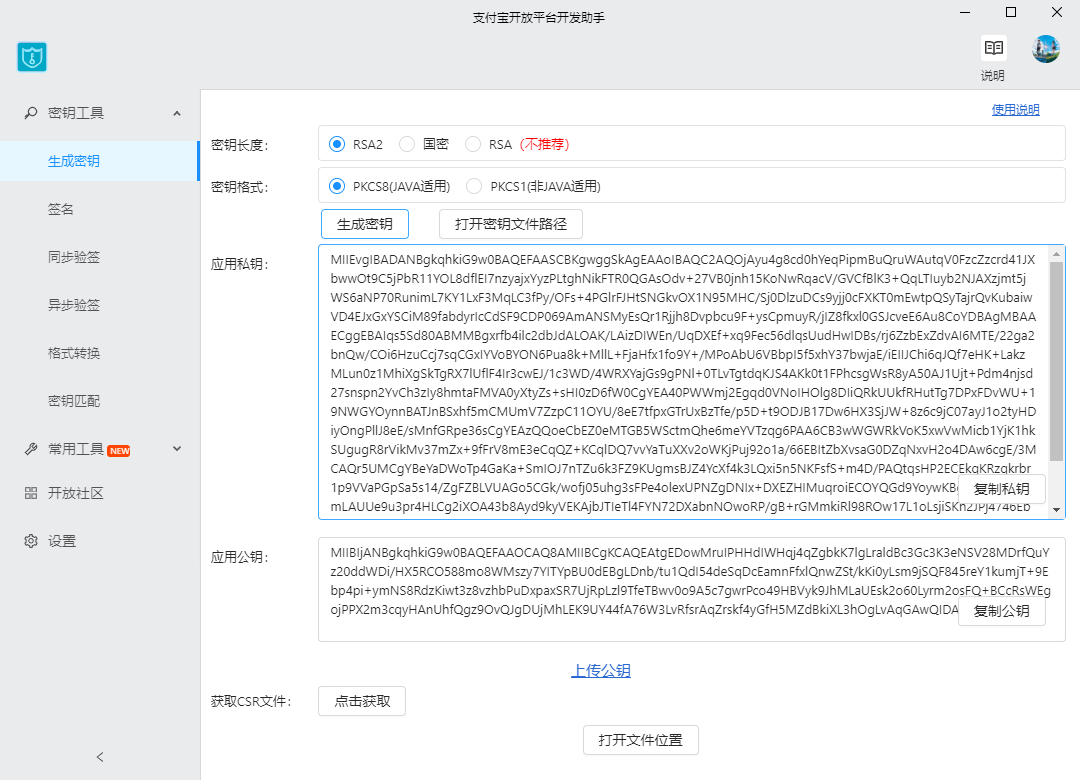
点击左边的 生成密钥, 密钥长度选择 RSA2 密钥格式选择PKCS8 因为我们使用的是Java开发
然后点击生成密钥

然后复制应用公钥 上传到沙盒环境中 应用私钥 需要自己保存下来,后面有用到噢;

支付宝的东西已经准备好了现在我们开始写代码
二、Java代码实现
本案例使用的是Maven项目
首先我们导入支付宝的 alipay-sdk-java
<dependency>
<groupId>com.alipay.sdk</groupId>
<artifactId>alipay-sdk-java</artifactId>
<version>3.0.0</version>
</dependency>
(1)编写支付宝配置文件
package cn.xtyos.project.system.czzx.config;
/**
* TODO 支付宝配置文件
*
* @author James
* @date 2020/2/9 20:15
*/
public class AliPayConfig {
//应用ID,您的APPID,收款账号既是您的APPID对应支付宝账号
public static String APP_ID="2018121562XXXXX";
//商户私钥,您的PKCS8格式RSA2私钥
public static String MERCHANT_PRIVATE_KEY="MIIEvQIBADANxxxxxxxxxxxxx";
//支付宝公钥,查看地址:https://openhome.alipay.com/platform/keyManage.htm 对应APPID下的支付宝公钥。
public static String ALIPAY_PUBLIC_KEY="MIIBIjANBgkqhkiGxxxxxxxxxxxxxxxxx";
//服务器异步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String NOTIFY_URL="http://127.0.0.1:8089/alipay/notify";
//页面跳转同步通知页面路径 需http://格式的完整路径,不能加?id=123这类自定义参数,必须外网可以正常访问
public static String RETURN_URL="http://127.0.0.1:8089/alipay/return";
//签名方式
public static String SIGN_TYPE="RSA2";
//字符编码格式
public static String CHARSET="utf-8";
//支付宝网关(沙盒环境)
public static String GATEWAY_URL="https://openapi.alipaydev.com/gateway.do";
}
(2)HTML页面代码
<div class="panel-body">
<form id="dgabksghbrdx" class="form-horizontal" action="/chbManager/chb/pay" method="post" target="_blank">
<div class="form-group">
<label class="col-sm-3 control-label">彩虹币:</label>
<div class="col-sm-8">
<input type="text" id="chb" name="chb" placeholder="彩虹币" class="form-control">
<label>彩虹币汇率: 1 元 = 10 彩虹币</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">合计金额:</label>
<div class="col-sm-8">
<input id="heji" name="heji" type="text" placeholder="合计金额" class="form-control" readonly="readonly">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">支付方式:</label>
<div class="col-sm-8">
<label>
<input type="radio" checked="" value="alipay" id="optionsRadios1" name="payMethod">支付宝</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-3 col-sm-8">
<button id="submit" class="btn btn-sm btn-white btn-success" type="submit">支 付</button>
</div>
</div>
</form>
</div>
(3)发起支付请求
public static String pay(Map<String,Object> hap) throws Exception {
//获取要向支付宝支付的参数,由页面传过来
//商户订单号,商户网站订单系统中唯一订单号,必填
String out_trade_no = StringUtil.getStr(hap.get("WIDout_trade_no"));
//付款金额,必填
String total_amount = StringUtil.getStr(hap.get("WIDtotal_amount"));
//订单名称,必填
String subject = StringUtil.getStr(hap.get("WIDsubject"));
//商品描述,可空
String body = StringUtil.getStr(hap.get("WIDbody"));
//获得初始化的AlipayClient
AlipayClient alipayClient = new DefaultAlipayClient(AliPayConfig.GATEWAY_URL,
AliPayConfig.APP_ID, AliPayConfig.MERCHANT_PRIVATE_KEY,
"json", AliPayConfig.CHARSET, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.SIGN_TYPE);
//设置请求参数
AlipayTradePagePayRequest alipayRequest = new AlipayTradePagePayRequest();
alipayRequest.setReturnUrl(AliPayConfig.RETURN_URL); //设置同步回调通知
alipayRequest.setNotifyUrl(AliPayConfig.NOTIFY_URL); //设置异步回调通知
//设置支付参数
alipayRequest.setBizContent("{\"out_trade_no\":\"" + out_trade_no + "\","
+ "\"total_amount\":\"" + total_amount + "\","
+ "\"subject\":\"" + subject + "\","
+ "\"body\":\"" + body + "\","
+ "\"product_code\":\"FAST_INSTANT_TRADE_PAY\"}");
//请求
String result = null;
try {
result = alipayClient.pageExecute(alipayRequest).getBody();
} catch (AlipayApiException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return result;
}
(4)支付后的同步通知和异步通知
@RequestMapping("/notify")
public String pay_notify(HttpServletRequest request) {
System.out.println("支付完成进入异步通知");
String out_trade_no= paramsMap.get("out_trade_no");
String trade_status= paramsMap.get("trade_status");
try {
boolean signVerified = AlipaySignature.rsaCheckV1(paramsMap, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.CHARSET, AliPayConfig.SIGN_TYPE);
//无论同步异步都要验证签名
if(signVerified){
if(trade_status.equals("TRADE_FINISHED") || trade_status.equals("TRADE_SUCCESS")){
//处理自己系统的业务逻辑,如:将支付记录状态改为成功,需要返回一个字符串success告知支付宝服务器
return "异步 success";
} else {
//支付失败不处理业务逻辑
return "failure";
}
}else {
//签名验证失败不处理业务逻辑
return "failure";
}
} catch (AlipayApiException e) {
e.printStackTrace();
return "failure";
}
}
@RequestMapping("/return")
@ResponseBody
public String pay_return(HttpServletRequest request) {
Map<String, String> paramsMap = convertRequestParamsToMap(request);
try {
boolean signVerified = AlipaySignature.rsaCheckV1(paramsMap, AliPayConfig.ALIPAY_PUBLIC_KEY, AliPayConfig.CHARSET, AliPayConfig.SIGN_TYPE);
if(signVerified){
//跳转支付成功界面
return "支付成功页面";
}else {
//跳转支付失败界面
return "failure";
}
} catch (AlipayApiException e) {
e.printStackTrace();
}
return "success 同步";
}

github:https://github.com/2629180692
博客园:http://www.cnblogs.com/wurendao
完成日期 ©2020-02-10 无人岛
遇到什么问题欢迎到下面评论里提出或者联系我哦!
【转载文章务必保留出处和署名,谢谢!】
Java支付宝PC网站支付功能开发(详细教程)的更多相关文章
- ASP.NET Core2.0 环境下MVC模式的支付宝PC网站支付接口-沙箱环境开发测试
1.新建.NET Core web项目 2.Controllers-Models-Views 分三个大部分 3.下载安装最新sdk 官方的SDK以及Demo都还是.NET Framework的,根据官 ...
- ASP.NET Core 2.0 使用支付宝PC网站支付
前言 最近在使用ASP.NET Core来进行开发,刚好有个接入支付宝支付的需求,百度了一下没找到相关的资料,看了官方的SDK以及Demo都还是.NET Framework的,所以就先根据官方SDK的 ...
- ASP.NET Core 2.0 使用支付宝PC网站支付实现代码(转)
最近在使用ASP.NET Core来进行开发,刚好有个接入支付宝支付的需求,百度了一下没找到相关的资料,看了官方的SDK以及Demo都还是.NET Framework的,所以就先根据官方SDK的源码, ...
- PHP支付宝手机网站支付功能
1.开通支付宝商家中心里面的手机网站支付 2.再去开放平台-开发者中心-创建移动支付的应用-获取到APPID 3.接着去文档中心下载DEMO 其实demo很简单.如果第一次看的话会存在看不懂的状态. ...
- 微信移动支付V3开发详细教程服务端采用.net mvc webapi(C#)
转自:http://www.kwstu.com/ArticleView/netmvc_201511132050268716 最近开发手机app需要实现移动支付功能,由于考虑支付安全将微信支付生成签名写 ...
- MVC支付宝PC网站接口对接
PC网站支付接口,请参考支付宝官方文档:https://b.alipay.com/signing/productSet.htm?navKey=all 1.需要提供签约账号.商户密钥 2.代码实现: 支 ...
- 支付宝PC网站接口对接
PC网站支付接口,请参考支付宝官方文档:https://b.alipay.com/signing/productSet.htm?navKey=all 1.需要提供签约账号.商户密钥 2.代码实现: 支 ...
- [5] 微信公众号开发 - 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
- 微信公众号开发 [05] 微信支付功能开发(网页JSAPI调用)
1.微信支付的流程 如下三张手机截图,我们在微信网页端看到的支付,表面上看到的是 "点击支付按钮 - 弹出支付框 - 支付成功后出现提示页面",实际上的核心处理过程是: 点击支付按 ...
随机推荐
- $ [Contest \#4]$求和 思博题
正解: 解题报告: 传送门$QwQ$ 一道看起来是数位$dp$其实并不是的题$QwQ$ 首先求$\sum_{l}^r$就变成$\sum_1^r-\sum_1^{l-1}$不说$QwQ$.现在就只要求$ ...
- Linux-Cacti监控{Verson:1.2.8}
首先需要一个LAMP平台 或LNMP平台 yum -y install httpd mariadb php mariadb-server mariadb-devel zlib freetype lib ...
- (三)Django模板语言
一.字典,列表,类在template模板中的使用 在视图函数中,即views.py中进行传值操作,可通过render方法,进行传值 from django.shortcuts import rende ...
- es6 面向对象选项卡(自动轮播功能)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 结巴分词 java 高性能实现,是 huaban jieba 速度的 2倍
Segment Segment 是基于结巴分词词库实现的更加灵活,高性能的 java 分词实现. 变更日志 创作目的 分词是做 NLP 相关工作,非常基础的一项功能. jieba-analysis 作 ...
- 6、使用基元类型而不要使用 FCL 类型
基元类型: int string object uint long ulong 等 ; FCL (Framework Class Library ) System.Int32 等. 一些定义在一些语言 ...
- 使用RobotFramework的JavaRemoteLibrary
终于被迫使用了Java的远程接口库(为了同时使用Java和python的用例库,且为了在pybot下跑速度能快一些),路途比实际想的要坎坷,记录下来. 远程库的原理在前边一篇文章中记录过: http: ...
- 图像处理基础知识:EMVA1288标准之“非均匀性”的理解
EMVA1288标准之“非均匀性”的理解 目录 1. 什么是图像的非均匀性?有标准吗? 2. EMVA1288的非均匀性内容. 3. 总结与理解 正文 1. 什么是图像的非均匀性?有标准吗?简单来说, ...
- 浏览器警告Failed to decode downloaded font和OTS parsing error: Failed to convert *** font to ***
昨晚,在做一个自己感兴趣的东西时,发现浏览器报警告,Failed to decode downloaded font以及OTS parsing error: Failed to convert *** ...
- 痞子衡嵌入式:ARM Cortex-M内核那些事(3.2)- 安全模块看特性(M23/33/35P)
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是ARM Cortex-M功能模块,不过侧重点是三款安全特性处理器. ARM Cortex-M处理器家族发展至今(2020),已有8代产品 ...
