ul列表元素在float:right后li元素倒转

发现对li元素进行float:right后,虽然成功右浮动,但是的元素是倒转的

解决方案:
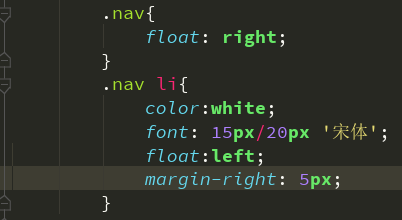
对ul进行右浮动,然后对li左浮动

结果

ul列表元素在float:right后li元素倒转的更多相关文章
- 内层元素设置position:relative后父元素overflow:hidden overflow:scroll失效 解决方法
内层元素设置position:relative后父元素overflow:hidden overflow:scroll 都失效 解决方法:在position:relative的外层父容器加positio ...
- CSS关于子元素设置了float属性后父元素高度为0的解释和解决方法
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/stri ...
- 元素设置float属性后,其后面的元素的位置问题
分两种情况: .content{ width:350px; height:150px; color:#fff; } .content1,.content2{ background-color: #00 ...
- python列表之添加、修改和删除元素
修改列表中的元素: subject= ['math', 'Chinese', 'English'] subject[0] = 'history' # 列表名[要修改元素的下标]=修改后的元素 prin ...
- ul列表li元素横排显示的IE兼容性问题
目标: 使ul列表横排显示 现象: 谷歌OK,火狐竖排,IE竖排. 原因: ul原css代码: 首先,去除点号,list-style:none;为了使其横排,使用了display:contents;该 ...
- ul或者ol中添加li元素
<!doctype html><html> <head> <meta charset="utf-8"> ...
- ul的li元素水平并居中的css
ul{ text-align:center; } li{ display:inline } 这样li元素不需要float且可以居中 比较好样式如下 ul li { // float: left; pa ...
- 二级ul li元素动态加载click事件
一.代码 html代码: <ul class="id1" id="id1" style="width:84%; height:75%;overf ...
- 解决子元素用css float浮动后父级元素高度自适应高度
1.在最后一个子元素后面清除浮动 2.父元素加over-flow:hidden;(副作用:子元素定位不能超出父元素的范围) 3.父元素也一样浮动(最笨的方法): 4.子元素使用inline-block ...
随机推荐
- SSL/TLS工作原理
以前已经介绍过HTTP协议和HTTPS协议的区别,这次就来了解一下HTTPS协议的加密原理. 为了保证网络通信的安全性,需要对网络上传递的数据进行加密.现在主流的加密方法就是SSL (Secure S ...
- 小程序登录时如何获取input框中的内容
最近写小程序项目遇到一些问题,今天整理下这些问题的解决方法,希望对用户有帮助.下面是登录页,点击登录时获取input框中的值, 效果如下: wxml布局如下: <view > <in ...
- leetcood学习笔记-141-环形列表
题目描述: 方法一: class Solution(object): def hasCycle(self, head): """ :type head: ListNode ...
- Delphi 窗体的释放和判断窗体是否存在
常规释放和关闭: Form.Free - 释放Form占用的所有资源.Free后,Form指针不能再使用,除非对Form重新赋值. Form.Hide - 隐藏Form.可以调用f ...
- webstorm常见快捷方法与遇到的一些问题
1.动态添加标签快捷写法 例子:生成10个文字按顺序编号的class为task-item的div 2.win10下webstorm的terminal无法输入? 打开一个 cmd.exe,标题栏 右键 ...
- IDEA 注解开发流程
IDEA 注解开发流程 分为以下四步 分别是 1 导入依赖 2 配置文件 applicationContext.xml 3 在需要创建对象的类上添加注解 4 测试 详细步骤和代码如下 1 导入依 ...
- Ruby 数据类型
Ruby 数据类型 本章节我们将为大家介绍 Ruby 的基本数据类型. Ruby支持的数据类型包括基本的Number.String.Ranges.Symbols,以及true.false和nil这几个 ...
- Go 关系运算符
Go 关系运算符 package main import "fmt" func main() { var a int = 21 var b int = 10 if( a == b ...
- 51nod 1556 计算(递推)
传送门 解题思路 在一个网格图上走\(n\)步,每次可以向右上,右下,右,但必须在第一象限,最后从\((0,0)\)走到\((n,0)\)的方案数为默慈金数.递推式为\(m[i+1]=\frac{(2 ...
- NX二次开发-弹出选择文件夹对话框
这个UFUN和NOPEN里没有对应的函数和类,要用C++的方法去做. #include "afxdialogex.h"//弹出选择文件夹对话框头文件 #include " ...
