关于better-scroll的使用注意事项
better-scroll的原理
1.什么是 better-scroll?
better-scroll 是一个移动端滚动的解决方案,它不仅可以做普通的滚动列表,还可以做轮播图、picker 等等。
2.better-scroll的滚动原理?
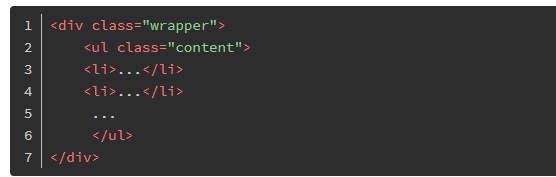
先来看一下浏览器的滚动原理,浏览器的滚动条大家都会遇到,当页面内容的高度超过视口高度的时候,会出现纵向滚动条;当页面内容的宽度超过视口宽度的时候,会出现横向滚动条。也就是当我们的视口展示不下内容的时候,会通过滚动条的方式让用户滚动屏幕看到剩余的内容。那么对于 better-scroll 也是一样的道理,我们先来看一下 better-scroll 常见的 html 结构:

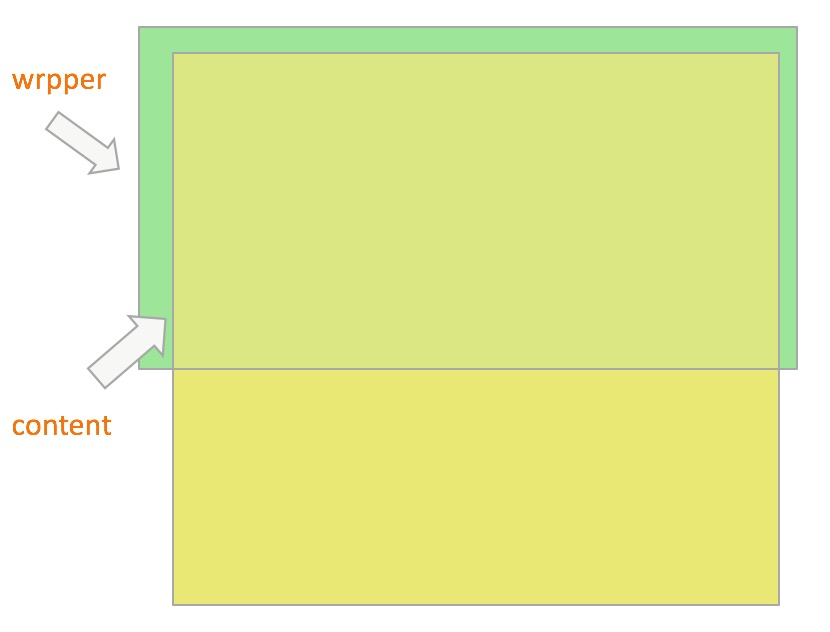
为了更加直观,我们再来看一张图:

绿色部分为 wrapper,也就是父容器,它会有固定的高度。黄色部分为 content,它是父容器的第一个子元素,它的高度会随着内容的大小而撑高。那么,当 content 的高度不超过父容器的高度,是不能滚动的,而它一旦超过了父容器的高度,我们就可以滚动内容区了,这就是 better-scroll 的滚动原理。
那么,我们怎么初始化 better-scroll 呢,如果是上述 html 结构,那么初始化代码如下:
import BScroll from 'better-scroll'
let wrapper = document.querySelector('.wrapper')
let scroll = new BScroll(wrapper, {})
better-scroll 对外暴露了一个 BScroll 的类,我们初始化只需要 new 一个类的实例即可。第一个参数就是我们 wrapper 的 DOM 对象,第二个是一些配置参数,具体参考 better-scroll 的文档。
better-scroll 的初始化时机很重要,因为它在初始化的时候,会计算父元素和子元素的高度和宽度,来决定是否可以纵向和横向滚动。因此,我们在初始化它的时候,必须确保父元素和子元素的内容已经正确渲染了。如果子元素或者父元素 DOM 结构发生改变的时候,必须重新调用 scroll.refresh() 方法重新计算来确保滚动效果的正常。所以同学们反馈的 better-scroll 不能滚动的原因多半是初始化 better-scroll 的时机不对,或者是当 DOM 结构发送变化的时候并没有重新计算 better-scroll。
如何在 Vue 中使用 better-scroll

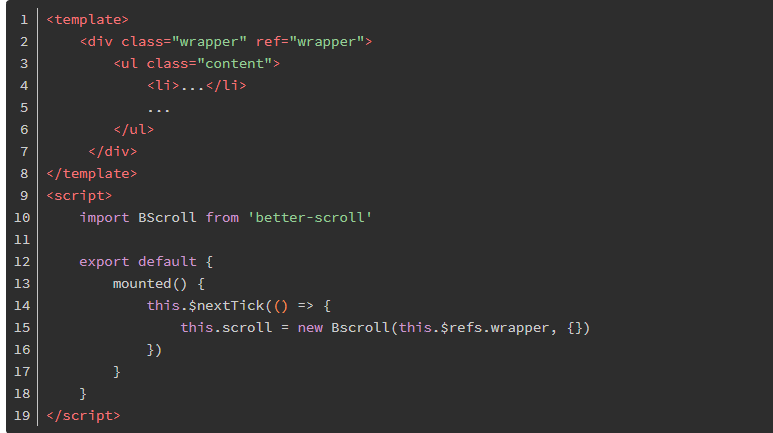
Vue.js 提供了我们一个获取 DOM 对象的接口—— vm.$refs。在这里,我们通过了 this.$refs.wrapper 访问到了这个 DOM 对象,并且我们在 mounted 这个钩子函数里,this.$nextTick 的回调函数中初始化 better-scroll 。因为这个时候,wrapper 的 DOM 已经渲染了,我们可以正确计算它以及它内层 content 的高度,以确保滚动正常。
异步数据的处理
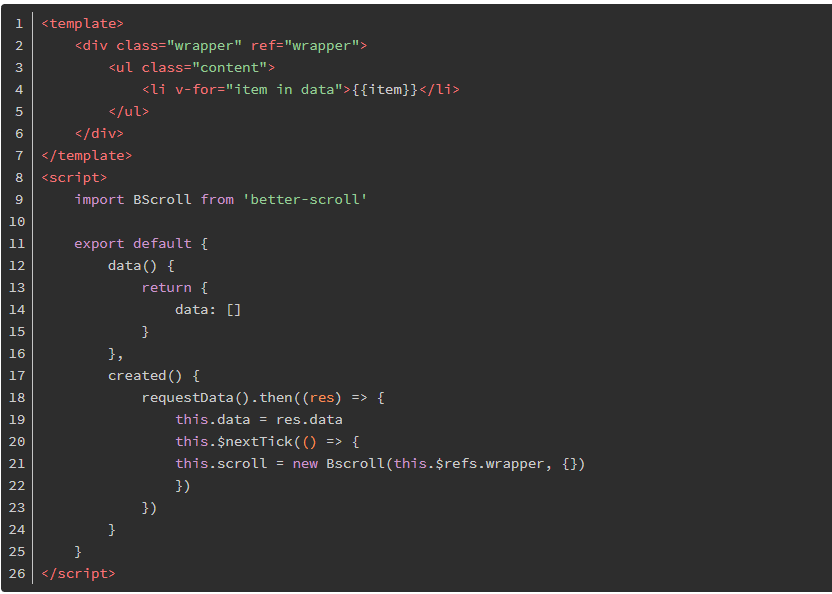
在我们的实际工作中,列表的数据往往都是异步获取的,因此我们初始化 better-scroll 的时机需要在数据获取后,代码如下:

---------------------------------------------------------------------------------------------------
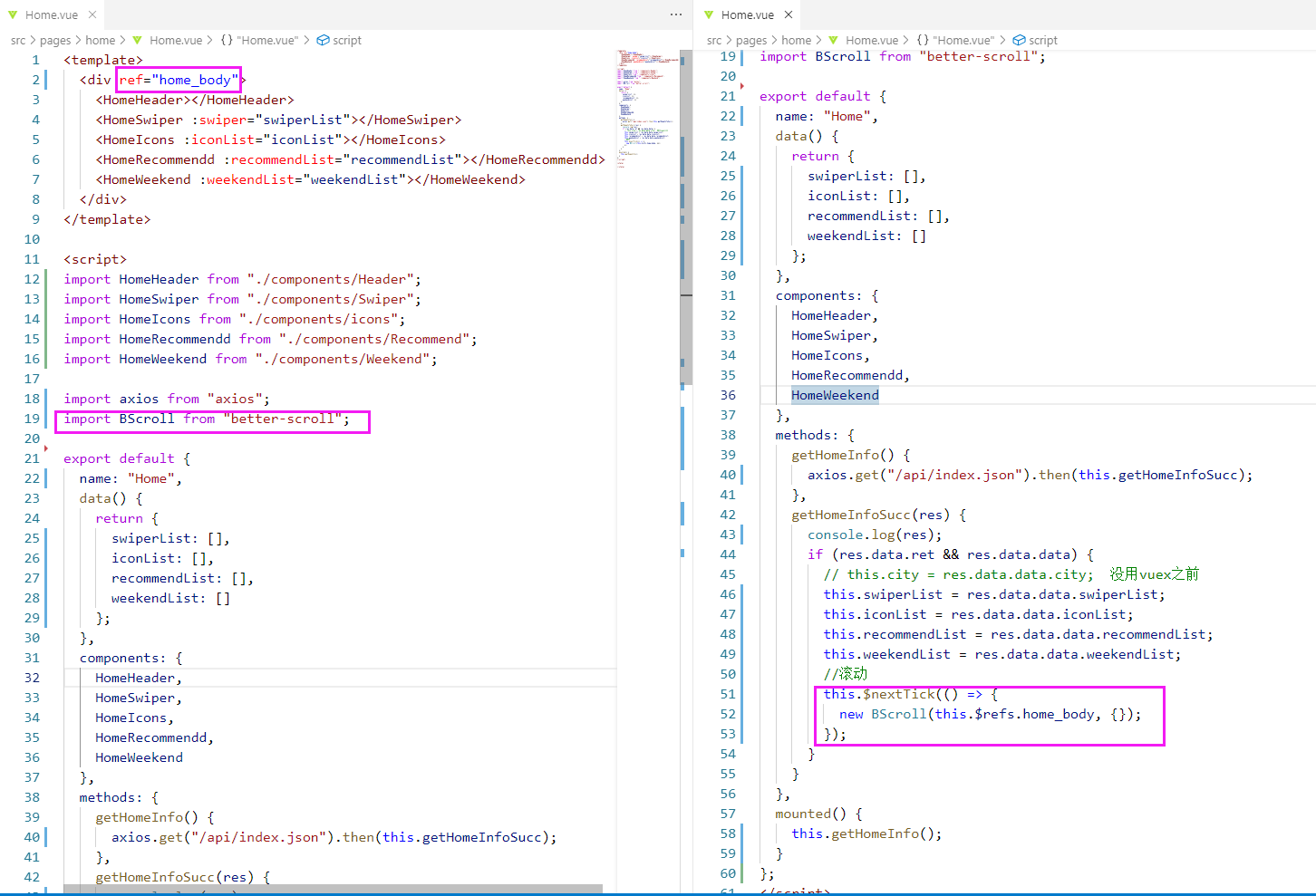
之前在做去哪儿网项目中better-scroll失效的原因过程如下:

可以很清晰的看到,上述代码中并没有父级盒子,于是我加了个父级盒子,也给父级盒子给了一个固定的高度,然后就能正常滚动起来了,具体的实现过程如下:

关于better-scroll的使用注意事项的更多相关文章
- 14.1 Scroll说明和注意事项
使用scroll滚动搜索: 比如全文搜索10万条数据,不能一次全搜出来返回,太耗时了.通常是一批一批的获取结果,滚动搜索 1. 第一次搜索时,会生成这批数据的快照,下次再搜的时候,基于此快照进 ...
- HTML 调用iscroll.js主要事项
iscroll是一款很不错的滚动控件(js),但是在调用的时候,需要注意一些事项: 1.iscroll支持水平和垂直滚动,那么在调用的时候,一定注意滚动div必须大于父div,也就是说,父div的宽度 ...
- Unity NGUI制作scroll view
unity版本:4.5 NGUI版本:3.6.5 参考链接:http://blog.csdn.net/monzart7an/article/details/23878505,作者:CSDN 冬菊子 ...
- Android群英传笔记——第五章:Android Scroll分析
Android群英传笔记--第五章:Android Scroll分析 滑动事件算是Android比较常用的效果了,而且滑动事件他本身也是有许多的知识点,今天,我们就一起来耍耍Scroll吧 一.滑动效 ...
- Elastic数据迁移方法及注意事项
需求 ES集群Cluster_A里的数据(某个索引或某几个索引),需要迁移到另外一个ES集群Cluster_B中. 环境 Linux:Centos7 / Centos6.5/ Centos6.4Ela ...
- iScroll框架解析——Android 设备页面内 div(容器,非页面)overflow:scroll; 失效解决(转)
移动平台的活,兼容问题超多,今儿又遇到一个.客户要求在弹出层容器内显示内容,但内容条数过多,容器显示滚动条.按说是So easy,容器设死宽.高,CSS加属性 overflow:scroll; -we ...
- 个人待办事项工具的设计和搭建(IFE前端2015春季 任务3)
这是我几个月之前的项目作品,花了相当的时间去完善.博客人气不高,但拿代码的人不少,所以一直处于保密状态.没有公开代码.但如果对你有帮助,并能提出指导意见的,我将十分感谢. IFE前端2015春季 任务 ...
- CSS命名规范参考及书写注意事项
CSS书写顺序 *{ /*显示属性*/ display position float clear cursor … /*盒模型*/ margin padding width height /*排版*/ ...
- JS——scroll动画
固定导航栏 1.计算导航栏到顶部的距离值 2.当scrollTop值大于这个距离值就添加定位,当小于距离值后解除定位 注意事项:当导航栏添加定位之后,导航栏就脱离了文档流,也就是不占位了,下面的盒子就 ...
- Qt3升至Qt4需要注意的几件事项浅谈
Qt3升至Qt4需要注意的几件事项浅谈 公司以前的项目是用Qt3写的,随着时间的推移慢慢显示出Qt3有多方面的限制,因此先公司决定用Qt4来改写这个项目,并为软件添加新功能,在此背景先编写此文章. 先 ...
随机推荐
- JDK源码解析string之二
(28) public boolean startsWith(String prefix, int toffset) { char ta[] = value; int to = toffset; ch ...
- Mysql里查询字段为Json格式的数据模糊查询以及分页方法
public void datagrid(CustomFormEntity customForm,HttpServletRequest request, HttpServletResponse res ...
- Leetcode771.Jewels and Stones宝石与石头
给定字符串J 代表石头中宝石的类型,和字符串 S代表你拥有的石头. S 中每个字符代表了一种你拥有的石头的类型,你想知道你拥有的石头中有多少是宝石. J 中的字母不重复,J 和 S中的所有字符都是字母 ...
- JavaScript--时间日期格式化封装
这是一个正常的封装: 其他非正常的请按照以下语句自由搭配 <!DOCTYPE html> <html lang="en"> <head> < ...
- MaxCompute 费用暴涨之存储压缩率降低导致SQL输入量变大
现象:同样的SQL,每天处理的数据行数差不多,但是费用突然暴涨甚至会翻数倍. 分析: 我们先明确MaxCompute SQL后付费的计费公式:一条SQL执行的费用=扫描输入量 ️ SQL复杂度 ️ 0 ...
- UVa 679 【思维题】
UVA 679 紫书P148例题. 题目大意:小球从一棵所有叶子深度相同的二叉树的顶点开始向下落,树开始所有节点都为0.若小球落到节点为0的则往左落,否则向右落.并且小球会改变它经过的节点,0变1,1 ...
- oracle函数 ROWIDTOCHAR(rowid)
[功能]转换rowid值为varchar2类型 [参数]rowid,固定参数 [返回]返回长度为18的字符串 [示例] SELECT ROWIDTOCHAR(rowid) FROM DUAL; [说明 ...
- install tushare in python 3.6
install tushare (D:\Anaconda3) C:\Users\Administrator>pip install tushare Collecting tushare Down ...
- HZOJ Blue
Blue: 贪心. 我们不妨给蛤定一个先后顺序,则贪心策略即从右至左每只蛤依次往最远的石子跳. 证明: 如果最右的蛤不往最远的石子跳,而是选择了一个较近的石子,那么必然会存在一个该蛤左边的蛤越过了它跳 ...
- Hbase API: 写入Bigtable.
