关于serialize() FormData serializeArray()表单序列化
serialize() FormData serializeArray()都是序列化表单,实现表单的异步提交
但是serialize()和serializeArray()都是只能序列化表单中的数据,比如input select等的数据,但是对于文件上传就只能用 FormData。
html代码
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="firstname" class="col-sm-2 control-label">名字</label>
<div class="col-sm-10">
<input type="text" name='firstname' class="form-control" id="firstname"
placeholder="请输入名字">
</div>
</div>
<div class="form-group">
<label for="lastname" class="col-sm-2 control-label">姓</label>
<div class="col-sm-10">
<input type="text" name="lastname" class="form-control" id="lastname"
placeholder="请输入姓">
</div>
</div> <div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="button" class="btn btn-default">登录</button>
</div>
</div>
</form>
formdata看代码
$('.btn-default').click(function () {
var formData = new FormData();
formData.append("firstname", $('#firstname').val());
formData.append("lastname", $('#lastname').val());
$.ajax({
headers: {
Accept: "application/json; charset=utf-8"//设置headers里的accept
},
type: 'POST',
data: formData,
url: 'wwww',
processData: false,
contentType: false,
async: false,
success: function (data) {
if (typeof (data) == undefined) {
alert("用户信息已丢失,请重新登录!");
}
if (data.ErrorMsg == "") {
alert('美文发布成功!');
} else {
alert(data.ErrorMsg);
}
}
});
});
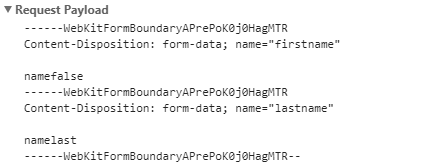
提交后显示结果

serialize()看代码
$('.btn-default').click(function () {
var formData=$("form").serialize();//序列化表单
$.ajax({
headers: {
Accept: "application/json; charset=utf-8"//设置headers里的accept
},
type: 'POST',
data: formData,
url: 'wwww',
processData: false,
contentType: false,
async: false,
success: function (data) {
if (typeof (data) == undefined) {
alert("用户信息已丢失,请重新登录!");
}
if (data.ErrorMsg == "") {
alert('美文发布成功!');
} else {
alert(data.ErrorMsg);
}
}
});
});
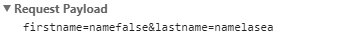
显示结果

serializeArray()看代码
$('.btn-default').click(function () {
var formData=$("form").serializeArray();//序列化表单json
console.log(formData);//打印出数据
$.ajax({
headers: {
Accept: "application/json; charset=utf-8"//设置headers里的accept
},
type: 'POST',
data: formData,
url: 'wwww',
processData: false,
contentType: false,
async: false,
success: function (data) {
if (typeof (data) == undefined) {
alert("用户信息已丢失,请重新登录!");
}
if (data.ErrorMsg == "") {
alert('美文发布成功!');
} else {
alert(data.ErrorMsg);
}
}
});
});
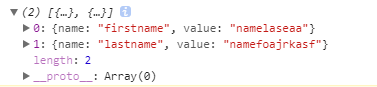
显示结果


关于serialize() FormData serializeArray()表单序列化的更多相关文章
- js进阶 14-8 表单序列化函数serializeArray()和serialize()的区别是什么
js进阶 14-8 表单序列化函数serializeArray()和serialize()的区别是什么 一.总结 一句话总结:两者都是对表单进行序列化,serializeArray()返回的是json ...
- 原生JS实现表单序列化serialize()
有一个form表单,要用AJAX后台提交,原来想拼接json,但是数据多了麻烦,不灵活. 用HTML5的FormData来初始化表单 var formdata=new FormData(documen ...
- (转)jquery serialize表单序列化,当radio或checkbox 未选中时,没有序列化到对象中的原因分析和解决方案 - ghostsf
相信很多人都用过jq的表单序列化serialize()方法,因为这能很方便地帮你把表单里所有的非禁用输入控件序列化为 key/value 对象,不需要你再去一个个地拼接参数了. 这是一个很好用的函数, ...
- ajax提交表单序列化(serialize())数据
知识点: $("#form").serialize();将表单数据序列化为标准URL编码文本字符串(key1=value1&key2=value2…). 以下用一个例子来演 ...
- 原生js表单序列化----- FormData
<style type="text/css"> .progress{ height: 10px; width: 600px; border: 1px solid red ...
- 原生js实现form表单序列化
当我们有form表单而且里面的表单元素较多时,咱们总不能一个个去获取表单元素内的值来进行拼接吧!这样会很让人蛋疼!为了方便与后台交互并且提高自己的开发效率,并且不让你蛋疼:我们一起用原生来写一个表单序 ...
- jQuery实现form表单序列化转换为json对象功能示例
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- Jquery表单序列化和AJAX全局事件
Jquery表单序列化 1.必须放在form标签内: 2.控件必须有name属性: 3.控件的value值会提交到服务器: 如: <form id="form1"> & ...
- $.ajax、$.post、from表单序列化工具
$.ajax\$.post <script type="text/javascript" language="javascript" src=" ...
随机推荐
- 左神算法书籍《程序员代码面试指南》——1_10最大值减去最小值小于或等于num的子数组数量
[题目]给定数组arr和整数num,共返回有多少个子数组满足如下情况:max(arr[i.j]) - min(arr[i.j]) <= num max(arfi.j])表示子数组ar[ij]中的 ...
- org.hibernate.service.spi.ServiceException: Unable to create requested service [org.hibernate.engine.jdbc.connections.spi.ConnectionProvider]
从hibernate3升级到4应该会遇到 应该添加引用 <!-- https://mvnrepository.com/artifact/org.hibernate/hibernate-c3p0 ...
- Hadoop生态系统概况(转)图文并茂说的不错
Hadoop是一个能够对大量数据进行分布式处理的软件框架.具有可靠.高效.可伸缩的特点. Hadoop的核心是HDFS和Mapreduce,hadoop2.0还包括YARN. 下图为hadoop的生态 ...
- osg如何设置抗锯齿(反走样,反锯齿)
首先抗锯齿是什么? 举个最简单的例子 你用windows画图软件画一根直线(准确说这个叫做线段),当水平或者垂直的时候,如下图,这是绝对完美的 但是当线段出现倾斜时,就无法做到完美了此时就会出现锯齿 ...
- 使用alibaba的json工具将String类型转为JSONArray类型
转化流程:先将输入流转为String类型,再使用alibaba的json转换工具,将字符串转化为json数组 SensorDevices sensorDevices = new SensorDevic ...
- .NET CORE中Encoding对GB2312等编码的支持
最近.NET CORE做网络爬虫的时候,遇到了charset=gbk,转码的时候,发现直接使用Encoding.GetEncoding(“GB2312”)抛异常了.好吧,看到这个的时候,我是一脸懵逼的 ...
- Spring配置xml自动提示——转载https://blog.csdn.net/sinat_18474835/article/details/79370629
以Spring2.0为例: 下载地址: Csdn: http://download.csdn.net/download/hh775313602/9812757 没积分的可以去百度网盘下载,我已共享: ...
- TZ_05_Spring_Proxy基于接口的动态代理和基于类的动态代理
代理:为了增强方法在不添加代码的情况下 1.Proxy基于接口的动态代理 /** * 模拟一个消费者 * @author Administrator * */ public class Client ...
- hdu 1166 敌兵布阵(线段树区间求和)
敌兵布阵 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- Python子进程 (subprocess包)
Python子进程 (subprocess包) subprocess以及常用的封装函数 当我们运行python的时候,我们都是在创建并运行一个进程.正如我们在Linux进程基础中介绍的那样,一个进程可 ...
