Vue入坑——vue-cli(脚手架)目录结构认识
转载:https://my.oschina.net/u/3802541/blog/1809182
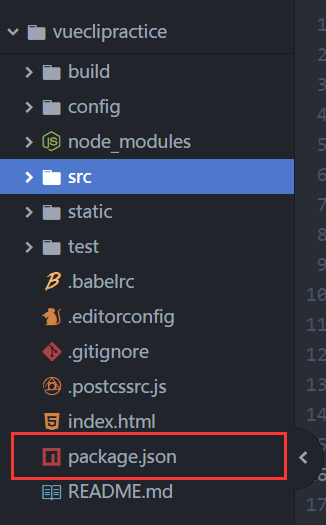
一、目录结构
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
.
二、webpack配置
(1)、webpack.base.conf.js
是什么:webpack的一些配置(需要深入学习的请看webpack的教程)

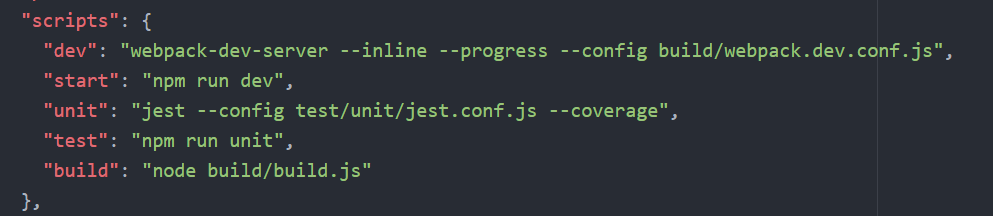
三、package.json

是什么:在根目录下的,定义了一些模块信息与项目配置信息。
(1)script字段

还记得我们在上一篇里安装好vue-cli之后使用了一个命令来运行吗?就是这里的npm run dev
因此可以知道,script就是用来写npm命令的。
(2)dependencies与Devdependencies字段
dependencies:项目运行时所依赖的模块
Devdependencies:项目开发时所依赖的模块
四、.babelrc
是什么:babel,存放在根目录下,用来将es6转换为es5的转换器

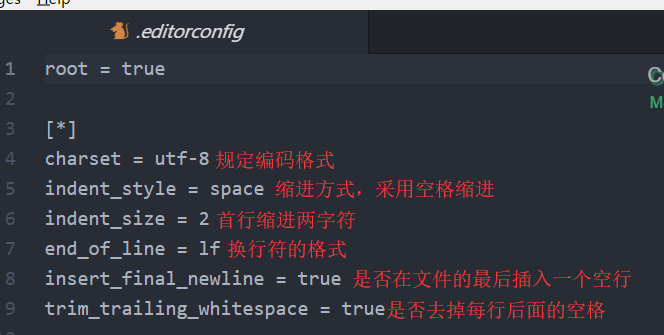
五、editorconfig
是什么:定义了我们编码的规范,甚至比编译器的规范优先级更高。这点在一个团队的开发中体现的淋漓尽致,大家在一个团队里,需要遵循一定的开发规范。

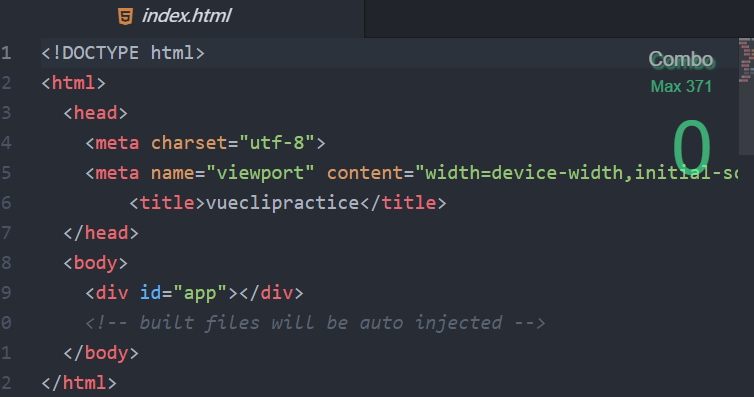
六、index.html
是什么:存在于根节点下面,里面一般只有一个空的根节点,在mian.js里将实例挂载在根节点下,内容由vue组件来填充。

到此,vue-cli的目录结构重要的部分就解释完啦,下面呢,就了解一下在vue-cli里面我们主要操作的文件src里面的一些文件。
Vue入坑——vue-cli(脚手架)目录结构认识的更多相关文章
- Vue入坑教程(二)——项目结构详情介绍
之前已经介绍了关于Vue的脚手架vue-cli的安装,以及一些文件目录介绍.具体可以查看<vue 入坑教程(一)--搭建vue-cli脚手架> 下面简单说一下具体的文件介绍 (一) pac ...
- Vue入坑第一篇
写在前面的话:文章是个人学习过程中的总结,为方便以后回头在学习.文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流. 一.前言 本篇作为vue入门的一 ...
- 入坑Vue
长期的后端数据开发着实有些枯燥无趣,项目完工,闲暇之际,最近一直在研究前端方面的东西,不得感叹,前端技术发展速度快的让人有些目不暇接,从jQuery开启的插件化时代,几乎许多网站都被jQuery支配, ...
- Vue入坑日记: day - 01
前言 最近做了一些小项目,小组里写前端的确实有点拉胯,于是自己动手写前端,因为大一学过web前端基础,所以对HTML,CSS还有印象,就直接对JS下手了,学了两天把JS大致搞明白了,顺便对JQuery ...
- Vue入坑教程(一)——搭建vue-cli脚手架
1. Vue简介 详细内容可以参考官网Vue.js 1)兼容性 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有兼容 ECMA ...
- 【VUE】Mac下vue 开发环境搭建,以及目录结构
1 安装Node.js 参看 node.js环境安装 http://www.cnblogs.com/richerdyoung/p/7265786.html 2 安装淘宝镜像 npm install ...
- vue项目搭建及创建、目录结构、项目启动、全局配置
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
- vue学习笔记(三)——目录结构介绍
1.初始目录结构如下: 2.目录结构介绍 目录/文件 说明 build 最终发布的代码存放位置. config 配置目录,包括端口号等.我们初学可以使用默认的. node_modules npm 加载 ...
- vue-cli 脚手架目录结构说明
目录结构截图如下 /build 编译配置文件目录,由脚手架自动生成 /config webpack 配置文件目录,由脚手架自动生成 /node_modules node依赖目录,可通过package. ...
随机推荐
- 在当前对象中可以使用this关键字指代当前对象
在当前对象中可以使用this关键字指代当前对象
- 【ZJOI2007】捉迷藏
题面 Description Jiajia和Wind是一对恩爱的夫妻,并且他们有很多孩子. 某天,Jiajia.Wind和孩子们决定在家里玩捉迷藏游戏. 他们的家很大且构造很奇特,由N个屋子和N-1条 ...
- 小程序怎样将字符串转化为html
在小程序中通过rich-text 标签,使用nodes将字符串转化为html <rich-text class="allAnswer " nodes='<span c ...
- Ruby 数据类型
Ruby 数据类型 本章节我们将为大家介绍 Ruby 的基本数据类型. Ruby支持的数据类型包括基本的Number.String.Ranges.Symbols,以及true.false和nil这几个 ...
- MTT学习小记
这是个毒瘤题才有的毒瘤东西--奶一口NOI不考 拆系数FFT: 考虑做NTT时模数不是NTT模数(\(2^a*b+1\))怎么办? 很容易想到拆次数FFT. 比如说现在求\(a*b\),设\(m=\s ...
- C语言itoa()函数和atoi()函数详解(整数转字符C实现)【转载】
文章转载自https://www.cnblogs.com/bluestorm/p/3168719.html C语言提供了几个标准库函数,可以将任意类型(整型.长整型.浮点型等)的数字转换为字符串. ...
- Portainer Exec Container 失败解决方案
近日,将portainer服务挂了个域名,然后用Nginx代理的时候发现不能attach容器了,经过搜索在issue 找到解决方案 1.修改Nginx config server { listen 8 ...
- iOS报错锦集
1.Your session has expired. Please log in. 提示“Your session has expired. Please log in.” 解决办法: Xcode ...
- nutch二次开发环境搭建
开发环境: ubuntu14.04 + jdk1.7 + eclispe +nutch1.7 1:解压下好nutch1.7 src 源码(wget http://archive.apache.org/ ...
- POJ 3525 /// 半平面交 模板
题目大意: 给定n,接下来n行逆时针给定小岛的n个顶点 输出岛内离海最远的点与海的距离 半平面交模板题 将整个小岛视为由许多半平面围成 那么以相同的比例缩小这些半平面 一直到缩小到一个点时 那个点就是 ...
