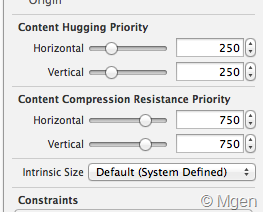
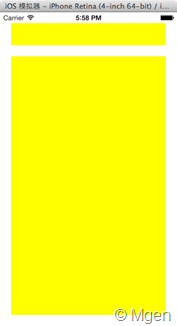
intrinsicContentSize和Content Hugging Priority
|
intrinsicContentSize和Content Hugging Priority的更多相关文章
- 在代码中使用Autolayout – intrinsicContentSize和Content Hugging Priority
我们继续来看在代码中使用Autolayout的话题.先说intrinsicContentSize,也就是控件的内置大小.比如UILabel,UIButton等控件,他们都有自己的内置大小.控件的内置大 ...
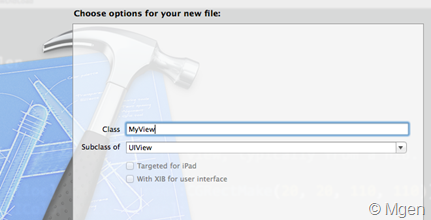
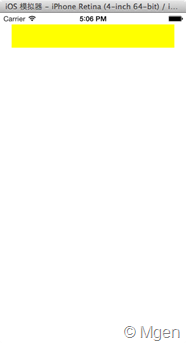
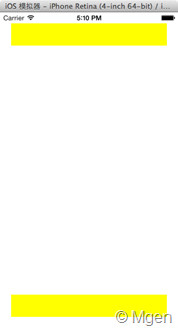
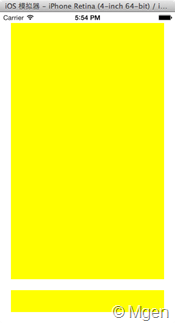
- iOS: 在代码中使用Autolayout (2) – intrinsicContentSize和Content Hugging Priority【转】
原文:http://www.mgenware.com/blog/?p=491 接上文:iOS: 在代码中使用Autolayout (1) – 按比例缩放和优先级. 我们继续来看在代码中使用Autola ...
- AutoLayout学习之理解intrinsicContentSize,Content Hugging Priority,Content Compression Resistance Priority
TableViewCell的高度计算应该是所有开发者都会使用到的东西,之前都是用代码计算的方法来计算这个高度.最近有时间看了几个计算Cell高度的方法.基本上都用到了AutoLayout,这篇首先介绍 ...
- iOS开发之AutoLayout中的Content Hugging Priority和 Content Compression Resistance Priority解析
本篇博客的内容也不算太复杂,算是AutoLayout的一些高级的用法.本篇博客我们主要通过一些示例来看一下AutoLayout中的Content Hugging Priority以及Content C ...
- iOS开发 - Content hugging priority & Content compression resistance priority
1. 什么是Content hugging priority 你可以把它想象成一根放在视图上的橡皮筋. 这根橡皮筋会组织视图超过它本身的固有大小(intrinsic content size). 它存 ...
- 转:AutoLayout中的Content Hugging 和 Content Compression Resistance
OS6中引入了AutoLayout,极大的方便了UI元素的布局,现在已经过去一年了,并且大部分设备的系统也已经升级到了iOS6,是时候要使用此项技术了. 在AutoLayout的学习中有两个概念官方文 ...
- Notes of learning AutoLayout
在XCode5中,如果我们添加一个Button或者Label,或者其他的什么标准View,而不设置任何constraints,IB会自动生成constraints,而这些constraints是fix ...
- 关于instrinsicContentSize, ContentHuggingPriority, ContentcompressionResistancePriority的理解
ios 关于intrinsic理解 最近由于项目的需要想给MBProgressHUD添加一个自定义的view, 结果花费了一两个小时也没添加上去,添加上去的view没有实际的大小,即使你给他设置了一个 ...
- iOS布局之Auto Layout
学习资源: <iOS6核心编程>自动布局部分 <iOS6范例经典>自动布局部分 Tutorial: iOS 6 Auto Layout versus Springs and S ...
随机推荐
- 5-Python操作MySQL步骤
1.引入模块 在py文件中引入pymysql模块 from pymysql import *(connect) 2.创建connection连接对象 conn=connect(参数列表) 参数host ...
- 在npm中使用bower包依赖工具
什么是bower Bower是一个客户端技术的软件包管理器,它可用于搜索.安装和卸载如JavaScript.HTML.CSS之类的网络资源.其他一些建立在Bower基础之上的开发工具,如YeoMan和 ...
- RDD运行原理
- mac下xampp+vscode进行php程序调试
最近折腾公司的官网,是 php 做的,搭建调试环境做个记录,我用的是 mac 机. 1.下载最新的xampp,我的版本是XAMPP for OS X 5.6.31: 2.找到 php.ini,/App ...
- 8_InlineHook
1 shellcode低2Gb警告.应使用高2GB 稳定 : 在内核挂钩子: 由于每个进程的低2gb 的数据是不同的:所以 在内核挂钩子 因该把 代码 放在 高 2gb. 方法1(申请): 比如 使用 ...
- django静态文件的配置
Django static静态配置文件 对于Django来说静态文件一般交由Web服务器处理,Django本身不处理静态文件.为了使Django开发环境能够处理静态文件,Django有和生产环境不 ...
- sql (6) exists
SQL中EXISTS的用法 查询所有选修了1号课程的学生的姓名,年龄,性别首先取Student表中的一个元组,然后在SC表中依次找SC.Sno=该元组的So,并且对应的Cno='2',如果存在,则外层 ...
- Android Studio 配置快速生成模板代码
前言 Android studio 有提供快速生成模板代码的功能,其实这个功能也可以自定义配置.此篇博客将讲解如何使用此功能 进入Settings 选择 Editor > Live Templa ...
- Let's Encrypt 安装配置教程,免费的 SSL 证书
官网:https://letsencrypt.org/ 安装Let's Encrypt 安装非常简单直接克隆就可以了 git clone https://github.com/letsencrypt/ ...
- leetcode-17-电话号码的字母组合’
题目描述: 方法一:回溯 class Solution: def letterCombinations(self, digits): """ :type digits: ...

 |
|